目录
一、前言
1.什么是OA会议
2.OA会议项目背景
二、会议发布功能实现
1.功能介绍
2.功能分析
1.原型图以及数据表分析
2.查看官网搭建JSP页面
3.功能实现
1.实体类
2.dao层
3.JSP页面
4.Web层
4.案例演示
一、前言
1.什么是OA会议
会议OA指的是会议办公自动化(Office Automation)系统,也被称为会议管理系统或会议信息管理系统。它是一种通过计算机和信息技术来提高会议管理效率和便利性的系统。
会议OA系统可以帮助企业提高会议管理的效率和准确性,节省时间和资源,促进协作和沟通。它不仅适用于大型企业和组织,也可用于中小型企业和团队,以提升工作效率和组织的协同能力。
2.OA会议项目背景
推进林业厅内部公文流转无纸化办公;
林业厅本身职责绿化管理、湿地管理、林业监督管理等等;
关于林业管理,申请树苗采购传统都是通过纸质的方式进行审核盖章,推进采购流程速度效率较低;
采用信息化系统进行林业厅的内部管理,能够极大的提高单位的办公效率;
随着社会发展,以及内部的人员变动,老一代的信息化系统并不能满足现有的办公需要,新一代信息化系统应运而生。
二、会议发布功能实现
1.功能介绍
会议OA的会议发布功能是指在会议管理系统中,用户可以使用该功能发布新的会议信息。以下是会议发布功能的主要介绍:
登录和权限管理:用户需要通过登录自己的账号来访问会议发布功能。系统会根据用户的权限设置来确定用户能否发布会议信息。
会议信息填写:在发布会议时,用户需要填写相关的会议信息,包括会议主题、主办单位、参会人员、会议时间、地点等等。根据具体的系统设置,可能还需要填写其他相关信息。
- 会议审核:会议发布后还需要更高层的人员进行审核,审核会议是否可以举行和会议室安排是否冲突等等。
2.功能分析
1.原型图以及数据表分析
由上可知,我们会议发布只需要插入title,content,canyuze,liexize,zhuchiren,location,startTime,endTime,remark
这些字段,默认的会议信息状态为“1”,新建状态。
用户角色:1 管理员 2 发起者 3 审批者 4 参与者 5 会议室管理员
会议状态:0取消会议1新建2待审核3驳回4待开5进行中6开启投票7结束会议,默认值为1
2.查看官网搭建JSP页面
Layui在线网站
http://layui.org.cn/demo/index.html
温馨提示:找个差不读的就可以了,最终都是需要修改的。
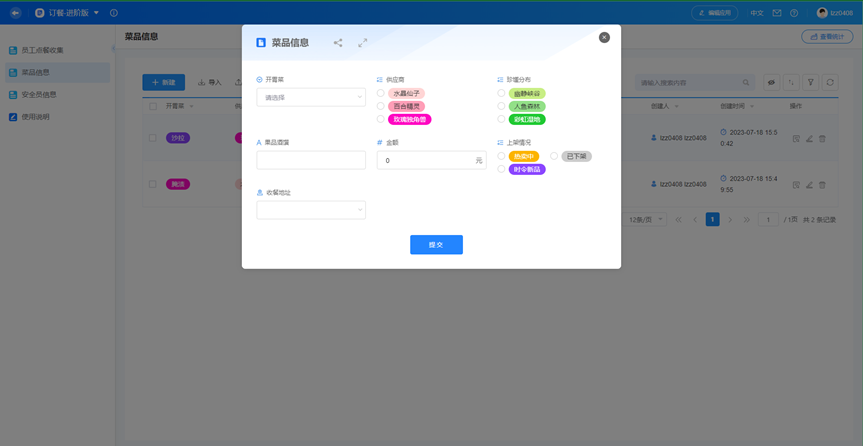
这时候我们发现Layui官网无法完成我们的会议发布的需求,因为参与人员和列席人员不可能只有一个人,需要一个复选框供我们选择多条数据。这时候我们的多功能下拉框就上场了。
formSelects多功能下拉框
https://hnzzmsf.github.io/example/example_v4.html#download
只需要下载它的js与css将其导入我们的项目中即可使用
⚠如果有想法不想用插件的小编这里提供原生的方式,效果是差不多的。
效果展示:
源码:
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html "> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title></title> <style> .dropdown { position: relative; display: inline-block; } .dropdown-content { display: none; position: absolute; background-color: #f9f9f9; min-width: 160px; box-shadow: 0px 8px 16px 0px rgba(0,0,0,0.2); padding: 12px 16px; z-index: 1; } .dropdown-content.open { display: block; } .option-label { display: block; } .option-checkbox { margin-right: 8px; } </style> </head> <body> <div class="dropdown"> <input type="text" id="inputBox" placeholder="点击输入框展示下拉列表"> <div class="dropdown-content" id="dropdownContent"> <label class="option-label"><input type="checkbox" class="option-checkbox" value="选项1">选项1</label> <label class="option-label"><input type="checkbox" class="option-checkbox" value="选项2">选项2</label> <label class="option-label"><input type="checkbox" class="option-checkbox" value="选项3">选项3</label> </div> </div> <script> var inputBox = document.getElementById("inputBox"); var dropdownContent = document.getElementById("dropdownContent"); var optionCheckboxes = document.getElementsByClassName("option-checkbox"); var selectedItems = []; inputBox.addEventListener("click", function() { dropdownContent.classList.toggle("open"); }); for (var i = 0; i < optionCheckboxes.length; i++) { optionCheckboxes[i].addEventListener("change", function() { if (this.checked) { selectedItems.push(this.value); } else { var index = selectedItems.indexOf(this.value); if (index > -1) { selectedItems.splice(index, 1); } } updateSelectedItems(); }); } function updateSelectedItems() { var selectedItemsText = selectedItems.join(", "); inputBox.value = selectedItemsText; } </script> </body> </html>
3.功能实现
1.实体类
依据我们的数据库表进行建立实体
Meetinginfo
