学习来源:尚硅谷前端html+css零基础教程,2023最新前端开发html5+css3视频
文章目录
- 📚顶部导航条
- 📚头部
- 📚主导航
- 📚内容区_侧边导航
- 📚内容区_侧边二级菜单⭐️
- 📚内容区_右侧尚品快报
- 📚内容区_右侧图标导航(关注精灵图)
- 📚秒杀
- 📚楼层_顶部
- 📚楼层_底部
- 📚页脚
⭐️前文回顾:前端 | ( 八)定位与布局 | 尚硅谷前端html+css零基础教程2023最新
⭐️前文对应p139-p147,本文对应p148-p159
⭐️补充网站:W3school,MDN
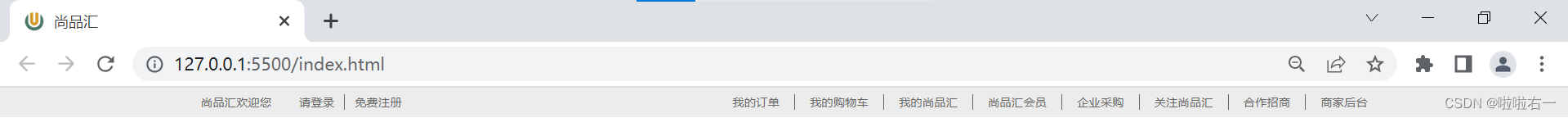
📚顶部导航条

<!-- 顶部导航条 -->
<div class="topbar">
<!-- 版心 -->
<div class="container clearfix">
<!-- 左侧的欢迎区 -->
<div class="welcome leftfix">
<span class="hello">尚品汇欢迎您</span>
<span>请</span>
<a href="#" class="login">登录</a>
<a href="#" class="register">免费注册</a>
</div>
<!-- 右侧的导航区 -->
<div class="topbar-nav rightfix">
<ul class="list clearfix">
<li><a href="#">我的订单</a></li>
<li><a href="#">我的购物车</a></li>
<li><a href="#">我的尚品汇</a></li>
<li><a href="#">尚品汇会员</a></li>
<li><a href="#">企业采购</a></li>
<li><a href="#">关注尚品汇</a></li>
<li><a href="#">合作招商</a></li>
<li><a href="#">商家后台</a></li>
</ul>
</div>
</div>
</div>
/* 基础设置——版心 */
.container{
width: 1190px;
margin: 0 auto;
/* 临时加背景色和高度观察 */
/* height: 300px;
background-color: orange; */
}
/* #region顶部导航条start */
.topbar{
height: 30px;
background-color: #ECECEC;
}
.welcome{
height: 30px;
line-height: 30px;
font-size: 0px;
color: #666;
}
.welcome span,.welcome a{
font-size: 12px;
}
.welcome .hello{
margin-right: 28px;
}
.welcome .login{
padding-right: 10px;
border-right: 1px solid #666;
}
.welcome .register{
padding-left: 10px;
}
.topbar-nav .list{
height: 30px;
line-height: 30px;
}
.topbar-nav .list li{
float: left;
}
.topbar-nav .list li a{
padding: 0 15px;
border-right: 1px solid #666;
}
.topbar-nav .list li:first-child a{
padding-left: 0;
}
.topbar-nav .list li:last-child a{
padding-right: 0;
border: 0;
}
/* #endregion顶部导航条end */

#region和#endregion搭配就可以实现css样式强制折叠
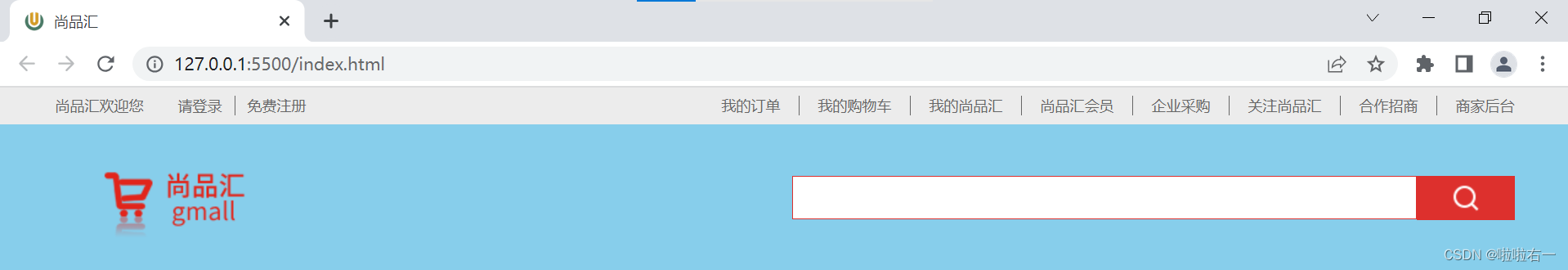
📚头部

<!-- 头部 -->
<div class="header">
<div class="container clearfix">
<!-- 左侧的logo区 -->
<div class="logo leftfix">
<img src="./image/logo.png" alt="尚品汇">
</div>
<!-- 右侧的搜索区 -->
<div class="search rightfix">
<form action="#">
<input type="text">
<button></button>
</form>
</div>
</div>
</div>
/* #region头部start */
.header{
height: 120px;
/* 先带着背景色,画下边部分同样更便于观察 */
background-color: skyblue;
}
.header .search form{
margin-top: 42px;
font-size: 0;
}
.header .search input{
width: 508px;
height: 34px;
border: 1px solid #DD302D;
}
.header .search button{
width: 80px;
height: 36px;
background-color: #DD302D;
/* 解决文字基线问题造成的不对齐 */
vertical-align: top;
background-image: url('../image/serch_icon.png');
background-repeat: no-repeat;
background-position: 28px 6px;
}
/* #endregion头部end */

