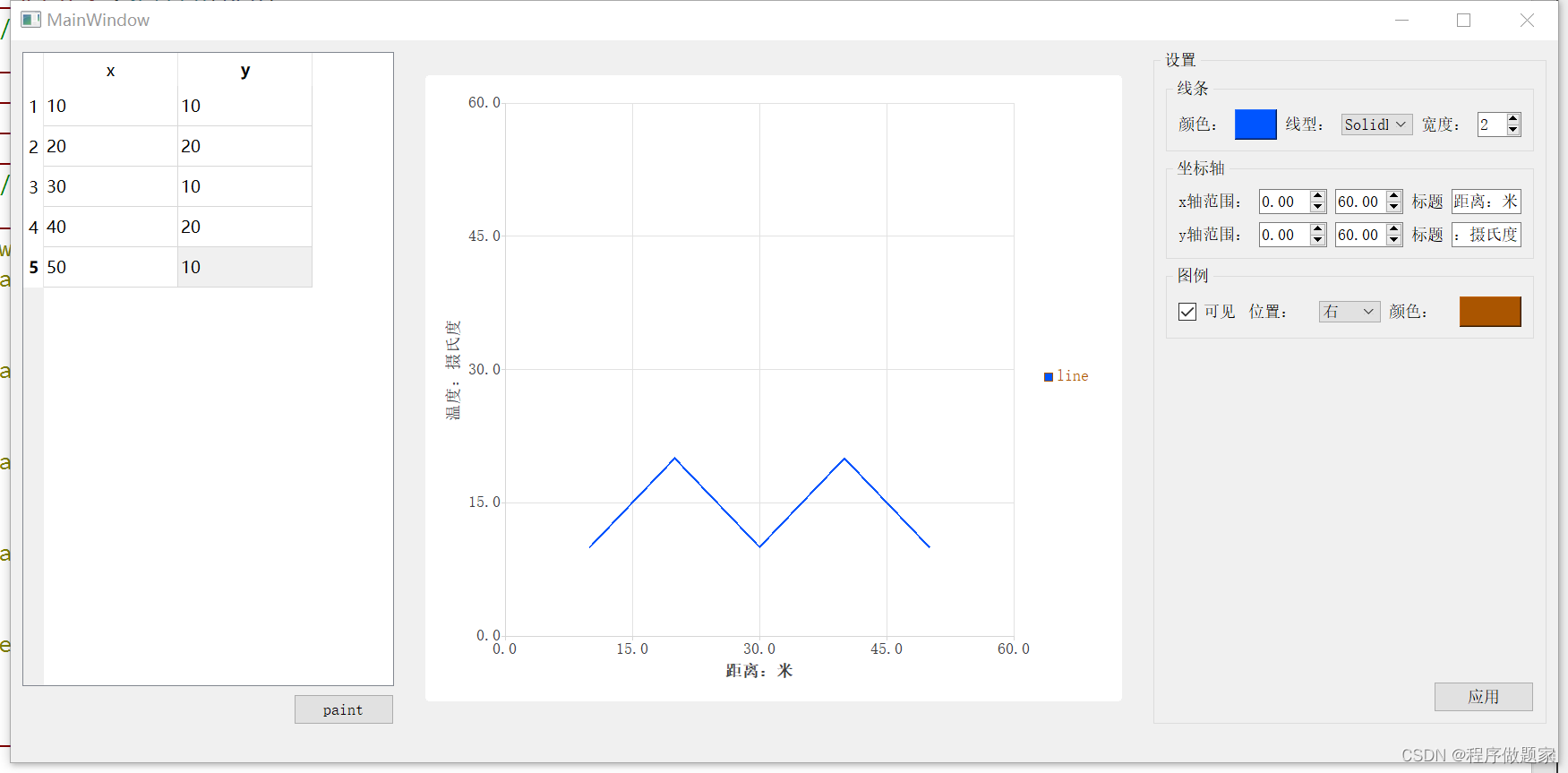
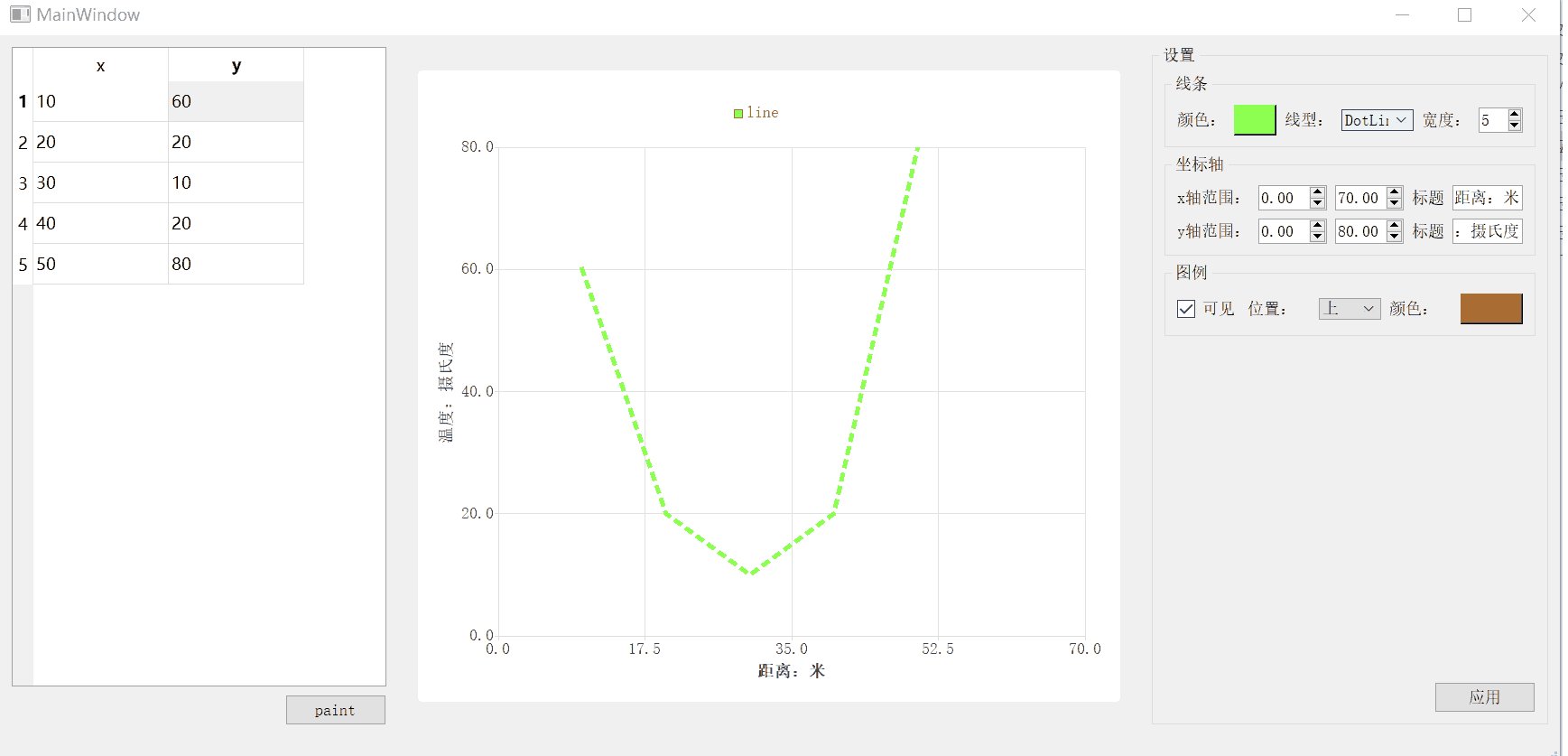
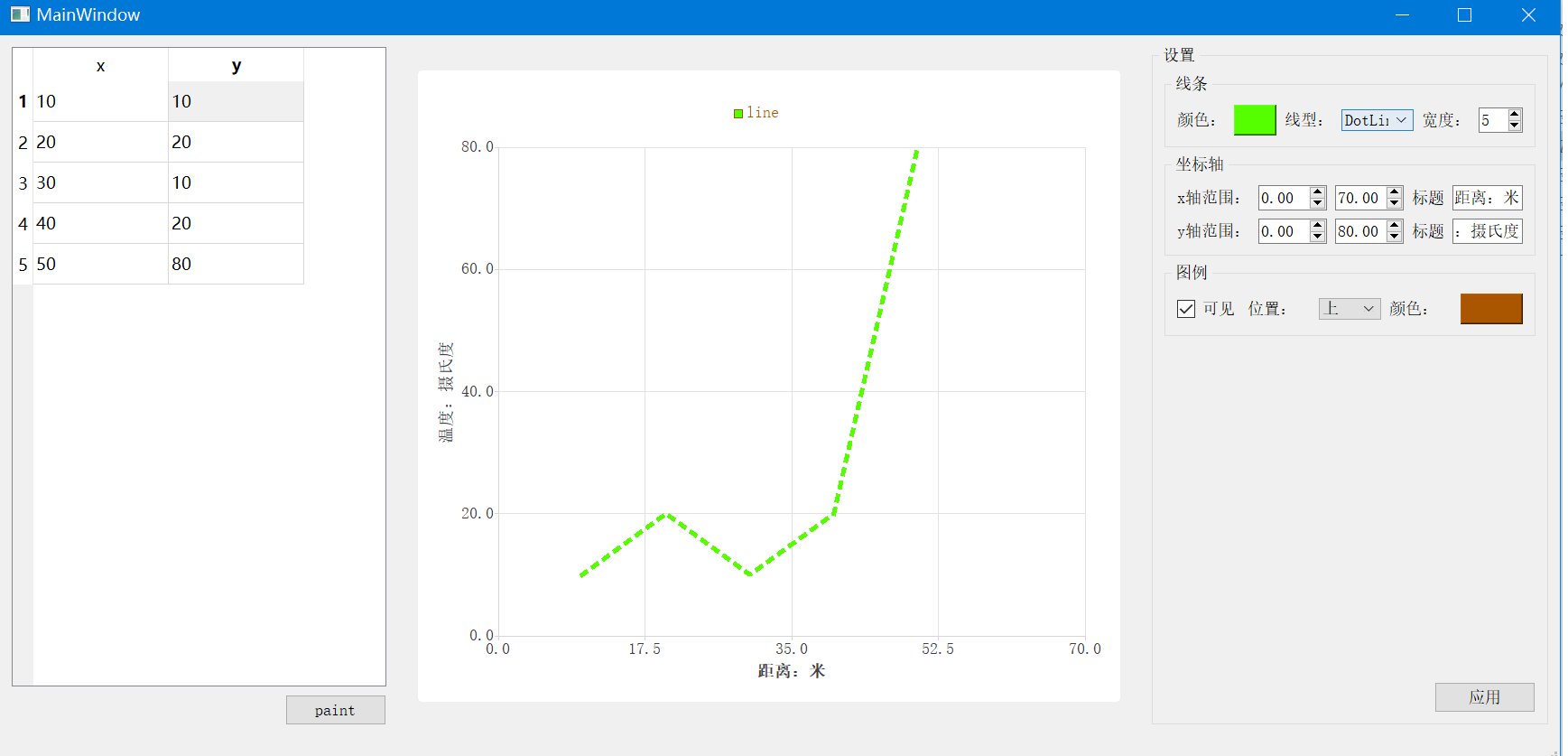
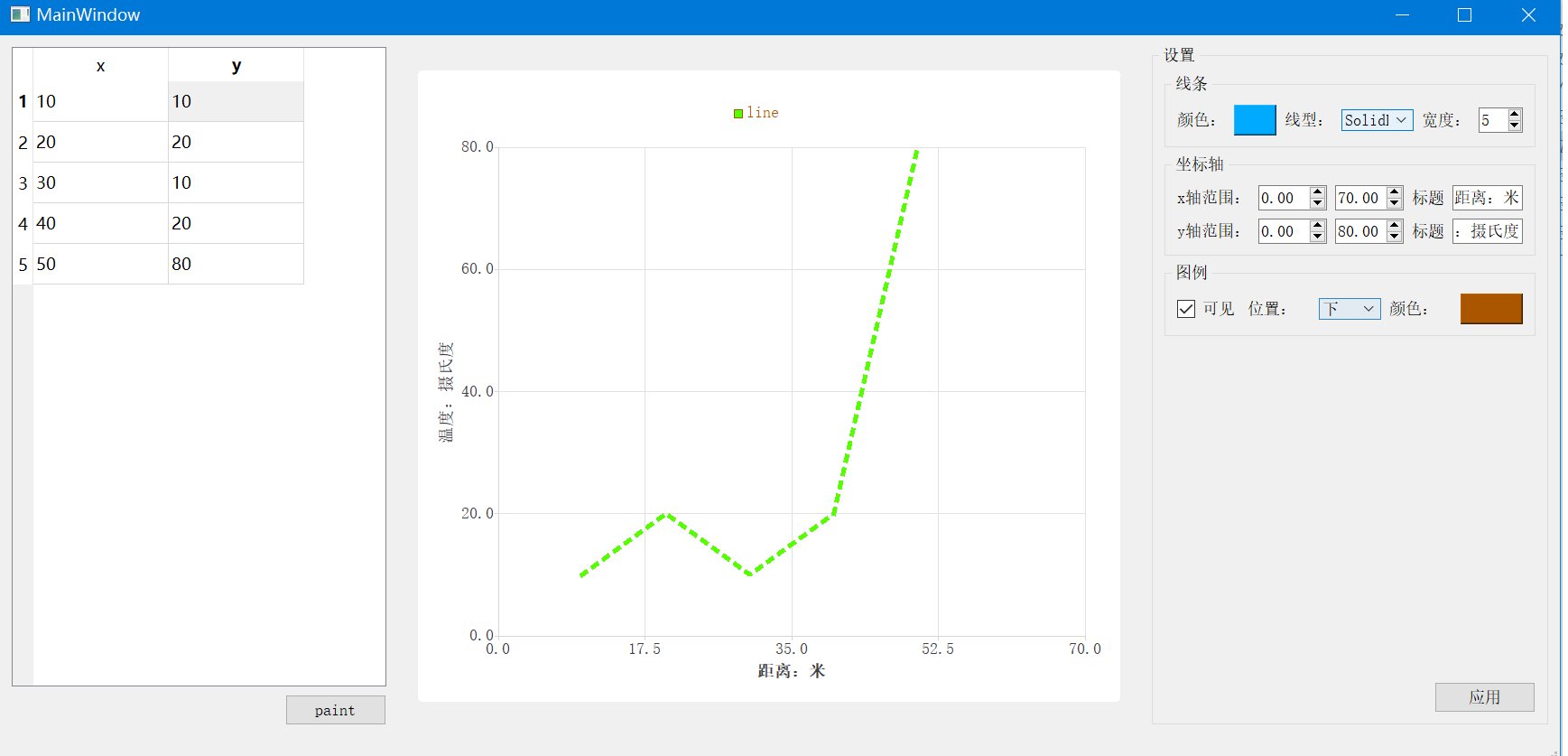
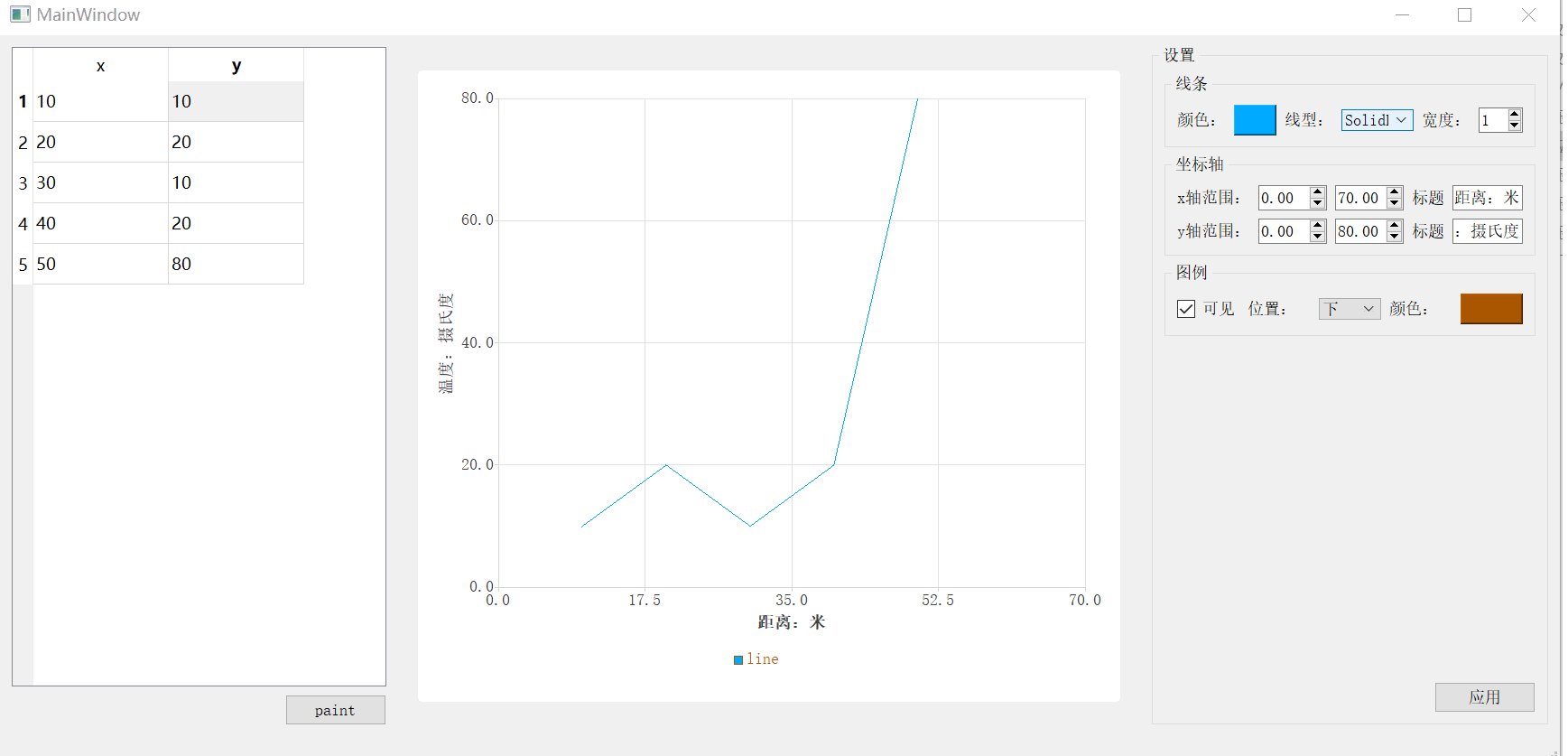
最近打算研究一下qt绘制曲线图,以前项目中绘制曲线图都是纯painter画的,查了一下才发现qt关于曲线的图绘制有自带的qchart,还有第三方的qcustomplot、qwt、echarts等等,先研究QChart,QChart是Qt5.7之后才有的并且安装qt的时候需要勾选对应组件,默认是不勾选的。根据qt官方例子和文档自己写了一个简单的demon。将表格中数据绘制成曲线图,然后可以选择控制曲线图的一些属性。

首先pro需要加入chart模块
QT += charts
对应命名空间的引入
QT_CHARTS_USE_NAMESPACE
头文件:
#ifndef MAINWINDOW_H
#define MAINWINDOW_H
#include <QMainWindow>
#include <QtCharts/QChartGlobal>
QT_BEGIN_NAMESPACE
namespace Ui {
class MainWindow;
}
QT_END_NAMESPACE
