该功能使用VueUse实现
什么是 VueUse
VueUse不是Vue.use,它是为Vue 2和3服务的一套Vue Composition API的常用工具集,是目前世界上Star最高的同类型库之一。它的初衷就是将一切原本并不支持响应式的JS API变得支持响应式,省去程序员自己写相关代码。
VueUse 是一个基于 Composition API 的实用函数集合。通俗的来说,这就是一个工具函数包支持了更好的逻辑分离,它可以帮助你快速实现一些常见的功能,免得你自己去写,解决重复的工作内容。以及进行了机遇 Composition API 的封装。
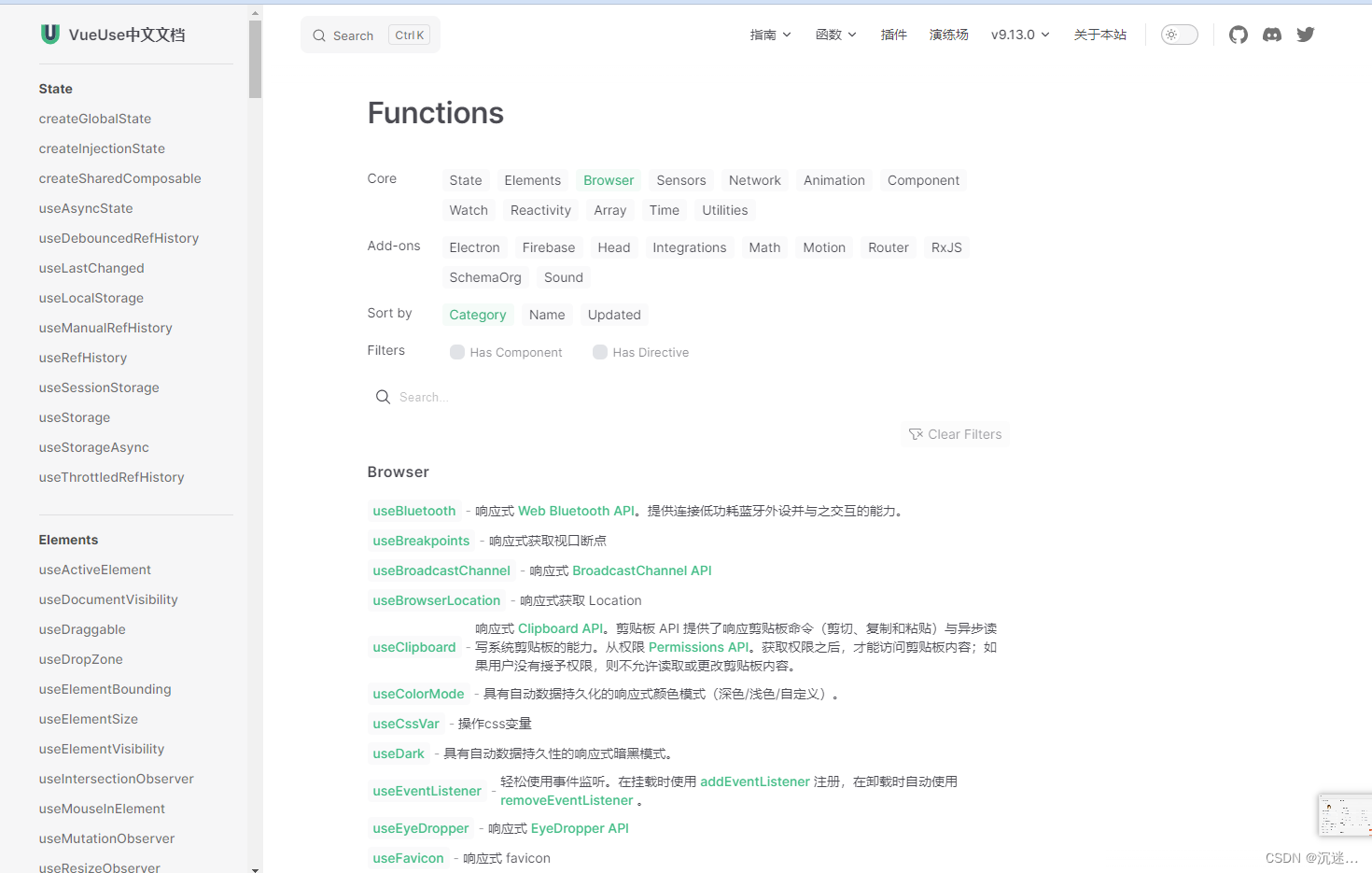
官网
https://www.vueusejs.com/functions.html#category=State
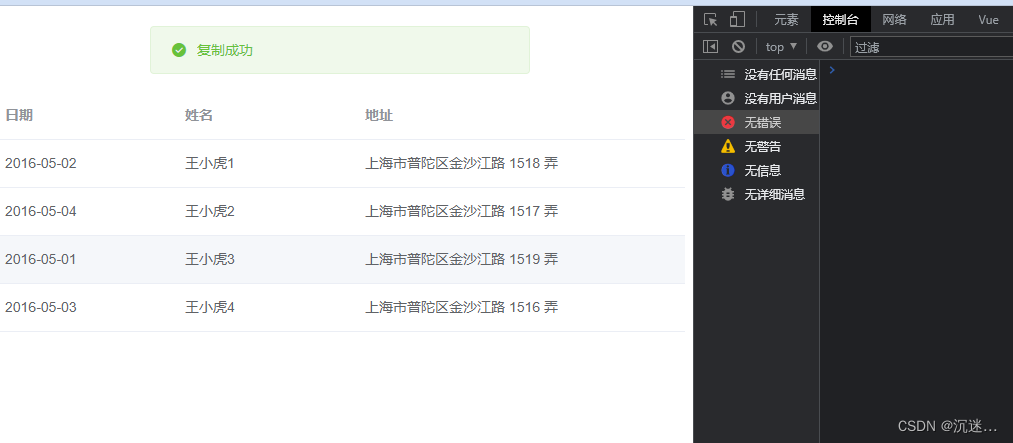
以下是我实现element表格单元格内容复制到剪切板的demo
<template>
<el-table :data="tableData" style="width: 100%" ref="source">
<el-table-column prop="date" label="日期" width="180"> </el-table-column>
<el-table-column prop="name" label="姓名" width="180">
<template #default="scope">
<span @click="handleCopy(scope.row.name)">{{ scope.row.name }}</span>
</template>
</el-table-column>
<el-table-column prop="address" label="地址"> </el-table-column>
</el-table>
</template>
<script>
