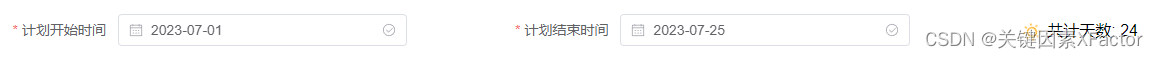
计算开始日期到结束日期的总天数

结构
<el-form-item label="计划开始时间" required prop="StartTime">
<el-date-picker
type="date"
v-model="ruleForm.StartTime"
:disabled-date="StartTime"
placeholder="计划开始时间" />
</el-form-item>
<el-form-item label="计划结束时间" required prop="EndTime">
<el-date-picker
type="date"
v-model="ruleForm.EndTime"
:disabled-date="EndTime"
placeholder="计划结束时间" />
</el-form-item>逻辑
const StartTime= (time) => {
return time < ruleForm.StartTime
}
const EndTime= (time) => {
if (ruleForm.EndTime) {
return time > ruleForm.EndTime
}
}
ruleForm.TotalDays = computed(() => {
return Math.ceil((new Date(ruleForm.EndTime).getTime() - new Date(ruleForm.StartTime).getTime()) / (1000 * 60 * 60 * 24))
})



![[C语言刷题]杨氏矩阵、返回型参数](https://img-blog.csdnimg.cn/bc40965cdd7b4603be52e8062f82d622.png)