本文参考:https://blog.csdn.net/liushi21/article/details/127497487
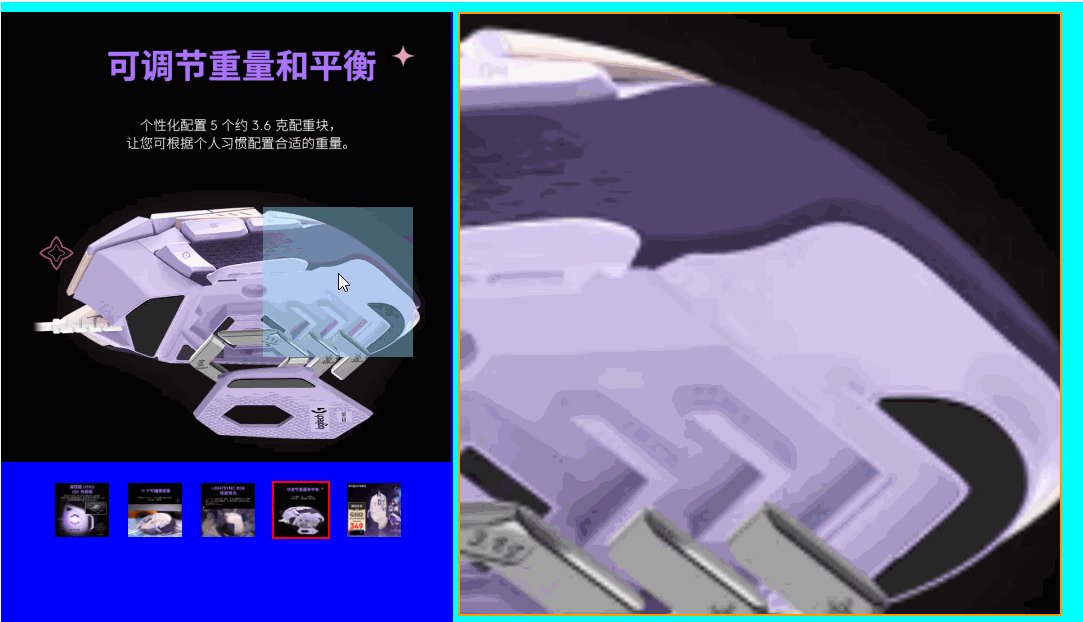
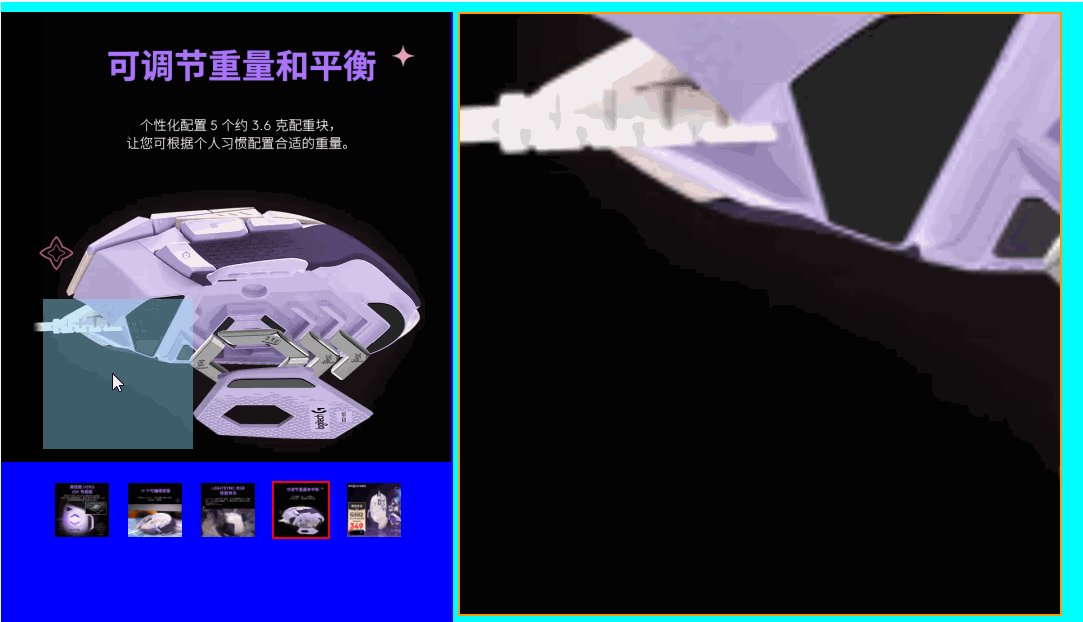
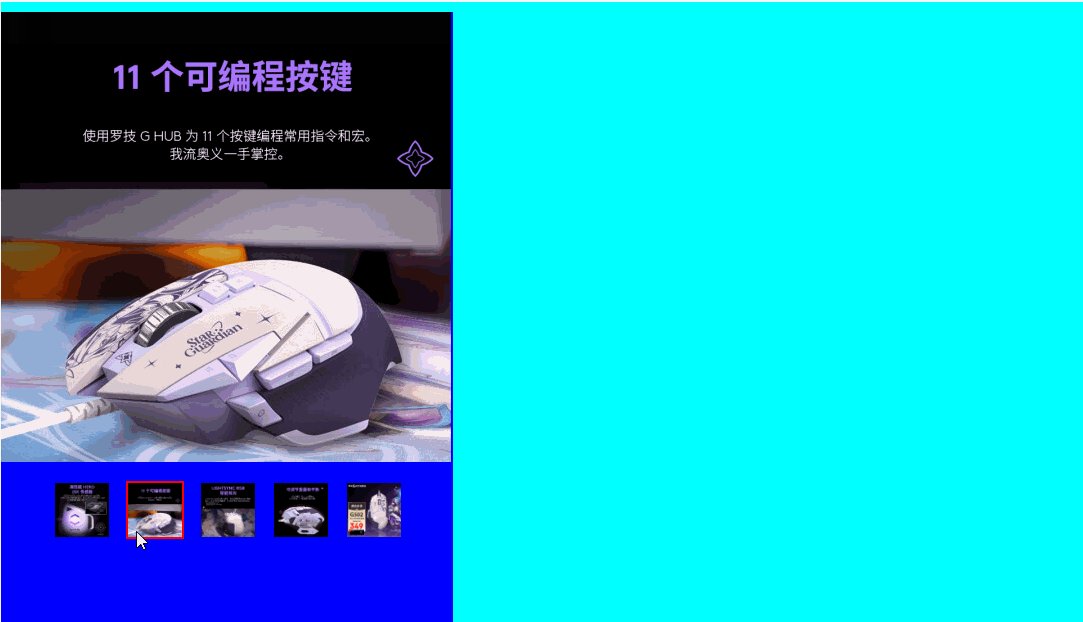
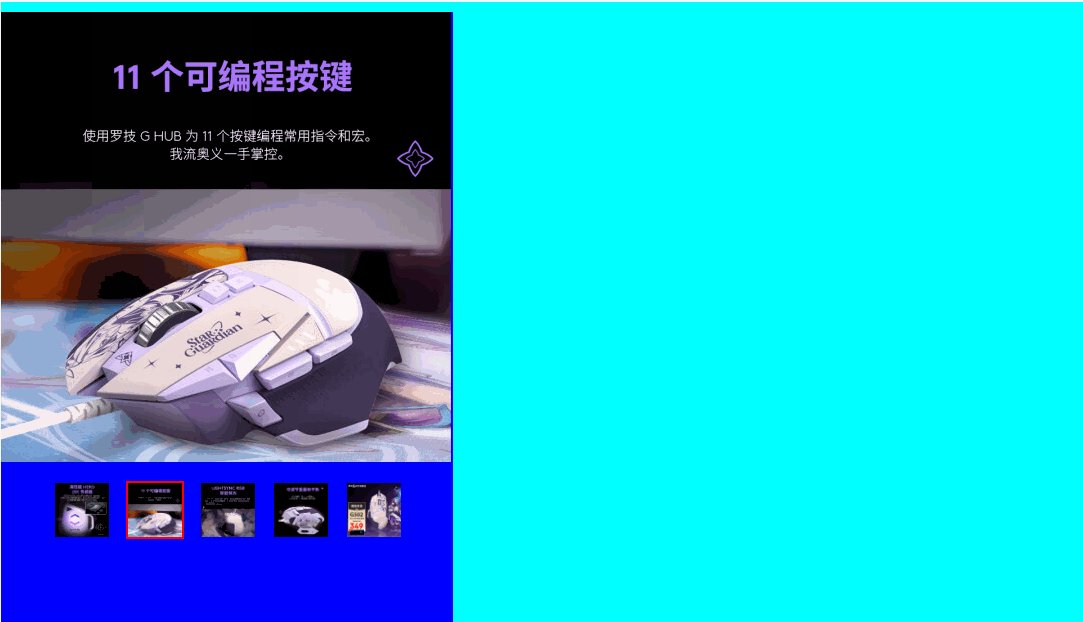
效果如下:

功能实现分解如下:
(1)商品图区域:主要是浏览图片,根据图片的url显示图片。当鼠标离开此区域时"放大镜区域"不需要显示。
(2)鼠标放大区块。主要处理两个事情:
1)mouseenter:鼠标进入时,放大镜区域根据url显示图片
2)mousemove:鼠标移动时,鼠标的遮罩块区域跟着移动,同时放大镜区域的图片跟着切换(显示遮罩块的放大效果)
(3)商品图总览:鼠标over时,切换商品图区域的url图片。

放大效果的实现方式:
主要是通过CSS的translate方法实现的。
放大镜区域其实放着一个大图,当鼠标在商品图区域移动时,放大镜区域的大图相向移动。
代码:
1、css代码:
#page{
position: relative;
height: 700px;
width: 1246px;
left: 19.3%;
top: 111px;
background-color: aqua;
}
/* 商品图 */
#goodsPics{
width: 452px;
height: 626px;
background-color: blue;
position: relative;
top: 10px;
}
/*当前所查看的图片,也即所需要局部放大查看的图片*/
.imgNow{
position: relative;
top: 15px;
left: 37px;
}
.imgNow li{
display: block;
float: left;
height: 54px;
width: 54px;
margin-left: 15px;
border: 2px solid transparent;
}
.imgNow li:hover, #sign{
border: 2px solid red;
}
/* 图片放大后的div区块 */
#seeDetail{
position: absolute;
background-color: aliceblue;
width: 600px;
height: 600px;
top: 0%;
left: 101%;
overflow: hidden;
border: 2px solid #f90;
