学习来源:尚硅谷前端html+css零基础教程,2023最新前端开发html5+css3视频
系列笔记:
- 【HTML4】(一)前端简介
- 【HTML4】(二)各种各样的常用标签
- 【HTML4】(三)表单及HTML4收尾
- 【CSS2】(四)CSS基础及CSS选择器
- 【CSS2】(五)CSS三大特性及常用属性
- 【CSS2】(六)CSS盒子模型
- 【CSS2】(七)浮动
- 【CSS2】( 八)定位与布局
- 【实操】( 九)尚品汇实操练习
- 【HTML5】( 十)HTML5简介及相关新增属性
- 【CSS3】( 十一)CSS3简介及基本语法(上)| 相关新增属性
- 【CSS3】( 十二)CSS3简介及基本语法(中)| 变换、过渡与动画
- 【CSS3】 (十三)CSS3简介及基本语法(下)| 伸缩盒模型
文章目录
- 📚CSS3简介
- 🐇CSS3概述
- 🐇CSS3私有前缀
- 📚CSS3基本语法
- 🐇CSS3新增长度单位
- 🐇CSS3新增颜色设置方式
- 🐇CSS3新增选择器
- 🐇CSS3新增盒模型相关属性
- ⭐️`box-sizing`怪异盒模型
- ⭐️`resize`调整盒子大小
- ⭐️`box-shadow`盒子模型
- ⭐️`opacity`不透明度
- 🐇CSS3新增背景属性
- ⭐️`background-origin`
- ⭐️`background-clip`
- ⭐️`background-size`
- ⭐️background复合属性
- ⭐️多背景图
- 🐇CSS3新增边框属性
- ⭐️边框圆角
- ⭐️边框外轮廓
- 🐇CSS3新增文本属性
- ⭐️文本阴影
- ⭐️文本换行
- ⭐️文本溢出
- ⭐️文本修饰
- ⭐️文本描边
- 🐇CSS3新增渐变
- ⭐️线性渐变
- ⭐️径向渐变
- ⭐️重复渐变
- ⭐️渐变小案例
- 🐇web字体
- ⭐️基本用法
- ⭐️定制字体
- ⭐️字体图标
⭐️前文回顾:前端 | ( 十)HTML5简介及相关新增属性 | 尚硅谷前端html+css零基础教程2023最新
⭐️前文对应p160-p170,本文对应p171-p178
⭐️补充网站:W3school,MDN
📚CSS3简介
🐇CSS3概述

🐇CSS3私有前缀


📚CSS3基本语法
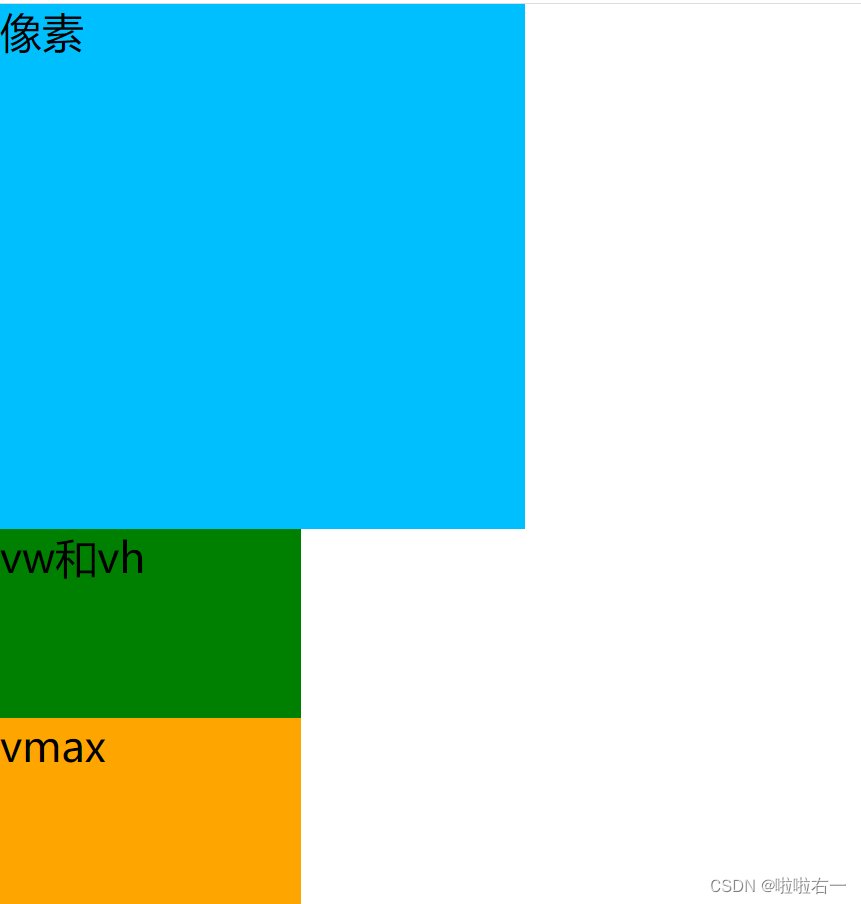
🐇CSS3新增长度单位

<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>新增长度单位</title>
<style>
* {
margin: 0;
padding: 0;
}
.box1 {
width: 200px;
height: 200px;
background-color: deepskyblue;
}
.box2 {
width: 20vw;
height: 20vh;
background-color: green;
}
.box3 {
width: 20vmax;
height: 20vmin;
background-color: orange;
}
</style>
</head>
<body>
<div class="box1">像素</div>
<div class="box2">vw和vh</div>
<div class="box3">vmax</div>
</body>
</html>

