在现代移动应用开发中,原生App与H5页面之间的交互已经成为一个常见的需求。本文将介绍如何在Vue.js框架中实现原生App与H5页面之间的数据传递和方法调用。我们将通过一个简单的示例来展示如何实现这一功能。附完整源码下载地址:https://ext.dcloud.net.cn/plugin?id=13500
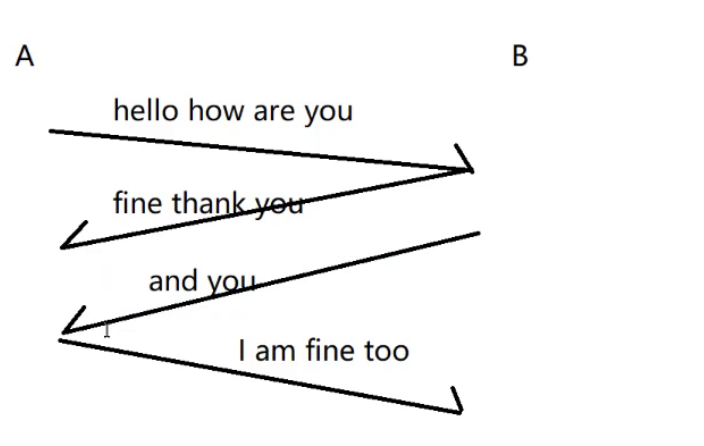
效果图如下:

首先,我们需要在Vue.js项目中引入原生App与H5页面之间的通信桥梁。在这个示例中,我们将使用一个名为bridge.js的文件来实现这个功能。bridge.js文件内容如下:
// #ifdef H5
import Vue from 'vue';
import { registerHandler } from '@/utils/bridge.js';
Vue.prototype.$bridge = {
registerHandler(name, handler) {
registerHandler(name, handler);
},
};
// #endif
接下来,我们在Vue.js组件中定义两个方法:appToH5()和h5ToApp()。这两个方法分别用于实现原生App向H5页面传递数据和H5页面向原生App发送数据的功能。
<template>
<view class="content">
<view class="text-area" @click="appToH5()">原生app调用H5方法(原生给H5传值)</view>
<view class="text-area" @click="h5ToApp()">H5调用原生App方法 (H5给原生传值)</view>
</view>
</template>
在Vue.js组件的methods对象中,我们定义了这两个方法的具体实现:
export default {
data() {
return {
title: 'Hello',
myObjData: {},
};
},
mounted() {
this.appToH5();
},
methods: {
appToH5() {
const handlerName = 'dataToJs'; // 在bridge.js中注册的处理函数名
const data = JSON.stringify(this.myObjData); // 需要传递的数据,这里以JSON字符串形式表示
const responseCallback = (responseData) => console.log('H5收到原生数据:', responseData); // H5接收到数据的回调函数
// 在bridge.js中注册处理函数,并将数据传递给H5页面
this.$bridge.registerHandler(handlerName, (data, responseCallback) => {
if (typeof data === 'string') {
const parsedData = JSON.parse(data);
} else {
const parsedData = data;
}
responseCallback(parsedData); // 将解析后的数据传递给H5页面的回调函数
});
},
h5ToApp() {
const handlerName = 'goLogin'; // 在bridge.js中注册的处理函数名
const userInfo = 'testUserInfo'; // 需要传递给原生App的用户信息,这里以字符串形式表示
const responseCallback = (res) => console.log('原生App收到H5数据:', res); // H5接收到数据的回调函数
// 在bridge.js中调用原生App的方法,并将用户信息传递给原生App
this.$bridge.callHandler(handlerName, userInfo, responseCallback);
},
},
};
在这个示例中,我们首先在Vue.js组件的methods对象中定义了appToH5()和h5ToApp()两个方法。在appToH5()方法中,我们首先获取需要传递给H5页面的数据,然后在bridge.js文件中注册一个处理函数,该函数负责将数据从JavaScript对象转换为JSON字符串,并将其传递给H5页面。同时,我们还定义了一个回调函数,用于接收H5页面返回的数据。最后,我们调用this.$bridge.registerHandler()方法注册处理函数。
原生App实现方式,使用WebViewJavascriptBridge框架
一、引入WebViewJavascriptBridge框架
首先,我们需要在项目中引入WebViewJavascriptBridge框架。这个框架提供了一个桥接iOS和JavaScript的方法,使得我们可以在iOS中调用JavaScript函数,也可以在JavaScript中调用iOS方法。
// 引入WebViewJavascriptBridge框架
#import <WebViewJavascriptBridge/WebViewJavascriptBridge.h>
二、创建桥接对象
在iOS代码中,我们需要创建一个WKWebViewJavascriptBridge对象,这个对象负责管理JavaScript与iOS之间的通信。
// js与oc交互
_bridge = [WKWebViewJavascriptBridge bridgeForWebView:self.currentWebView];
// 设置wkwebview代理对象
[_bridge setWebViewDelegate:self];
三、注册原生方法给JS调用
接下来,我们需要在iOS代码中注册一些原生方法,以便JavaScript可以调用这些方法。这些方法通常用于处理一些特殊的业务逻辑,例如分享功能和返回操作。
// 注册原生方法给JS调用
- (void)registObjcFunction {
// 注册分享方法
[self.bridge registerHandler:@"shareClick" handler:^(id data, WVJBResponseCallback responseCallback) {
[ZJShareManage shareImgWithVC:self title:data[@"title"] describeTitle:data[@"describeTitle"] andUrl:data[@"url"]];
}];
// 注册返回方法
[self.bridge registerHandler:@"goNavBack" handler:^(id data, WVJBResponseCallback responseCallback) {
[self.navigationController popViewControllerAnimated:YES];
}];
}
四、调用JavaScript方法
现在,我们已经注册了一些原生方法,接下来就可以在iOS代码中调用JavaScript方法了。我们只需要使用_bridge对象的callHandler:data:responseCallback:方法即可。
if (self.jsData && self.methodString) {
[_bridge callHandler:_methodString data:_jsData responseCallback:^(id responseData) {
DBLog(@"responseData = %@",responseData);
}];
}
五、总结
通过本文的介绍,我们了解了如何使用WebViewJavascriptBridge框架在iOS中与JavaScript进行交互。这种交互方式不仅简单易用,而且能够提高开发效率。希望本文对你有所帮助,如果你有任何疑问或者建议,欢迎留言讨论。