UNIAPP实战项目笔记50 登录和注册页面的布局
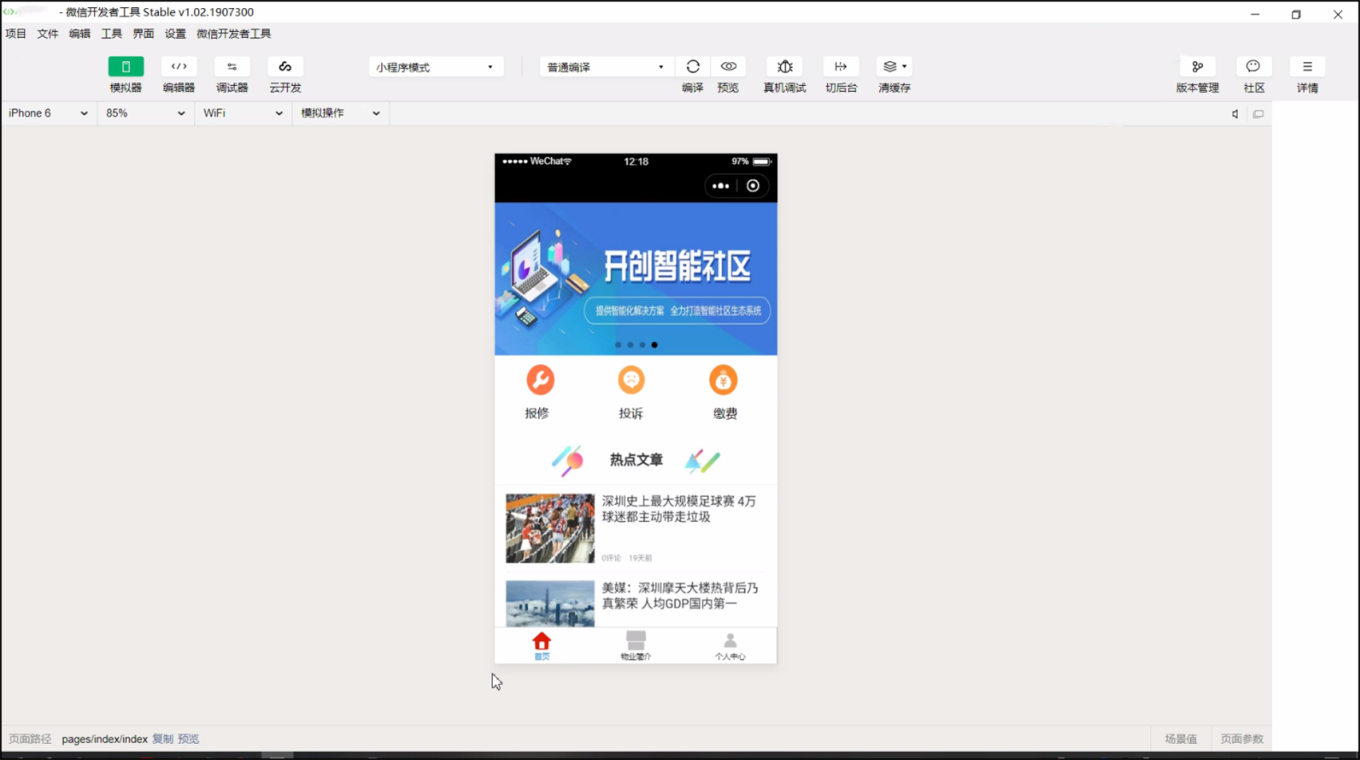
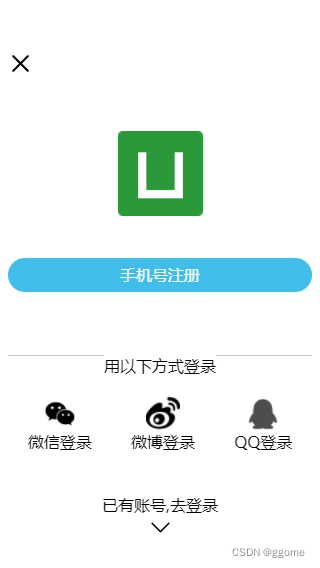
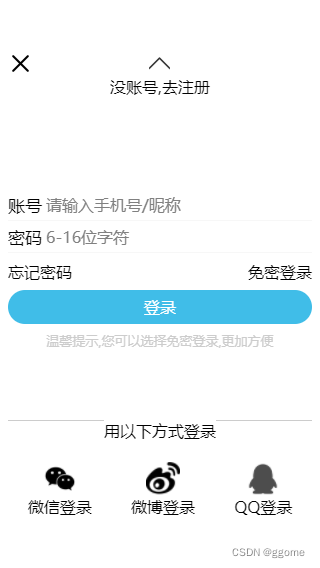
实际案例图片
登录页面布局

注册页面布局

显示登录和注册页面布局 页面布局的切换
具体内容图片自己替换哈,随便找了个图片的做示例
具体位置见目录结构
完善布局页面和样式
代码 login.vue部分
<template>
<view class="login">
<swiper vertical="true" style="height: 100vh;">
<swiper-item>
<scroll-view>
<view class="login-tel">
<view class="tel-main">
<view class="close">
<image class="close-img" src="../../static/img/close-bold.png" mode=""></image>
</view>
<view class="logo">
<image class="logo-img" src="../../static/logo.png" mode=""></image>
</view>
<view class="tel">手机号注册</view>
<LoginOther></LoginOther>
<view class="login-go">
<view class="">已有账号,去登录</view>
<image src="../../static/img/arrow-down.png" mode=""></image>
</view>
</view>
</view>
</scroll-view>
</swiper-item>
<swiper-item>
<scroll-view>
<view class="login-tel">
<view class="tel-main">
<view class="close close-center">
<view class="">
<image class="close-img" src="../../static/img/close-bold.png" mode=""></image>
</view>
<view class="login-go">
<image class="close-img" src="../../static/img/up.png" mode=""></image>
<view class="">没账号,去注册</view>
</view>
<view class=""></view>
</view>
<view class="login-form">
<view class="login-user">
<text class='user-text'>账号</text>
<input type="text" value="" placeholder="请输入手机号/昵称"/>
</view>
<view class="login-user">
<text class='user-text'>密码</text>
<input type="safe-password" value="" placeholder="6-16位字符"/>
</view>
</view>
<view class="login-quick">
<view class="">忘记密码</view>
<view class="">免密登录</view>
</view>
<view class="tel">登录</view>
<view class="reminder">温馨提示,您可以选择免密登录,更加方便</view>
<LoginOther></LoginOther>
</view>
</view>
</scroll-view>
</swiper-item>
</swiper>
</view>
</template>
<script>
import LoginOther from '@/components/login/login-other.vue'
export default {
data() {
return {
};
},
components:{
LoginOther
}
}
</script>
<style lang="scss">
.login-tel{
width: 100vw;
height: 100vh;
}
.tel-main{
padding: 0 20rpx;
