最近因为想要一个富文本编辑器集合到项目中,在查找网上很多资料后,选择了ByteMD 编辑器,ByteMD 编辑器是字节跳动的掘金团队所开源的一个编辑器组件,还挺好用的,那如果要在vue3项目中配置ByteMD编辑器要如何配置呢?用一个小demo来演示一下。
安装vue3
npm init vue@latest安装ByteMD
npm install @bytemd/vue-next在对应的页面中导入 ByteMD 样式文件
import 'bytemd/dist/index.css'在对应页面中添加如下代码即可
<template>
<div class="details">
<Editor
class="editos"
:value="value"
:locale="zhHans"
@change="handleChange"
/>
</div>
</template>
<script setup>
import "bytemd/dist/index.css"; // 导入编辑器样式
import { Editor } from "@bytemd/vue-next"; // 导入编辑器组件
import zhHans from "bytemd/lib/locales/zh_Hans.json"; // 汉化
import "highlight.js/styles/vs.css";
import "juejin-markdown-themes/dist/juejin.min.css";
import { ref } from "vue";
const value = ref("");
// 获取书写文档内容
const handleChange = (v) => {
value.value = v;
};
</script>我们运行下看下效果

怎么说呢,看得有点奇怪,我们给它修改下样式,添加代码
<style lang="scss">
.details {
position: fixed;
top: 30px;
left: 0;
width: 100vw;
height: 100vh;
.editos {
.bytemd {
height: calc(
100vh - 200px
) !important;
}
}
}
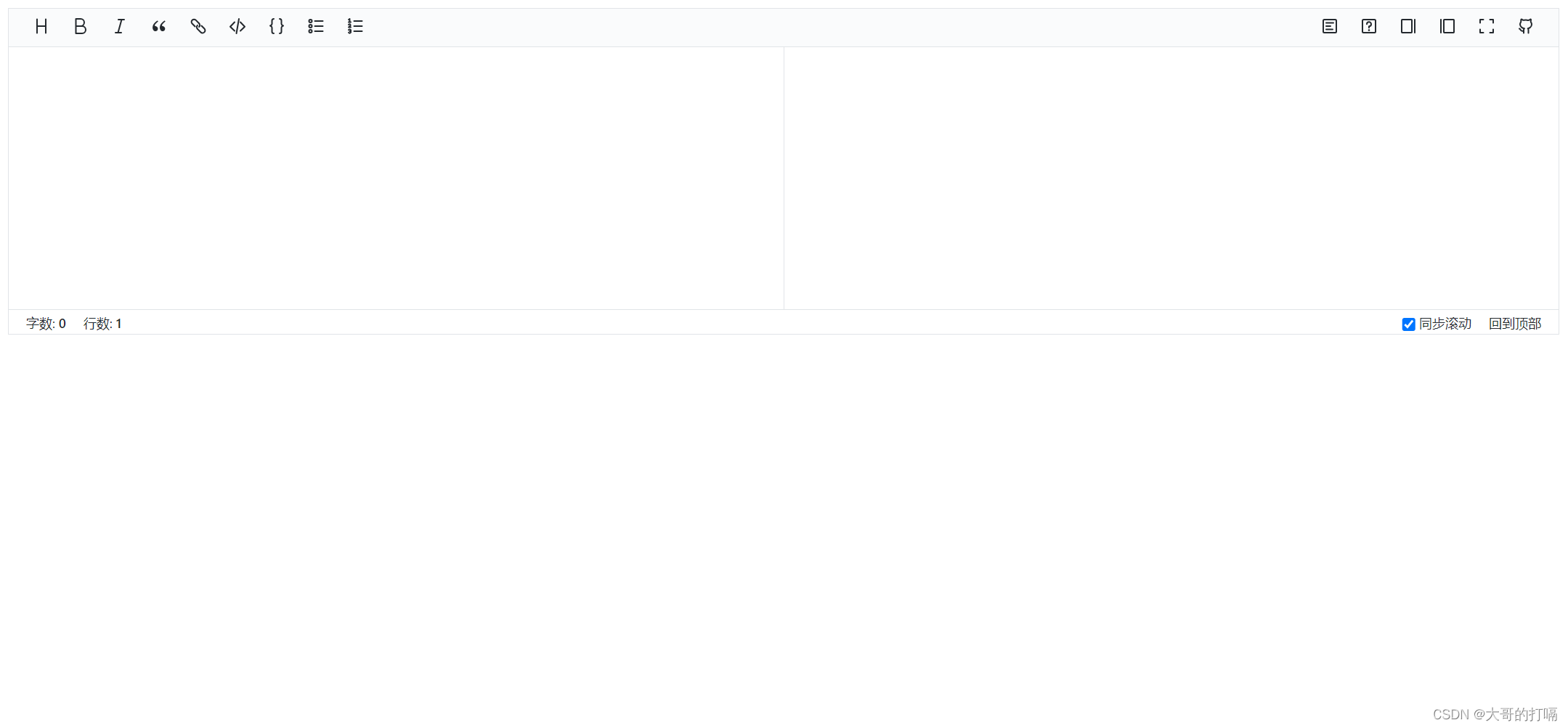
</style>看下展示效果

这样就好很多了,你可以通过修改样式达到你想要的效果。就此就大功告成了。