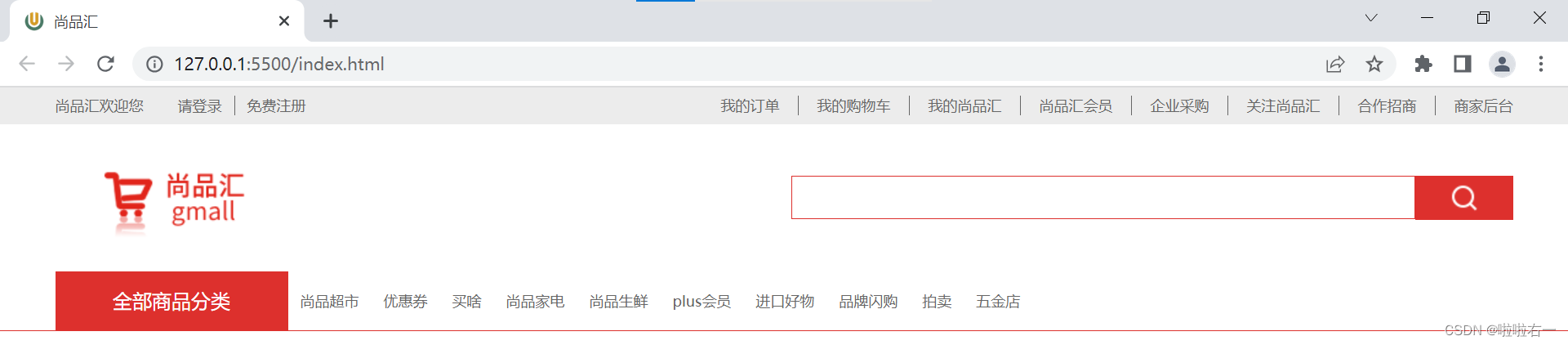
📚主导航

<!-- 主导航区 -->
<div class="main-nav">
<div class="container clearfix">
<div class="all-types leftfix">全部商品分类</div>
<ul class="main-nav-list leftfix clearfix">
<li><a href="#">尚品超市</a></li>
<li><a href="#">优惠券</a></li>
<li><a href="#">买啥</a></li>
<li><a href="#">尚品家电</a></li>
<li><a href="#">尚品生鲜</a></li>
<li><a href="#">plus会员</a></li>
<li><a href="#">进口好物</a></li>
<li><a href="#">品牌闪购</a></li>
<li><a href="#">拍卖</a></li>
<li><a href="#">五金店</a></li>
</ul>
</div>
</div>
/* #region主导航start */
.main-nav{
height: 48px;
border-bottom: 1px solid #DD302D;
}
.main-nav .all-types{
width: 190px;
height: 48px;
line-height: 48px;
background-color: #DD302D;
color: white;
text-align: center;
font-size: 16px;
}
.main-nav-list{
height: 48px;
line-height: 48px;
}
.main-nav-list li{
float:left;
margin:0 10px;
}
/* #endregion主导航end */

