文章目录
- 前言
- 知识点
- windows资源
- Style:样式
- Setter:属性
- 继承关系
- Trigger:触发器
- WPF层级划分
- 数据绑定
- 声明数据上下文
- 绑定
- 数据模板
前言
图标资源下载 iconfont
知识点
windows资源
- Window.Resources:资源位置声明
- X:Key:资源Id,用于前端的xaml
- X:Name:控件Id,用于后端的程序标记
Style:样式
简单样例
<Window.Resources>
<!--x:Key:资源Id,TargetType:目标控件类型-->
<Style x:Key="DefaultText" TargetType="TextBlock">
<!--Setter 设置属性-->
<Setter Property="FontSize"
Value="50" />
</Style>
</Window.Resources>
Setter:属性
用于设置控件属性
- 可以直接写,也可以在Style.Setters里面写
<Style x:Key="DefaultText" TargetType="TextBlock">
<!--Setter 设置属性-->
<Setter Property="FontSize"
Value="50" />
</Style>
<Style x:Key="DefaultText" TargetType="TextBlock">
<!--Setter 设置属性-->
<Style.Setters>
<Setter Property="FontSize"
Value="50" />
</Style.Setters>
</Style>
使用属性使用Style=“{StaticResource 样式名}”
<TextBlock Text="文字" Style="{StaticResource DefaultText}" />
继承关系
- 一个控件只能有一个Style
- 使用 BasedOn=“{StaticResource 样式}”
- 继承为覆盖关系。重复设置的属性以最后的为主
- 行内样式>Style样式>Style继承样式
Trigger:触发器
但满足一个条件时动态触发,对属性进行修改
<!--x:Key:资源Id,TargetType:目标控件类型-->
<Style x:Key="DefaultText" TargetType="TextBlock">
<!--Setter 设置属性-->
<Style.Setters>
<Setter Property="FontSize" Value="60" />
<Setter Property="Foreground" Value="Green" />
</Style.Setters>
<!--触发器设置-->
<Style.Triggers>
<!--IsMouseOver 即 鼠标悬停时触发-->
<Trigger Property="IsMouseOver" Value="True">
<Setter Property="FontSize" Value="100"/>
<Setter Property="Foreground" Value="Red"/>
<Setter Property="FontWeight" Value="Bold"/>
</Trigger>
</Style.Triggers>
</Style>
Property是触发属性,Value是值。即Property=value的时候触发
<Trigger Property="IsMouseOver" Value="True">
常用的触发属性
- IsMouseOver:鼠标悬停
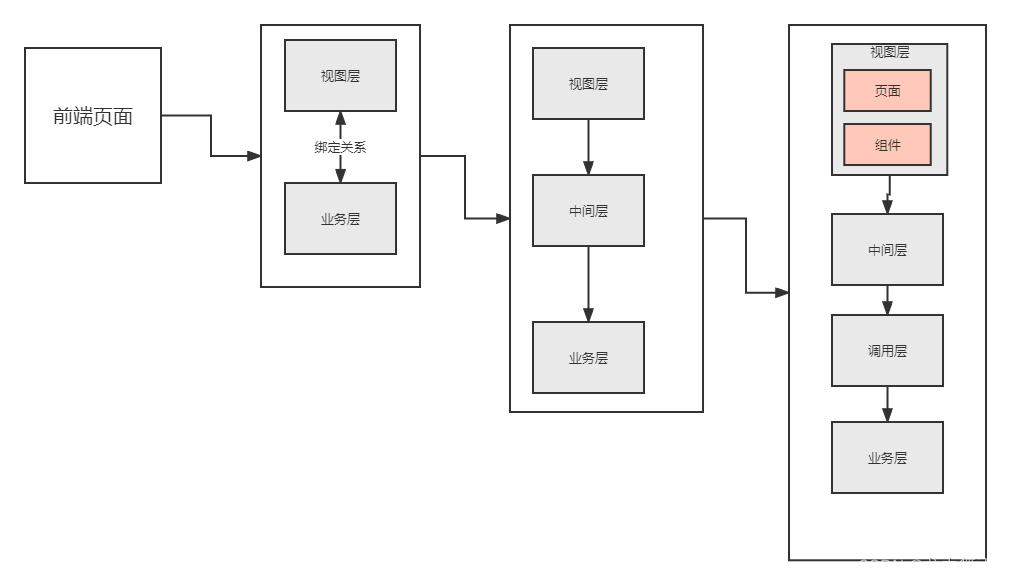
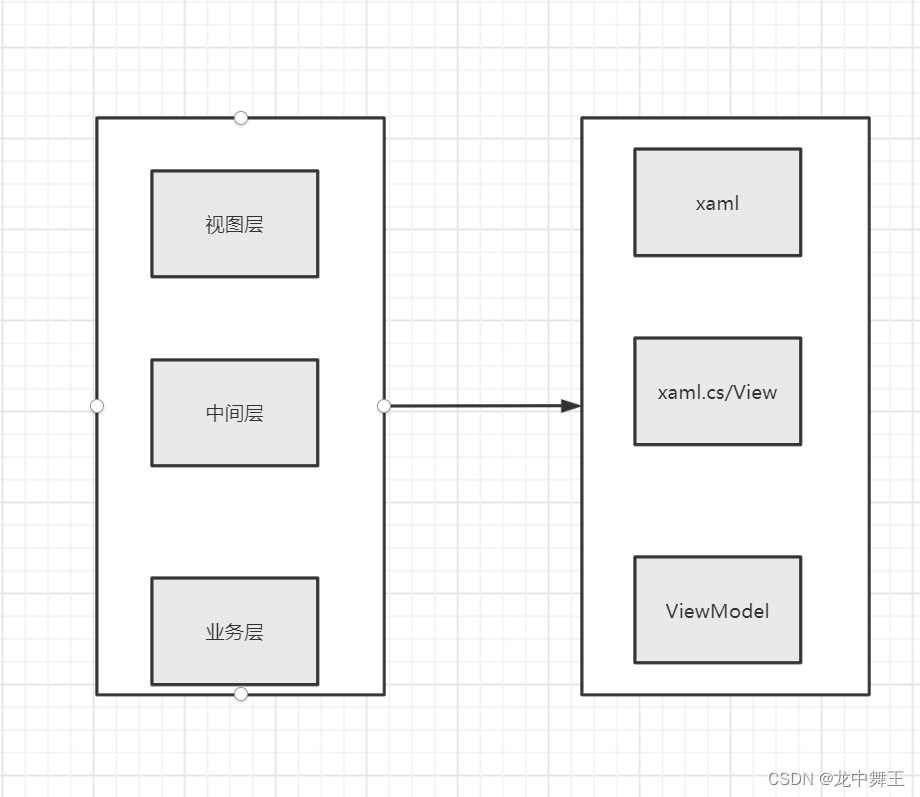
WPF层级划分

