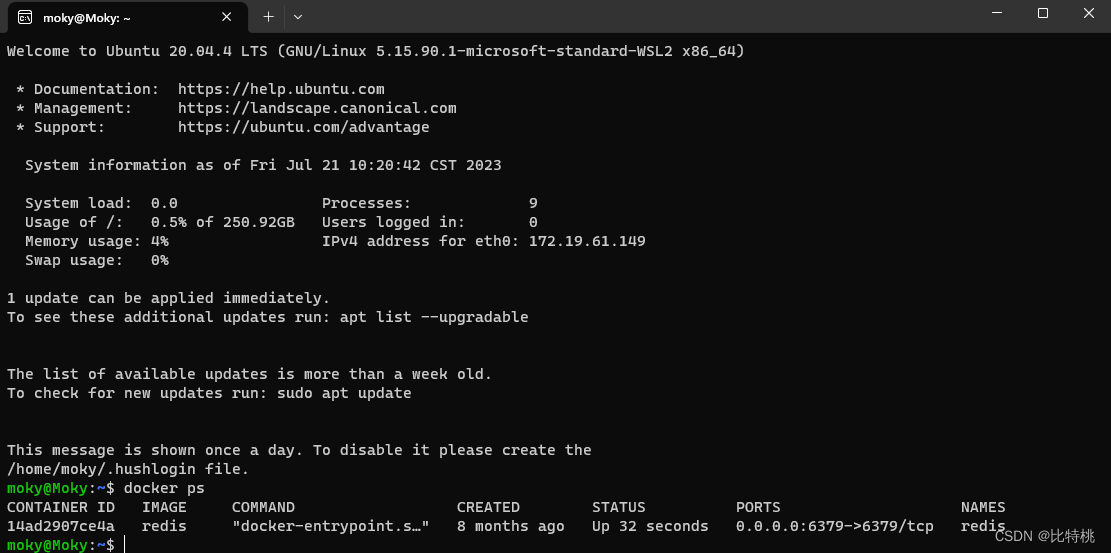
简介: 登录时使用默认用户admin,密码不知道就需要找默认的,点击Sign in时会提示你路径,这里我是这样查的,在linux服务器上输入以下命令
编辑

前言: 准备工作,可能需要一台linux服务器,或者直接在mac上进行安装,或者window上的docker使用。我这里的话自己有一台云服务器,所以还挺方便的。
- linxu服务器
- 测试npm包的源代码:github.com/aehyok/ak-c…
1、nexus3安装
1.1、github开源地址
github.com/sonatype/do…
1.2、linux上安装
- 1.2.1、查看docker镜像
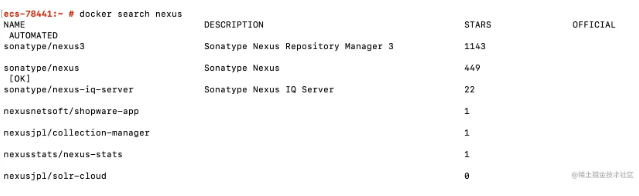
docker search nexus
通过在linux上执行search 便可以查看到可以安装的镜像

- 1.2.2、拉取docker镜像
docker pull sonatype/nexus3
找到上面STARS最多的,应该也就是使用最多的进行拉取镜像
- 1.2.3、创建并运行容器
docker run -d -p 8081:8081 --name nexus sonatype/nexus3
创建并运行docker容器,如果端口和防火墙已经设置,便可以通过如下命令进行测试
curl http://127.0.0.1:8081
如果能看到html文件则说明部署成功了,同样便可以通过外网访问了

2、nexus3网站配置
2.1、 登录
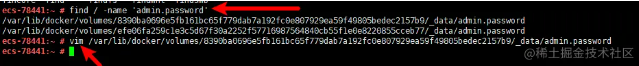
登录时使用默认用户admin,密码不知道就需要找默认的,点击Sign in时会提示你路径,这里我是这样查的,在linux服务器上输入以下命令
find / -name 'admin.password' vim /var/lib/docker/volumes/8390ba0696e5fb161bc65f779dab7a192fc0e807929ea59f49805bedec2157b9/_data/admin.password