import { useClipboard } from '@vueuse/core'
export default {
data() {
return {
tableData: [
{
date: '2016-05-02',
name: '王小虎1',
address: '上海市普陀区金沙江路 1518 弄'
},
{
date: '2016-05-04',
name: '王小虎2',
address: '上海市普陀区金沙江路 1517 弄'
},
{
date: '2016-05-01',
name: '王小虎3',
address: '上海市普陀区金沙江路 1519 弄'
},
{
date: '2016-05-03',
name: '王小虎4',
address: '上海市普陀区金沙江路 1516 弄'
}
]
}
},
methods: {
async handleCopy(name) {
const { text, copy, copied, isSupported } = useClipboard({ source: name })
// const { copy, copied, isSupported } = useClipboard()
if (!isSupported) {
this.$message.error('复制失败')
return
}
await copy()
if (copied) {
this.$message.success('复制成功')
}
}
},
mounted() {
}
}
</script>
<style lang="scss" scoped></style>
效果如下
复制成功后内容就在剪切板了 可以任意粘贴了 这里就不做展示了

另外这个VueUse中有超多使用的工具
更多的还是访问官网吧 https://www.vueusejs.com/functions.html#category=State



](https://img-blog.csdnimg.cn/648d5ad337d047db8703aa07afe069df.png)