一、目标
- 能够掌握watch侦听器的基本使用
- 能够知道vue中常用的生命周期函数
- 能够知道如何实现组件之间的数据共享
- 能够知道如何在vue3.x的项目中全局配置axios
二、目录
watch侦听器
1.什么是watch侦听器
watch侦听器允许开发之监视数据的变化,从而针对数据的变化做特定的操作。例如:监视用户名的变化并发起请求,判断用户名是否可用。
2.watch侦听器的基本语法
开发者需要在 watch节点下,定义自己的侦听器。实例代码如下:

<template>
<div>
<input type="text" class="form-control" v-model.trim="username">
</div>
</template>
<script>
export default {
name:'MyCounter',
data(){
return{
username:''
}
},
watch:{
username(newVal,oldVal){
console.log(newVal,oldVal)
}
}
}
</script>3.使用watch检测用户名是否可用
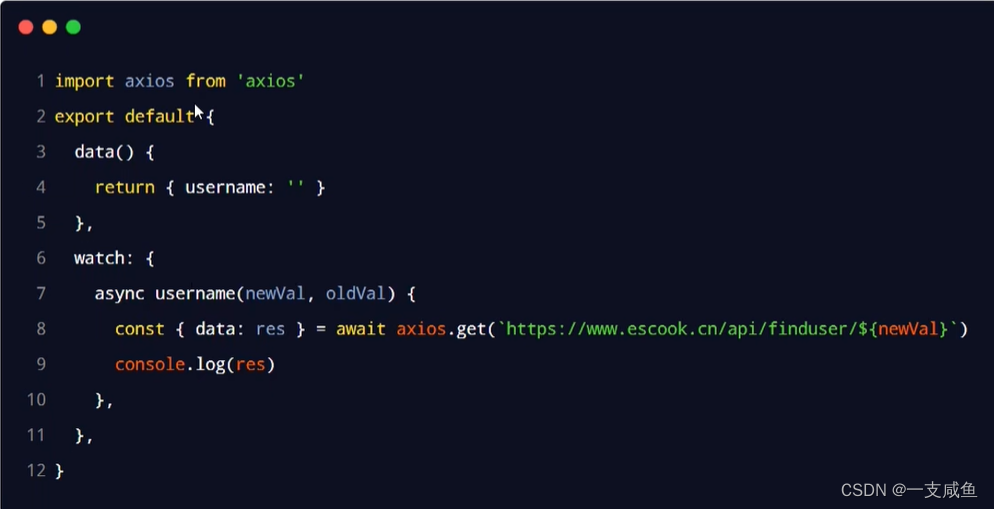
监听username值的变化,并使用axios发起Ajax请求,检测当前输入的用户名是否可用:

4.immediate选项
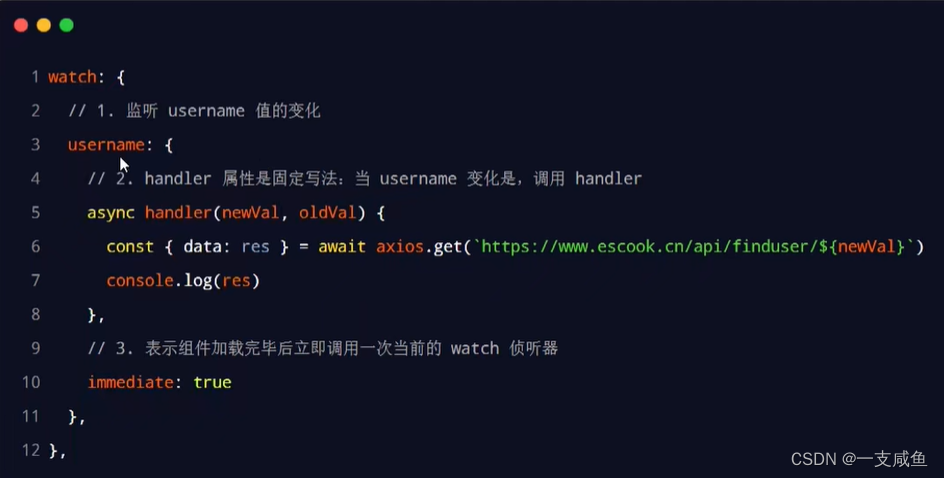
默认情况下,组件在初次加载完毕后不会调用watch侦听器。如果想让watch侦听器立即被调用,则需要使用immediate选项。实例代码如下:

