注释标签:<!--内容-->

标题标签:<h1></h1>;<h2></h2>;<h3></h3>;<h4></h4>;<h5></h5>;<h6></h6>

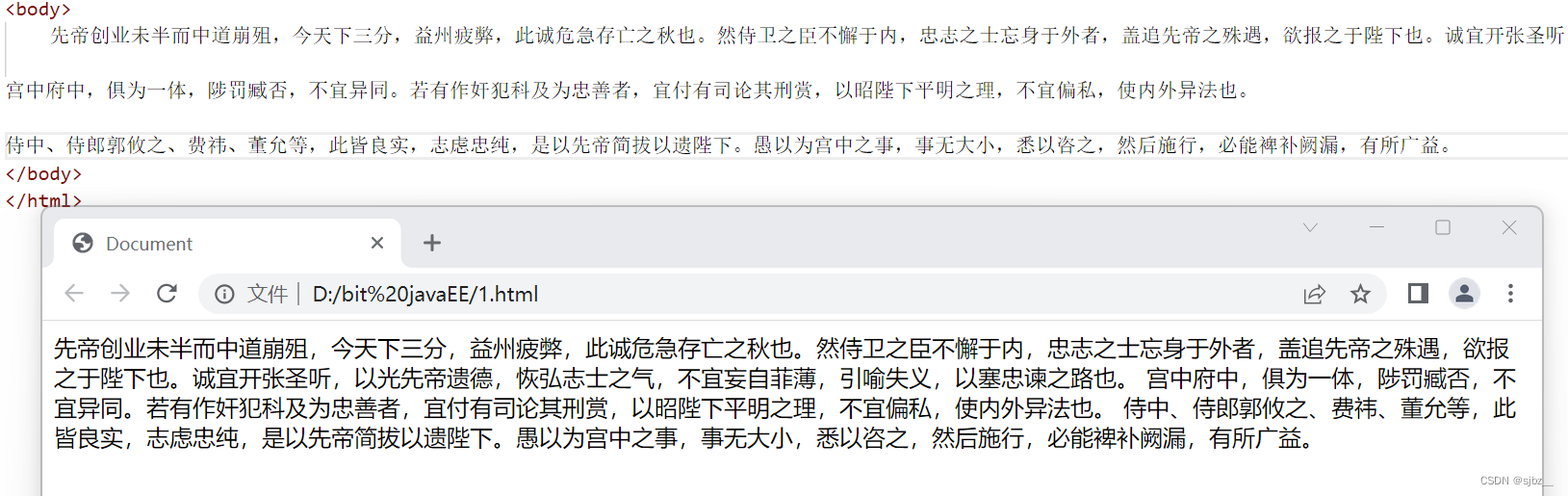
段落标签:<p></p>
没有<p></p>时:
不会自动分段。
有<p></p>时:

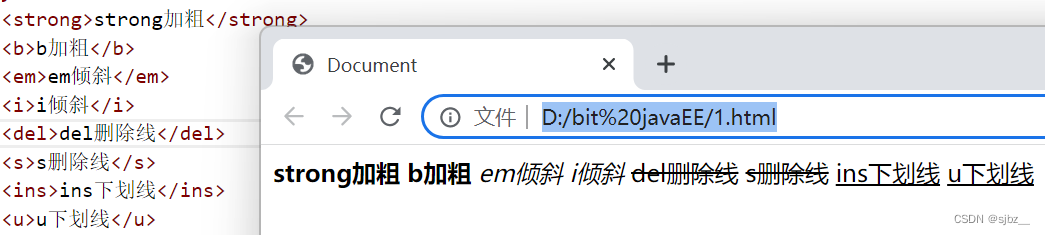
格式化标签
加粗:strong/b
倾斜:em/i
删除线:del/s
下划线:ins/u
 图片标签:img
图片标签:img
 超链接:a
超链接:a

点击百度以后:

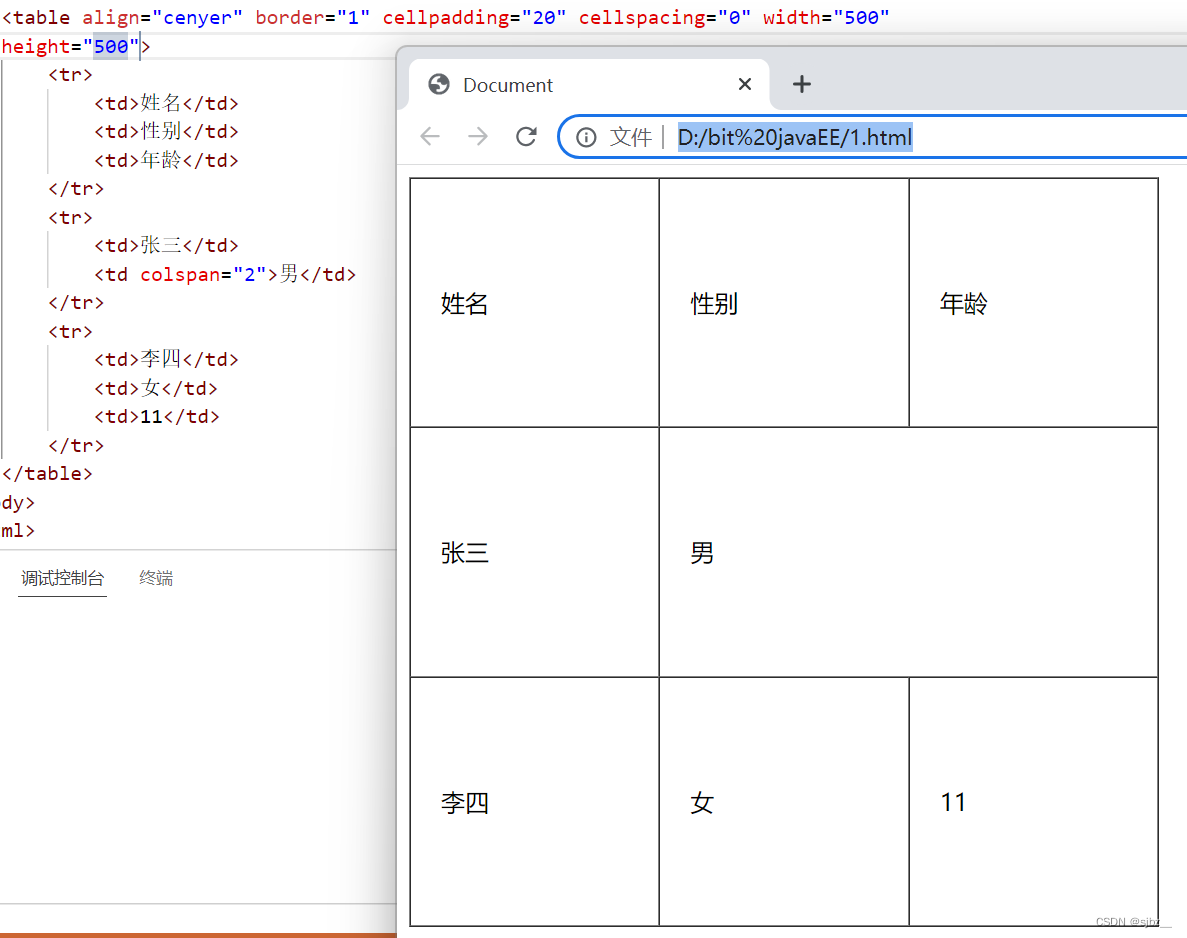
表格标签:
table:表示整个表格
tr:表示表格的一行
td:表示一个单元格
th:表示表头单元格,会居中加粗
thead:表格的头部区域
tbody:表格的主体区域
用于调整table的属性的标签
align:表格对于周围元素的对齐格式
border:表示边框,1表示有边框(数字越大,边框越粗),“”表示无边框
cellpadding:内容距离边框的距离,默认是1像素
cellspacing:单元格之间的距离,默认是2像素
width/height:设置尺寸
rowspan="n":跨行合并n行
colspan="n":跨列合并n列

