
getEchart1() {
echarts.init(document.getElementById('echart1')).dispose();
var chartDom = document.getElementById('echart1');
this.myChart = echarts.init(chartDom);
var charts = {
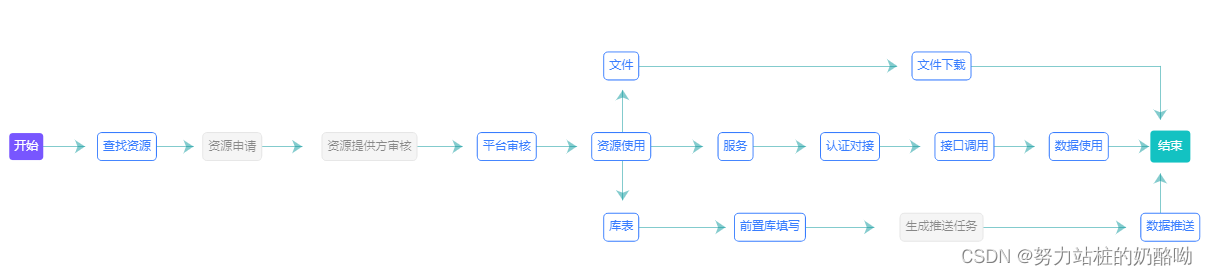
nodes: [ // 节点
{
name: '开始', value: [0, 500],
label: {
borderWidth: 1, // 边框宽度
borderRadius: [4, 4, 4, 4],
backgroundColor: '#7856FF',
color: '#fff',
padding: [8, 5, 7, 5],
}
},
{
name: '查找资源', value: [88, 500],
label: {
borderColor: '#387DFF', // 边框颜色
borderWidth: 1, // 边框宽度
borderRadius: [4, 4, 4, 4],
backgroundColor: '#fff',
color: '#387DFF',
padding: [8, 5, 7, 5],
},
},
{
name: '资源申请', value: [180, 500],
label: {
borderColor: '#E6E6E6', // 边框颜色
borderWidth: 1, // 边框宽度
borderRadius: [4, 4, 4, 4],
backgroundColor: '#F5F5F5',
color: 'rgba(0, 0, 0, 0.45)',
padding: [8, 5, 7, 5],
},
},
{
name: '资源提供方审核', value: [300, 500],
label: {
borderColor: '#E6E6E6', // 边框颜色
borderWidth: 1, // 边框宽度
borderRadius: [4, 4, 4, 4],
backgroundColor: '#F5F5F5',
color: 'rgba(0, 0, 0, 0.45)',
padding: [8, 5, 7, 5],
},
},
{
name: '平台审核', value: [420, 500],
label: {
borderColor: '#387DFF', // 边框颜色
borderWidth: 1, // 边框宽度
borderRadius: [4, 4, 4, 4],
backgroundColor: '#fff',
color: '#387DFF',
padding: [8, 5, 7, 5],
},
},
{
name: '资源使用', value: [520, 500],
label: {
borderColor: '#387DFF', // 边框颜色
borderWidth: 1, // 边框宽度
borderRadius: [4, 4, 4, 4],
backgroundColor: '#fff',
color: '#387DFF',
padding: [8, 5, 7, 5],
},
},
{
name: '服务', value: [620, 500],
label: {
borderColor: '#387DFF', // 边框颜色
borderWidth: 1, // 边框宽度
borderRadius: [4, 4, 4, 4],
backgroundColor: '#fff',
color: '#387DFF',
padding: [8, 5, 7, 5],
},
},
{
name: '认证对接', value: [720, 500],
label: {
borderColor: '#387DFF', // 边框颜色
borderWidth: 1, // 边框宽度
borderRadius: [4, 4, 4, 4],
backgroundColor: '#fff',
color: '#387DFF',
padding: [8, 5, 7, 5],
},
},
{
name: '接口调用', value: [820, 500],
label: {
borderColor: '#387DFF', // 边框颜色
borderWidth: 1, // 边框宽度
borderRadius: [4, 4, 4, 4],
backgroundColor: '#fff',
color: '#387DFF',
padding: [8, 5, 7, 5],
},
},
{
name: '数据使用', value: [920, 500],
label: {
borderColor: '#387DFF', // 边框颜色
borderWidth: 1, // 边框宽度
borderRadius: [4, 4, 4, 4],
backgroundColor: '#fff',
color: '#387DFF',
padding: [8, 5, 7, 5],
},
},
{
name: '结束', value: [1000, 500],
label: {
backgroundColor: '#13C2C2',
color: '#fff',
borderRadius: [4, 4, 4, 4],
padding: [10, 8, 10, 8],
},
},
{
name: '文件', value: [520, 800],
label: {
borderColor: '#387DFF', // 边框颜色
borderWidth: 1, // 边框宽度
borderRadius: [4, 4, 4, 4],
backgroundColor: '#fff',
color: '#387DFF',
padding: [8, 5, 7, 5],
},
},
{
name: '文件下载', value: [800, 800],
label: {
borderColor: '#387DFF', // 边框颜色
borderWidth: 1, // 边框宽度
borderRadius: [4, 4, 4, 4],
backgroundColor: '#fff',
color: '#387DFF',
padding: [8, 5, 7, 5],
},
},
{
name: '库表', value: [520, 200],
label: {
borderColor: '#387DFF', // 边框颜色
borderWidth: 1, // 边框宽度
borderRadius: [4, 4, 4, 4],
backgroundColor: '#fff',
color: '#387DFF',
padding: [8, 5, 7, 5],