5.deep选项
当watch侦听的是一个对象,如果对象中的属性值发生了变化,则无法被监听到。此时需要使用deep选项,代码示例如下:

6.监听对象单个属性的变化
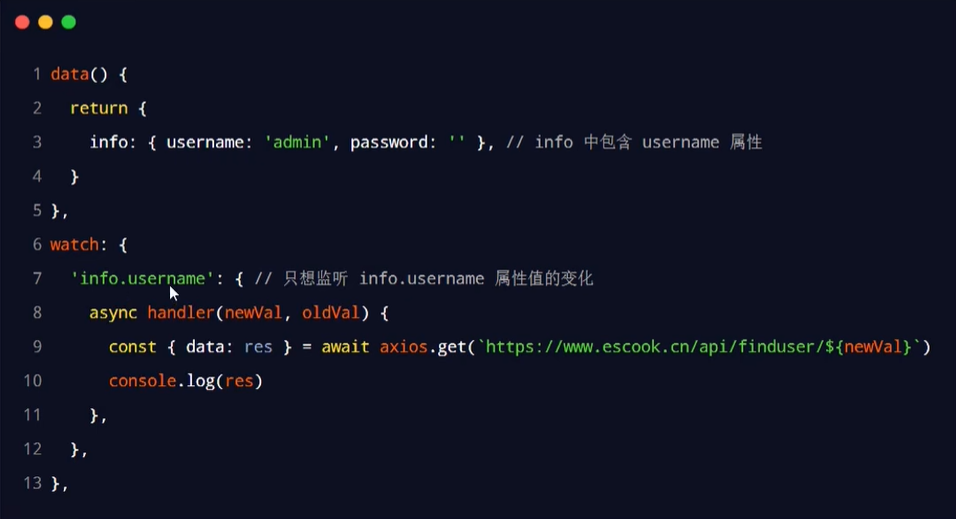
如果只想监听对象中单个属性的变化,则可以按照如下的方式定义watch监听器:

7.计算属性vs侦听器
计算属性和侦听器侧重的应用场景不同:
计算属性侧重于监听多个值的变化,最终计算并返回一个新值。
侦听器侧重于侦听单个数据的变化,最终执行特定的业务处理,不需要有任何返回值。
组件的生命周期
1.组件运行的过程
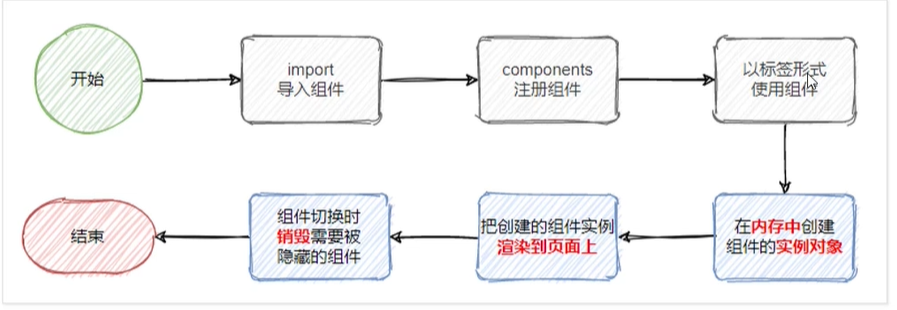
 组件的生命周期指的是:组件从创建->运行(渲染)->销毁的整个过程,强调的是一个时间段。
组件的生命周期指的是:组件从创建->运行(渲染)->销毁的整个过程,强调的是一个时间段。
2.如何监听组件的不同时刻
vue框架为组件内置了不同时刻的生命周期函数,生命周期函数会伴随着组件的运行而自动调用。例如:
①当组件在内存中被创建完毕之后,会自动调用created函数
②当组件被成功的渲染到页面上之后,会自动调用mounted函数
③当组件被销毁完毕之后,会自动调用unmounted函数