package com.xw.entity; import java.util.Date; /** * 会议发布 * * @author 索隆 * */ public class Meetinginfo { private long id; private String title; private String content; private String canyuze; private String liexize; private String zhuchiren; private String location; private Date startTime; private Date endTime; private String fujian; private int state; private String seatPic; private String remark; private String auditor; public Meetinginfo() { // TODO Auto-generated constructor stub } public Meetinginfo(long id, String title, String content, String canyuze, String liexize, String zhuchiren, String location, Date startTime, Date endTime, String fujian, int state, String seatPic, String remark, String auditor) { super(); this.id = id; this.title = title; this.content = content; this.canyuze = canyuze; this.liexize = liexize; this.zhuchiren = zhuchiren; this.location = location; this.startTime = startTime; this.endTime = endTime; this.fujian = fujian; this.state = state; this.seatPic = seatPic; this.remark = remark; this.auditor = auditor; } public long getId() { return id; } public void setId(long id) { this.id = id; } public String getTitle() { return title; } public void setTitle(String title) { this.title = title; } public String getContent() { return content; } public void setContent(String content) { this.content = content; } public String getCanyuze() { return canyuze; } public void setCanyuze(String canyuze) { this.canyuze = canyuze; } public String getLiexize() { return liexize; } public void setLiexize(String liexize) { this.liexize = liexize; } public String getZhuchiren() { return zhuchiren; } public void setZhuchiren(String zhuchiren) { this.zhuchiren = zhuchiren; } public String getLocation() { return location; } public void setLocation(String location) { this.location = location; } public Date getStartTime() { return startTime; } public void setStartTime(Date startTime) { this.startTime = startTime; } public Date getEndTime() { return endTime; } public void setEndTime(Date endTime) { this.endTime = endTime; } public String getFujian() { return fujian; } public void setFujian(String fujian) { this.fujian = fujian; } public int getState() { return state; } public void setState(int state) { this.state = state; } public String getSeatPic() { return seatPic; } public void setSeatPic(String seatPic) { this.seatPic = seatPic; } public String getRemark() { return remark; } public void setRemark(String remark) { this.remark = remark; } public String getAuditor() { return auditor; } public void setAuditor(String auditor) { this.auditor = auditor; } @Override public String toString() { return "Meetingroominfo [id=" + id + ", title=" + title + ", content=" + content + ", canyuze=" + canyuze + ", liexize=" + liexize + ", zhuchiren=" + zhuchiren + ", location=" + location + ", startTime=" + startTime + ", endTime=" + endTime + ", fujian=" + fujian + ", state=" + state + ", seatPic=" + seatPic + ", remark=" + remark + ", auditor=" + auditor + "]"; } }
2.dao层
继承我们的BaseDao方便编写我们的dao层,如果想深入了解什么是BaseDao的同志可以参考我所编写的自定义MVC。
BaseDao
package com.zking.util; import java.lang.reflect.Field; import java.sql.Connection; import java.sql.PreparedStatement; import java.sql.ResultSet; import java.sql.ResultSetMetaData; import java.sql.SQLException; import java.util.ArrayList; import java.util.HashMap; import java.util.List; import java.util.Map; /** * 所有Dao层的父类 BookDao UserDao OrderDao ... * * @author Administrator * * @param <T> */ public class BaseDao<T> { /** * 适合多表联查的数据返回 * @param sql * @param pageBean * @return * @throws SQLException * @throws InstantiationException * @throws IllegalAccessException */ public List<Map<String, Object>> executeQuery(String sql, PageBean pageBean) throws SQLException, InstantiationException, IllegalAccessException { List<Map<String, Object>> list = new ArrayList<>(); Connection con = DBAccess.getConnection(); PreparedStatement pst = null; ResultSet rs = null; /* * 是否需要分页? 