文章目录
- 前言
- 一、简介
- 二、使用Vue-Cli搭建Vue项目
- 1. vue-cli 介绍
- 2.axios.js 介绍
- 3.Element-Ul 介绍
- 4.moment.js 介绍
- 5.搭建项目
- 6.添加main.js配置
- 7.修改App.vue
- 8. 将moment.js 格式 Date 类型引入
- 9. 加入分页
- 10. 实现删除
- 11. 实现添加
- 12. 实现修改
- 总结
前言
最近了解了一下前端框架VUE,来记录一下
一、简介
Vue官网https://cn.vuejs.org/
Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。
来自官网的简介…不说了直接上手吧
二、使用Vue-Cli搭建Vue项目
1. vue-cli 介绍
官网地址:https://cli.vuejs.org/zh/
cli: Command Line 命令行工具,vue-cli就是vue的命令行工具,也称之为脚手架,使用vue-cli提供的各种命令可以拉取、创建、运行我们需要使用到的框架,比如webpack、Element UI、Element Admin等等。那么要想使用vue-cli命令,需要先安装node.js。
node.js提供了前端程序的运行环境,可以把node.js理解成是运行前端程序的服务器。
下载地址:http://nodejs.cn/download/
2.axios.js 介绍
Axios 是一个开源的可以用在浏览器端和 NodeJS 的异步通信框架,她的主要作用就是实现 AJAX 异步通信,其功能特点如下:
- 从浏览器中创建 XMLHttpRequest
- 从 node.js 创建 http 请求
- 支持 Promise API
- 拦截请求和响应
- 转换请求数据和响应数据
- 取消请求
- 自动转换 JSON 数据
- 客户端支持防御 XSRF(跨站请求伪造)
由于 Vue.js 是一个 视图层框架 并且作者(尤雨溪)严格准守 SoC (关注度分离原则),所以 Vue.js 并不包含 AJAX 的通信功能,为了解决通信问题,作者单独开发了一个名为 vue-resource 的插件,不过在进入 2.0 版本以后停止了对该插件的维护并推荐了 Axios 框架
官网地址:http://www.axios-js.com/
3.Element-Ul 介绍
Element-Ul是饿了么前端团队推出的一款基于Vue.js 2.0 的桌面端UI框架,手机端有对应框架是Mint UI
官网地址:https://element.eleme.cn/#/zh-CN/component/installation
4.moment.js 介绍
moment.js是一个JavaScript的日期和时间处理工具类,提供了非常全面且强悍的日期处理功能
官网地址:http://momentjs.cn/
5.搭建项目
在 Terminal 下使用npm构建项目
1.首先安装Node.js(傻瓜式安装,安装之后可能需要重启)
2.npm install -g @vue/cli #安装vue-cli,该步骤需要等一段时间,若无法安装可使用:npm install -g @vue/cli --force
3.vue -V #查看vue-cli的版本
4.vue create my-app #创建名为my-app的项目(选择vue-cli2.0)
5.my-app>npm install axios vue-axios element-ui --save #安装axios,vue-axios和element-ui
6.my-app>npm install moment --save #安装格式化时间日期的moment.js
7.my-app>npm run serve #启动项目 如果无法启动可以使用:npm run dev
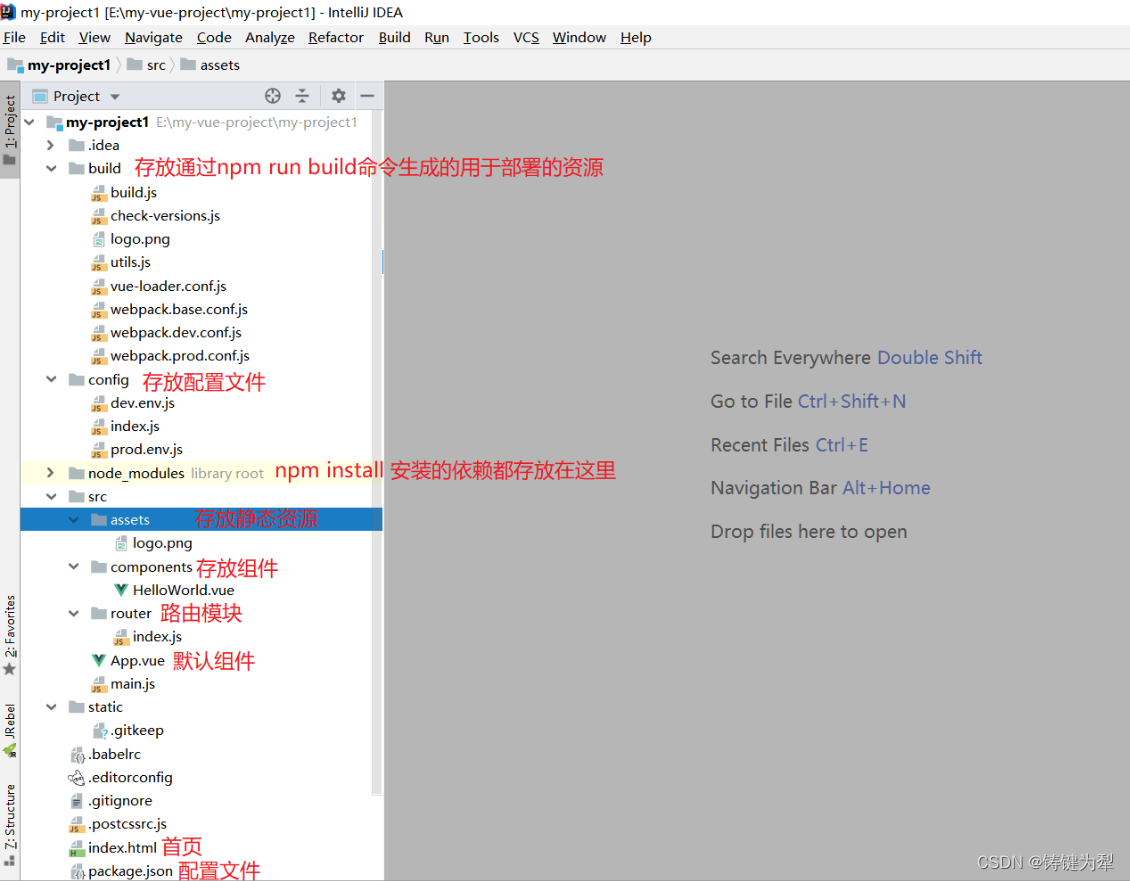
然后访问http://localhost:8080/ 会显示 HelloWorld.vue 该组件的页面

vue-cli 项目启动时,默认端口为8080,可以在 node_modules@vue\cli-service\lib\commands 目录下,修改serve.js 文件,具体如下:
const defaults = {
host: '0.0.0.0',
port: 8080,
https: false
}
6.添加main.js配置
我们需要在main.js中添加如下配置
main.js是程序的入口,需要引入以下内容(注意不要放在最后一行)
// 如下两个是网络的请求组件
import VueAxios from "vue-axios";
import axios from 'axios'
// ElmentUI的组件
import ElementUI from 'element-ui'
