文章目录
- 前言
- 一、UIView与CALayer的关系
- 二、CALayer的简单使用
- 1.圆角与裁剪
- 2.contents
- 3.边框属性
- 总结
前言
在实现网易云音乐demo开发的过程中,通过查阅网上资料,发现了我们可以对我们的视图进行裁剪来实现美观的体现,例如这样:
将原本矩形的视图裁剪成圆形,来更加贴合大众的审美,但是当查看视图层级时发现时视图似乎并未被裁减,但仍然显示出圆形的形状,经过查阅资料发现与视图创建时自带的图层CALayer有关

一、UIView与CALayer的关系
视图与图层是 iOS 应用程序中界面元素的两个关键概念,它们紧密相连并且密切合作。在 iOS 开发中,我们通常使用视图(UIView)来构建用户界面,而图层(CALayer)则是视图背后的实际绘制和渲染的基础。
- 视图(UIView):
视图是 iOS 应用程序中构建用户界面的基本元素。它们是 UIView 类的实例,是 UIKit 框架中的一部分。每个视图都是矩形区域,可以包含其他视图,并通过嵌套的方式形成视图层次结构。视图处理用户交互事件,响应触摸和手势,并可以添加动画和转换效果。
视图是高级别的抽象,提供了方便的方法来管理界面元素,但是视图本身并不实际进行绘制和渲染。它的绘制和渲染工作是由对应的图层来完成的 - 图层(CALayer):
图层是视图背后的实际绘制和渲染引擎。每个视图都有一个关联的图层,可以通过 view.layer 属性访问。图层是 CALayer 类的实例,是 Core Animation 框架中的一部分。图层负责实际绘制视图的内容,并处理图形和动画效果。
图层管理自己的内容,并且它可以包含其他子图层,形成图层树。图层提供了一组属性和方法,用于控制绘制、布局和动画等操作。使用图层,我们可以在视图上绘制图形、渐变、阴影等效果,以及应用动画和过渡效果。
简单来说,视图负责响应我们的操作,图层负责设计我们的UI
视图与图层之间的关系是一一对应的,每个视图都有一个关联的图层,它们共同构成了 iOS 应用程序的界面元素。视图是对图层的高级别封装,提供了更方便的界面管理功能,而图层是对视图绘制和渲染的实际执行者。
注意:视图的图层是由系统自动创建和管理的,一般情况下我们无需手动创建视图的图层。视图和图层之间的关系是一一对应的,每个视图都自带一个对应的图层,只是不在我们的层级上显示出来
二、CALayer的简单使用
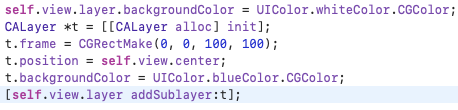
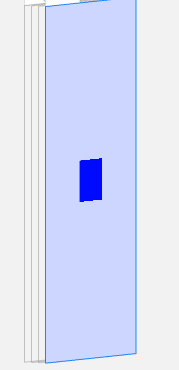
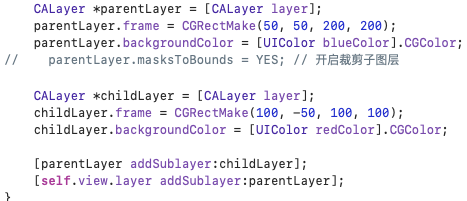
我们先从CALayer的创建开始入手,我们知道UIView创建时会自动创建一个与之对应的CALayer,那么如果我们单独创建一个CALayer是否能够显示呢?给出代码我们试着运行一下


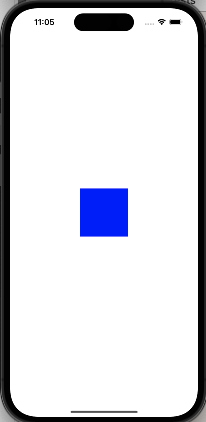
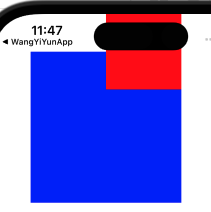
可以看到我们的CALayer成功显现了,我们来看一下我们的视图层级

