前言
HTTP(超文本传输协议)是用于在 Web 浏览器和 Web 服务器之间传输数据的协议。在 HTTP 中,GET 和 POST 是两种常见的请求方法。一般我们在浏览器输入一个网址访问网站都是 GET 请求;在 FORM 表单中,可以通过设置 Method 指定提交方式为 GET 或者 POST 提交方式,默认为 GET 提交方式。它们在数据传输和使用方式上存在一些区别。GET 请求用于获取资源,将参数附加在 URL 末尾;而 POST 请求用于提交数据,参数包含在请求的主体(requset body)中。根据具体需求和安全性考虑,选择适当的请求方法。
基本区别
-
GET 请求将参数包含在 URL 中,POST 请求是将参数放在 request body 中
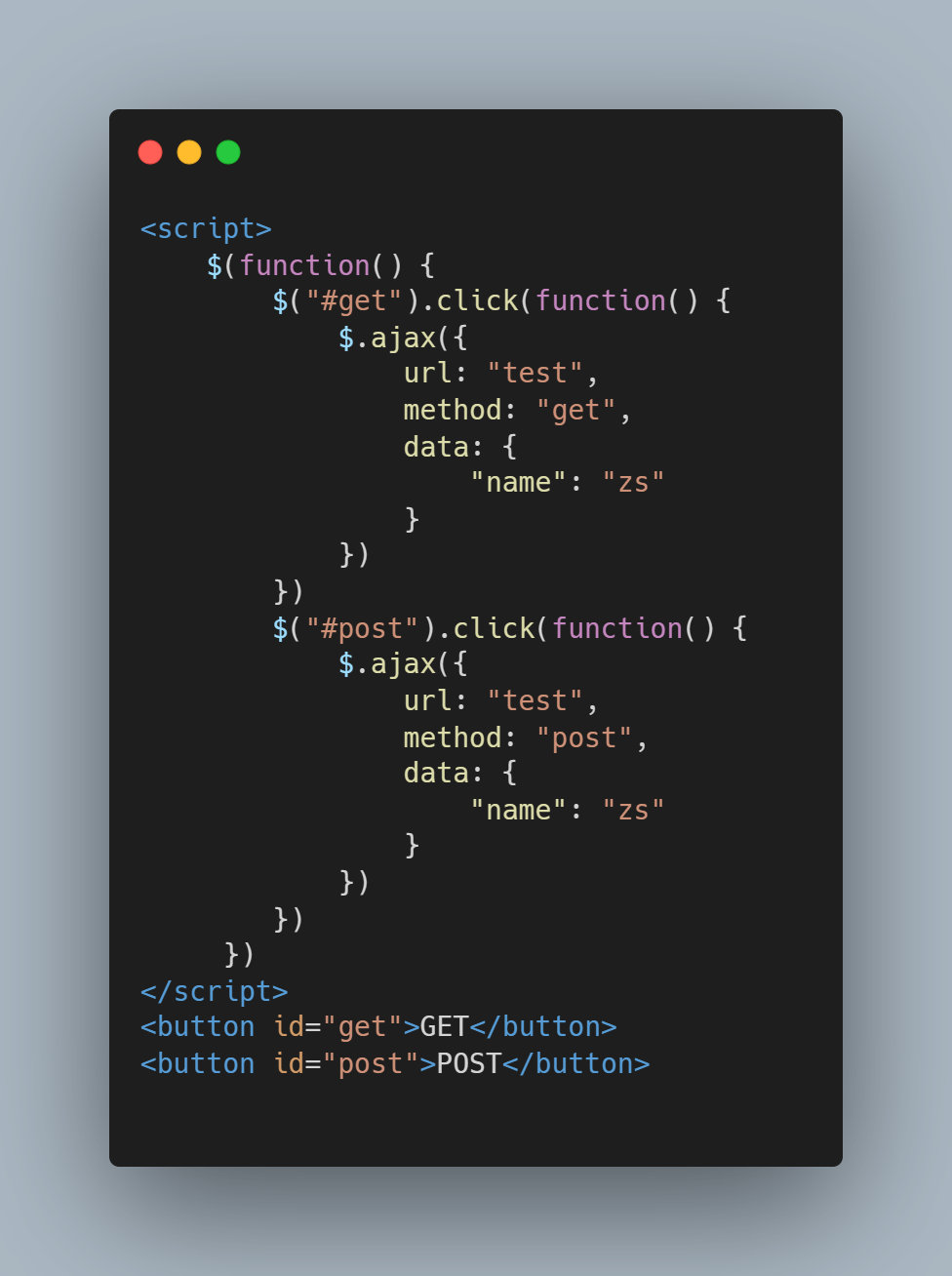
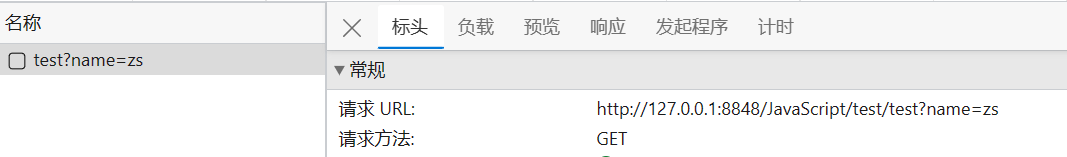
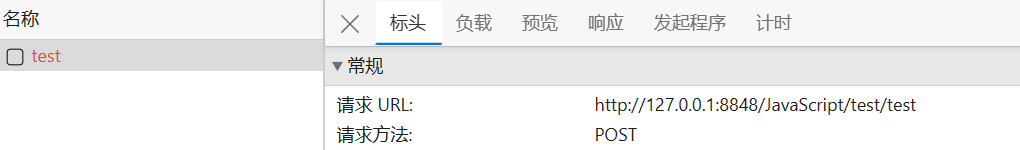
这是什么意思呢?这里我模拟两个请求