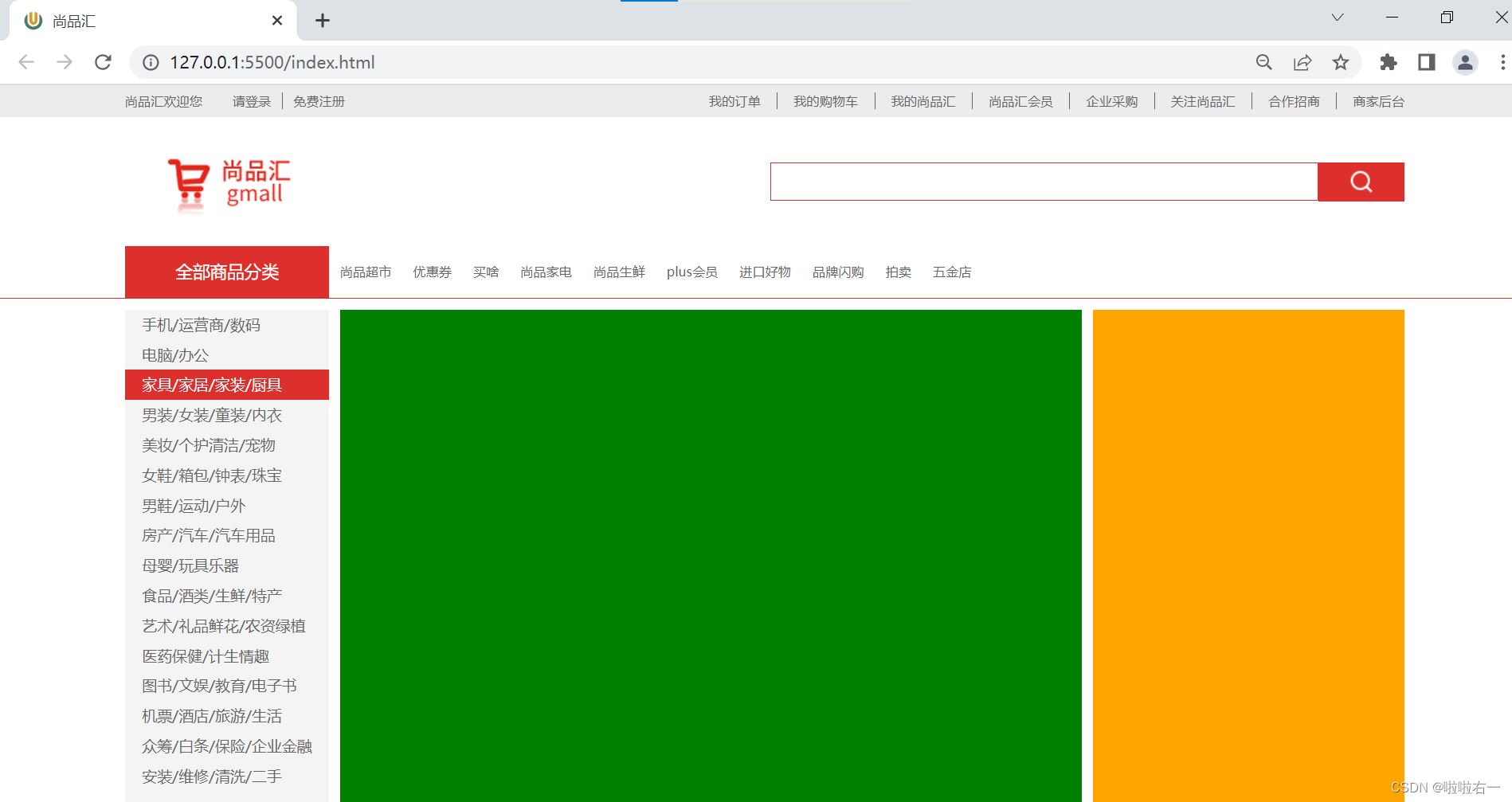
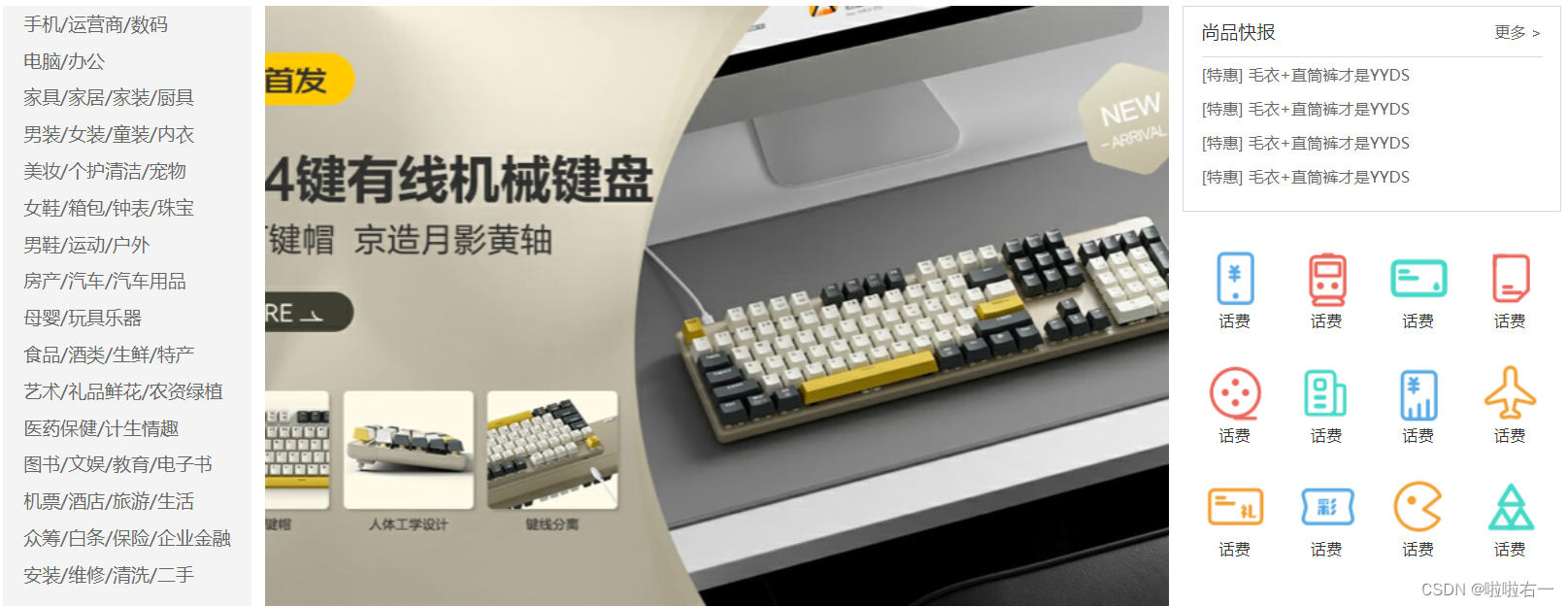
📚内容区_侧边导航