直接将vim后 里面的字符串进行复制,复制当做密码就可以登录了,登录后进行修改密码
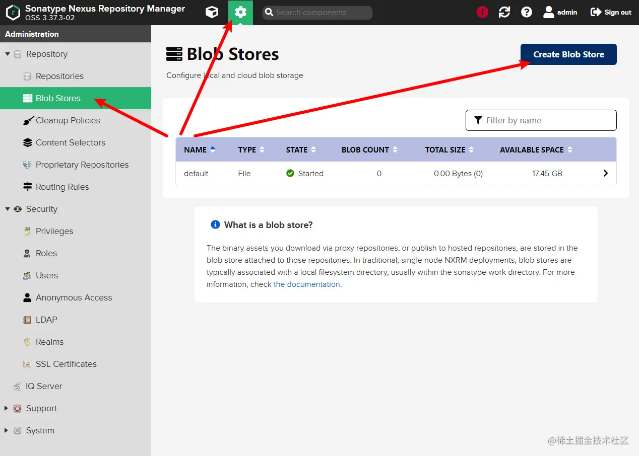
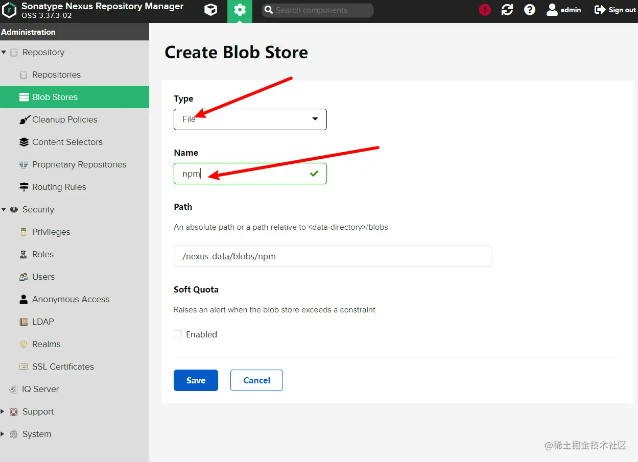
2.2、创建Blob Stores

输入类型

下拉选择类型 【File】,然后输入【name】,name就是一个字符串而已,最后Save即可。
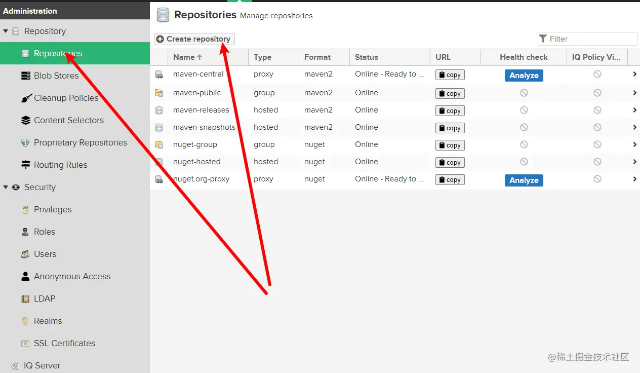
2.3、创建npm Repositories