// ElementUI的样式
import 'element-ui/lib/theme-chalk/index.css'
Vue.use(VueAxios, axios)
Vue.use(ElementUI)
// 设置默认访问后台url基础地址
axios.defaults.baseURL = 'http://localhost:8081'
7.修改App.vue
注意:el-table-column 标签中的 prop属性 对应的是实体类的属性名
<template>
<el-container>
<el-header>管理系统</el-header>
<el-container>
<el-aside>系统列表</el-aside>
<el-main>
<el-table
:data="musics"
border
style="width: 100%">
<el-table-column
align="center"
prop="musicId"
label="编号"
width="100">
</el-table-column>
<el-table-column
align="center"
prop="musicName"
label="歌曲名称"
width="180">
</el-table-column>
<el-table-column
align="center"
prop="musicAlbumName"
label="专辑名称"
width="180">
</el-table-column>
<el-table-column
align="center"
prop="musicArtistName"
label="歌手名称">
</el-table-column>
</el-table>
</el-main>
</el-container>
</el-container>
</template>
<script>
export default {
name: 'App',
components: {
//HelloWorld
},
data(){
return{
musics:[]
}
},
mounted() {
// 第一种方式
// let that = this;
// this.axios.get('/music/findAll')
// .then(function (response) {
// that.musics = response.data;
// })
// .catch(function (error) {
// console.log(error);
// });
// 第二种方式
// this.axios.get('/music/findAll')
// .then(resp => {
// // resp.data才是实际的数据本身
// this.musics = resp.data;
// alert(this.musics)
// })
// 第三种方式
this.$http.get('/music/findAll').then((response) => {
this.musics = response.data;
})
},
}
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
<!-- 设置容器样式 -->
<style>
.el-header {
background-color: #409EFF;
color: #ffffff;
line-height: 60px;
font-size: 28px;
}
.el-aside {
background-color: #e3e3e3;
width: 180px !important;
}
.el-pagination {
text-align: center;
margin-top: 10px;
}
.el-table {
margin-top: 10px;
}
</style>
其中,
- templet标签是我们的也买你元素的位置,这里就是页面上直接展示的效果,可以去elementUI的官方网站,找到表格的组件,copy过来,修改成自己的东西,
- script标签则是我们写页面操作动态逻辑的地方,包括数据获取,页面操作这些,其中data是数据存放的地方,可以直接由后端接口获取然后赋值。
- style是整个页面的样式。
- mount则是挂载我们的方法,发送ajax请求的地方,所有的接口请求都需要写在这里
还有另外一种写法,可以将请求接口的方法,放在一个单独的js文件中,然后将其方法引入当前vue文件例如:
然后在js文件中编写对应的方法,这种方式,调用方法需要在methods中引用
注意:上述截图和本次演示代码无关
8. 将moment.js 格式 Date 类型引入
在 main.js 引入 moment.js
import moment from 'moment'
Vue.use(moment)
在当前组件中