<!-- 主要内容区 -->
<div class="main-content">
<div class="container clearfix">
<ul class="slide-nav leftfix">
<li><a href="#">手机/运营商/数码</a></li>
<li><a href="#">电脑/办公</a></li>
<li><a href="#">家具/家居/家装/厨具</a></li>
<li><a href="#">男装/女装/童装/内衣</a></li>
<li><a href="#">美妆/个护清洁/宠物</a></li>
<li><a href="#">女鞋/箱包/钟表/珠宝</a></li>
<li><a href="#">男鞋/运动/户外</a></li>
<li><a href="#">房产/汽车/汽车用品</a></li>
<li><a href="#">母婴/玩具乐器</a></li>
<li><a href="#">食品/酒类/生鲜/特产</a></li>
<li><a href="#">艺术/礼品鲜花/农资绿植</a></li>
<li><a href="#">医药保健/计生情趣</a></li>
<li><a href="#">图书/文娱/教育/电子书</a></li>
<li><a href="#">机票/酒店/旅游/生活</a></li>
<li><a href="#">众筹/白条/保险/企业金融</a></li>
<li><a href="#">安装/维修/清洗/二手</a></li>
</ul>
<div class="banner leftfix"></div>
<div class="slide-other leftfix"></div>
</div>
</div>
/* #region主要内容区start */
.main-content{
margin-top: 10px;
}
.main-content .slide-nav{
width: 190px;
height: 458px;
background-color: #F4F4F4;
}
.main-content .slide-nav li{
font-size: 14px;
height: 28px;
line-height: 28px;
/* 背景色不填充margin,但填充padding */
padding-left: 16px;
}
.main-content .slide-nav li:hover{
background-color: #DD302D;
}
.main-content .slide-nav li:hover>a{
color: white;
}
.main-content .banner{
width: 690px;
height: 458px;
background-color: green;
margin: 0 10px;
}
.main-content .slide-other{
width: 290px;
height: 458px;
background-color: orange;
}
/* #endregion主要内容区end */

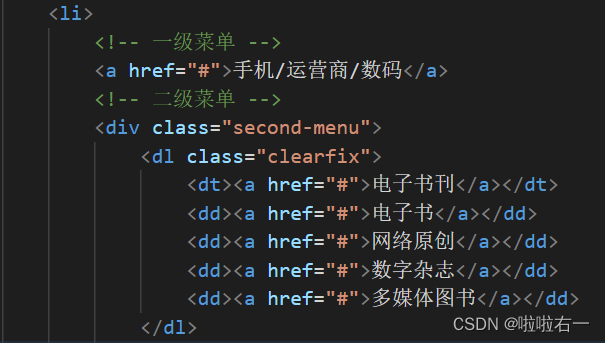
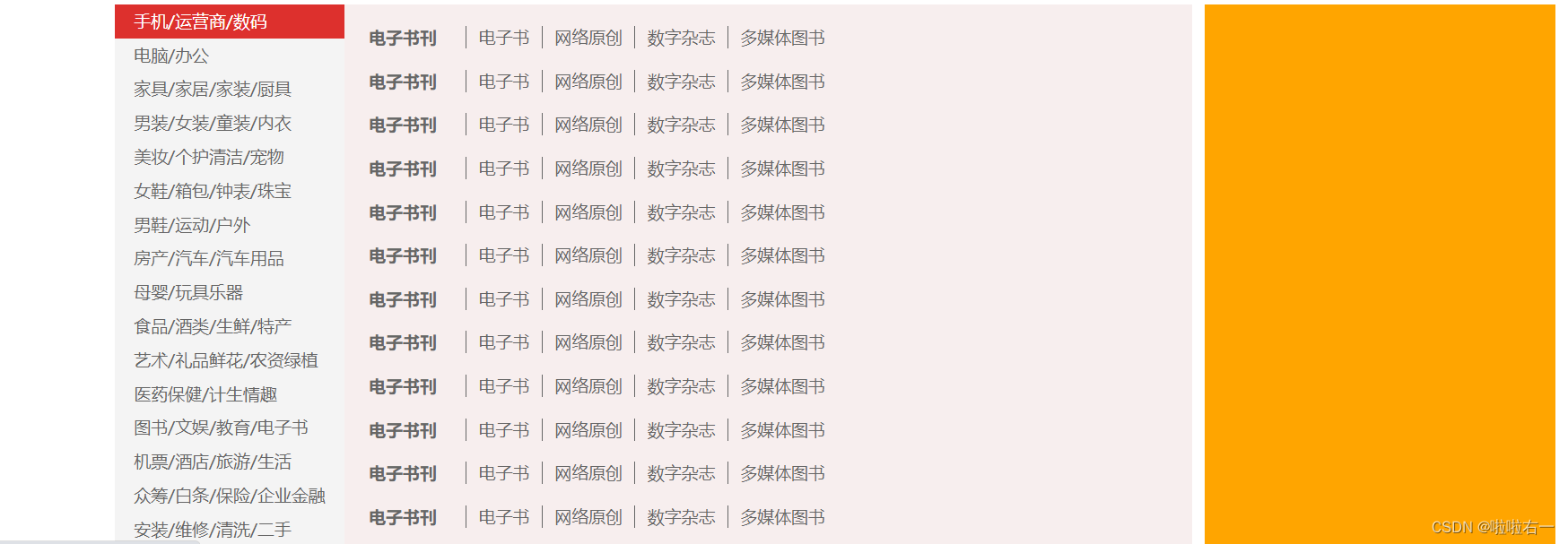
📚内容区_侧边二级菜单⭐️