🐇CSS3新增颜色设置方式
前端 | (五)CSS三大特性及常用属性 | 尚硅谷前端html+css零基础教程2023最新

🐇CSS3新增选择器
前端 | (四)CSS基础及CSS选择器 | 尚硅谷前端html+css零基础教程2023最新

🐇CSS3新增盒模型相关属性
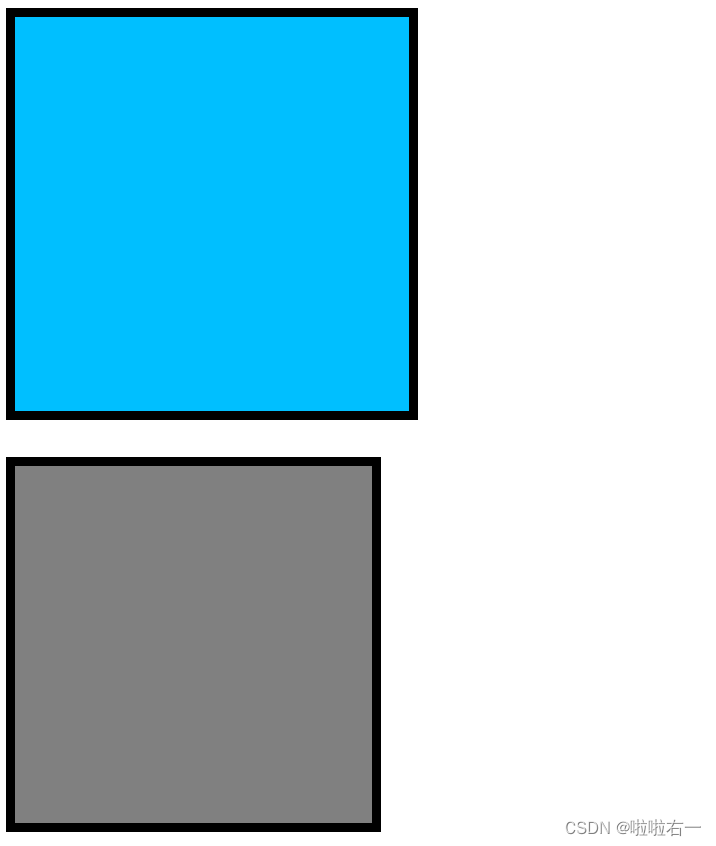
⭐️box-sizing怪异盒模型

<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>box-sizing</title>
<style>
.box1 {
width: 200px;
height: 200px;
background-color: deepskyblue;
padding: 5px;
border: 5px solid black;
margin-bottom: 20px;
}
.box2 {
width: 200px;
height: 200px;
background-color: gray;
padding: 5px;
border: 5px solid black;
box-sizing: border-box;
}
</style>
</head>
<body>
<div class="box1"></div>
<div class="box2"></div>
</body>
</html>

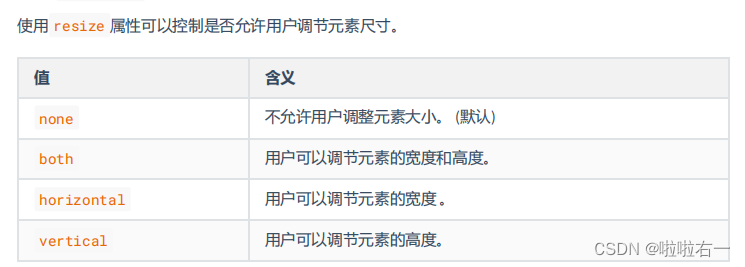
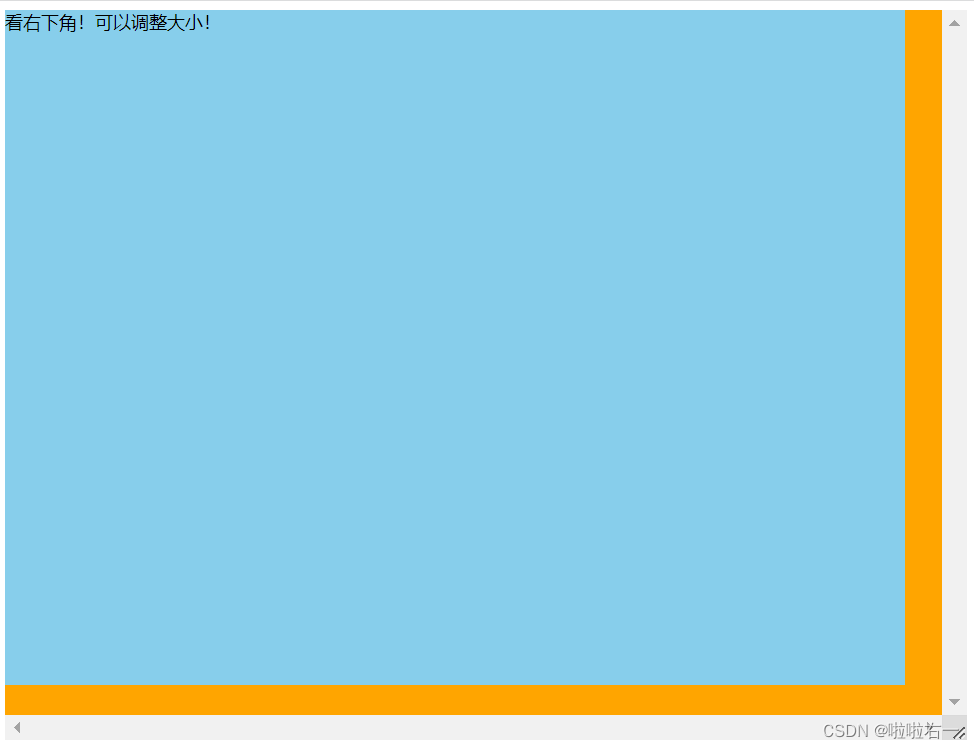
⭐️resize调整盒子大小
实际开发中有什么意义嘛?
好像没有👀了解一下~
- resize必须和overflow配合!