let moment = require("moment");
在日期列添加属性
<el-table-column
align="center"
prop="createTime"
label="时间"
:formatter="formatDate"
width="180">
</el-table-column>
在methods中添加对应的的方法
methods:{
formatDate(row, column, currValue) {
moment.locale("zh-cn");
return moment(currValue).format('YYYY-MM-DD');
}
}
9. 加入分页
修改 data
data(){
return{
musics:[],
total:0,
pageSize:0
}
},
添加分页标签
<el-pagination
background
layout="prev, pager, next"
:total="total"
:page-size="pageSize"
@current-change="toPage">
</el-pagination>
修改 methods
methods:{
formatDate(row,column,currVal){
return moment(currVal).format("YYYY-MM-DD")
},
toPage(currPage){
this.axios.get('/music/findByPage?pageNum='+currPage)
.then(resp => {
// resp.data才是实际的数据本身
this.musics = resp.data.list;
//alert(this.musics)
this.total = resp.data.total
this.pageSize = resp.data.pageSize
})
}
},
修改 mounted
mounted() {
this.axios.get('/music/findByPage')
.then(resp => {
// resp.data才是实际的数据本身
this.musics = resp.data.list;
//alert(this.musics)
this.total = resp.data.total
this.pageSize = resp.data.pageSize
})
},
10. 实现删除
添加标签
<el-table-column label="操作">
<template slot-scope="scope">
<el-button
size="mini" type="primary" icon="el-icon-edit"
@click="updateById(scope.row.musicId)">编辑</el-button>
<el-button
size="mini" type="danger" icon="el-icon-delete"
@click="deleteById(scope.row.musicId)">删除</el-button>
</template>
</el-table-column>
修改 data 以及 methods
data(){
return{
musics:[],
total:0,
pageSize:0,
currentPage:1
}
},
methods:{
formatDate(row,column,currVal){
return moment(currVal).format("YYYY-MM-DD")
},
toPage(currPage){
this.axios.get('/music/findByPage?pageNum='+currPage)
.then(resp => {
// resp.data才是实际的数据本身
this.musics = resp.data.list;
//alert(this.musics)
this.total = resp.data.total
this.pageSize = resp.data.pageSize
this.currentPage = resp.data.pageNum
})
},
deleteById(musicId){
this.$confirm('此操作将永久删除该文件, 是否继续?', '提示', {
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning'
}).then(() => {
this.axios.get('/music/deleteById?musicId='+musicId)
.then(resp => {
if(resp.data == 'success'){
this.toPage(this.currentPage);
}
})
this.$message({
type: 'success',
message: '删除成功!'