html关键部分:在li里加div二级菜单,采用自定义列表。

关键css设置:固定定位,并以爷爷元素second-menu为参照。
.main-content{
margin-top: 10px;
}
.main-content .slide-nav{
width: 190px;
height: 458px;
background-color: #F4F4F4;
position: relative;
}
.main-content .slide-nav li{
font-size: 14px;
height: 28px;
line-height: 28px;
/* 背景色不填充margin,但填充padding */
padding-left: 16px;
}
.main-content .slide-nav li:hover{
background-color: #DD302D;
}
.main-content .slide-nav li:hover>a{
color: white;
}
.second-menu{
width: 680px;
height: 458px;
background-color: rgb(247, 238, 238);
position: absolute;
top: 0;
left: 190px;
padding-left: 20px;
display: none;
}
.main-content .slide-nav li:hover .second-menu{
display: block;
}
.second-menu dl{
height: 36px;
line-height: 36px;
}
.second-menu dl:first-child{
margin-top: 10px;
}
.second-menu dt{
float: left;
width: 70px;
font-weight: bold;
margin-right: 10px;
}
.second-menu dd{
float: left;
}
.second-menu dd a{
padding: 0 10px;
border-left: 1px solid #666;
}

中间banner主图咱们先不做轮播,直接放个图
<!-- 中间部分banner主图 -->
<div class="banner leftfix">
<img src="./image/banner主图.png" alt="主图">
</div>

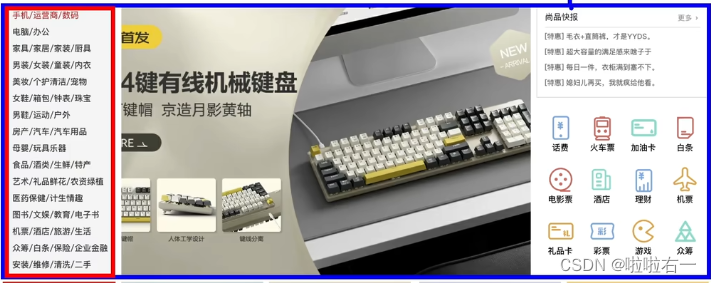
📚内容区_右侧尚品快报

<div class="slide-other leftfix">
<div class="message">
<div class="title clearfix">
<span class="leftfix">尚品快报</span>
<a href="#" class="rightfix">更多 ></a>
</div>
<ul class="msg-list">
<li><a href="#">[特惠] 毛衣+直筒裤才是YYDS</a></li>
<li><a href="#">[特惠] 毛衣+直筒裤才是YYDS</a></li>
<li><a href="#">[特惠] 毛衣+直筒裤才是YYDS</a></li>
<li><a href="#">[特惠] 毛衣+直筒裤才是YYDS</a></li>
</ul>
</div>
<div class="othernav"></div>
</div>
.slide-other .message{
width: 260px;
height: 156px;
padding: 0 14px;
border: 1px solid #D9D9D9;
}
.slide-other .message .title{
height: 38px;
line-height: 38px;
border-bottom: 1px solid #D9D9D9;
}
.slide-other .message .title span{
font-size: 14px;
}
.slide-other .message .title a{
font-size: 12px;
}
.slide-other .msg-list li{
height: 26px;
line-height: 26px;
}

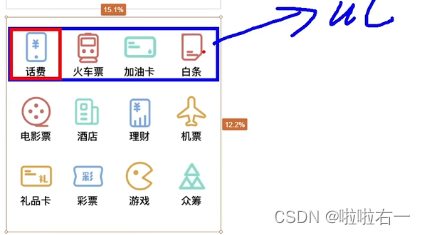
📚内容区_右侧图标导航(关注精灵图)

