uni-app 微信小程序:启用组件按需注入
文章目录
- uni-app 微信小程序:启用组件按需注入
- 一、官方文档
- 按需注入
- 注意事项
- 二、HBuilder X 设置
- 三、效果
一、官方文档
https://developers.weixin.qq.com/miniprogram/dev/framework/ability/lazyload.html
按需注入
基础库 2.11.1 及以上版本支持,2.11.1 以下兼容但无优化效果。 工具调试请使用 1.05.2111300 及以上版本,基础库选 2.20.1 及以上版本。
通常情况下,在小程序启动时,启动页面依赖的所有代码包(主包、分包、插件包、扩展库等)的所有 JS 代码会全部合并注入,包括其他未访问的页面以及未用到自定义组件,同时所有页面和自定义组件的 JS 代码会被立刻执行。这造成很多没有使用的代码在小程序运行环境中注入执行,影响注入耗时和内存占用。
自基础库版本 2.11.1 起,小程序支持通过配置,有选择地注入必要的代码,以降低小程序的启动时间和运行时内存。
{
"lazyCodeLoading": "requiredComponents"
}
注意事项
- 启用按需注入后,小程序仅注入当前访问页面所需的自定义组件和页面代码。未访问的页面、当前页面未声明的自定义组件不会被加载和初始化,对应代码文件将不被执行。请开发者修改配置后务必确认小程序的表现正常。
- 启用按需注入后,页面 JSON 配置中定义的所有组件和
app.json中usingComponents配置的全局自定义组件,都会被视为页面的依赖并进行注入和加载。建议开发者及时移除 JSON 中未使用自定义组件的声明,并尽量避免在全局声明使用率低的自定义组件,否则可能会影响按需注入的效果。 - 插件包和扩展库目前暂不支持按需注入。如果需要实现插件按需加载,可以考虑将插件置于一个分包,并通过「分包异步化」的形式异步引入。
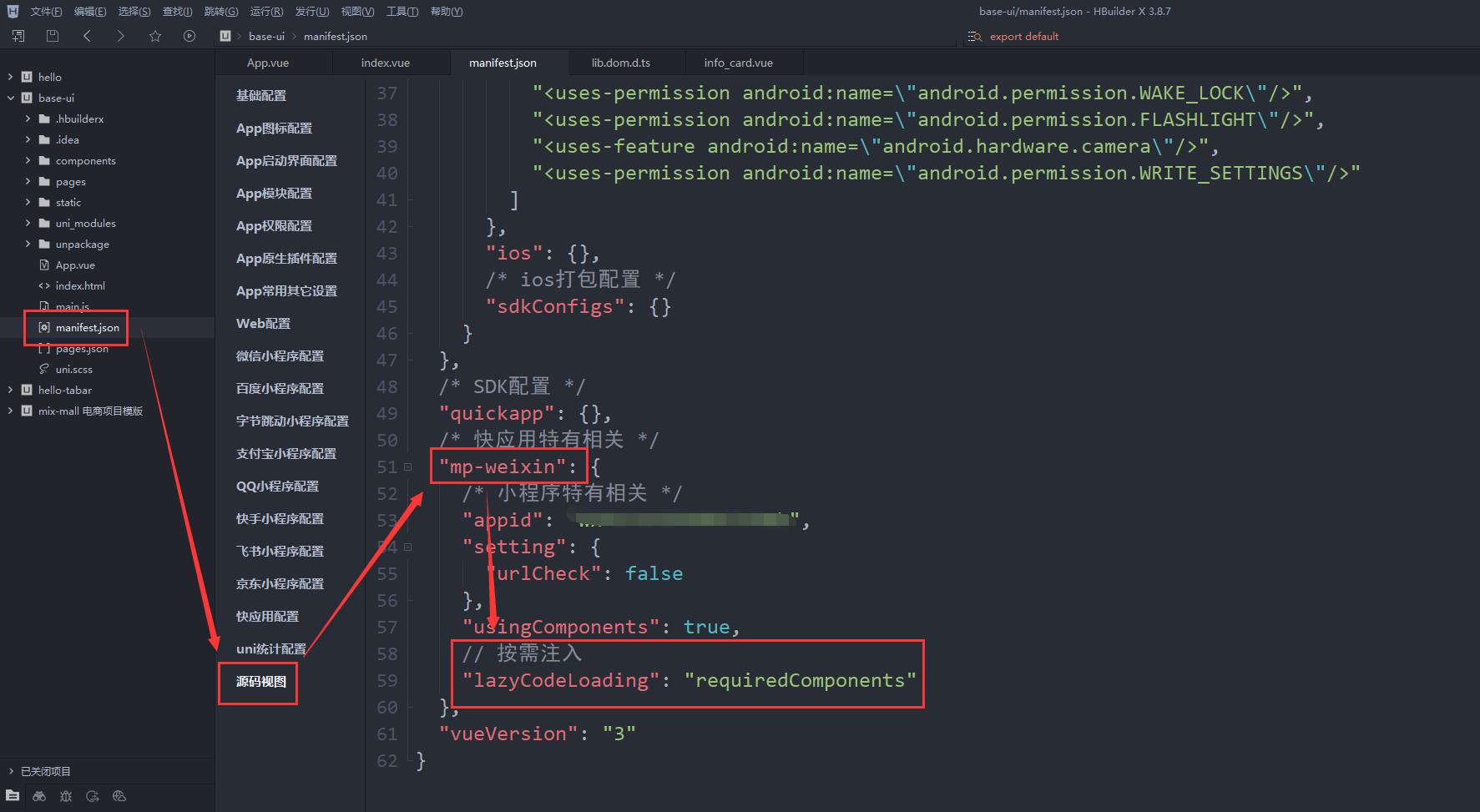
二、HBuilder X 设置

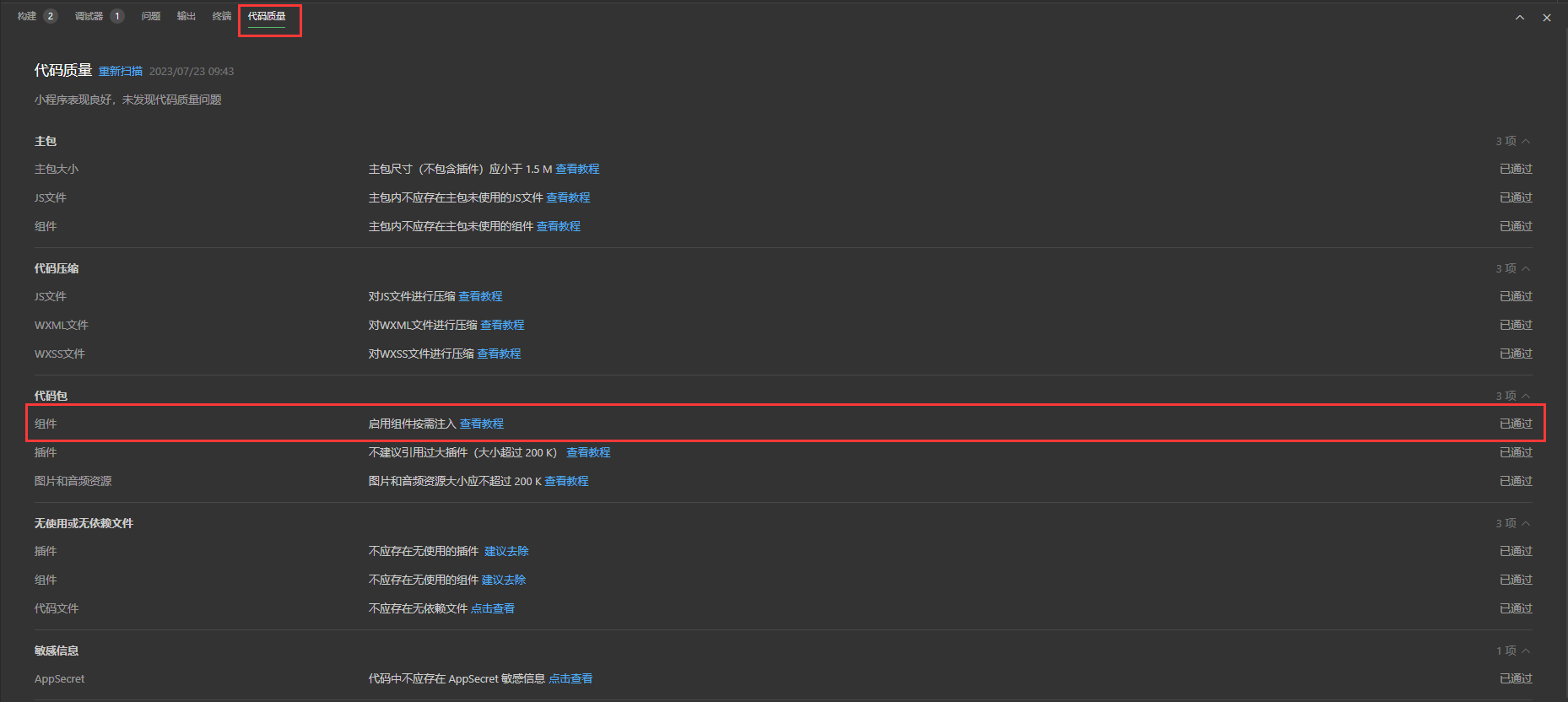
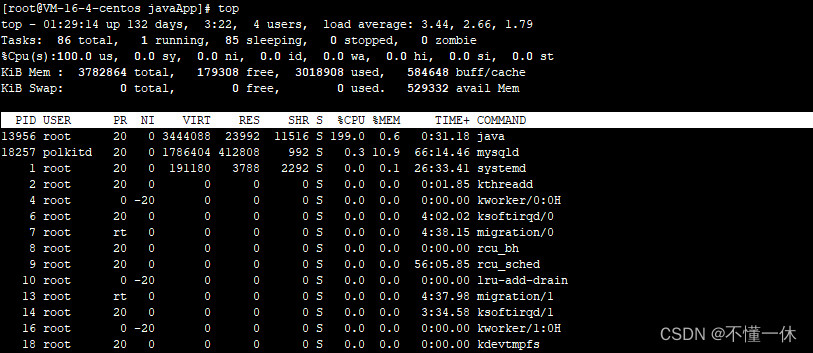
三、效果

















![数据结构07:查找[C++][B树Btree]](https://img-blog.csdnimg.cn/5e97b730d4854a36bfcc169a8957be92.png)