无需分页(项目中的下拉框,查询条件教员下拉框,无须分页) 必须分页(项目中列表类需求、订单列表、商品列表、学生列表...) */ if (pageBean != null && pageBean.isPagination()) { // 必须分页(列表需求) String countSQL = getCountSQL(sql); pst = con.prepareStatement(countSQL); rs = pst.executeQuery(); if (rs.next()) { pageBean.setTotal(String.valueOf(rs.getObject(1))); } // 挪动到下面,是因为最后才处理返回的结果集 // -- sql=SELECT * FROM t_mvc_book WHERE bname like '%圣墟%' // -- pageSql=sql limit (page-1)*rows,rows 对应某一页的数据 // -- countSql=select count(1) from (sql) t 符合条件的总记录数 String pageSQL = getPageSQL(sql, pageBean);// 符合条件的某一页数据 pst = con.prepareStatement(pageSQL); rs = pst.executeQuery(); } else { // 不分页(select需求) pst = con.prepareStatement(sql);// 符合条件的所有数据 rs = pst.executeQuery(); } // 获取源数据 ResultSetMetaData md = rs.getMetaData(); int count = md.getColumnCount(); Map<String, Object> map = null; while (rs.next()) { map = new HashMap<>(); for (int i = 1; i <= count; i++) { // map.put(md.getColumnName(i), rs.getObject(i)); map.put(md.getColumnLabel(i), rs.getObject(i)); } list.add(map); } return list; } /** * * @param sql * @param attrs * map中的key * @param paMap * jsp向后台传递的参数集合 * @return * @throws SQLException * @throws NoSuchFieldException * @throws SecurityException * @throws IllegalArgumentException * @throws IllegalAccessException */ public int executeUpdate(String sql, String[] attrs, Map<String, String[]> paMap) throws SQLException, NoSuchFieldException, SecurityException, IllegalArgumentException, IllegalAccessException { Connection con = DBAccess.getConnection(); PreparedStatement pst = con.prepareStatement(sql); for (int i = 0; i < attrs.length; i++) { pst.setObject(i + 1, JsonUtils.getParamVal(paMap, attrs[i])); } return pst.executeUpdate(); } /** * 批处理 * @param sqlLst * @return */ public static int executeUpdateBatch(String[] sqlLst) { Connection conn = null; PreparedStatement stmt = null; try { conn = DBAccess.getConnection(); // 设置不自动提交 conn.setAutoCommit(false); for (String sql : sqlLst) { stmt = conn.prepareStatement(sql); stmt.executeUpdate(); } conn.commit(); } catch (Exception e) { try { conn.rollback(); } catch (SQLException e1) { e1.printStackTrace(); throw new RuntimeException(e1); } e.printStackTrace(); throw new RuntimeException(e); } finally { DBAccess.close(conn, stmt, null); } return sqlLst.length; } /** * 通用的增删改方法 * * @param book * @throws Exception */ public int executeUpdate(String sql, T t, String[] attrs) throws Exception { // String[] attrs = new String[] {"bid", "bname", "price"}; Connection con = DBAccess.getConnection(); PreparedStatement pst = con.prepareStatement(sql); // pst.setObject(1, book.getBid()); // pst.setObject(2, book.getBname()); // pst.setObject(3, book.getPrice()); /* * 思路: 1.从传进来的t中读取属性值 2.往预定义对象中设置了值 * * t->book f->bid */ for (int i = 0; i < attrs.length; i++) { Field f = t.getClass().getDeclaredField(attrs[i]); f.setAccessible(true); pst.setObject(i + 1, f.get(t)); } return pst.executeUpdate(); } /** * 通用分页查询 * * @param sql * @param clz * @return * @throws Exception */ public List<T> executeQuery(String sql, Class<T> clz, PageBean pageBean) throws Exception { List<T> list = new ArrayList<T>(); Connection con = DBAccess.getConnection(); ; PreparedStatement pst = null; ResultSet rs = null; /* * 是否需要分页? 