一、安装i18n插件
npm install vue-il8n@8.23.0 --save
二、创建语言包文件夹与配置

(1)index.js中
import Vue from 'vue' // 引入vue
import VueI18n from 'vue-i18n' // 引入i18n模块
import elementEnLocale from 'element-ui/lib/locale/lang/en' // element-ui英文包
import elementZhLocale from 'element-ui/lib/locale/lang/zh-CN'// element-ui中文包
import locale from 'element-ui/lib/locale' // 引入elementuiui语言包模块
import enLocale from './en' // 本地英文包
import zhLocale from './zh' // 本地中文包
Vue.use(VueI18n) // vue使用i18n模块
// 引入本地
const messages = {
en: {
...enLocale, // es6的拓展运算符,相当于解析出每个对象
...elementEnLocale
},
zh: {
...zhLocale,
...elementZhLocale
}
}
// 把中英文设置存储在本地缓存中方便动态更改
let language = sessionStorage.getItem("theLanguage") ? sessionStorage.getItem("theLanguage") : 'zh'
// 创建国际化实例
const i18n = new VueI18n({
locale: language, // set locale,默认中文
messages // set locale messages。语言包
})
locale.i18n((key, value) => i18n.t(key, value))
export default i18n
(2)zh.js文件中
export default {
basic: {
welcome:'欢迎',
guide: '有关如何配置/自定义此项目的指南和方法,请查看vue-cli文档。'
}
}
(3)en.js文件中
export default {
basic: {
welcome:'Welcome',
guide: 'For a guide and recipes on how to configure / customize this project,check out the vue-cli documentation.'
}
}
注意:zh.js和en.js中的变量名称要对应起来
三、配置main.js
import Vue from 'vue'
import App from './App.vue'
import ElementUI from 'element-ui'
import i18n from './language'
import 'element-ui/lib/theme-chalk/index.css';
Vue.config.productionTip = false
Vue.use(ElementUI)
new Vue({
i18n,
render: h => h(App),
}).$mount('#app')
四、在页面中的用法
$t("basic.welcome")相当于就是一个变量可以取到对应的值
<div>欢迎</div> //原来的写法,写死
<div>{{ $t("basic.welcome") }}</div>//现在可以中英文切换
五、通过操作来设置中英文
<el-select v-model="language" size="mini" @change="changeLang" style="vertical-align: middle; width: 100px; margin-right: 20px;">
<el-option label="简体中文" value="zh"></el-option>
<el-option label="English" value="en"></el-option>
</el-select>
data() {
return {
language: 'zh'
}
}
methods: {
changeLang () {
sessionStorage.setItem("theLanguage", this.language)
this.askSide() // 刷新当前页面
}
}
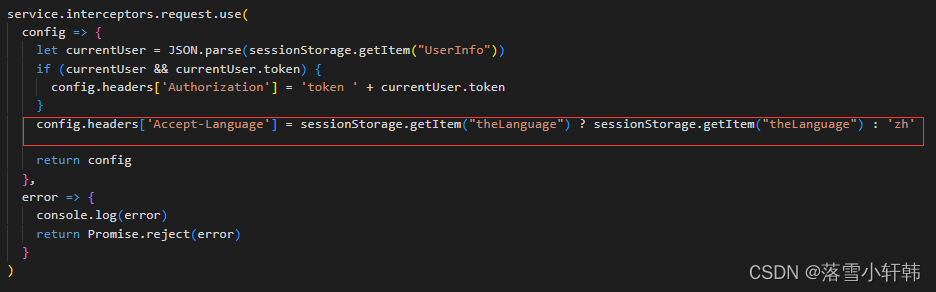
六、网络请求时发给后端的接口带上Accept-Language请求标头
调用接口时设置对应的Accept-Language为zh或者en,后端也需要做中英文切换,根据传过去的值进行判断


可以在封装的网络请求接口中进行设置

import axios from 'axios'
import bus from '@/utils/bus'
import {Message} from 'element-ui'
const service = axios.create({
baseURL: process.env.VUE_APP_BASE_API, // url = base url + request url
timeout: 100000 // request timeout
})
service.interceptors.request.use(
config => {
let currentUser = JSON.parse(sessionStorage.getItem("UserInfo"))
if (currentUser && currentUser.token) {
config.headers['Authorization'] = 'token ' + currentUser.token
}
config.headers['Accept-Language'] = sessionStorage.getItem("theLanguage") ? sessionStorage.getItem("theLanguage") : 'zh'
return config
},
error => {
console.log(error)
return Promise.reject(error)
}
)
// response interceptor
service.interceptors.response.use(
response => {
return response
},
error => {
const res = error.response.data
const status = error.response.status
if (status >= 500) {
Message.error('服务繁忙请稍后再试')
} else if (status >= 400) {
if (status === 401) {
bus.$emit('willLogout')
return false
} else {
Message.error("未知错误")
console.error(error)
}
}
return Promise.resolve(error)
}
)
export default service