<!-- 关键部分,每一行开一个ul -->
<ul class="other-nav-list clearfix">
<li>
<div class="picture"></div>
<span>话费</span>
</li>
<li>
<div class="picture"></div>
<span>话费</span>
</li>
<li>
<div class="picture"></div>
<span>话费</span>
</li>
<li>
<div class="picture"></div>
<span>话费</span>
</li>
</ul>
.slide-other .other-nav{
margin-top: 10px;
width: 290px;
height: 290px;
/* background-color: gray; */
overflow: hidden;
}
.other-nav-list:first-child{
margin-top: 16px;
}
.other-nav-list:nth-child(2){
margin: 17px 0;
}
.other-nav-list li{
width: 48px;
height: 70px;
/* background-color: rgb(242, 246, 248); */
float:left;
margin: 0 11px;
text-align: center;
cursor:pointer;
}
.other-nav-list li:first-child{
margin-left: 16px;
}
.other-nav-list .picture{
width: 48px;
height: 48px;
background-image: url(../image/精灵图-侧边功能.png);
}
.other-nav-list:nth-child(1) li:nth-child(1) .picture {
background-position: 0 0;
}
.other-nav-list:nth-child(1) li:nth-child(2) .picture {
background-position: -48px 0;
}
.other-nav-list:nth-child(1) li:nth-child(3) .picture {
background-position: -96px 0;
}
.other-nav-list:nth-child(1) li:nth-child(4) .picture {
background-position: -144px 0;
}
.other-nav-list:nth-child(2) li:nth-child(1) .picture {
background-position: 0 -48px;
}
.other-nav-list:nth-child(2) li:nth-child(2) .picture {
background-position: -48px -48px;
}
.other-nav-list:nth-child(2) li:nth-child(3) .picture {
background-position: -96px -48px;
}
.other-nav-list:nth-child(2) li:nth-child(4) .picture {
background-position: -144px -48px;
}
.other-nav-list:nth-child(3) li:nth-child(1) .picture {
background-position: 0 -96px;
}
.other-nav-list:nth-child(3) li:nth-child(2) .picture {
background-position: -48px -96px;
}
.other-nav-list:nth-child(3) li:nth-child(3) .picture {
background-position: -96px -96px;
}
.other-nav-list:nth-child(3) li:nth-child(4) .picture {
background-position: -144px -96px;
}

📚秒杀
<!-- 秒杀 -->
<div class="seckill">
<div class="container .clearfix">
<img src="./image/seckill.png" alt="秒杀">
<img src="./image/banner1.png" alt="秒杀1">
<img src="./image/banner2.png" alt="秒杀2">
<img src="./image/banner3.png" alt="秒杀3">
<img src="./image/baner4.png" alt="秒杀4">
</div>
</div>
/* #region秒杀start */
.seckill{
margin-top: 10px;
}
.seckill img{
float: left;
margin-right: 11px;
cursor: pointer;
}
.seckill img:last-child{
margin-right: 0;
}
/* #endregion秒杀end */