无需分页(项目中的下拉框,查询条件教员下拉框,无须分页) 必须分页(项目中列表类需求、订单列表、商品列表、学生列表...) */ if (pageBean != null && pageBean.isPagination()) { // 必须分页(列表需求) String countSQL = getCountSQL(sql); pst = con.prepareStatement(countSQL); rs = pst.executeQuery(); if (rs.next()) { pageBean.setTotal(String.valueOf(rs.getObject(1))); } // 挪动到下面,是因为最后才处理返回的结果集 // -- sql=SELECT * FROM t_mvc_book WHERE bname like '%圣墟%' // -- pageSql=sql limit (page-1)*rows,rows 对应某一页的数据 // -- countSql=select count(1) from (sql) t 符合条件的总记录数 String pageSQL = getPageSQL(sql, pageBean);// 符合条件的某一页数据 pst = con.prepareStatement(pageSQL); rs = pst.executeQuery(); } else { // 不分页(select需求) pst = con.prepareStatement(sql);// 符合条件的所有数据 rs = pst.executeQuery(); } while (rs.next()) { T t = clz.newInstance(); Field[] fields = clz.getDeclaredFields(); for (Field f : fields) { f.setAccessible(true); f.set(t, rs.getObject(f.getName())); } list.add(t); } return list; } /** * 将原生SQL转换成符合条件的总记录数countSQL * * @param sql * @return */ private String getCountSQL(String sql) { // -- countSql=select count(1) from (sql) t 符合条件的总记录数 return "select count(1) from (" + sql + ") t"; } /** * 将原生SQL转换成pageSQL * * @param sql * @param pageBean * @return */ private String getPageSQL(String sql, PageBean pageBean) { // (this.page - 1) * this.rows // pageSql=sql limit (page-1)*rows,rows return sql + " limit " + pageBean.getStartIndex() + "," + pageBean.getRows(); } }MeetinginfoDaoImpl
package com.xw.dao; import java.sql.SQLException; import java.text.ParseException; import java.text.SimpleDateFormat; import java.util.Date; import java.util.List; import java.util.Map; import com.xw.entity.Meetinginfo; import com.zking.util.BaseDao; import com.zking.util.PageBean; import com.zking.util.StringUtils; /** * Meetingroominfo数据访问层接口实现 * * @author 索隆 * */ public class MeetinginfoDaoImpl extends BaseDao<Meetinginfo> implements IMeetinginfoDao { /** * 新增会议发布数据 * * @param minfo * @return * @throws Exception */ @Override public int add(Meetinginfo minfo) throws Exception { // sql语句编写 String sql = "insert into t_oa_meeting_info (title,content,canyuze,liexize,zhuchiren,location,startTime,endTime,remark) values(?,?,?,?,?,?,?,?,?)"; return super.executeUpdate(sql, minfo, new String[] { "title", "content", "canyuze", "liexize", "zhuchiren", "location", "startTime", "endTime", "remark" }); } }
3.JSP页面
将官网拷贝下来的内容进行修改后的页面。
addMeeting.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <%@ include file="/common/static.jsp"%> <!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <script type="text/javascript" src="../../Layui/static/js/meeting/addMeeting.js"></script> <title>会议发布</title> </head> <body> <form class="layui-form" action="" lay-filter="example"> <div class="layui-form-item"> <button id="btn_add" type="submit" class="layui-btn" lay-submit="" lay-filter="meeting">立即提交</button> <button id="btn_reset" type="reset" class="layui-btn layui-btn-primary">重置</button> </div> <!--------------------------------------------会议标题-------------------------------------------> <div class="layui-form-item"> <label class="layui-form-label">会议标题</label> <div class="layui-input-block"> <input type="text" name="title" lay-verify="required" autocomplete="off" placeholder="请输入标题" class="layui-input"> </div> </div> <!