

一、安装
npm install --save-dev webpack-bundle-analyzer二、在vue.config.js中配置
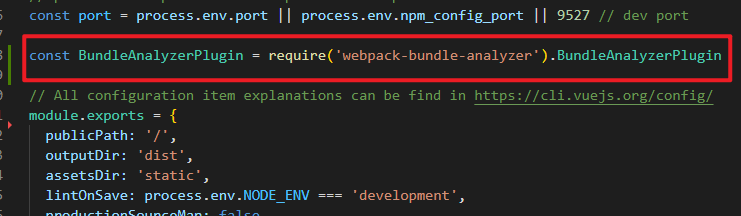
const BundleAnalyzerPlugin = require('webpack-bundle-analyzer').BundleAnalyzerPluginplugins: [
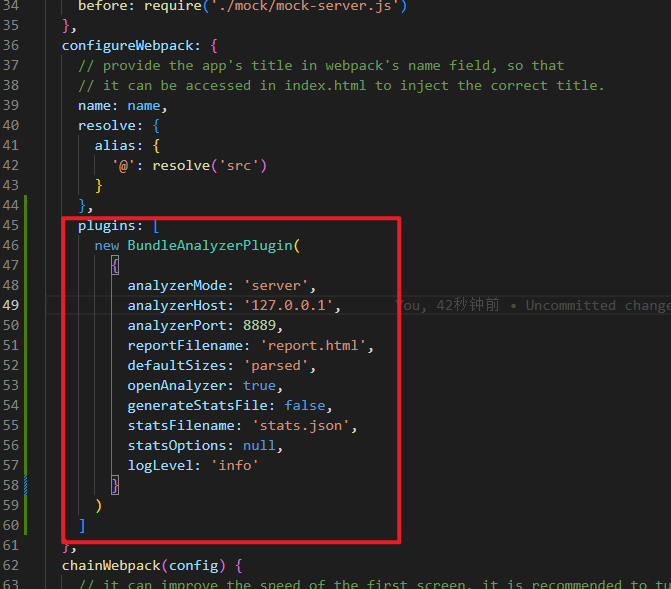
new BundleAnalyzerPlugin(
{
analyzerMode: 'server',
analyzerHost: '127.0.0.1',
analyzerPort: 8889,
reportFilename: 'report.html',