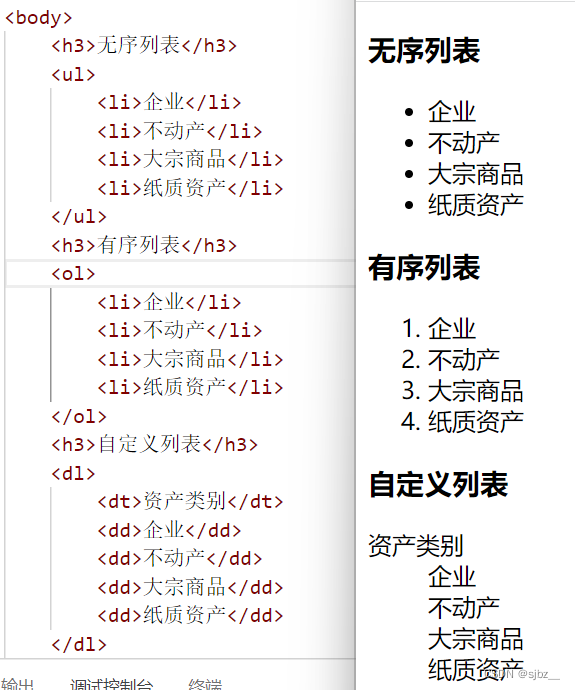
列表标签:
ul li:无序列表
ol li:有序列表
dl(总标签) dt(小标题) dd(围绕标题来说明):自定义列表,上面有个小标题,下面有个围绕标题来展开

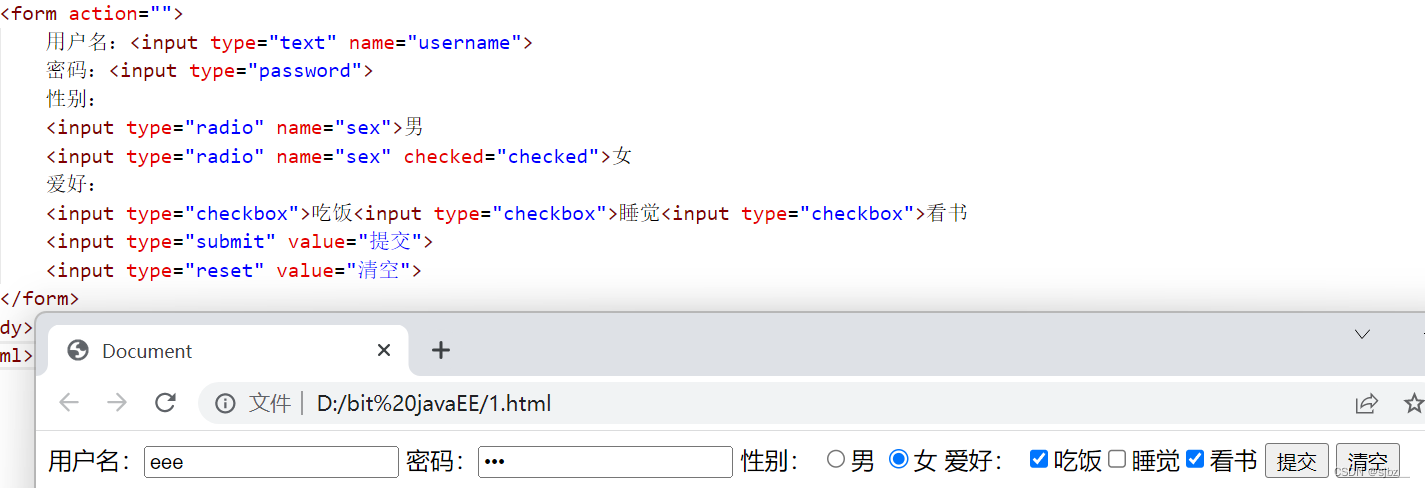
表单标签
表单域:包含表单元素的区域,重点是form
表单控件:输入框,提交按钮等,重点是input
form标签:
action:提交到哪个页面。
input标签:
type:按钮的种类,button,checkbox,text,file,image,password,radio等。
name: 给input取个名字,尤其是单选按钮,具有相同的名字才能多选一。
value:input中的默认值。
checked:默认被选中。(用于单选和多选按钮)
maxlength:设定最大长度。
 label标签:搭配input使用,for属性:指定当前的label和哪个相同的id的input标签对应。
label标签:搭配input使用,for属性:指定当前的label和哪个相同的id的input标签对应。
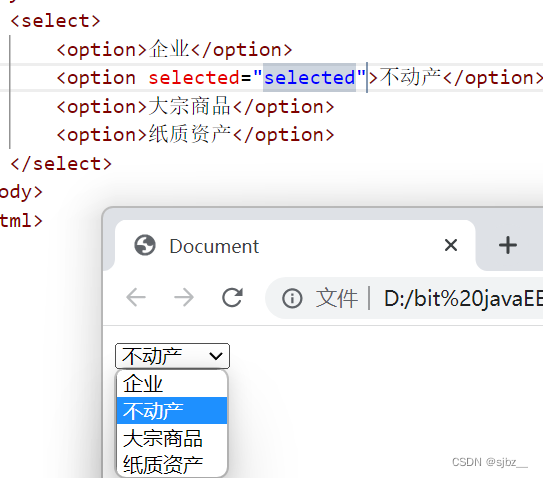
下拉菜单
select option标签:在option中写下选项,option要在select中。