}
.close{
padding: 120rpx 0;
}
.close-img{
width: 60rpx;
height: 60rpx;
}
.logo{
padding: 0 100rpx;
padding-bottom: 100rpx;
display: flex;
justify-content: center;
}
.logo-img{
width: 200rpx;
height: 200rpx;
}
.tel{
width: 100%;
height: 80rpx;
line-height: 80rpx;
text-align: center;
color: #fff;
background-color: #40bde8;
border-radius: 40rpx;
}
.login-go{
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
.login-go image{
width: 60rpx;
height: 60rpx;
}
// 第二屏
.close-center{
display: flex;
}
.close-center >view{
flex: 1;
}
.login-form{
padding-top: 100rpx;
}
.login-user{
font-size: 40rpx;
padding: 10rpx 0 ;
display: flex;
align-items: center;
border-bottom: 2rpx solid #f7f7f7;
}
.user-text{
padding-right: 10rpx;
}
.login-quick{
display: flex;
padding: 20rpx 0;
justify-content: space-between;
}
.reminder{
color: #ccc;
font-size: 32rpx;
padding: 20rpx 0;
text-align: center;
}
</style>
目录结构
前端目录结构
-
manifest.json 配置文件: appid、logo…
-
pages.json 配置文件: 导航、 tabbar、 路由
-
main.js vue初始化入口文件
-
App.vue 全局配置:样式、全局监视
-
static 静态资源:图片、字体图标
-
page 页面
- index
- index.vue
- list
- list.vue
- my
- my.vue
- my-config
- my-config.vue
- my-config
- my-config.vue
- my-add-path
- my-add-path.vue
- my-path-list
- my-path-list.vue
- search
- search.vue
- search-list
- search-list.vue
- shopcart
- shopcart.vue
- details
- details.vue
- my-order
- my-order.vue
- confirm-order
- confirm-order.vue
- payment
- payment.vue
- payment-success
- payment-success.vue
- login
login.vue
- index
-
components 组件
- index
- Banner.vue
- Hot.vue
- Icons.vue
- indexSwiper.vue
- Recommend.vue
- Shop.vue
- common
- Card.vue
- Commondity.vue
- CommondityList.vue
- Line.vue
- ShopList.vue
- order
- order-list.vue
- uni
- uni-number-box
- uni-number-box.vue
- uni-icons
- uni-icons.vue
- uni-nav-bar
- uni-nav-bar.vue
- mpvue-citypicker
- mpvueCityPicker.vue
- uni-number-box
- index
-
common 公共文件:全局css文件 || 全局js文件
- api
- request.js
- common.css
- uni.css
- api
-
store vuex状态机文件
- modules
- cart.js
- path.js
- index.js
- modules