QT_CHARTS_BEGIN_NAMESPACE
class QChartView;
class QChart;
class QLineSeries;
QT_CHARTS_END_NAMESPACE
QT_CHARTS_USE_NAMESPACE
class MainWindow : public QMainWindow
{
Q_OBJECT
public:
MainWindow(QWidget *parent = nullptr);
~MainWindow();
private slots:
void on_paintBtn_clicked();
void on_applyBtn_clicked();
void on_lineColorPush_clicked();
void on_legendColorBox_clicked();
private:
Ui::MainWindow *ui;
QChart *m_Chart;
QChartView *m_ChartView;
QLineSeries *m_Series;
};
#endif // MAINWINDOW_H
源文件:
#include "mainwindow.h"
#include "ui_mainwindow.h"
#include <QVBoxLayout>
#include <QHBoxLayout>
#include <QtCharts/QChartView>
#include <QtCharts/QLineSeries>
#include <QValueAxis>
#include <QColorDialog>
MainWindow::MainWindow(QWidget *parent) :
QMainWindow(parent),
ui(new Ui::MainWindow)
{
ui->setupUi(this);
m_Chart = new QChart();
m_ChartView = new QChartView(m_Chart);
QVBoxLayout *v = new QVBoxLayout;
v->addWidget(m_ChartView);
ui->chartWidget->setLayout(v);
m_Chart->createDefaultAxes();
// 添加线
m_Series = new QLineSeries;
m_Series->setName("line");
m_Chart->addSeries(m_Series);
// 坐标轴
m_Chart->createDefaultAxes();
m_Chart->axes(Qt::Horizontal).first()->setRange(0, 100);
m_Chart->axes(Qt::Vertical).first()->setRange(0, 100);
}
MainWindow::~MainWindow()
{
delete ui;
}
void MainWindow::on_paintBtn_clicked()
{
m_Series->clear();