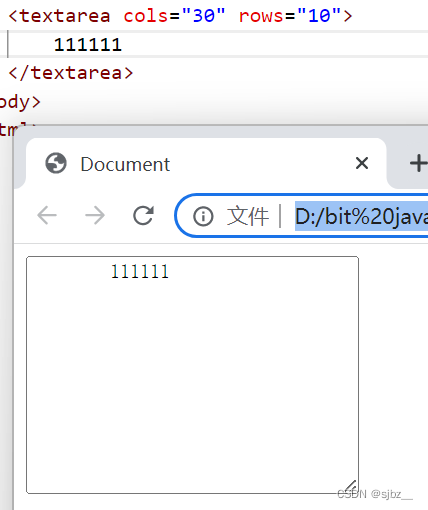
文本域
textarea标签:rows,cols属性都不会直接使用,都是用css来修改。textarea标签里的内容是文本域的默认内容。

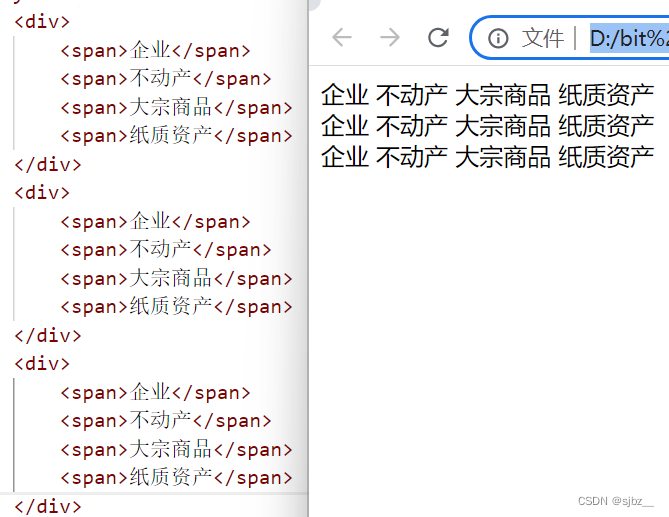
无语意标签:
div 是独占一行,是一个大盒子。
span不独占一行,是一个小盒子。
这两个标签都用于网页布局

















![[書籍]思考的框架](https://img-blog.csdnimg.cn/f760243b169842d582d46b02420fa09c.png)