});
}).catch(() => {
this.$message({
type: 'info',
message: '已取消删除'
});
});
}
},
如果删除成功,页面没有跳转,需要去后端配置 pagehelper
pagehelper.helper-dialect=mysql
pagehelper.reasonable=true
pagehelper.support-methods-arguments=true
11. 实现添加
在 el-main 标签中增加添加按钮
<!-- 添加歌曲按钮 -->
<el-button type="success" @click="dialogVisible = true" >添加歌曲</el-button>
添加 add 的对话框
<el-dialog
title="添加歌曲"
:visible.sync="dialogVisible"
width="30%"
:before-close="handleClose">
<el-form :model="musicModel" :rules="musicRules" ref="musicForm">
<el-form-item label="歌曲名称" prop="musicName">
<el-input v-model="musicModel.musicName"></el-input>
</el-form-item>
<el-form-item label="专辑" prop="musicAlbumName">
<el-input v-model="musicModel.musicAlbumName"></el-input>
</el-form-item>
<el-form-item label="歌手" prop="musicArtistName">
<el-input v-model="musicModel.musicArtistName"></el-input>
</el-form-item>
<el-form-item label="时间" prop="createTime">
<el-date-picker type="date" placeholder="选择日期" v-model="musicModel.createTime" style="width: 100%;"></el-date-picker>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="submitForm('musicForm')">立即创建</el-button>
<el-button @click="resetForm('musicForm')">重置</el-button>
</el-form-item>
</el-form>
</el-dialog>
修改 data
data(){
return{
musics:null,
total:null,
currentPage:null,
//设置添加歌曲的对话框默认不显示
dialogVisible: false,
//添加歌曲的模型
musicModel: {
musicName: '',
musicAlbumName: '',
musicArtistName: '',
createTime: ""
},
//添加歌曲的规则
musicRules: {
musicName: [
{required: true, message: '请输入歌曲名称', trigger: 'blur'}
]
}
}
}
在 method 中添加方法
//校验添加表单
submitForm(formName) {
this.$refs[formName].validate((valid) => {
if (valid) {
//alert(this.musicModel);
//添加歌曲,需要注意必须post方式提交,后台使用@RequestBody获取
this.axios.post("/music/addMusic",this.musicModel).then((response) => {
if(response.data == "success"){
//隐藏对话框(添加页面)
this.dialogVisible = false
//重置添加表单
this.$refs[formName].resetFields();
//添加完之后刷新页面
location.reload();
}
})
} else {
console.log('error submit!!');
return false;
}
});
},
//重置添加表单
resetForm(formName) {
this.$refs[formName].resetFields();
},
12. 实现修改
创建修改对话框
<!-- 修改的对话框 -->
<el-dialog
title="修改歌曲"
:visible.sync="updatedialogVisible"
width="30%"
:before-close="handleClose">
<el-form :model="updatemusicModel" :rules="updatemusicRules" ref="updatemusicForm">
<el-form-item label="歌曲ID" prop="musicId">
<el-input v-model="updatemusicModel.musicId" readonly="readonly"></el-input>
</el-form-item>
<el-form-item label="歌曲名称" prop="musicName">
<el-input v-model="updatemusicModel.musicName"></el-input>
</el-form-item>
<el-form-item label="专辑" prop="musicAlbumName">
<el-input v-model="updatemusicModel.musicAlbumName"></el-input>
</el-form-item>
<el-form-item label="歌手" prop="musicArtistName">
<el-input v-model="updatemusicModel.musicArtistName"></el-input>
</el-form-item>
<el-form-item label="时间" prop="createTime">
<el-date-picker type="date" placeholder="选择日期" v-model="updatemusicModel.createTime" style="width: 100%;"></el-date-picker>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="updatesubmitForm('updatemusicForm')">修改</el-button>
<el-button @click="resetForm('updatemusicForm')">重置</el-button>
</el-form-item>
</el-form>
</el-dialog>
在data中添加数据
//设置修改歌曲的对话框默认不显示
updatedialogVisible: false,
//修改歌曲的模型
updatemusicModel: {
musicId:'',
musicName: '',
musicAlbumName: '',
musicArtistName: '',
createTime: ""
},
//修改歌曲的规则
updatemusicRules: {
musicName: [
{required: true, message: '请输入修改的歌曲名称', trigger: 'blur'},
{ min: 2, max: 10, message: '长度在 2 到 10 个字符', trigger: 'blur' }
]
}
修改methods中的方法
//修改之前先查询单个对象
handleEdit(musicId) {
this.$http.get("/music/findByMusicId?musicId="+musicId).then((response) => {
this.updatemusicModel = response.data;
this.updatedialogVisible = true;
})
},
//修改表单提交
//校验添加表单
updatesubmitForm(formName) {
this.$refs[formName].validate((valid) => {
if (valid) {
//alert(this.musicModel);
//修改歌曲,需要注意必须post方式提交,后台使用@RequestBody获取
this.axios.post("/music/updateMusic",this.updatemusicModel).then((response) => {
if(response.data == "success"){
//隐藏对话框(添加页面)
this.updatedialogVisible = false
//重置添加表单
this.$refs[formName].resetFields();
//添加完之后刷新页面
location.reload();
}
})
} else {
console.log('error submit!!');
return false;
}
});
},
updateresetForm(formName) {
this.$refs[formName].resetFields();
}
总结
以上即是使用elementUI实现的增删改查,当然不包括后端的接口,算是作为后端开发者,对于前端开发的第一个demo吧