background-position: 0 0;
background-repeat: no-repeat;
}
/* 图片放大后的div区块下的img区块 */
#seeDetail img{
position: absolute;
top: 0;
left: 0;
background-repeat: no-repeat;
width: 1800px;
height: 1800px;
}
/* 鼠标查看区域 */
.move{
position: absolute;
left: 0;
top: 0;
width: 150px;
height: 150px;
cursor: move;
background: rgba(142, 223, 255, 0.407);
}
/* 覆盖在放大图的原图表面上的一个遮罩层 */
.topMask{
width: 452px;
height: 452px;
position: absolute;
top: 0;
left: 0;
z-index: 5;
}
2、home.vue代码:
<script>
export default{
data(){
return{
url: require('@/assets/images/01.jpg'),
Bigurl: require('@/assets/images/01.jpg'),
urlIndex: -1, //urlIndex用于图片列表中
isShow: 0,
cursorMask: {transform: ''},
imgMove: {transform: ''},
goodsImgs: [
{
id:0,
src: require('@/assets/images/01.jpg')
},{
id:1,
src: require('@/assets/images/02.jpg')
},{
id:2,
src: require('@/assets/images/03.jpg')
}
]
}
},
methods: {
seeThis(index){
this.url = this.goodsImgs[index].src;
this.urlIndex = index;
},
move(e){
var x = e.offsetX - 75;
var y = e.offsetY - 75;
// 防止鼠标预览区域移动到原图区域左边以外
if(x < 0){
x = 0;
}else if(x > 300){
// 防止预览区域移动到右边以外
x = 300;
}
if(y < 0){
y = 0;
}else if(y > 300){
y = 300;
}
this.cursorMask.transform = `translate(${x}px, ${y}px)`;