},
},
{
name: '前置库填写', value: [650, 200],
label: {
borderColor: '#387DFF', // 边框颜色
borderWidth: 1, // 边框宽度
borderRadius: [4, 4, 4, 4],
backgroundColor: '#fff',
color: '#387DFF',
padding: [8, 5, 7, 5],
},
},
{
name: '生成推送任务', value: [800, 200],
label: {
borderColor: '#E6E6E6', // 边框颜色
borderWidth: 1, // 边框宽度
borderRadius: [4, 4, 4, 4],
backgroundColor: '#F5F5F5',
color: 'rgba(0, 0, 0, 0.45)',
padding: [8, 5, 7, 5],
},
},
{
name: '数据推送', value: [1000, 200],
label: {
borderColor: '#387DFF', // 边框颜色
borderWidth: 1, // 边框宽度
borderRadius: [4, 4, 4, 4],
backgroundColor: '#fff',
color: '#387DFF',
padding: [8, 5, 7, 5],
},
},
],
linesData: [ // 连线
{ name: '', coords: [[0, 500], [60, 500]] },
{ name: '', coords: [[80, 500], [155, 500]] },
{ name: '', coords: [[180, 500], [250, 500]] },
{ name: '', coords: [[320, 500], [390, 500]] },
{ name: '', coords: [[420, 500], [490, 500]] },
{ name: '', coords: [[520, 500], [600, 500]] },
{ name: '', coords: [[620, 500], [690, 500]] },
{ name: '', coords: [[720, 500], [790, 500]] },
{ name: '', coords: [[820, 500], [890, 500]] },
{ name: '', coords: [[920, 500], [990, 500]] },
{
name: '', coords: [ // 关于折线要分两个方向,第一个方向无symbol
[530, 500],
[530, 710]
],
},
{
name: '', coords: [
[530, 800],
[770, 800]
]
},
{
name: '', coords: [
[800, 800],
[1000, 800]
], symbol: 'none'
},
{
name: '', coords: [
[1000, 800],
[1000, 600]
]
},
{
name: '', coords: [ // 关于折线要分两个方向,第一个方向无symbol
[530, 500],
[530, 300]
]
},
{
name: '', coords: [ // 关于折线要分两个方向,第一个方向无symbol
[530, 200],
[620, 200]
],
},
{
name: '', coords: [ // 关于折线要分两个方向,第一个方向无symbol
[650, 200],
[750, 200]
]
},
{
name: '', coords: [
[800, 200],
[970, 200]
],
},
{
name: '', coords: [
[1000, 200],
[1000, 400]
],
},
]
}
var option = {
xAxis: {
min: 0,
max: 1060,
show: false,
type: "value",
},
yAxis: {
min: 0,
max: 1060,
show: false,
type: "value",
},
grid: {
left: '1%',
right: '0',
bottom: 0,
top: 0
},
tooltip: {
show: false,
axisPointer: {
type: "shadow",
},
borderColor: "white",
backgroundColor: "white",
borderWidth: 1,
padding: 0,
textStyle: {
fontSize: 14,
color: '#333',
},
},
series: [
{
type: "graph",
coordinateSystem: "cartesian2d",
symbol: "rect",
// symbolSize: [80, 40],
// edgeSymbol: ['', 'arrow'],
// edgeSymbolSize: [1, 10],
lineStyle: {
normal: {
width: 0,
color: '#387DFF'
}
},
itemStyle: {
color: "rgb(194, 194, 194)",
},
symbolOffset: [10, 0],
force: {
edgeLength: 10,//连线的长度
repulsion: 50 //子节点之间的间距
},
label: {
show: true,
color: '#387DFF', // 节点文字颜色
},
data: charts.nodes
},
{
type: "lines",
polyline: false,
coordinateSystem: "cartesian2d",
lineStyle: {
// type: "dashed",
opacity: 0.5,
width: 1,
color: '#08979C',
},
symbol: ['', 'arrow'],
symbolSize: 10,
label: {
show: true,
position: "middle",
fontSize: 16,
color: '#08979C',
formatter: function (args) {
let val = args.data.name;
var strs = val.split("");
var str = "";
if (args.data.linkView) {
for (var i = 0, s; (s = strs[i++]);) {
str += s;
if (!(i % 15)) str += "\n";
}