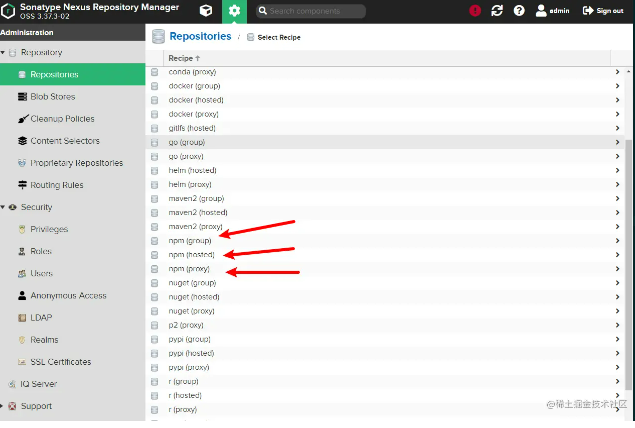
点击[Create repository],以此可以选择npm的三个

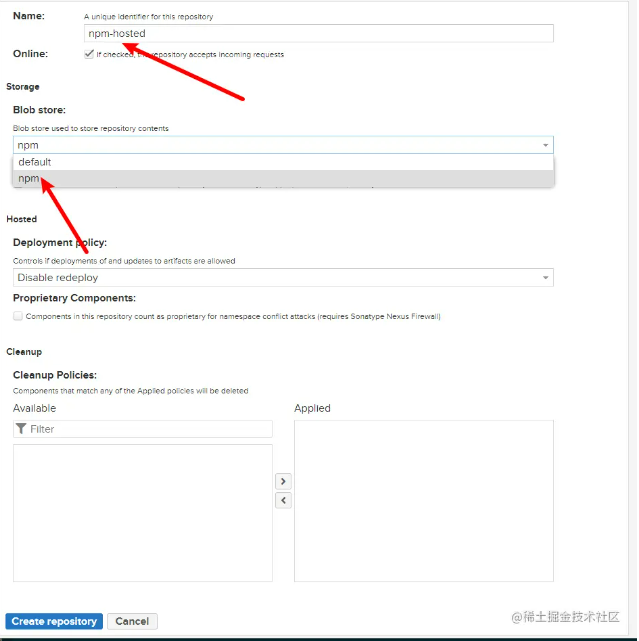
- 2.3.1、创建 hosted,先选择[npm(hosted)]

这里的name是我自己写入的一个字符串 Blob store则是我们上面添加的npm,下面的直接选择默认的,最后点击Create repository.
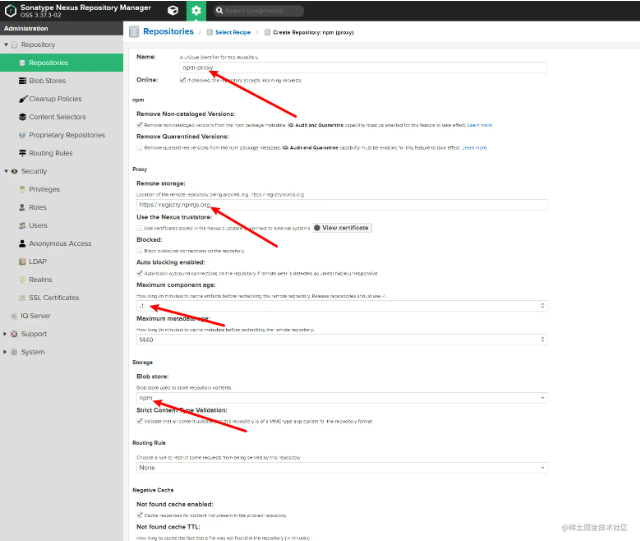
- 2.3.2、 创建proxy,先选择[npm(proxy)]

Name: 输入一个字符串就可以 Remote storage: registry.npmjs.orgMaximum component age: 设置-1 Blog store: 选择之前添加的 npm 主要就这四个设置,设置完毕之后就点击最下方的[Create repository]
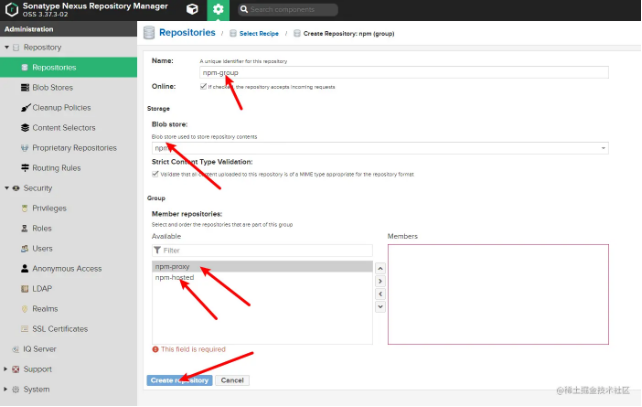
- 2.3.3、 创建group,先选择[npm(group)]

