一、引入依赖
完整的pom文件如下所示:
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 https://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<parent>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>2.7.13</version>
<relativePath/> <!-- lookup parent from repository -->
</parent>
<groupId>com.example</groupId>
<artifactId>docker-demo</artifactId>
<version>0.0.1-SNAPSHOT</version>
<name>docker-demo</name>
<description>docker-demo</description>
<properties>
<java.version>1.8</java.version>
</properties>
<dependencies>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<dependency>
<groupId>mysql</groupId>
<artifactId>mysql-connector-java</artifactId>
<version>8.0.30</version>
</dependency>
<dependency>
<groupId>org.projectlombok</groupId>
<artifactId>lombok</artifactId>
</dependency>
<!--druid-->
<dependency>
<groupId>com.alibaba</groupId>
<artifactId>druid-spring-boot-starter</artifactId>
<version>1.1.21</version>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-data-jpa</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-test</artifactId>
<scope>test</scope>
</dependency>
</dependencies>
<build>
<plugins>
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
</plugin>
</plugins>
</build>
</project>
二、application.properties配置Druid
server.port=8888
#druid配置
spring.datasource.druid.url = jdbc:mysql://localhost:3306/funly?serverTimezone=GMT%2B8&useUnicode=true&characterEncoding=utf-8&useSSL=false
spring.datasource.druid.username = root
spring.datasource.druid.password = 123456
spring.datasource.druid.driverClassName = com.mysql.cj.jdbc.Driver
spring.datasource.type=com.alibaba.druid.pool.DruidDataSource
#jpa
spring.jpa.show-sql=true
spring.jpa.hibernate.ddl-auto=update我们配置好这两步后,启动程序控制台输出Init DruidDataSource说明我们的Druid配置成功了。
三、监控配置
我们需要在配置文件加一些监控的相关配置
# 开启监控
spring.datasource.druid.stat-view-servlet.enabled=true
# 监控系统用户名
spring.datasource.druid.stat-view-servlet.login-username=druid
spring.datasource.druid.stat-view-servlet.login-password=123456
# 是否允许清空监控数据
spring.datasource.druid.stat-view-servlet.reset-enable=false
# 访问白名单
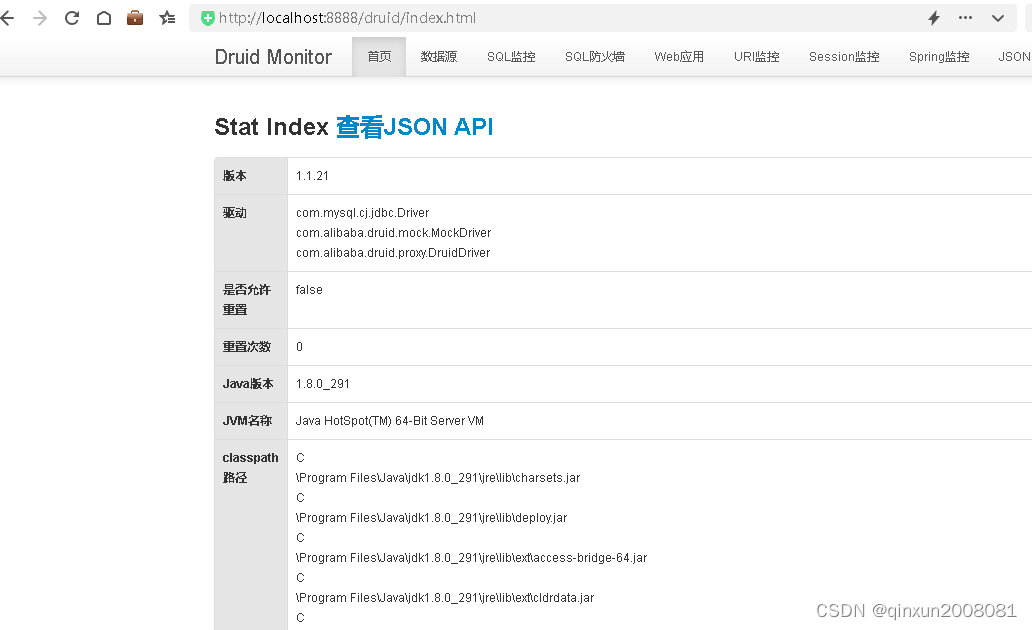
spring.datasource.druid.stat-view-servlet.allow=127.0.0.1配置好之后我们重启应用,打开监控平台。