<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>resize</title>
<style>
.box1 {
width: 400px;
height: 400px;
background-color: orange;
resize: both;
overflow: scroll;
}
.box2 {
width: 800px;
height: 600px;
background-color: skyblue;
}
</style>
</head>
<body>
<div class="box1">
<div class="box2">看右下角!可以调整大小!</div>
</div>
</body>
</html>

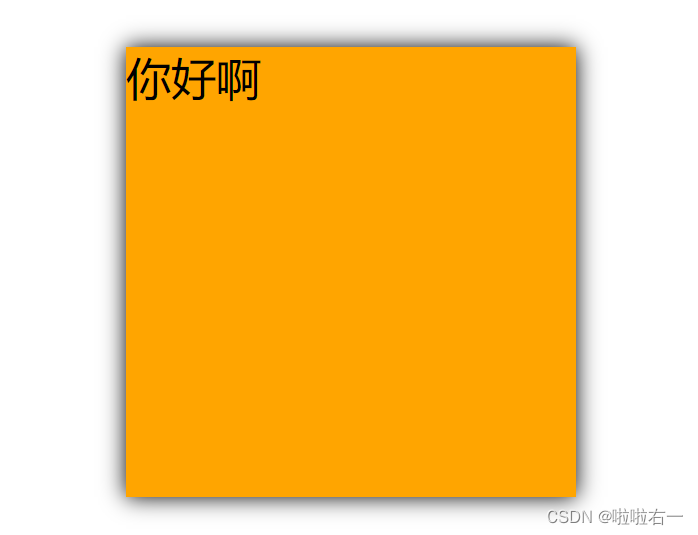
⭐️box-shadow盒子模型

<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>box-shadow</title>
<style>
.box1 {
width: 400px;
height: 400px;
background-color: orange;
margin: 0 auto;
margin-top: 100px;
font-size: 40px;
/* 写两个值,含义:水平位置 垂直位置 */
/* box-shadow: 10px 10px; */
/* 写三个值,含义:水平位置 垂直位置 阴影的颜色 */
/* box-shadow: 10px 10px blue; */
/* 写三个值,含义:水平位置 垂直位置 模糊程度 */
/* box-shadow: 10px 10px 20px; */
/* 写四个值,含义:水平位置 垂直位置 模糊程度 阴影颜色 */
/* box-shadow: 10px 10px 20px blue; */
/* 写五个值,含义:水平位置 垂直位置 模糊程度 外延值 阴影颜色 */
/* box-shadow: -10px -10px 20px 10px blue; */
/* 写六个值,含义:水平位置 垂直位置 模糊程度 外延值 阴影颜色 内阴影 */
/* box-shadow: 10px 10px 20px 10px blue inset; */
position: relative;
top: 0;
left: 0;
transition: 0.4s linear all ;
}
.box1:hover {
box-shadow: 0px 0px 20px black;
top: -1px;
left: 0;
}
</style>
</head>
<body>
<div class="box1">你好啊</div>
</body>
</html>

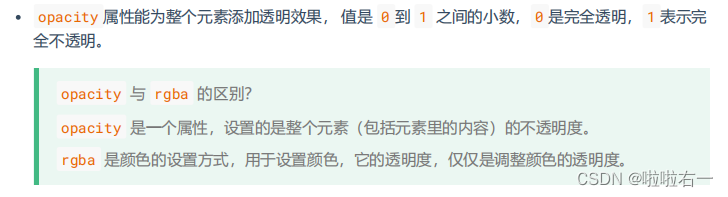
⭐️opacity不透明度

<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>opacity</title>
<style>
.box1 {
position: relative;
}
h1 {
position: absolute;
top: 100px;
left: 0;
background-color: black;
color: white;
width: 400px;
line-height: 100px;
text-align: center;
font-size: 40px;
opacity: 0.5;
}
</style>
</head>
<body>
<div class="box1">
<img src="../images/你瞅啥.jpg" alt="">
<h1>你瞅啥</h1>
</div>
</body>
</html>

🐇CSS3新增背景属性
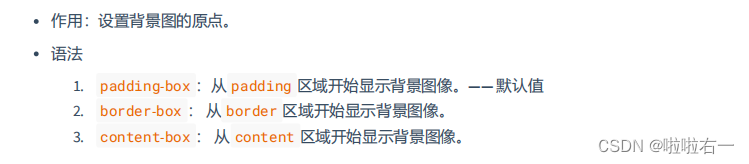
⭐️background-origin

<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>01_background-origin</title>
<style>
.box1 {
width: 400px;
height: 400px;
background-color: skyblue;
margin: 0 auto;
font-size: 40px;
padding: 50px;
border: 50px dashed pink;
color: white;
background-image: url('../images/bg01.jpg');
background-repeat: no-repeat;
/* 从border区域开始 */
background-origin: border-box;
}
</style>
</head>
<body>
<div class="box1">你好啊</div>
</body>
</html>

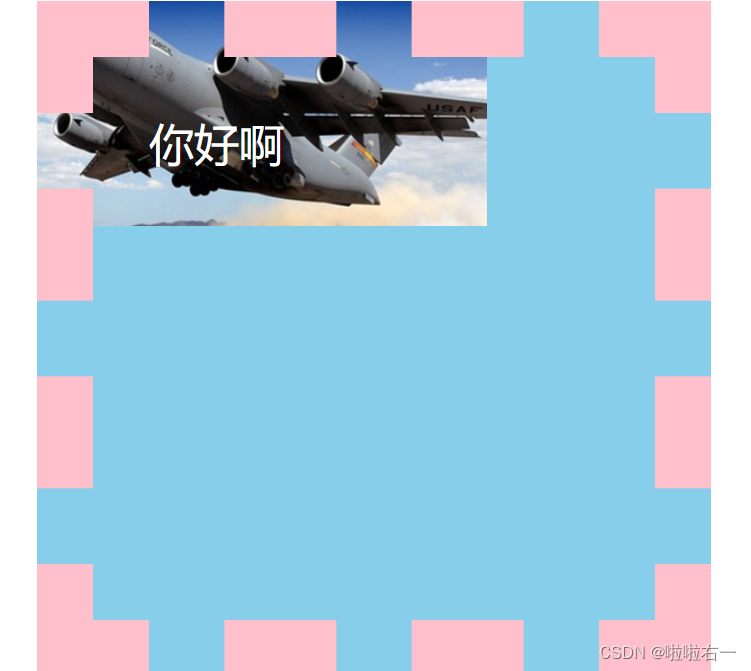
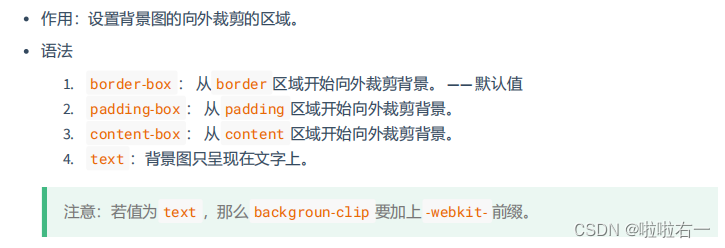
⭐️background-clip