this.imgMove.transform = `translate(-${4*x}px, -${4*y}px)`;
},
seeBegin(){
this.Bigurl = this.url;
this.isShow = 1;
},
seeEnd(){
this.Bigurl = "";
this.left = 0;
this.top = 0;
this.isShow = 0;
}
}
}
</script>
<template>
<div id="goodsPics">
<!-- 当前查看商品图区域 -->
<div id="imgPre" style="position: relative;" @mouseleave="seeEnd">
<div ref="imgPre">
<img :src="url" alt="picNow">
</div>
<div class="topMask" @mouseenter="seeBegin($event)" @mousemove="move($event)">
<!-- 鼠标放大镜模块 -->
<div ref="move" v-show="isShow" class="move" :style="cursorMask">
</div>
</div>
<!-- 商品图总览,就是一排的小图 -->
<ul class="imgNow">
<li v-for="(item, index) in goodsImgs" :key="item.id" @mouseover="seeThis(index)" :id="urlIndex == index ? sign : ''">
<img style="width: 54px; height: 54px;" :src="item.src" alt="pics">
</li>
</ul>
<!-- 放大镜区域,查看商品图放大后的效果 -->
<div v-if="isShow" id="seeDetail" ref="bigImg">
<img :src="Bigurl" alt="" :style="imgMove">
</div>
</div>
</div>
</template>
<style scoped>
</style>










![[STL]vector使用介绍](https://img-blog.csdnimg.cn/img_convert/d5c6c3e6ae767509d929b6eadb9b2608.png)



](https://img-blog.csdnimg.cn/648d5ad337d047db8703aa07afe069df.png)