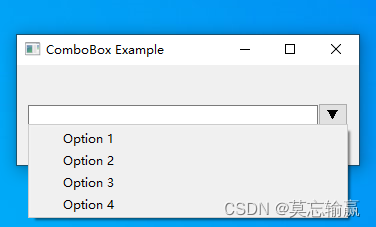
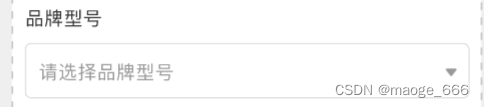
效果图:

1、template
<template>
<view class="items select-box">
<view class="items-text">品牌型号</view>
<picker @change="bindBrandType" :value="brandIndex" :range="brandList" range-key="dictLabel"
class="picker-box">
<input class="select-input" type="text" placeholder="请选择品牌型号" v-if="brandIndex == -1"
disabled="disabled"></input>
<view v-else class="select-input" :value="brandList[brandIndex].dictLabel">
{{brandList[brandIndex].dictLabel}}
</view>
</picker>
<!-- 下拉角标图片 -->
<view class="icon-img">
<image src="../../static/img/select-icon.png"></image>
</view>
</view>
</template>
2、data
data() {
return {
//为效果展示,暂且brandList 的数据在data内写死
brandList: [
{
"dictLabel": "沃尔沃",
"dictValue": "1"
}, {
"dictLabel": "东风",
"dictValue": "2"
}, {
"dictLabel": "红旗",
"dictValue": "3"
}, {
"dictLabel": "解放",
"dictValue": "4"
}, {
"dictLabel": "宝马",
"dictValue": "5"
}, {
"dictLabel": "奥迪",
"dictValue": "6"
}, {
"dictLabel": "哈弗",
"dictValue": "7"
}
],
brandIndex: -1,
brandIds: '',
brandame: '',
}
}
onLoad: function(options) {
this.getBrandList()//通过接口获取品牌列表数据
}
3、methods
//获取品牌型号列表
getBrandList: function() {
uni.showLoading();
var params = {
url: "/***/***",
method: "GET",
data: {},
callBack: res => {
uni.hideLoading()
this.brandList = res.data
//为效果展示,暂且brandList 的数据在data内写死,项目中按接口返回的数据
}
};
http.request(params);
},
//选择品牌型号
bindBrandType(e) {
this.brandIndex = e.detail.value
//往后端传值传所选的brandIds
this.brandIds = this.brandList[this.brandIndex].dictValue
this.brandame = this.brandList[this.brandIndex].dictLabel
},
//接口返回数据,数据回显
getInfo: function() {
uni.showLoading();
var params = {
url: "/***/***",
method: "GET",
data: {},
callBack: res=> {
uni.hideLoading()
if(res.data){
//返回的已选品牌id
this.brandIds = res.data.brand
//遍历品牌列表数据,对应id,从而对应选项
this.brandList.forEach((item,bindex)=>{
if(item.dictValue == res.data.brand){
this.brandIndex = bindex;
}
})
}
}
};
http.request(params);
},






![LeetCode[327]区间和的个数](https://img-blog.csdnimg.cn/a1b92d7512b84a83b8f92567f84e2aad.png)