for (int i = 0; i < ui->dataTable->rowCount(); i++) {
QTableWidgetItem *xitem = ui->dataTable->item(i, 0);
QTableWidgetItem *yitem = ui->dataTable->item(i, 1);
QPointF p;
p.setX(xitem->text().toFloat());
p.setY(yitem->text().toFloat());
m_Series->append(p);
}
}
void MainWindow::on_applyBtn_clicked()
{
// 线条
QPen pen;
pen.setColor(ui->lineColorPush->property("color").toString());
pen.setWidth(ui->lineWidthBox->value());
pen.setStyle(Qt::PenStyle(ui->lineStyleCom->currentIndex()));
m_Series->setPen(pen);
// 坐标轴
m_Chart->axes(Qt::Horizontal).first()->setRange(ui->xsBox->value(), ui->xeBox->value());
m_Chart->axes(Qt::Vertical).first()->setRange(ui->ysBox->value(), ui->yeBox->value());
m_Chart->axes(Qt::Horizontal).first()->setTitleText(ui->xNameLine->text());
m_Chart->axes(Qt::Vertical).first()->setTitleText(ui->yNameLine->text());
// 图例
m_Chart->legend()->setVisible(ui->legendShowBox->isChecked());
switch (ui->legendPosBox->currentIndex()) {
case 0:
m_Chart->legend()->setAlignment(Qt::AlignTop);
break;
case 1:
m_Chart->legend()->setAlignment(Qt::AlignBottom);
break;
case 2:
m_Chart->legend()->setAlignment(Qt::AlignLeft);
break;
case 3:
m_Chart->legend()->setAlignment(Qt::AlignRight);
break;
default:
break;
}
m_Chart->legend()->setLabelColor(ui->legendColorBox->property("color").toString());
}
void MainWindow::on_lineColorPush_clicked()
{
QColorDialog dlg(this);
if (dlg.exec() == QColorDialog::Accepted) {
ui->lineColorPush->setProperty("color", dlg.selectedColor().name());
ui->lineColorPush->setStyleSheet(QString("background-color: %1;").arg(dlg.selectedColor().
name()));
}
}
void MainWindow::on_legendColorBox_clicked()
{
QColorDialog dlg(this);
if (dlg.exec() == QColorDialog::Accepted) {
ui->legendColorBox->setProperty("color", dlg.selectedColor().name());
ui->legendColorBox->setStyleSheet(QString("background-color: %1;").arg(dlg.selectedColor().
name()));
}
}
运行效果:









![LeetCode[1508]子数组和排序后的区间和](https://img-blog.csdnimg.cn/b433e5915b6c465b8b46a1c219f84a0e.png)