<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>background-clip</title>
<style>
.box1 {
width: 400px;
height: 400px;
line-height: 400px;
background-color: skyblue;
margin: 0 auto;
font-size: 125px;
font-weight: bold;
padding: 50px;
border: 50px dashed pink;
color: transparent;
background-image: url('../images/bg02.jpg');
background-repeat: no-repeat;
background-origin: border-box;
/* 好好看的效果 */
/* 无论是背景的颜色还是背景图片都受此元素指挥 */
/* 前提是文字颜色设置为透明色 */
-webkit-background-clip: text;
}
</style>
</head>
<body>
<div class="box1">你好啊</div>
</body>
</html>

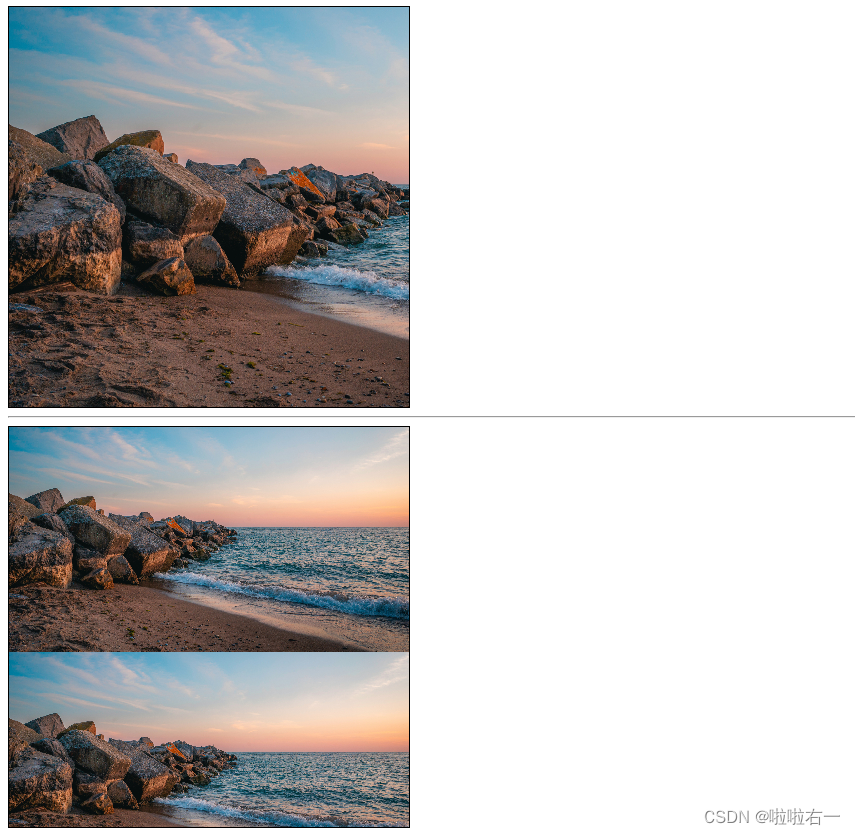
⭐️background-size

<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>03_background-size</title>
<style>
.cover_like {
width: 400px;
height: 400px;
border: 1px solid black;
background-image: url('../images/bg03.jpg');
background-size: cover;
}
.contain_like{
width: 400px;
height: 400px;
border: 1px solid black;
background-image: url('../images/bg03.jpg');
background-size: contain;
}
</style>
</head>
<body>
<div class="cover_like"></div>
<hr>
<div class="contain_like"></div>
</body>
</html>

⭐️background复合属性

<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>04_background复合属性</title>
<style>
.box1 {
width: 400px;
height: 400px;
margin: 0 auto;
font-size: 40px;
padding: 50px;
border: 50px dashed rgba(255, 0, 0, 0.7);
/* background: 背景颜色 背景url 是否重复 位置 / 大小 原点 裁剪方式; */
background:skyblue url('../images/bg03.jpg') no-repeat 10px 10px / 500px 500px border-box content-box;
}
</style>
</head>
<body>
<div class="box1">你好啊</div>
</body>
</html>
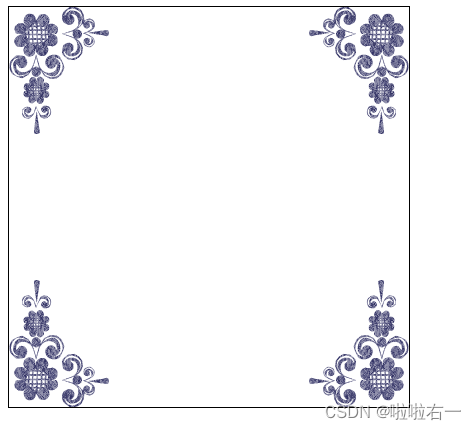
⭐️多背景图
CSS3允许元素设置多个背景图片
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>多背景图</title>
<style>
div {
width: 400px;
height: 400px;
border: 1px solid black;
background: url('../images/bg-lt.png') no-repeat left top,
url('../images/bg-rt.png') no-repeat right top,
url('../images/bg-lb.png') no-repeat left bottom,
url('../images/bg-rb.png') no-repeat right bottom;
}
</style>
</head>
<body>
<div></div>
</body>
</html>