Name:输入一个字符串就可以 Blob store: 选择之前添加的npm Member repositories: 将添加的hosted和proxy都添加到右侧 主要是这三个设置,然后Create repository
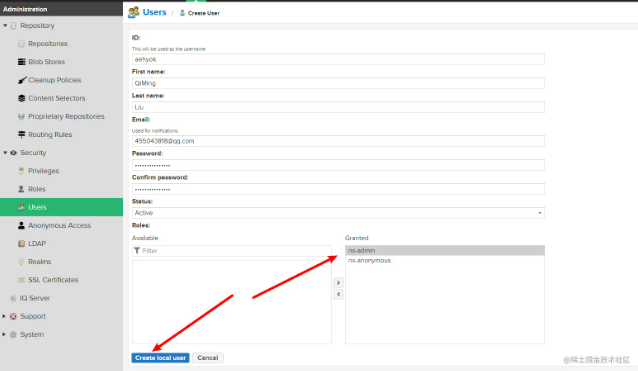
2.4、 创建用户

输入如图所示的信息,添加权限角色,最后Create local user
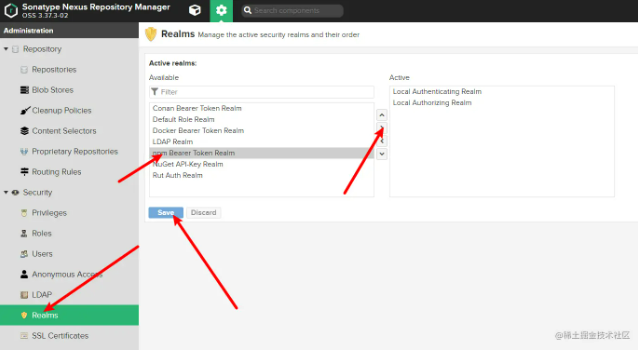
2.5、开启token权限认证

从左侧菜单中点击[ReaIms],然后从[Active realms]中选择[npm Bearer Token ReaIm]到右侧后,保存即可。
3、本地添加npm源
// 将私有npm仓库添加到本地,这样npm安装的时候如果有使用到其他npm包,会先 nrm add anpm http://139.159.245.209:8081/repository/npm-group/ // 设置anpm为当前仓库源 nrm use anpm nrm ls 查看
这里重点强调一下:npm-group中其实是包含npm-hosted和npm-proxy,npm-proxy的目的是保证我们自己的npm包中使用其他的npm包可以通过代码进行下载使用。而npm-hosted主要目的就是为了下载我们自己发布的npm包。
4、在本地登录