--------------------------------------------会议内容-------------------------------------------> <div class="layui-form-item layui-form-text"> <label class="layui-form-label">会议内容</label> <div class="layui-input-block"> <textarea name="content" lay-verify="required" placeholder="请输入内容" class="layui-textarea"></textarea> </div> </div> <!--------------------------------------------参与者-------------------------------------------> <div class="layui-form-item"> <label class="layui-form-label">参与者</label> <div class="layui-input-block"> <select name="canyuze" xm-select="canyuzhe" xm-select-skin="primary" id="mySelect1"> </select> </div> </div> <!--------------------------------------------列席者-------------------------------------------> <div class="layui-form-item"> <label class="layui-form-label">列席者</label> <div class="layui-input-block"> <select name="liexize" xm-select="liexizhe" xm-select-skin="primary" id="mySelect2"> </select> </div> </div> <!--------------------------------------------主持人-------------------------------------------> <div class="layui-form-item"> <label class="layui-form-label">主持人</label> <div class="layui-input-block"> <input type="text" readonly="readonly" name="" value="${user.name }" autocomplete="off" placeholder="请输入标题" class="layui-input"> <input type="hidden" name="zhuchiren" value="${user.id }" readonly /> </div> </div> <!--------------------------------------------会议地点-------------------------------------------> <div class="layui-form-item"> <label class="layui-form-label">会议地点</label> <div class="layui-input-block"> <select name="location" xm-select="huiyididian" xm-select-radio=""> </select> </div> </div> <!-----------------------------------------------日期范围 ----------------------------------------> <div class="layui-form"> <div class="layui-form-item"> <div class="layui-inline"> <label class="layui-form-label">日期范围</label> <div class="layui-inline" id="test6"> <div class="layui-input-inline"> <input type="text" autocomplete="off" id="startTime" class="layui-input" placeholder="开始日期" name="startTime"> </div> <div class="layui-form-mid">-</div> <div class="layui-input-inline"> <input type="text" autocomplete="off" id="endTime" class="layui-input" placeholder="结束日期" name="endTime"> </div> </div> </div> </div> </div> <!----------------------------------------------会议备注 ----------------------------------------> <div class="layui-form-item layui-form-text"> <label class="layui-form-label">备注</label> <div class="layui-input-block"> <textarea name="remark" placeholder="请输入会议备注" class="layui-textarea"></textarea> </div> </div> </form> </body> </html>将逻辑代码与jsp页面进行分离,所有我们的逻辑代码都在js里面。
addMeeting.js
//--------------------------------------------------会议发布------------------------------------------------------ layui.use([ 'laydate', 'form', 'formSelects', 'jquery' ],function() { var laydate = layui.laydate, form = layui.form, formSelects = layui.formSelects, $ = layui.jquery; /* * 多功能下拉框 * formSelects.btns(ID, BTNS, config); * * @param ID xm-select的值 @param BTNS 定义操作列表, * 内置三种操作,select:全选, remove:清空, reverse:反选 */ formSelects.btns('canyuzhe', [ 'select', 'remove','reverse' ]); formSelects.btns('liexizhe', [ 'select', 'remove','reverse' ]); $.getJSON("user.action", { methodName : "queryUaerfromSelect" }, function(rs) { // console.log(rs.data); // local模式 formSelects.data('canyuzhe', 'local', { arr : rs.data }); formSelects.data('liexizhe', 'local', { arr : rs.data }); }) $.getJSON("Meetingroom.action", { methodName : "QueryMeetingroomSelect" }, function(rs) { // console.log(rs.data); // local模式 formSelects.data('huiyididian', 'local', { arr : rs.data }); }); //日期范围 laydate.render({ elem: '#test6' ,type: 'datetime' ,range: ['#startTime', '#endTime'] }); // 表单监听事件 form.on('submit(meeting)', function(data) { // 获取表单数据 var formData = data.field; // 发送请求 $.ajax({ url : 'Meetinginfo.action?methodName=add', type : 'POST', data : formData, success : function(data) { // 将字符串解析为对象 var responseData = JSON.parse(data); // 回调处理 if(responseData.success) { layer.alert('会议发布成功,请等待审批通过!!', {icon: 6}); } else { layer.alert('申请失败还请稍后再试💔', {icon: 5}); } } }); return false; }); });js逻辑代码讲解
①多功能下拉框
这一堆代码就是当页面加载的时候,为我们的多功能下拉框做数据绑定使用的,注意的是在formSelects官网中可以看到动态下拉框必须满足以下的JSON格式否则,会无法显示数据成功。
所以我们在做数据的时候必须满足该需求
②日期范围
在Layui官网中找到相应的样式进行cv
注意也要将该功能的js也拷贝下来以防出错,值得注意的是注意版本问题,该功能只支持2.6.6以上的版本,否则不兼容。表单提交也可以参考Layui提供的文档。
4.Web层
MeetinginfoAction
package com.xw.web; import java.text.SimpleDateFormat; import java.util.Date; import java.util.Enumeration; import java.util.List; import java.util.Map; import java.util.UUID; import javax.security.auth.message.callback.PrivateKeyCallback.Request; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import javax.servlet.http.HttpSession; import org.apache.commons.beanutils.ConvertUtils; import com.sun.xml.internal.ws.encoding.soap.SOAP12Constants; import com.xw.biz.IMeetinginfoBiz; import com.xw.biz.MeetinginfoBizImpl; import com.xw.entity.Meetinginfo; import com.xw.entity.User; import com.zking.framework.ActionSupport; import com.zking.framework.ModelDriver; import com.zking.util.Base64ImageUtils; import com.zking.util.DateUtil; import com.zking.util.MyDateConverter; import com.zking.util.PageBean; import com.zking.util.PropertiesUtil; import com.zking.util.R; import com.zking.util.ResponseUtil; import com.zking.util.StringUtils; /** * 会议管理 * * @author 索隆 * */ public class MeetinginfoAction extends ActionSupport implements ModelDriver<Meetinginfo> { private Meetinginfo Meetinginfo = new Meetinginfo(); private IMeetinginfoBiz imd = new MeetinginfoBizImpl(); /** * 会议发布新增会议 * * @param req * @param resp * @throws Exception */ public void add(HttpServletRequest req, HttpServletResponse resp) throws Exception { // 调用查询的方法 int add = imd.add(Meetinginfo); if (add > 0) { // 会议发布成功 ResponseUtil.writeJson(resp, R.ok(0, "会议发布成功")); } else { // 会议发布失败 ResponseUtil.writeJson(resp, R.error(1, "会议发布失败")); } } @Override public Meetinginfo getModel() { // 将获取到时间String类型转换成date类型 ConvertUtils.register(new MyDateConverter(), Date.class); return Meetinginfo; } }写完Web层,别忘了配置
注意:这里会有个细节问题
因为我们form获取的时间是String类型而我们的实体中是Date类型从而导致转换问题。解决办法很简单,只需要将前端转递过来的String转成Date即可,这里小编编写了一个转换工具类,提供给大家。
MyDateConverter(String转Date工具类)
package com.zking.util; import java.text.SimpleDateFormat; import java.util.Date; import org.apache.commons.beanutils.Converter; public class MyDateConverter implements Converter { @Override public Object convert(Class type, Object value) { String dateStr = (String)value; SimpleDateFormat spdt = new SimpleDateFormat("yyyy-MM-dd HH:mm:ss"); try { Date date = spdt.parse(dateStr); return date; } catch (Exception e) { e.printStackTrace(); } return null; } }然后再我们Web层的返回模型对象的重写方法中注入即可。
4.案例演示
到这里我的分享就结束了,欢迎到评论区探讨交流!!
如果觉得有用的话还请点个赞吧 ♥ ♥






















![[23] TriPlaneNet: An Encoder for EG3D Inversion](https://img-blog.csdnimg.cn/f0f3b565861042ae95284c2974cfe7b7.png)