使用 npm 来创建第一个 recat 文件( react-demo 是文件名,可以自定义)
npx create-react-app react-demo

npx是 npm v5.2 版本新添加的命令,用来简化 npm 中工具包的使用
原始: 全局安装npm i -g create-react-app 2 在通过脚手架的命令来创建 React 项目
现在:npx 调用最新的 create-react-app 直接创建 React 项目
create-react-app是react官方提供一个脚手架工具,用于创建react项目- 通过
npx create-react-app react-basic命令可以快速创建一个react项目
打开你创建的第一个 react 文件
cd react-demo
在 App.js 中的初使用,样式是引用的 App.css
// 通过 import 导入样式文件
import './App.css';
function App() {
return (
// jsx 让我们象写html 一样写页面结构
<div>
<p className='box'>
莫使金樽空对月
</p>
</div>
);
}
export default App;
在 index.js 中,使用 JSX 创建,这个应该也是我们最常用的,三步完成
// 1、导包
import {createRoot} from 'react-dom/client'
// 2、创建 React 根对象,这个根对象是 public\index.html 文件夹中的
const root = createRoot(document.querySelector('#root'))
// 3、渲染 React 内容 JSX 写法(写在 JS 中的 HTML)
root.render(<h1>白日放歌须纵酒</h1>)
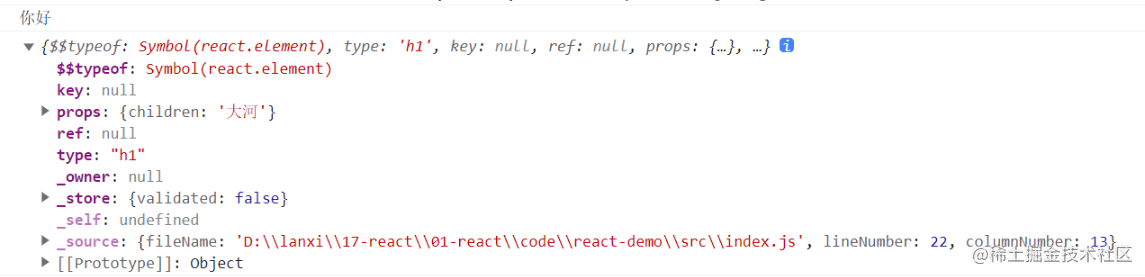
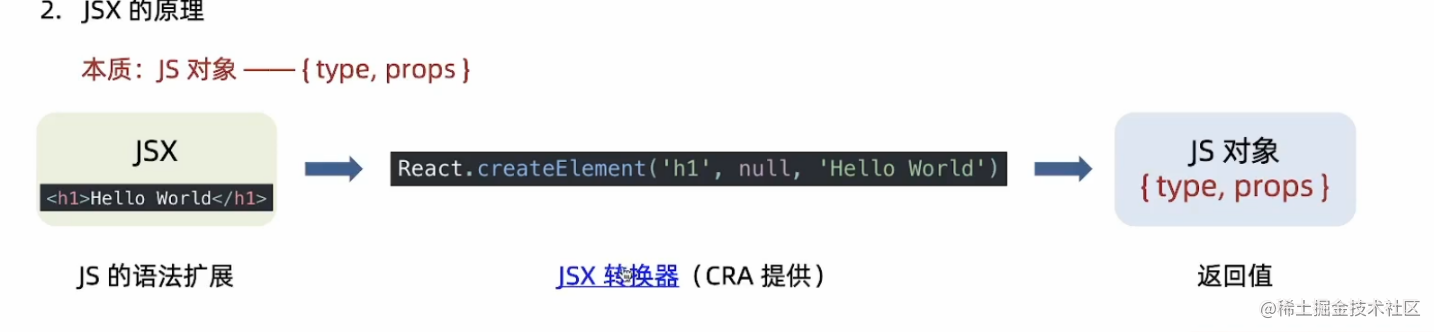
JSX 的使用原理: JSX本质上就是js 对象
JSX 必须遵守的三个规则:
1、必须有一个根节点
2、所有标签都要闭合
3、标签属性必须是驼峰命名法
// 导包
import {createRoot} from 'react-dom/client'
import React from 'react'
const root = createRoot(document.querySelector('#root'))
root.render(<div>
<h1>大河</h1>
<img className='avatar' src='https://p3-passport.byteimg.com/img/user-avatar/35e9831939c32731d1f9a2c2ff23a2ea~100x100.awebp' alt='' />
</div>)
// JSX 转换器
console.log('你好')
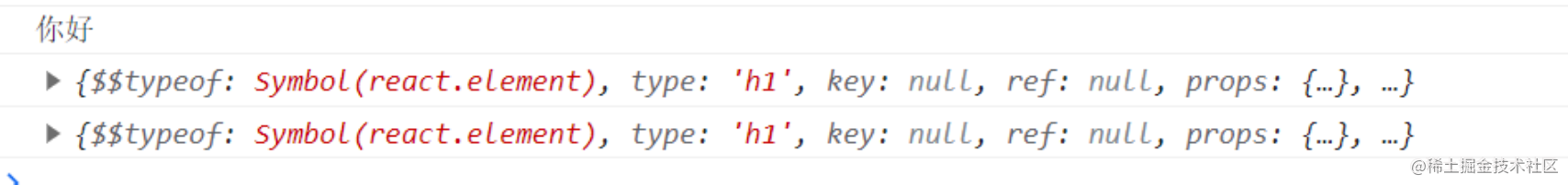
console.log(<h1>大河</h1>)
console.log(React.createElement('h1',{className:'title'},'东海'))

JSX 转换器的原理


1