3.如何监听组件的更新
当组件的data数据更新之后,vue会自动重新渲染组件的DOM结构,从而保证View视图展示的数据和Model数据源保持一致。
当组件被重新渲染完毕之后,会自动调用uodated生命周期函数。


4.组件中的主要的生命周期函数

注意:在实际开发中,created是最常用的生命周期函数!
5.组件中全部的生命周期函数

疑问:为什么不在beforeCreate中发ajax请求初始数据?
因为,在拿到ajax返回的数据之后,要存到data里面去。存到data里面去,才能在组件渲染的时候访问到data里面的数据。注意,在beforeCreate生命周期函数中,我们无法访问到data里面数据的,无法挂载到data里面供我们去使用的。
6.完整的生命周期图示
可以参考Vue官方文档给出的“生命周期图示”,进一步理解组件生命周期执行的过程:
生命周期钩子 | Vue.js (vuejs.org)
组件之间的数据共享
1.组件之间的关系
在项目开发中,组件之间的关系分为如下3种:
①父子关系
②兄弟关系
③后代关系
2.父子组件之间的数据共享
父子组件之间的数据共享又分为:
①父->子共享数据
②子->父共享数据
③父<->子双向数据同步
2.1父组件向子组件共享数据
父组件通过v-bind属性绑定向子组件共享数据。同时,子组件需要使用props接收数据。示例代码如下:

2.2 子组件向父组件共享数据
子组件通过自定义事件的方式向父组件共享数据。示例代码如下:

2.3父子组件之间数据的双向同步
父组件在使用子组件期间,可以使用v-model指令维护组件内外数据的双向同步:

<template>
<div>
<h1>App根组件{{ count }}</h1>
<!-- <Son :data="count" @numchange="getNum"></Son> -->
<Son v-model:data="count"></Son>
</div>
</template>
<script>
import Son from "../03Post/Son.vue";
export default {
name: "MyApp",
data() {
return {
count: 0,
};
},
methods: {},
components: {
Son,
},
};
</script>
<style>
</style><template>
<div>
<h1>这是子组件</h1>
<h1>这是父->子{{ data }}</h1>
<button type="button" @click="add">+1</button>
</div>
</template>
<script>
export default {
props: ["data"],
emits: ["update:data"],
methods: {
add() {
// this.$emits("numchange", this.num + 1);
this.$emit("update:data", this.data + 1);
},
},
};
</script>
<style>
</style>3.兄弟组件之间的数据共享
兄弟组件之间实现数据共享的方案是EventBus。可以借助于第三方的包mitt来创建eventBus对象,从而实现兄弟组件之间的数据共享。示意图如下:

3.1安装mitt依赖包
在项目中运行如下的命令,安装mitt依赖包:

3.2创建公共的EventBus模块
在项目中创建公共的eventBus模块如下:

3.3在数据接收方自定义事件
在数据接收方,调用 bus.on('事件名称',事件处理函数)方法注册一个自定义事件。示例代码如下:

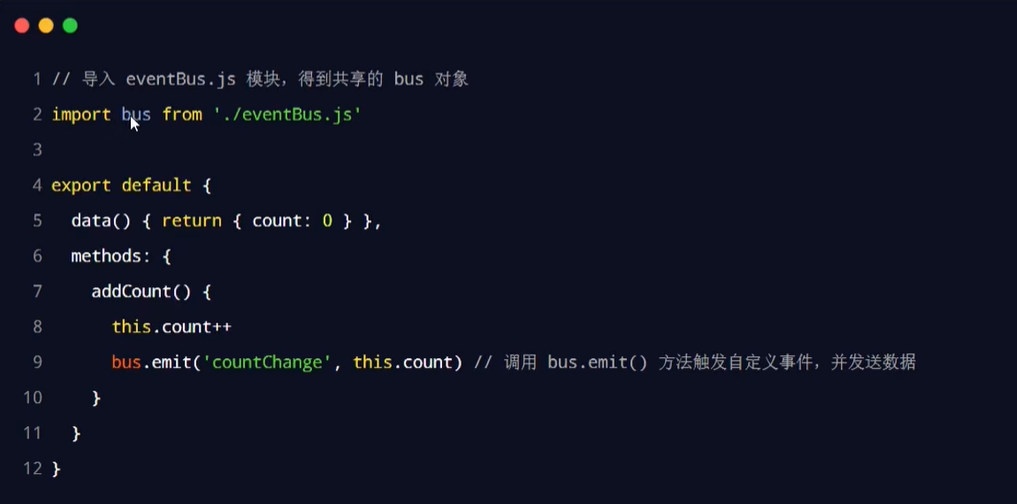
3.4在数据发送方触发事件
在数据发送方,调用 bus.emit('事件名称',要发送的数据)方法触发自定义事件。示例代码:

4.后代关系组件之间的数据共享
后代关系组件之间共享数据,指的是父节点的组件向其子孙组件共享数据。此时组件之间的嵌套关系比较复杂,可以使用 provide 和 inject 实现后代关系组件之间的数据共享。
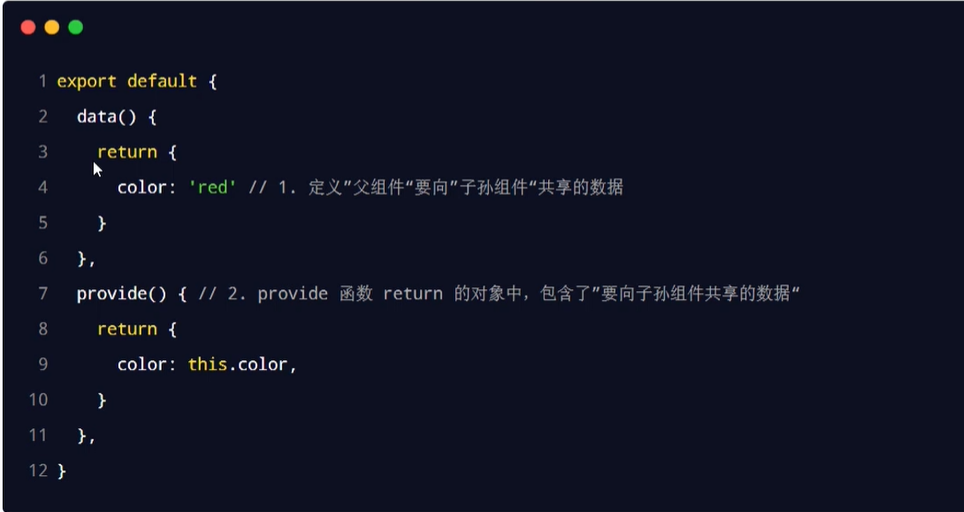
4.1父节点通过provide共享数据
父节点的组件可以通过provide方法,对其子孙组件共享数据:

4.2子孙节点通过inject接收数据
子孙节点可以使用inject数组,接收父级节点向下共享的数据。示例代码如下:

4.3父节点对外共享响应式的数据
父节点使用provide向下共享数据时,可以结合computed函数向下共享响应式的数据。示例代码如下:

4.4子孙节点使用响应式数据
如果父级节点共享的是响应式的数据,则子孙节点必须以.value的形式进行使用。示例代码如下:

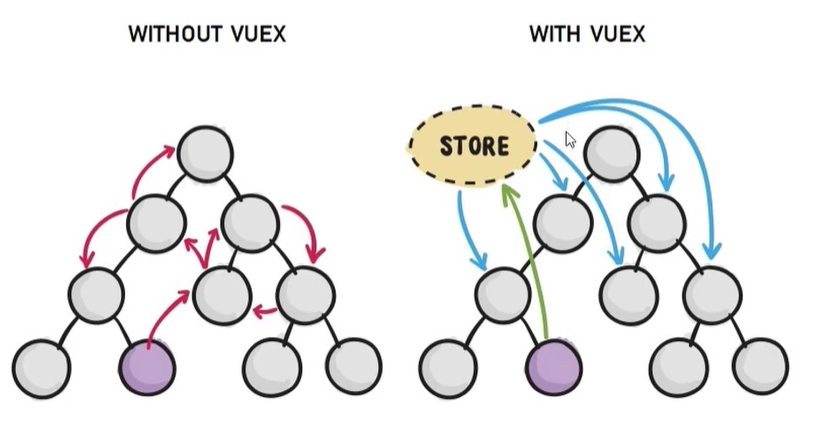
5.vuex
vuex是终极的组件之间的数据共享方案。在企业级的vue项目开发中,vuex可以让组件之间的数据共享变得高效、清晰、且易于维护。(父组件和子组件,父组件和孙子组件之间存在复杂的数据传递关系,vuex应运而生)

6.总结
-
父子关系
-
父->子 属相绑定
-
子->父 事件绑定
-
父<->子 组件上的v-model
-
- 兄弟关系
- EventBus
- 后代关系
- provide&inject
- 全局数据共享
- vuex
Vue 3.x中全局配置axios
1.为什么要全局配置axios
在实际项目开发中,几乎每个组件中都会用到axios发起数据请求。此时会遇到如下两个问题:
①每个组件中都需要导入axios(代码臃肿)
②每次发请求都需要填写完整的请求路径(不利于后期的维护)

2.如何全局配置axios
在main.js入口文件中,通过app.config.globalProperties全局挂栽axios,示例代码如下:

在mian.js中全局封装:
//1.按需导入createApp函数
import { createApp } from 'vue'
//2.导入待渲染的app.vue
import App from './components/v-model/App.vue'
import axios from 'axios'
//3.调用createApp函数,创建SPA应用的实例
const app = createApp(App);
axios.defaults.baseURL = 'https://applet-base-api-t.itheima.net'
app.config.globalProperties.$http = axios
//4.调用mount()把App组件的模板结构,渲染到指定的el区域中
app.mount('#app')GetInfo.vue
<template>
<div>第一个</div>
<button type="button" @click="getInfo">get</button>
</template>
<script>
export default {
name: "GetInfo",
data() {
return {};
},
methods: {
async getInfo() {
const { data: res } = await this.$http.get("/api/get", {
params: {
name: "ls",
age: 33,
},
});
console.log(res);
},
},
};
</script>PostInfo.vue
<template>
<div>第二个</div>
<button type="button" @click="postInfo">post</button>
</template>
<script>
export default {
name: "PostInfo",
data() {
return {};
},
methods: {
async postInfo() {
const { data: res } = await this.$http.post("/api/post", {
name: "zs",
age: 16,
});
console.log(res);
},
},
};
</script>购物车案例
写文章-CSDN创作中心https://mp.csdn.net/mp_blog/creation/editor/131834173
总结
①能够掌握watch侦听器的基本使用
- 定义最基本的watch侦听器
- immediate、deep、监听对象中单个属性的变化
②能够知道vue中最常用的生命周期函数
- 创建阶段、运行阶段、销毁阶段
- created、mounted
③能够知道如何实现组件之间的数据共享
- 父子组件、兄弟组件、后代组件
④能够知道如何在vue3的项目中全局配置axios
- main.js入口文件中进行配置
- app.config.globalProperties.$http=axios