前言
一般做后台管理系统UI没有影响要求可以不使用自定义字体。但是在大屏项目中,高度自定义化,就肯定需要UI导出字体文件,然后放到服务器上或者是我们项目文件中,我们前端引入后在页面中使用。
下面以放在项目文件中为例。
各字体文件类型对应的format类型
src: url(“字体名.woff2”) format(“woff2”),
url(“字体名.woff”) format(“woff”),
url(“字体名.ttf”) format(“truetype”),
url(“字体名.eot”) format(“embedded-opentype”),
url(“字体名.svg”) format(“svg”),
url(“字体名.otf”) format(“opentype”);
在线网站 - 自定义字体相关
在线webfont字体生成工具
ttc 文件拆分为 ttf 文件
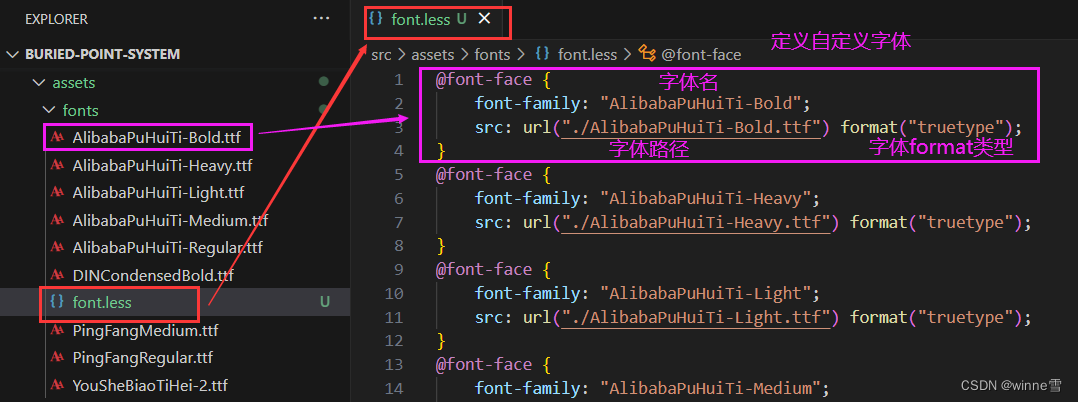
1、将字体文件放在项目文件中并定义
项目以vue3 + vite 搭建的为例。
注意路径问题。

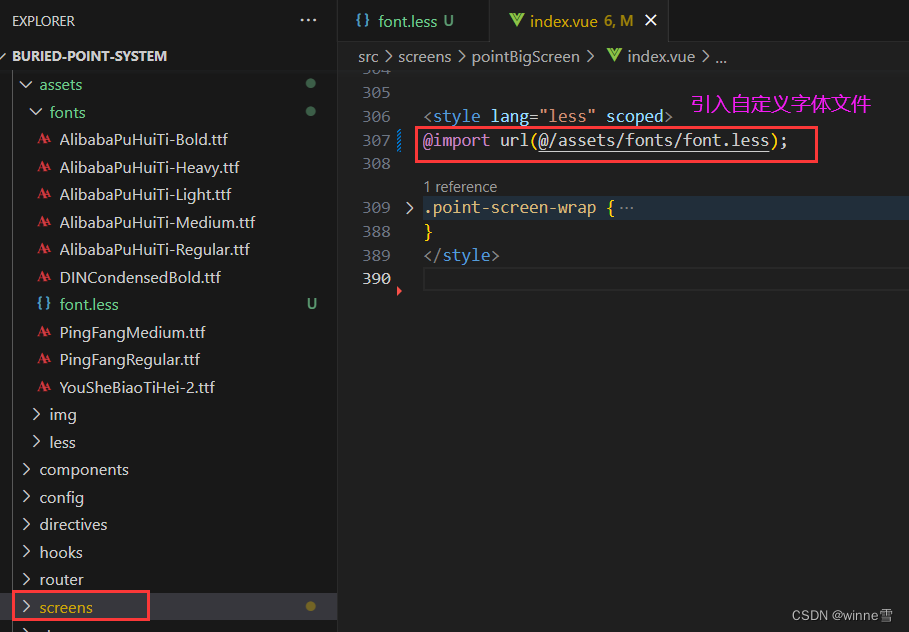
2、引入定义好的自定义字体文件
在合适的地方引入定义好的自定义字体。比如main.js、或者是大屏的入口index.vue中。
如果是在main.js中引入,则直接使用import '@/assets/fonts/font.less' 。
下面是在大屏的index.vue中引入:
 注意:必须要先引入自定义字体文件之后才能使用。
注意:必须要先引入自定义字体文件之后才能使用。
3、使用自定义字体
.text{
padding: 42px 0;
line-height: 34px;
font-family: AlibabaPuHuiTi-Bold; /* 字体名 */
font-size: 34px;
color: #FFFFFF;
letter-spacing: 0;
font-weight: 700;
}