🐇CSS3新增边框属性
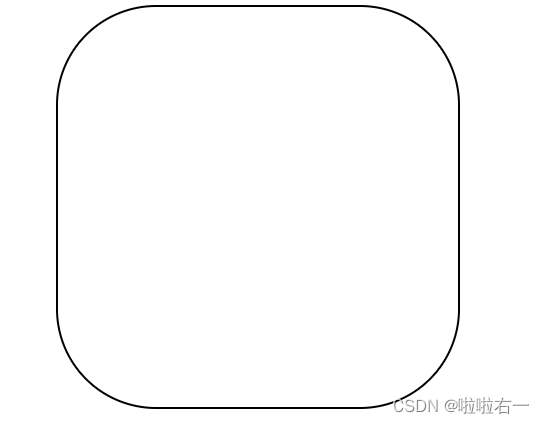
⭐️边框圆角

<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>01_边框圆角</title>
<style>
div {
width: 400px;
height: 400px;
border: 2px solid black;
margin: 0 auto;
border-radius:100px;
}
</style>
</head>
<body>
<div></div>
</body>
</html>

⭐️边框外轮廓

<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>边框外轮廓</title>
<style>
.box1 {
width: 400px;
height: 400px;
padding: 10px;
border: 10px solid black;
background-color: gray;
font-size: 40px;
margin: 0 auto;
margin-top: 100px;
/* 外轮廓与边框的距离 */
outline-offset: 30px;
/* 复合属性 */
outline:20px solid orange;
}
</style>
</head>
<body>
<div class="box1">你好啊</div>
</body>
</html>

🐇CSS3新增文本属性
⭐️文本阴影

<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>文本阴影</title>
<style>
body {
background-color: black;
}
h1 {
font-size: 80px;
text-align: center;
color: white;
text-shadow: 0px 0px 20px red;
font-family: '翩翩体-简';
}
</style>
</head>
<body>
<h1>红浪漫洗浴欢迎您的光临</h1>
</body>
</html>

⭐️文本换行

<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>02_文本换行</title>
<style>
div {
width: 400px;
height: 400px;
border: 1px solid black;
font-size: 20px;
white-space: pre-wrap;
}
</style>
</head>
<body>
<div>
山回路转不见君
雪上空留马行处
山回路转不见君 山回路转不见君山回路转不见君山回路转不见君山回路转不见君
雪上空留马行处
山回路转不见君
雪上空留马行处
山回路转不见君
雪上空留马行处
山回路转不见君
雪上空留马行处
山回路转不见君
雪上空留马行处
</div>
</body>
</html>

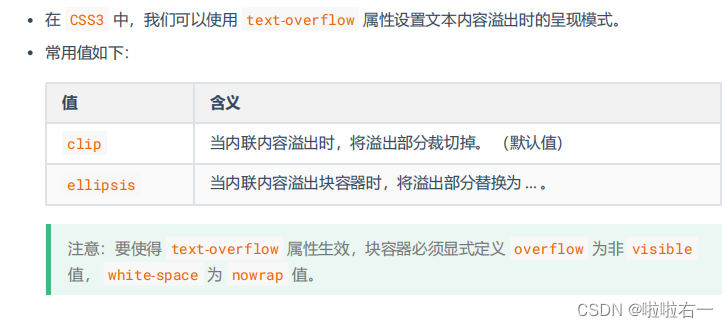
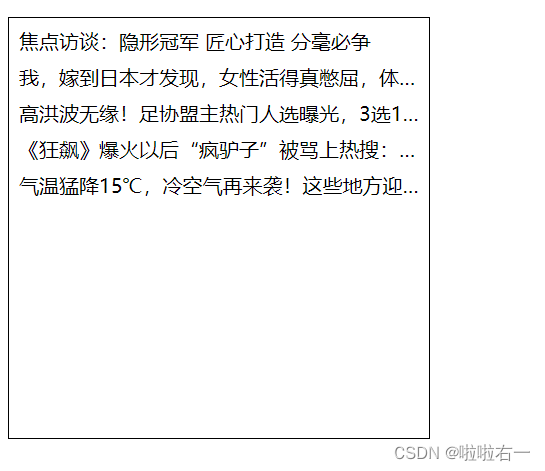
⭐️文本溢出

<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>03_文本溢出</title>
<style>
ul {
width: 400px;
height: 400px;
border: 1px solid black;
font-size: 20px;
list-style: none;
padding-left: 0;
padding: 10px;
}
li {
margin-bottom: 10px;
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
}
</style>
</head>
<body>
<ul>
<li>焦点访谈:隐形冠军 匠心打造 分毫必争</li>
<li>我,嫁到日本才发现,女性活得真憋屈,体毛不能有,放屁也不自由</li>
<li>高洪波无缘!足协盟主热门人选曝光,3选1,冷门人物或成黑马杀出</li>
<li>《狂飙》爆火以后“疯驴子”被骂上热搜:跪着赚钱丢人吗</li>
<li>气温猛降15℃,冷空气再来袭!这些地方迎大范围降雨!“虚高”气温大跳水!!!!!</li>
</ul>
</body>
</html>