数据绑定

声明数据上下文
- 命名规范。默认为xxxViewModel
- 声明ViewModel类。所有绑定属性为public
- 在View里面实例化
事例
namespace WpfApp2
{
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window
{
private MainWindowViewModel ViewModel { get; set; }
public MainWindow()
{
ViewModel = new MainWindowViewModel();
this.DataContext = ViewModel;
InitializeComponent();
}
}
public class MainWindowViewModel
{
public string Title { get; set; }
public Person Person { get; set; }
public List<Person> Persons { get; set; }
public MainWindowViewModel()
{
Title = "我是标题";
Person = new Person()
{
Name = "小刘",
Age = 26
};
Persons = new List<Person> {
new Person()
{
Name = "小明",
Age = 26
},
new Person()
{
Name = "小红",
Age = 26
},
new Person()
{
Name = "小兰",
Age = 26
},
};
}
}
public class Person
{
public string Name { get; set; }
public int Age { get; set; }
}
}
绑定
绑定使用{Binding value}的形式
<!--字符串绑定,Title是DataContext的属性-->
<TextBlock Text="{Binding Title}" FontSize="50" />
<!--类绑定-->
<UniformGrid Columns="2"
DataContext="{Binding Person}">
<!--多层板Bind调用-->
<TextBlock Text="{Binding Name}"
FontSize="50" />
<TextBlock Text="{Binding Age}"
FontSize="50" />
</UniformGrid>
数据模板
用于绑定集合类型的数据
<!--数据模板,ItemsSorece绑定集合数据源-->
<ItemsControl ItemsSource="{Binding Persons}">
<!--排版布局-->
<ItemsControl.ItemsPanel>
<ItemsPanelTemplate>
<StackPanel />
</ItemsPanelTemplate>
</ItemsControl.ItemsPanel>
<!--内容-->
<ItemsControl.ItemTemplate>
<DataTemplate>
<!--UniformGrid-->
<UniformGrid Columns="2">
<!--多层板Bind调用-->
<TextBlock Text="{Binding Name}"
FontSize="50" />
<TextBlock Text="{Binding Age}"
FontSize="50" />
</UniformGrid>
</DataTemplate>
</ItemsControl.ItemTemplate>
</ItemsControl>



![LeetCode[327]区间和的个数](https://img-blog.csdnimg.cn/a1b92d7512b84a83b8f92567f84e2aad.png)