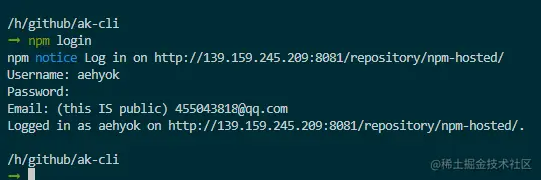
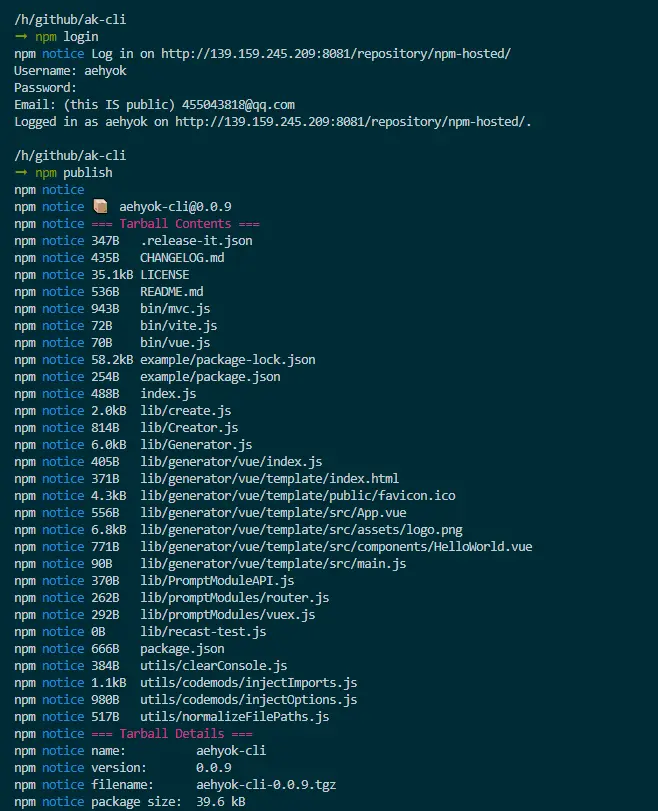
跟在npmjs.com发布是一样的,同样要先npm login,然后再npm publish
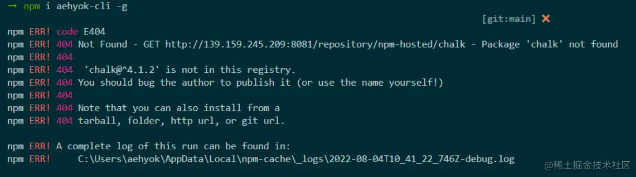
这里可以发现,我的登录仓库源还没有修改过来,我当时设置的是npm-hosted,所以导致最后测试包的时候,在客户端进行安装下载包的时候就会报错

这里的仓库源一定要设置成[npm-group]。
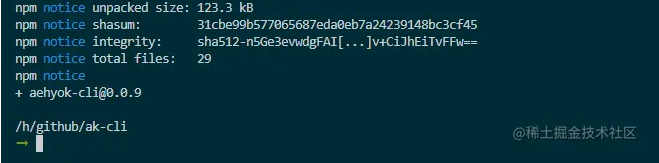
5、发布


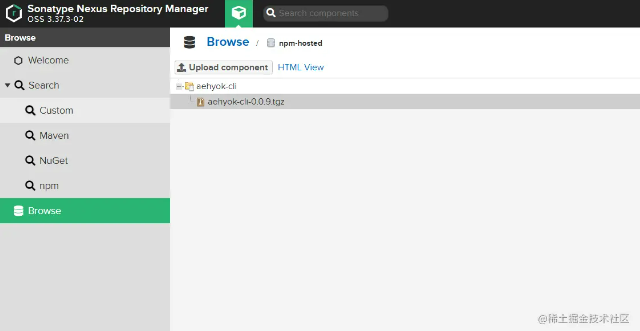
- 网址查看

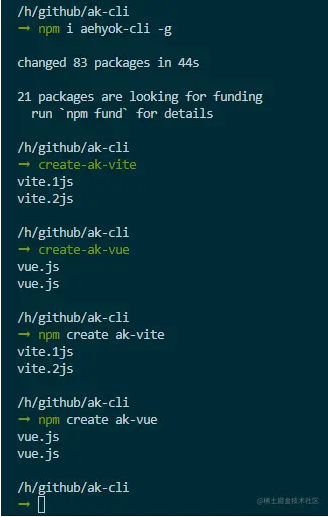
6、最后本地测试
// package.json
"bin": {
"create-ak-vue": "./bin/vue.js",
"create-ak-vite": "./bin/vite.js"
},
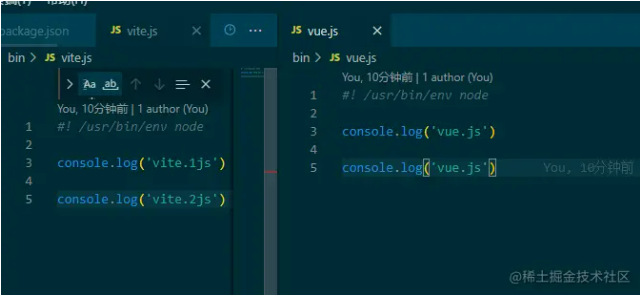
两个文件中的代码比较简单

然后安装成全局
npm i aehyok-cli -g