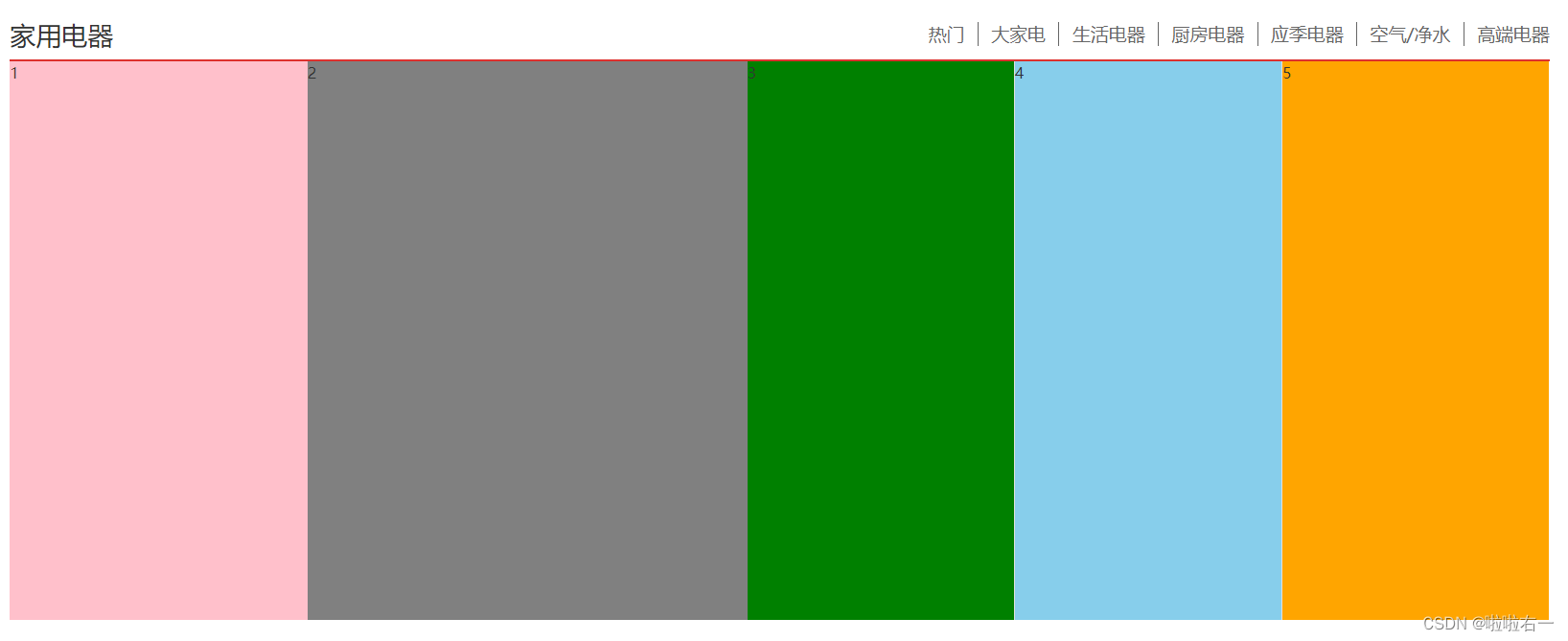
📚楼层_顶部

<!-- 楼层 -->
<div class="floor">
<div class="container">
<!-- 上部分 -->
<div class="floor-nav clearfix">
<span class="floor-name leftfix">家用电器</span>
<ul class="floor-nav-list rightfix">
<li><a href="#">热门</a></li>
<li><a href="#">大家电</a></li>
<li><a href="#">生活电器</a></li>
<li><a href="#">厨房电器</a></li>
<li><a href="#">应季电器</a></li>
<li><a href="#">空气/净水</a></li>
<li><a href="#">高端电器</a></li>
</ul>
</div>
<!-- 下部分 -->
<div class="floor-info clearfix">
<div class="item item1">1</div>
<div class="item item2">2</div>
<div class="item item3">3</div>
<div class="item item4">4</div>
<div class="item item5">5</div>
</div>
</div>
</div>
.floor{
margin-top: 48px;
}
.floor-name{
font-size: 20px;
}
.floor-nav{
height: 30px;
padding-bottom: 4px;
line-height: 30px;
border-bottom: 2px solid #DD302D;
}
.floor-nav-list li{
float: left;
font-size: 14px;
}
.floor-nav-list li a{
padding: 0 10px;
border-right: 1px solid #666;
}
.floor-nav-list li:first-child a{
padding-left: 0;
}
.floor-nav-list li:last-child a{
padding-right: 0;
border: 0;
}
.floor-info .item{
float: left;
}
.floor-info .item1{
width: 230px;
height: 432px;
background-color: pink;
}
.floor-info .item2{
width: 340px;
height: 432px;
background-color: gray;
}
.floor-info .item3{
width: 206px;
height: 432px;
background-color: green;
border-right: 1px solid #e2e2e2;
}
.floor-info .item4{
width: 206px;
height: 432px;
background-color: skyblue;
border-right: 1px solid #e2e2e2;
}
.floor-info .item5{
width: 206px;
height: 432px;
background-color: orange;
}

📚楼层_底部
<!-- 下部分 -->
<div class="floor-info clearfix">
<div class="item item1">
<ul class="item1-list clearfix">
<li><a href="#">节能补贴</a></li>
<li><a href="#">4K电视</a></li>
<li><a href="#">空气净化器</a></li>
<li><a href="#">IH电饭煲</a></li>
<li><a href="#">滚筒洗衣机</a></li>
<li><a href="#">电热水器</a></li>
</ul>
<img src="./image/编组.png" alt="广告">
</div>
<div class="item item2">
<img src="./image/appliance_banner07.png" alt="广告">
</div>
<div class="item item3">
<img src="./image/微波炉.png" alt="广告">
<img src="./image/空气炸锅.png" alt="广告">
</div>
<div class="item item4">
<img src="./image/冰箱.png" alt="冰箱">
</div>
<div class="item item5">
<img src="./image/电饭煲.png" alt="广告">
<img src="./image/电饭煲2.png" alt="广告">
</div>
</div>
.floor-info .item{
float: left;
}
.floor-info .item1{
width: 190px;
height: 392px;
background-color: #F4F4F4;
padding: 20px;
}
.item1-list{
margin-bottom: 29px;
}
.item1-list li{
width: 90px;
height: 22px;
padding-bottom: 3.5px;
border-bottom: 1px solid #D9D9D9;
font-size: 16px;
text-align: center;
}
.item1-list li:nth-child(2n-1){
float: left;
}
.item1-list li:nth-child(2n){
float: right;
}
.item1-list li:nth-child(3),
.item1-list li:nth-child(4){
margin: 14.4px 0;
}
.floor-info .item2{
width: 340px;
height: 432px;
/* background-color: gray; */
}
.floor-info .item3,
.floor-info .item4,
.floor-info .item5{
width: 206px;
height: 432px;
/* background-color: green; */
border-right: 1px solid #e2e2e2;
}
.floor-info .item5{
border: 0;
}
.floor-info .item3 img,
.floor-info .item4 img,
.floor-info .item5 img
{
border-bottom: 1px solid #E2E2E2;
}