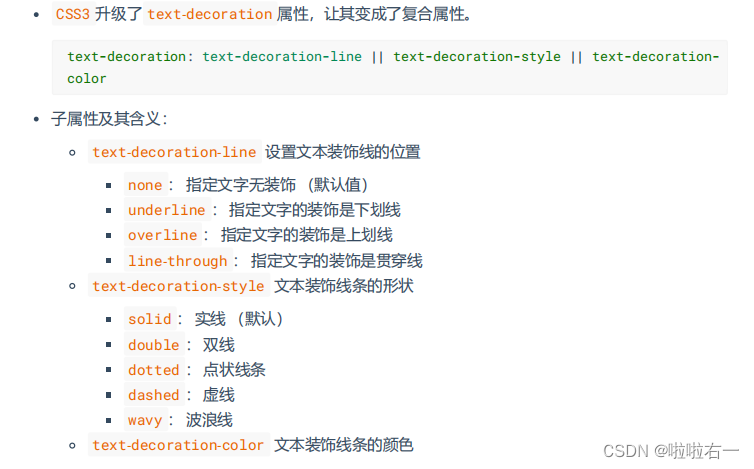
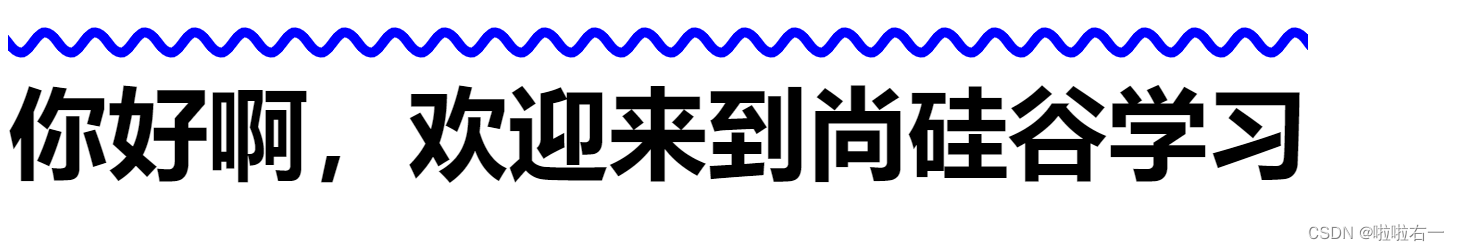
⭐️文本修饰

<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>04_文本修饰</title>
<style>
h1 {
font-size: 100px;
/* text-decoration-line: overline; */
/* text-decoration-style: dashed; */
/* text-decoration-color: blue; */
text-decoration: overline wavy blue;
}
</style>
</head>
<body>
<h1>你好啊,欢迎来到尚硅谷学习</h1>
</body>
</html>

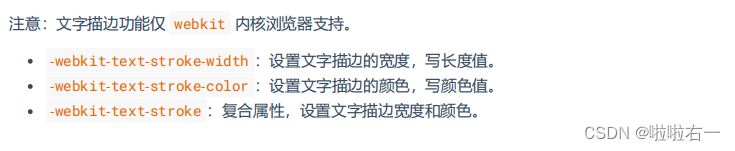
⭐️文本描边

<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>05_文本描边</title>
<style>
h1 {
font-size: 100px;
/* -webkit-text-stroke-color:red; */
/* -webkit-text-stroke-width:3px; */
/* -webkit-text-stroke-width:3px; */
-webkit-text-stroke:3px black;
color: transparent;
}
</style>
</head>
<body>
<h1>lalayouyixixixi!</h1>
</body>
</html>

🐇CSS3新增渐变
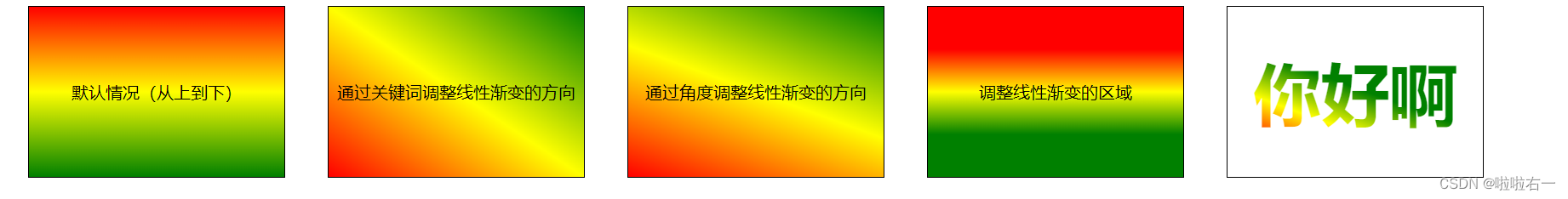
⭐️线性渐变
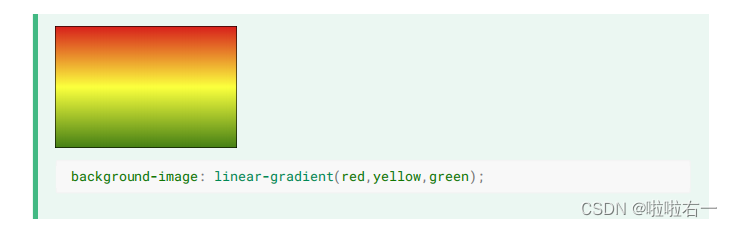
- 多个颜色之间的渐变,默认从上到下渐变。