发现其并没单独成为一个模块显示,这更能说明CALayer并不能响应我们的事件,而是用来绘制我们的视图
1.圆角与裁剪
在上面的代码中加入如下代码:
 显示出的是一个圆形图案,这是因为我们是用了cornerRadius,用来裁减试图的角,它的中文意思是曲率,当为0时其为直角,通过对其进行变换可以用来裁减我们的视图。
显示出的是一个圆形图案,这是因为我们是用了cornerRadius,用来裁减试图的角,它的中文意思是曲率,当为0时其为直角,通过对其进行变换可以用来裁减我们的视图。
曲率的出现常常伴随着masksToBounds,它的中文意思是裁减边框,只有我们将其设为yes,才可以允许我们的视图以CALayer为模型裁减我们的边框
我们回到我们最初的问题,如果我们视图的CALayer的masksToBounds为no(默认情况下为no),将不会出现裁减的效果,之所以我们上面的图形可以裁剪,是因为它本身就是被裁减后没有超出边框的部分,,我们需要裁减的是超出边框的部分,以下面代码为例,我们如果没有设置masksToBounds为yes

出现的就是一个矩形的效果

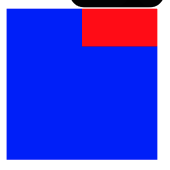
加上这段代码


就出现了我们需要的效果
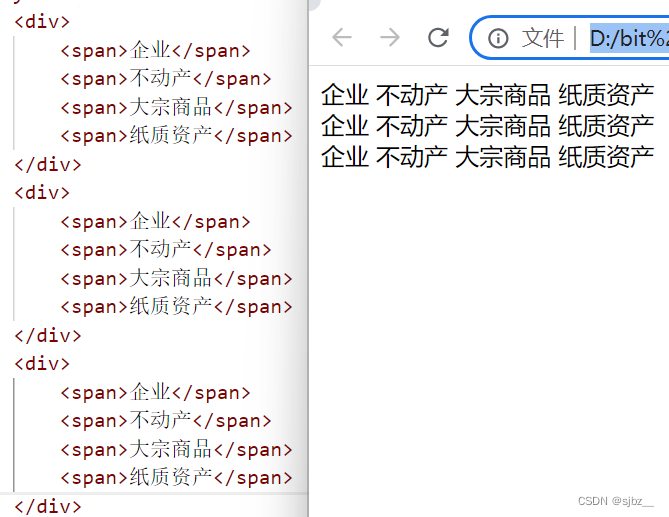
实际上这个属性是用来裁减我们的子图层的,我们上面的头像实际上是UIButtom使用setimage方法后得到的,使用setimage方法时我们就自动将imageview作为一个子视图赋给buttom,因此可以理解为buttom的图层就是父图层,imageview 的图层就是子图层
 可以看到我实际上并没有点击到我的头像,而是点击到了图像之外的区域,但是按钮仍然响应,这也证明了我们的视图的大小是不变的,只是显示出来的部分被裁减了
可以看到我实际上并没有点击到我的头像,而是点击到了图像之外的区域,但是按钮仍然响应,这也证明了我们的视图的大小是不变的,只是显示出来的部分被裁减了
基本代码原理:
NO:


Yes:

masksToBounds: 这是 CALayer 类的属性,用于控制图层是否裁剪其子图层超出图层边界的部分。当设置为 YES 时,图层将会裁剪其子图层的内容,使其不会超出图层的边界范围。这与 UIView 中的 clipsToBounds 属性功能相同
2.contents
我们知道我们可以通过创建一个UIImageView,然后将其赋给我们的视图,来实现自定义背景图片,但是如果使用CALayer的contents属性,就不用那么麻烦


这里唯一需要注意的就是我们如果用image对齐进行赋值,编译可以通过,但是不会显现出图片,要使用其CGImage属性才会出现图片,用CALayer设置背景颜色也是如此,这里笔者还不是很理解,给出大佬的解释供大家理解
CALayer 有一个叫 contents 的属性,在 Mac OS 中,它对 CGImage 和 NSImage 类型的值都起到作用,但是在 iOS 中,你如果将 UIImage 的值赋于它,虽然可以通过编译,但是只能得到一个空白内容。不过好在 UIImage 有一个 CGImage 属性,它返回一个 “CGImageRef” 对象,它是一个 Core Foundation 类型,你需要使用 bridge 关键字将其转换为 Cocoa 类型
3.边框属性
这个属性在设计3GShare时用到了,他有宽度与背景颜色的设置

borderWidth用于设置边框宽度,borderColor用于设置颜色
呈现出来就是这样的效果

总结
事实上,CALayer还有很多属性,笔者还不甚理解,这里给出大佬的博客供大家参阅
iOS开发之CALayer
iOS CALayer介绍
iOS CALayer的理解与简单使用