return str;
}
},
},
// lineStyle: {
// color: '#65B7E3',
// width: 2
// },
data: charts.linesData,
},
],
};
option && this.myChart.setOption(option);
let chart = this.myChart
window.addEventListener('resize', function () {
chart.resize();
});
},
getEchart2() {
echarts.init(document.getElementById('echart2')).dispose();
var chartDom = document.getElementById('echart2');
this.myChart = echarts.init(chartDom);
var charts = {
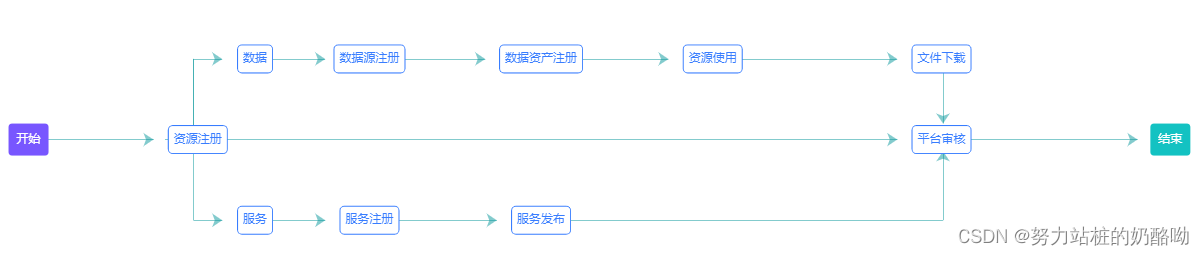
nodes: [ // 节点
{
name: '开始', value: [2, 500],
label: {
borderWidth: 1, // 边框宽度
borderRadius: [4, 4, 4, 4],
backgroundColor: '#7856FF',
color: '#fff',
padding: [10, 8, 10, 8],
}
},
{
name: '资源注册', value: [150, 500],
label: {
borderColor: '#387DFF', // 边框颜色
borderWidth: 1, // 边框宽度
borderRadius: [4, 4, 4, 4],
backgroundColor: '#fff',
color: '#387DFF',
padding: [8, 5, 7, 5],
},
},
{
name: '数据', value: [200, 800],
label: {
borderColor: '#387DFF', // 边框颜色
borderWidth: 1, // 边框宽度
borderRadius: [4, 4, 4, 4],
backgroundColor: '#fff',
color: '#387DFF',
padding: [8, 5, 7, 5],
},
},
{
name: '数据源注册', value: [300, 800],
label: {
borderColor: '#387DFF', // 边框颜色
borderWidth: 1, // 边框宽度
borderRadius: [4, 4, 4, 4],
backgroundColor: '#fff',
color: '#387DFF',
padding: [8, 5, 7, 5],
},
},
{
name: '数据资产注册', value: [450, 800],
label: {
borderColor: '#387DFF', // 边框颜色
borderWidth: 1, // 边框宽度
borderRadius: [4, 4, 4, 4],
backgroundColor: '#fff',
color: '#387DFF',
padding: [8, 5, 7, 5],
},
},
{
name: '资源使用', value: [600, 800],
label: {
borderColor: '#387DFF', // 边框颜色
borderWidth: 1, // 边框宽度
borderRadius: [4, 4, 4, 4],
backgroundColor: '#fff',
color: '#387DFF',
padding: [8, 5, 7, 5],
},
},
{
name: '文件下载', value: [800, 800],
label: {
borderColor: '#387DFF', // 边框颜色
borderWidth: 1, // 边框宽度
borderRadius: [4, 4, 4, 4],
backgroundColor: '#fff',
color: '#387DFF',
padding: [8, 5, 7, 5],
},
},
{
name: '服务', value: [200, 200],
label: {
borderColor: '#387DFF', // 边框颜色
borderWidth: 1, // 边框宽度
borderRadius: [4, 4, 4, 4],
backgroundColor: '#fff',
color: '#387DFF',
padding: [8, 5, 7, 5],
},
},
{
name: '服务注册', value: [300, 200],
label: {
borderColor: '#387DFF', // 边框颜色
borderWidth: 1, // 边框宽度
borderRadius: [4, 4, 4, 4],
backgroundColor: '#fff',
color: '#387DFF',
padding: [8, 5, 7, 5],
},
},
{
name: '服务发布', value: [450, 200],
label: {
borderColor: '#387DFF', // 边框颜色
borderWidth: 1, // 边框宽度
borderRadius: [4, 4, 4, 4],
backgroundColor: '#fff',
color: '#387DFF',
padding: [8, 5, 7, 5],
},
},
{
name: '平台审核', value: [800, 500],
label: {
borderColor: '#387DFF', // 边框颜色
borderWidth: 1, // 边框宽度
borderRadius: [4, 4, 4, 4],
backgroundColor: '#fff',
color: '#387DFF',
padding: [8, 5, 7, 5],
},
},
{
name: '结束', value: [1000, 500],
label: {
backgroundColor: '#13C2C2',
color: '#fff',
borderRadius: [4, 4, 4, 4],
padding: [10, 8, 10, 8],
},
},
],
linesData: [ // 连线
{ name: '', coords: [[0, 500], [120, 500]] },
{ name: '', coords: [[130, 500], [770, 500]] },
{ name: '', coords: [[790, 500], [980, 500]] },
