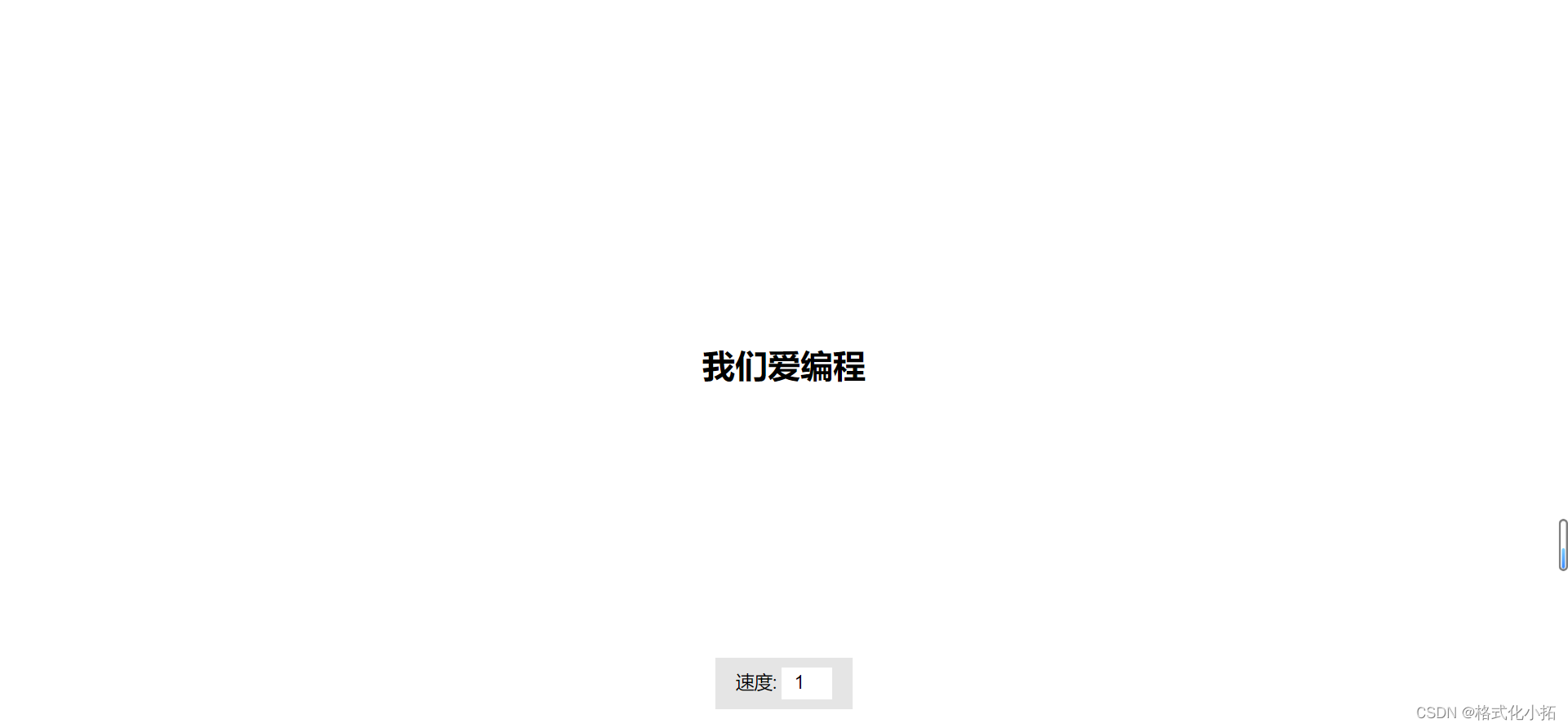
<! DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" /> < metaname = " viewport" content = " width=device-width, initial-scale=1.0" /> < title> </ title> < linkrel = " stylesheet" href = " style.css" /> </ head> < body> < h1id = " text" > </ h1> < div> < labelfor = " speed" > </ label> < inputtype = " number" name = " speed" id = " speed" value = " 1" min = " 1" max = " 10" step = " 1" > </ div> < scriptsrc = " script.js" > </ script> </ body> </ html> @import url ( 'https://fonts.googleapis.com/css2?family=Roboto:wght@400;700&display=swap' ) ; * {
box-sizing : border-box;
}
body {
font-family : 'Roboto' , sans-serif;
display : flex;
flex-direction : column;
align-items : center;
justify-content : center;
height : 100vh;
overflow : hidden;
margin : 0;
}
div {
position : absolute;
bottom : 20px;
background : rgba ( 0, 0, 0, 0.1) ;
padding : 10px 20px;
font-size : 18px;
}
input {
width : 50px;
padding : 5px;
font-size : 18px;
border : none;
text-align : center;
outline : none;
}
const textEl = document. getElementById ( 'text' )
const speedEl = document. getElementById ( 'speed' )
const text = '我们爱编程!'
let idx = 1
let speed = 300 / speedEl. value
writeText ( )
function writeText ( ) {
textEl. innerText = text. slice ( 0 , idx)
idx++
if ( idx > text. length) {
idx = 1
}
let timer = setTimeout ( writeText, speed) ;
}
speedEl. addEventListener ( 'input' , ( e ) => speed = 300 / e. target. value)