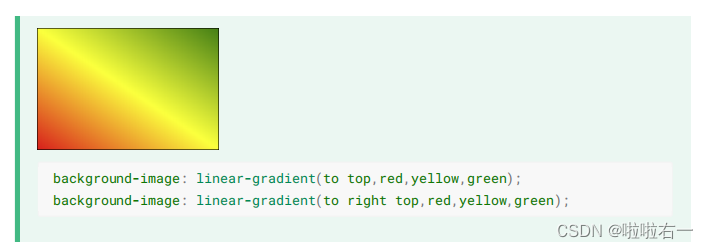
- 使用关键词设置线性渐变的方向。

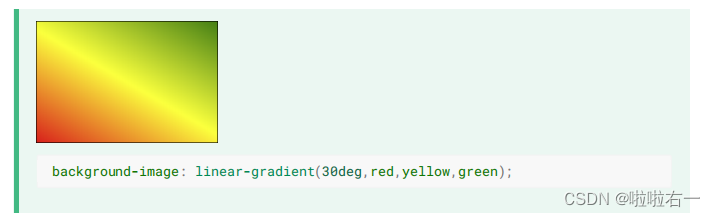
- 使用角度设置线性渐变的方向

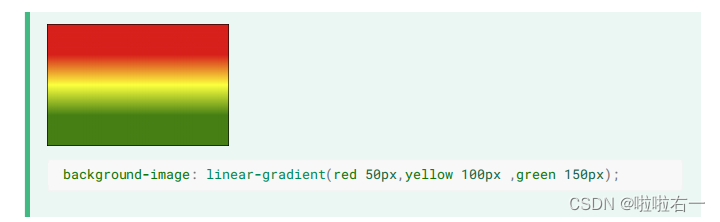
- 调整开始渐变的位置

<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>01_线性渐变</title>
<style>
.box {
width: 300px;
height: 200px;
border: 1px solid black;
float: left;
margin-left: 50px;
font-size: 20px;
text-align: center;
line-height: 200px;
}
.box1 {
background-image: linear-gradient(red,yellow,green);
}
.box2 {
background-image: linear-gradient(to right top,red,yellow,green);
}
.box3 {
background-image: linear-gradient(20deg,red,yellow,green);
}
.box4 {
background-image: linear-gradient(red 50px,yellow 100px,green 150px);
}
.box5 {
background-image: linear-gradient(20deg,red 50px,yellow 100px,green 150px);
font-size: 80px;
text-align: center;
line-height: 200px;
font-weight: bold;
color: transparent;
-webkit-background-clip: text;
}
</style>
</head>
<body>
<div class="box box1">默认情况(从上到下)</div>
<div class="box box2">通过关键词调整线性渐变的方向</div>
<div class="box box3">通过角度调整线性渐变的方向</div>
<div class="box box4">调整线性渐变的区域</div>
<div class="box box5">你好啊</div>
</body>
</html>

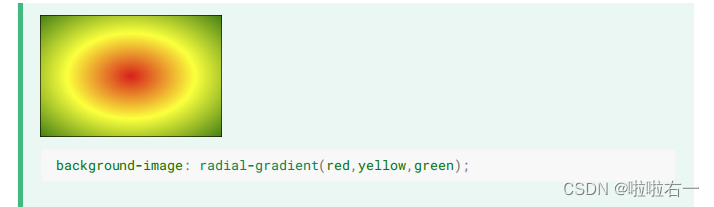
⭐️径向渐变
- 多个颜色之间的渐变,默认从圆心四散。




<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>02_径向渐变</title>
<style>
.box {
width: 300px;
height: 200px;
border: 1px solid black;
float: left;
margin-left: 50px;
font-size: 20px;
margin-top: 20px;
}
.box1 {
background-image: radial-gradient(red,yellow,green);
}
.box2 {
background-image: radial-gradient(at right top,red,yellow,green);
}
.box3 {
background-image: radial-gradient(at 100px 50px,red,yellow,green);
}
.box4 {
background-image: radial-gradient(circle,red,yellow,green);
}
.box5 {
background-image: radial-gradient(200px 200px,red,yellow,green);
}
.box6 {
background-image: radial-gradient(red 50px,yellow 100px,green 150px);
}
.box7 {
background-image: radial-gradient(100px 50px at 150px 150px,red 50px,yellow 100px,green 150px);
}
</style>
</head>
<body>
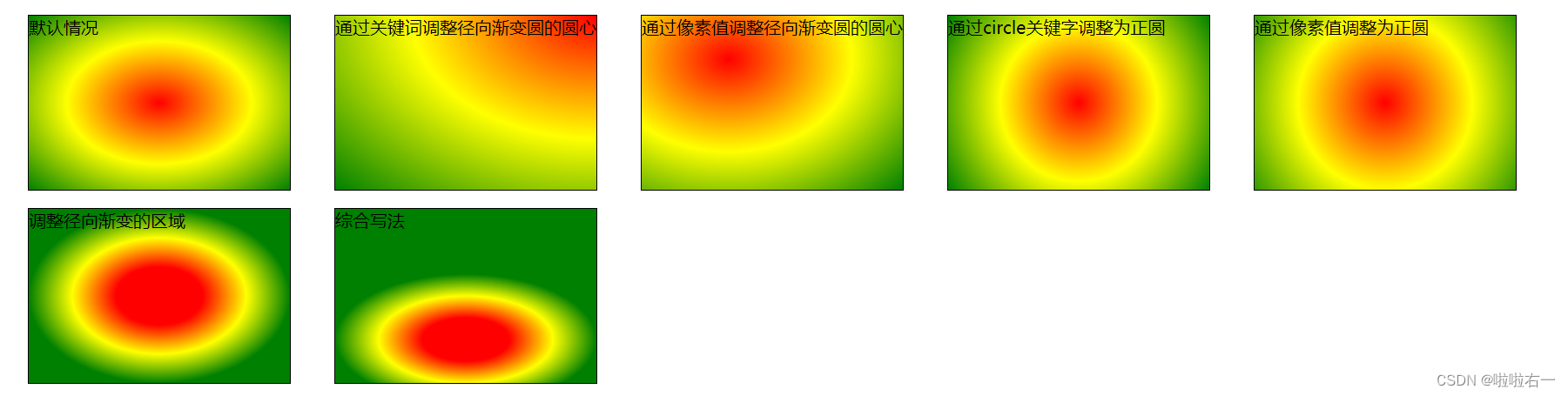
<div class="box box1">默认情况</div>
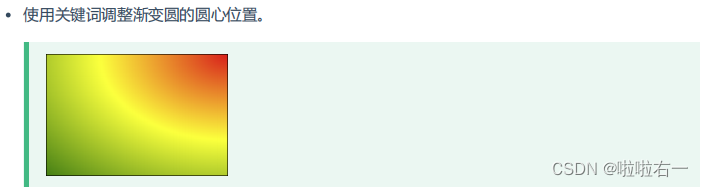
<div class="box box2">通过关键词调整径向渐变圆的圆心</div>
<div class="box box3">通过像素值调整径向渐变圆的圆心</div>
<div class="box box4">通过circle关键字调整为正圆</div>
<div class="box box5">通过像素值调整为正圆</div>
<div class="box box6">调整径向渐变的区域</div>
<div class="box box7">综合写法</div>
</body>
</html>