{ name: '', coords: [[155, 500], [155, 800]] , symbol: 'none'},
{ name: '', coords: [[155, 800], [180, 800]] },
{ name: '', coords: [[200, 800], [270, 800]] },
{ name: '', coords: [[300, 800], [410, 800]] },
{ name: '', coords: [[450, 800], [570, 800]] },
{ name: '', coords: [[620, 800], [770, 800]] },
{ name: '', coords: [[810, 800], [810, 560]] },
{ name: '', coords: [[155, 800], [155, 200]] , symbol: 'none'},
{ name: '', coords: [[155, 200], [180, 200]] },
{ name: '', coords: [[210, 200], [270, 200]] },
{ name: '', coords: [[300, 200], [420, 200]] },
{ name: '', coords: [[460, 200], [810, 200]] , symbol: 'none'},
{ name: '', coords: [[810, 200], [810, 457]] },
]
}
var option = {
xAxis: {
min: 0,
max: 1060,
show: false,
type: "value",
},
yAxis: {
min: 0,
max: 1060,
show: false,
type: "value",
},
grid: {
left: '1%',
right: '0',
bottom: 0,
top: 0
},
tooltip: {
show: false,
axisPointer: {
type: "shadow",
},
borderColor: "white",
backgroundColor: "white",
borderWidth: 1,
padding: 0,
textStyle: {
fontSize: 14,
color: '#333',
},
},
series: [
{
type: "graph",
coordinateSystem: "cartesian2d",
symbol: "rect",
// symbolSize: [80, 40],
// edgeSymbol: ['', 'arrow'],
// edgeSymbolSize: [1, 10],
lineStyle: {
normal: {
width: 0,
color: '#387DFF'
}
},
itemStyle: {
color: "rgb(194, 194, 194)",
},
symbolOffset: [10, 0],
force: {
edgeLength: 10,//连线的长度
repulsion: 50 //子节点之间的间距
},
label: {
show: true,
color: '#387DFF', // 节点文字颜色
},
data: charts.nodes
},
{
type: "lines",
polyline: false,
coordinateSystem: "cartesian2d",
lineStyle: {
// type: "dashed",
opacity: 0.5,
width: 1,
color: '#08979C',
},
symbol: ['', 'arrow'],
symbolSize: 10,
label: {
show: true,
position: "middle",
fontSize: 16,
color: '#08979C',
formatter: function (args) {
let val = args.data.name;
var strs = val.split("");
var str = "";
if (args.data.linkView) {
for (var i = 0, s; (s = strs[i++]);) {
str += s;
if (!(i % 15)) str += "\n";
}
return str;
}
},
},
// lineStyle: {
// color: '#65B7E3',
// width: 2
// },
data: charts.linesData,
},
],
};
option && this.myChart.setOption(option);
let chart = this.myChart
window.addEventListener('resize', function () {
chart.resize();
});
},当这两个流程图进行切换展示时,一定要使用v-show
<div class="flow">
<div class="flow_title">
<div class="flow_tabbar" @click="flow(0)"
:class="[flowIndex == 0 ? 'flow_title_act' : 'flow_title_act1']">资源申请流程</div>
<div class="flow_tabbar" @click="flow(1)"
:class="[flowIndex == 1 ? 'flow_title_act' : 'flow_title_act1']">资源发布流程</div>
</div>
<div class="flow_con" v-show="flowIndex == 0">
<div id="echart1">
</div>
</div>
<div class="flow_con" v-show="flowIndex == 1">
<div id="echart2"></div>
</div>
</div>flow(index) {
this.flowIndex = index;
this.$nextTick(() => {
if (index == 1) {
this.getEchart2();
} else if (index == 0) {
this.getEchart1();
}
})
},


![[STL]vector使用介绍](https://img-blog.csdnimg.cn/img_convert/d5c6c3e6ae767509d929b6eadb9b2608.png)



](https://img-blog.csdnimg.cn/648d5ad337d047db8703aa07afe069df.png)