当我分别点击两个按钮
GET 请求:

POST 请求:

可以看出 GET 请求会将参数包含在 URL 中,而 POST 则会将参数放在 request body 中(这里我没有进行展示)
-
GET 在浏览器回退时无害,POST 在浏览器回退会再次提交请求
浏览器中使用 GET 请求时,当用户点击浏览器的回退按钮返回到之前的页面时,GET 请求不会对页面产生影响或重复提交请求。而对于 POST 请求,当用户点击浏览器的回退按钮返回到之前的页面时,浏览器可能会再次提交之前的 POST 请求。
-
GET 产生的 URL 可以保存在浏览器书签中,而 POST 不会
GET 请求产生的 URL 包含了查询字符串参数,可以直接将带有参数的 URL 保存为浏览器书签,方便以后再次访问。因为 GET 请求的参数直接暴露在 URL 中,所以可以轻松地将包含参数的 URL 添加到书签栏或收藏夹中。
而对于 POST 请求,由于参数是通过请求的主体传递的,并不直接暴露在 URL 中,所以不能将 POST 请求的完整 URL 直接保存为书签。
-
GET 请求会被浏览器主动 cache,而 POST 不会,除非手动设置。
当浏览器收到 GET 请求的响应时,它会检查响应的缓存标识(例如响应头中的 Cache-Control 和 Expires 字段),如果响应可以被缓存且缓存未过期,浏览器会将响应保存在缓存中。当下次发送相同的 GET 请求时,浏览器会直接从缓存中获取响应,而不会向服务器发送请求。
相比之下,对于 POST 请求,默认情况下,浏览器不会对响应进行缓存。因为 POST 请求通常用于向服务器提交数据,而数据的状态可能会在每次请求中发生变化,因此缓存 POST 请求的响应可能导致不正确的结果。如果希望对 POST 请求的响应进行缓存,开发人员需要在服务器的响应中设置适当的缓存标识(如 Cache-Control 和 Expires),并且浏览器需要遵循这些设置进行缓存。
-
GET 请求只能进行 url 编码,而 POST 支持多种编码方式。
当通过 GET 请求传递参数时,参数值会被 URL 编码。URL 编码是一种将特殊字符转换为特定格式的编码方式,以便在 URL 中进行传输。特殊字符如空格、问号、等号等会被替换成特殊编码形式,比如使用”%20″代替空格。
而对于 POST 请求,可以使用多种编码方式来传递参数。最常见的编码方式是 URL 编码(application/x-www-form-urlencoded),它类似于 GET 请求中的编码方式,将参数转换为 URL 编码形式。此外,还可以使用其他编码方式,如 multipart/form-data 编码,用于支持上传文件或二进制数据的传输。
通过 POST 请求,可以根据具体的需求和数据类型,选择合适的编码方式来传递参数。不同的编码方式适用于不同的场景,可以提供更丰富的参数传递和数据处理能力。
-
GET 请求在 URL 中传送的参数是有长度限制的,而 POST 没有。
当使用 GET 请求时,参数会以查询字符串的形式附加在 URL 上。然而,由于部分浏览器对 URL 长度有限制,因此 GET 请求在传递参数时存在长度限制。
相比之下,POST 请求将参数放置在请求主体(Request Body)中,而不受 URL 长度限制。这意味着当需要传递大量数据、上传文件或进行编码转换等操作时,通常会选择使用 POST 请求。
-
对参数的数据类型,GET 只接受 ASCII 字符,而 POST 没有限制。
由于 URL 的限制和查询字符串的传递方式,GET 请求中的参数通常需要进行 URL 编码,以确保特殊字符和非 ASCII 字符能够正确传输。URL 编码会将特殊字符转换为特定的编码形式,以确保其在 URL 中的正确性和可传递性。
相比之下,POST 请求的参数可以更自由地传输各种类型的数据,包括特殊字符和非 ASCII 字符,而不需要像 GET 请求那样进行 URL 编码。这是因为 POST 请求将参数包含在请求主体中,而不是直接暴露在 URL 中。
小知识
GET 请求比 POST 请求快
当然这不是绝对的,如果排除其他因素,仅考虑 GET 和 POST 请求本身的差异,那么可以说在某些情况下 GET 请求可能比 POST 请求更快。
这是为什么呢?
这是因为 POST 在真正接收数据之前会先将请求头发送给服务器进行确认,然后才真正发送数据。
POST 请求的过程:
- 浏览器请求建立 TCP 连接(第一次握手)。
- 服务器确认并接受 TCP 连接请求(第二次握手)。
- 浏览器发送包含 POST 请求头的小型数据包(第三次握手),同时 HTTP 也在此时进行第一次数据发送。
- 服务器返回 100 Continue 响应,表示准备接收请求主体。
- 浏览器继续发送包含请求主体的数据。
- 服务器接收完整的请求后进行处理,并返回 200 OK 响应。
GET 请求的过程:
- 浏览器请求建立 TCP 连接(第一次握手)。
- 服务器确认并接受 TCP 连接请求(第二次握手)。
- 浏览器发送包含 GET 请求头和数据的小型数据包(第三次握手),同时 HTTP 也在此时进行第一次数据发送。
- 服务器接收到请求后进行处理,并返回 200 OK 响应。
也因此 GET 只产生一个 TCP 数据包;而 POST 产生两个 TCP 数据包。










![[STL]vector使用介绍](https://img-blog.csdnimg.cn/img_convert/d5c6c3e6ae767509d929b6eadb9b2608.png)



](https://img-blog.csdnimg.cn/648d5ad337d047db8703aa07afe069df.png)