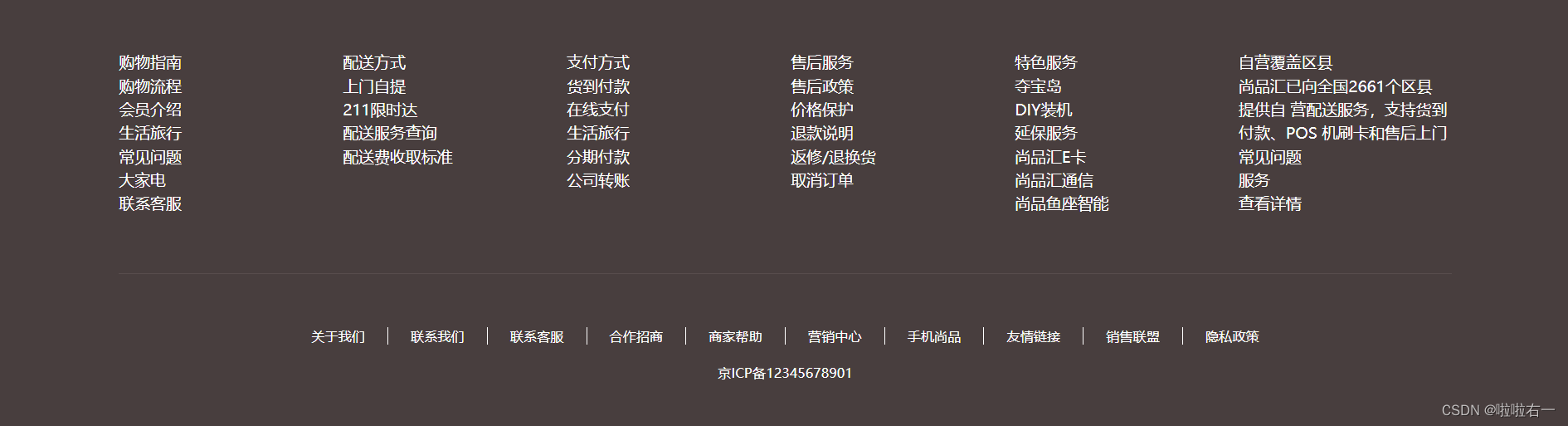
📚页脚

<!-- 页脚 -->
<div class="footer">
<div class="container">
<!-- 顶部链接 -->
<div class="top-links clearfix">
<ul class="links-list">
<li><a href="#">购物指南</a></li>
<li><a href="#">购物流程</a></li>
<li><a href="#">会员介绍</a></li>
<li><a href="#">生活旅行</a></li>
<li><a href="#">常见问题</a></li>
<li><a href="#">大家电</a></li>
<li><a href="#">联系客服</a></li>
</ul>
<ul class="links-list">
<li><a href="#">配送方式</a></li>
<li><a href="#">上门自提</a></li>
<li><a href="#">211限时达</a></li>
<li><a href="#">配送服务查询</a></li>
<li><a href="#">配送费收取标准</a></li>
</ul>
<ul class="links-list">
<li><a href="#">支付方式</a></li>
<li><a href="#">货到付款</a></li>
<li><a href="#">在线支付</a></li>
<li><a href="#">生活旅行</a></li>
<li><a href="#">分期付款</a></li>
<li><a href="#">公司转账</a></li>
</ul>
<ul class="links-list">
<li><a href="#">售后服务</a></li>
<li><a href="#">售后政策</a></li>
<li><a href="#">价格保护</a></li>
<li><a href="#">退款说明</a></li>
<li><a href="#">返修/退换货</a></li>
<li><a href="#">取消订单</a></li>
</ul>
<ul class="links-list">
<li><a href="#">特色服务</a></li>
<li><a href="#">夺宝岛</a></li>
<li><a href="#">DIY装机</a></li>
<li><a href="#">延保服务</a></li>
<li><a href="#">尚品汇E卡</a></li>
<li><a href="#">尚品汇通信</a></li>
<li><a href="#">尚品鱼座智能</a></li>
</ul>
<ul class="links-list">
<li><a href="#">自营覆盖区县</a></li>
<li><a href="#">尚品汇已向全国2661个区县</a></li>
<li><a href="#">提供自 营配送服务,支持货到</a></li>
<li><a href="#">付款、POS 机刷卡和售后上门</a></li>
<li><a href="#">常见问题</a></li>
<li><a href="#">服务</a></li>
<li><a href="#">查看详情</a></li>
</ul>
</div>
<!-- 分隔线 -->
<div class="line"></div>
<!-- 底部链接 -->
<div class="bottom-links">
<ul class="bottom-links-list clearfix">
<li><a href="#">关于我们</a></li>
<li><a href="#">联系我们</a></li>
<li><a href="#">联系客服</a></li>
<li><a href="#">合作招商</a></li>
<li><a href="#">商家帮助</a></li>
<li><a href="#">营销中心</a></li>
<li><a href="#">手机尚品</a></li>
<li><a href="#">友情链接</a></li>
<li><a href="#">销售联盟</a></li>
<li><a href="#">隐私政策</a></li>
</ul>
<div class="copyright">京ICP备12345678901</div>
</div>
</div>
</div>
/* #region页脚start */
.footer{
height: 440px;
background-color: #483E3E;
margin-top: 48px;
}
.links-list{
float: left;
width: 190px;
height: 176px;
margin-top: 48px;
margin-right: 10px;
}
.links-list:last-child{
margin-right: 0;
}
.links-list a{
color: white;
font-size: 14px;
}
.line{
height: 1px;
margin-top: 22px;
background-color: #584D4D;
}
.bottom-links{
text-align: center;
margin-top: 47px;
}
.bottom-links-list{
display: inline-block;
}
.bottom-links-list li{
float: left;
}
.bottom-links-list li a{
padding: 0 20px;
border-right: 1px solid white;
color: white;
}
.bottom-links-list li:first-child a{
padding-left: 0;
}
.bottom-links-list li:last-child a{
padding-right: 0;
border: 0;
}
.copyright{
color: white;
margin-top: 10px;
}
/* #endregion页脚end */

⭐️最后效果