defaultSizes: 'parsed',
openAnalyzer: true,
generateStatsFile: false,
statsFilename: 'stats.json',
statsOptions: null,
logLevel: 'info'
}
)
]

需要注意点是 配置信息要放在 configureWebpack 下
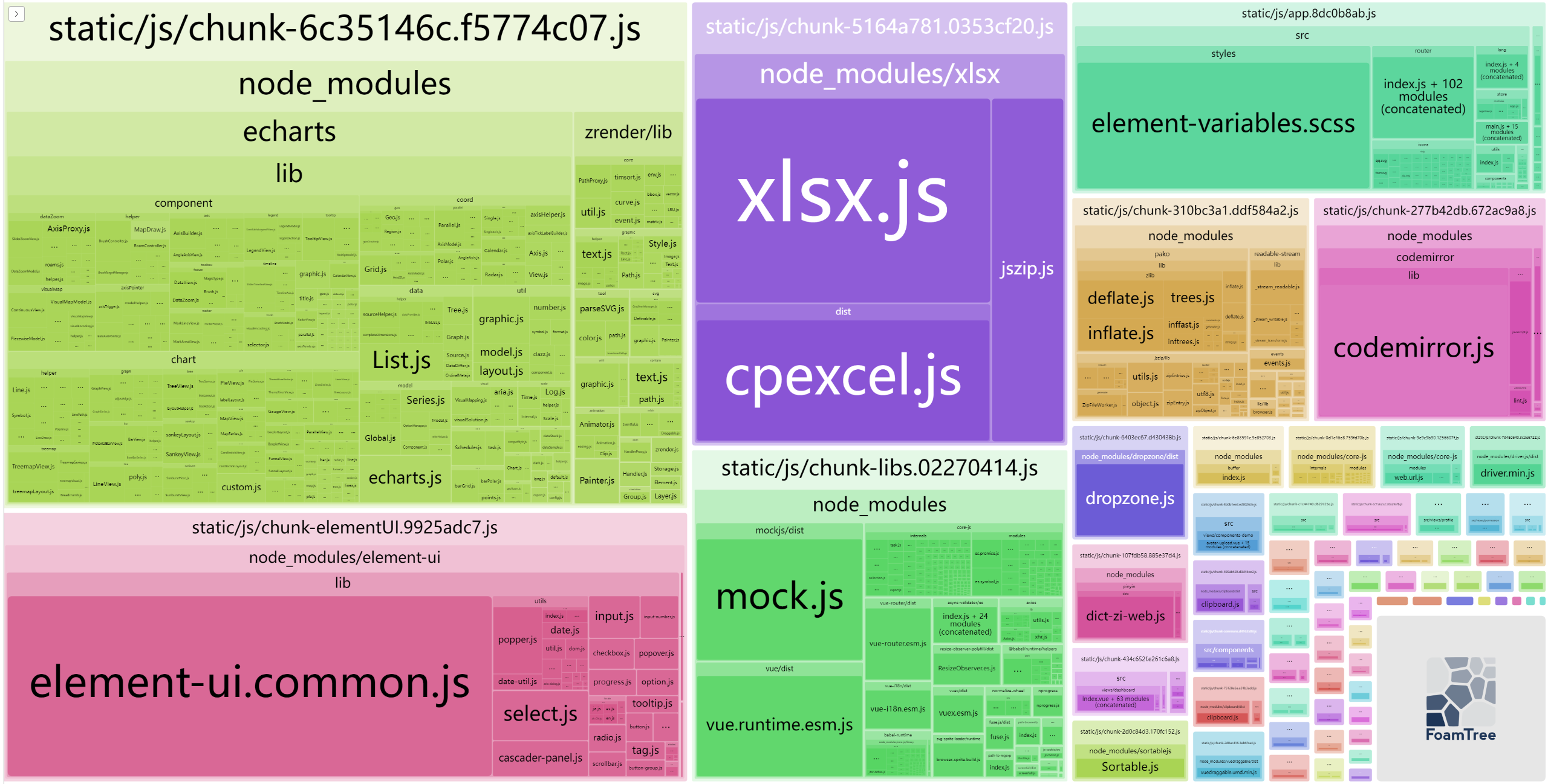
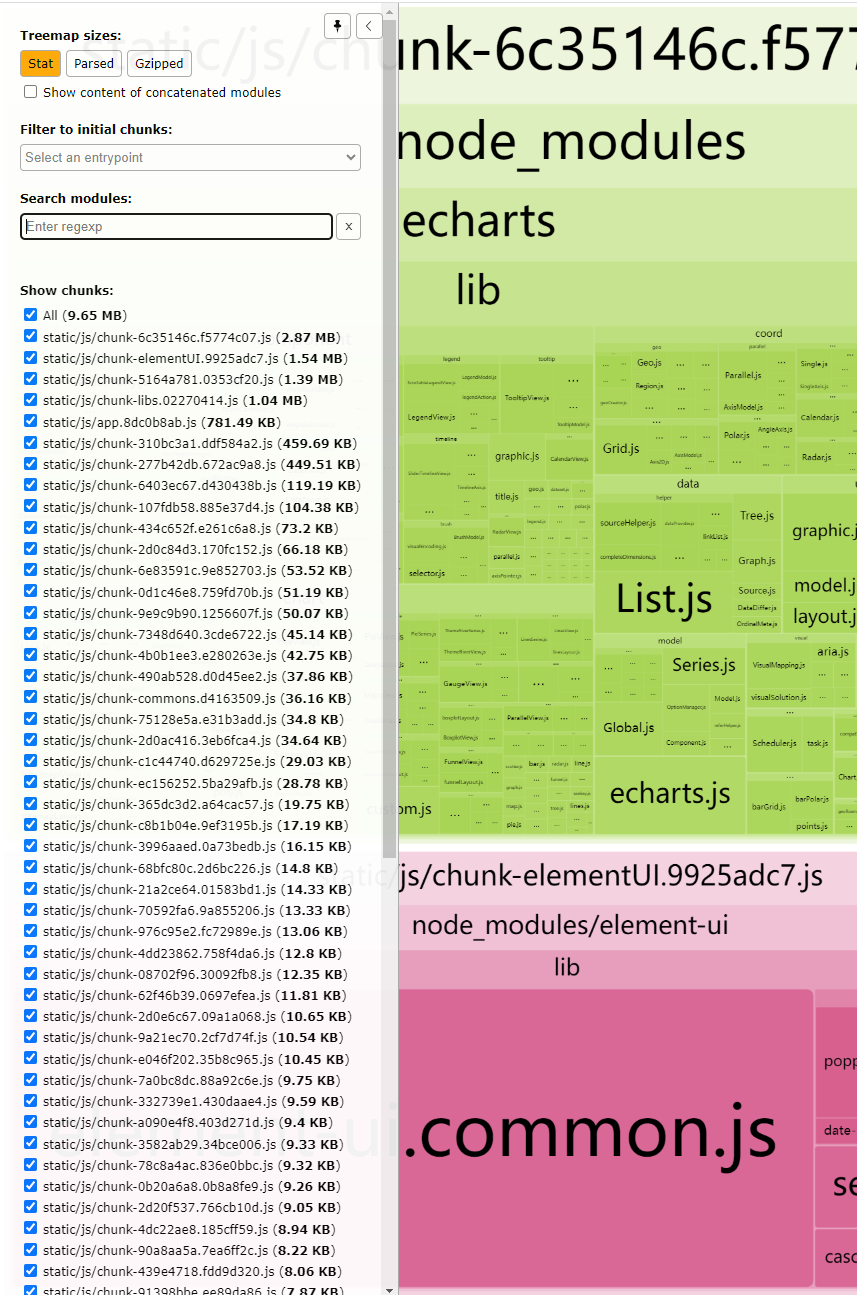
三、package.json 的 scripts中配置,然后npm run build启动就能看到效果
"analyz": "NODE_ENV=production npm_config_report=true npm run build"