⭐️重复渐变

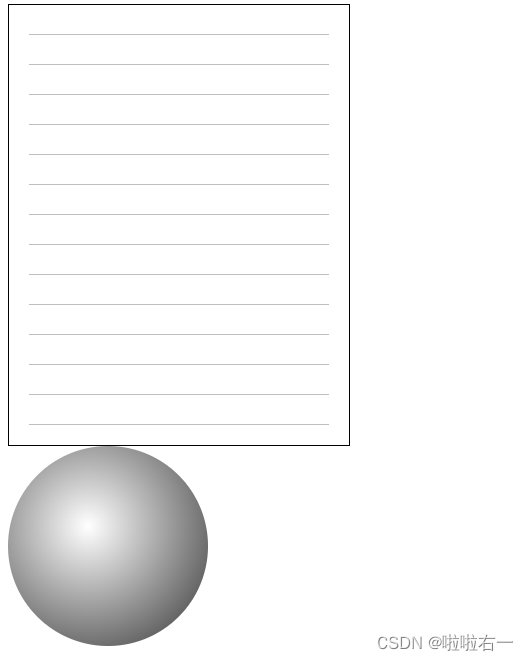
⭐️渐变小案例
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>04_渐变小案例</title>
<style>
.box1 {
width: 300px;
height: 400px;
padding: 20px;
border: 1px solid black;
background-image: repeating-linear-gradient(transparent 0px,transparent 29px,gray 30px);
background-clip: content-box;
}
.box2 {
width: 200px;
height: 200px;
border-radius: 50%;
background-image: radial-gradient(at 80px 80px,white,#333);
}
</style>
</head>
<body>
<div class="box1"></div>
<div class="box2"></div>
</body>
</html>

🐇web字体
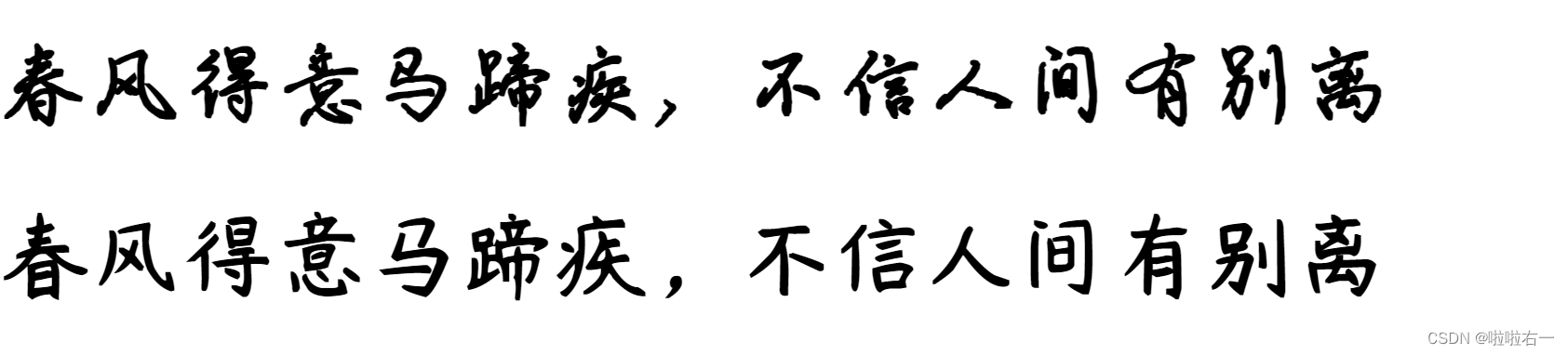
⭐️基本用法
可以通过 @font-face 指定字体的具体地址,浏览器会自动下载该字体,这样就不依赖用户电脑上的字体了。
-
语法(简写方式)
@font-face { font-family: "情书字体"; src: url('./方正手迹.ttf'); } -
语法(高兼容性)
@font-face { font-family: "atguigu"; font-display: swap; src: url('webfont.eot'); /* IE9 */ src: url('webfont.eot?#iefix') format('embedded-opentype'), /* IE6-IE8 */ url('webfont.woff2') format('woff2'), url('webfont.woff') format('woff'), /* chrome、firefox */ url('webfont.ttf') format('truetype'), /* chrome、firefox、opera、Safari, Android*/ url('webfont.svg#webfont') format('svg'); /* iOS 4.1- */ }
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
@font-face {
font-family: "情书字体";
src: url('./font1/方正手迹.ttf');
}
@font-face {
font-family: "atguigu";
font-display: swap;
src: url('./font2/webfont.eot'); /* IE9 */
src: url('./font2/webfont.eot?#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('./font2/webfont.woff2') format('woff2'),
url('./font2/webfont.woff') format('woff'), /* chrome、firefox */
url('./font2/webfont.ttf') format('truetype'), /* chrome、firefox、opera、Safari, Android, iOS 4.2+*/
url('./font2/webfont.svg#webfont') format('svg'); /* iOS 4.1- */
}
.t1 {
font-size: 100px;
font-family: '情书字体';
}
.t2 {
font-size: 100px;
font-family: 'atguigu';
}
</style>
</head>
<body>
<h1 class="t1">春风得意马蹄疾,不信人间有别离</h1>
<h1 class="t2">春风得意马蹄疾,不信人间有别离</h1>
</body>
</html>

⭐️定制字体
- 中文的字体文件很大,使用完整的字体文件不现实,通常针对某几个文字进行单独定制。
- 可使用阿里 Web 字体定制工具
⭐️字体图标
- 相比图片更加清晰。
- 灵活性高,更方便改变大小、颜色、风格等。
- 兼容性好, IE 也能支持。
- 阿里图标官网地址
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
/* 第一步 */
@font-face {
font-family: 'iconfont';
src: url('./font3/iconfont.woff2?t=1676857973138') format('woff2'),
url('./font3/iconfont.woff?t=1676857973138') format('woff'),
url('./font3/iconfont.ttf?t=1676857973138') format('truetype');
}
/* 第二步 */
.iconfont {
font-family: "iconfont" !important;
font-size: 100px;
}
</style>
</head>
<body>
<span class="iconfont"></span>
<span class="iconfont"></span>
<span class="iconfont"></span>
<span class="iconfont"></span>
</body>
</html>

















![[23] TriPlaneNet: An Encoder for EG3D Inversion](https://img-blog.csdnimg.cn/f0f3b565861042ae95284c2974cfe7b7.png)