Vuex是什么
专门在Vue中实现集中式状态(数据)管理的一个Vue插件,对Vue应用中多个组件的共享状态进行集中式的管理(读/写),也是一种组件间通信的方式,且适用于任意组件间通信
Vuex Github地址


什么时候使用Vuex
多个组件依赖同一数据,来自不同组件行为需要变更同一数据
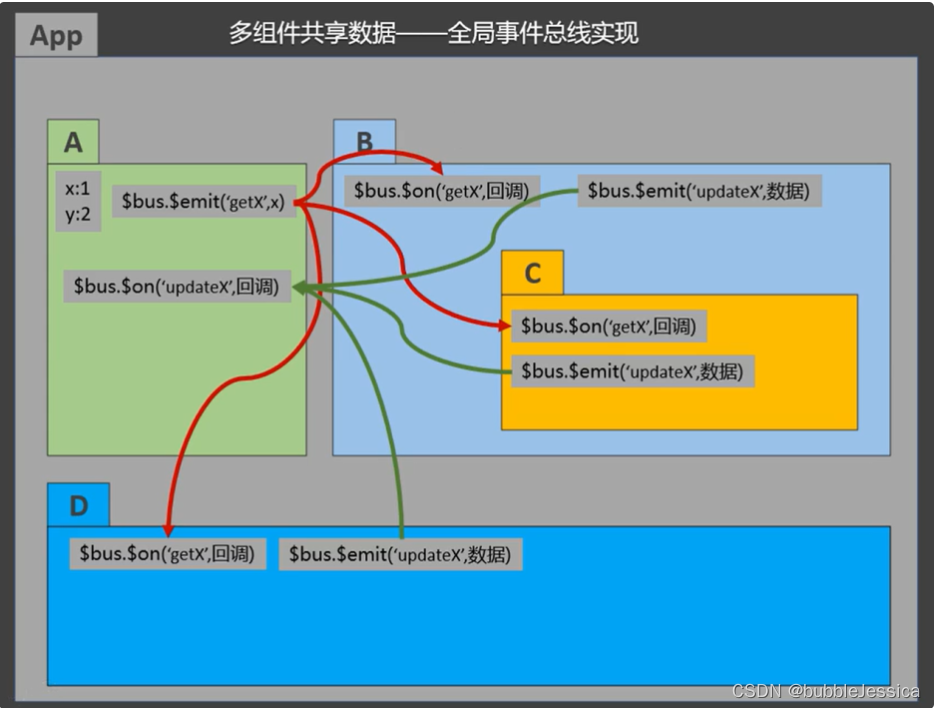
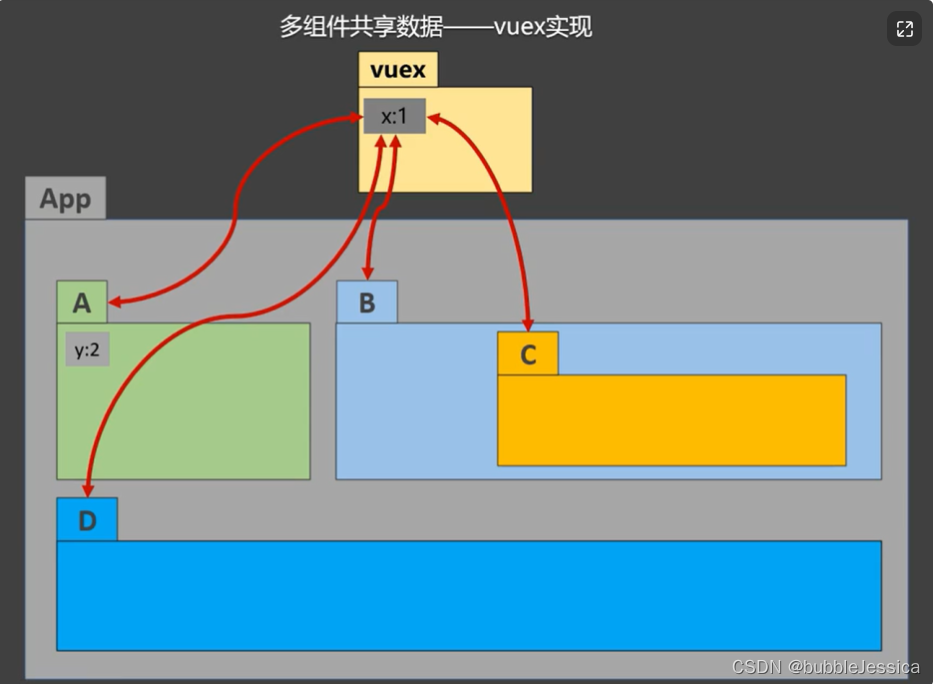
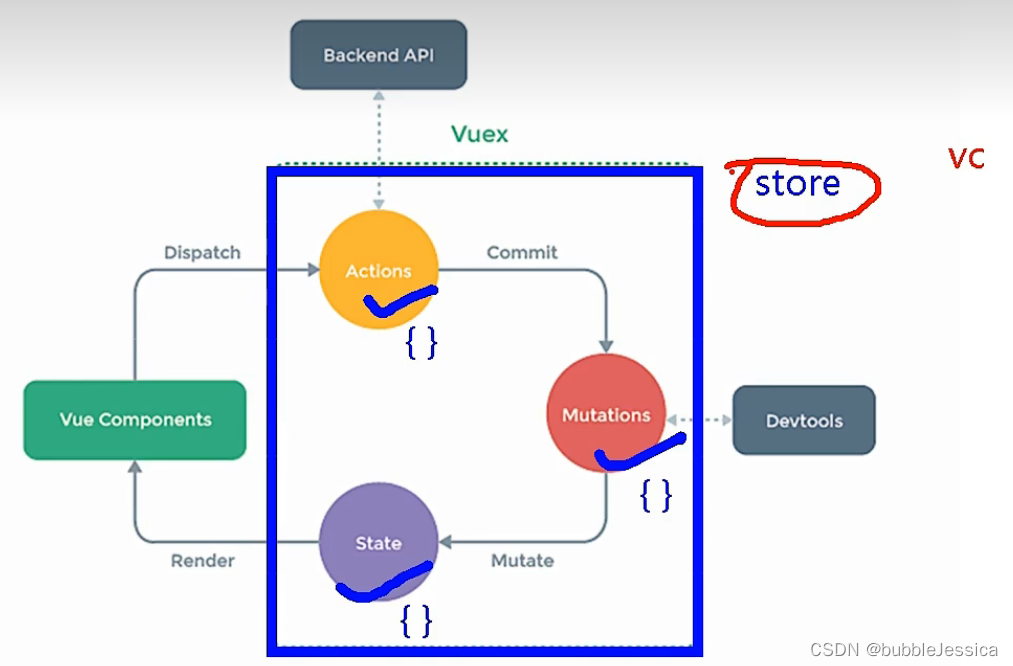
工作原理图

我们使用的是vue2,所以安装vuex命令为:npm i vuex@3

原因:就是导入的东西先执行完才会执行下面代码,解决方法:就是在store/index.js下使用Vue.use(Vuex)
使用纯Vue编写
src/App.vue
<template>
<div>
<Count/>
</div>
</template>
<script>
import Count from './components/Count'
export default {
name: 'App',
components: { Count },
}
</script>
src/components/Count.vue
<template>
<div>
<h1>当前求和为:{{ sum }}</h1>
<select v-model.number="n">
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
</select>
<button @click="increment">+</button>
<button @click="decrement">-</button>
<button @click="incrementOdd">当前求和为奇数再加</button>
<button @click="incrementWait">等一等再加</button>
</div>
</template>
<script>
export default {
name: 'Count',
data(){
return{
sum:0, //当前的和
n:1 //用户选择的数字
}
},
methods:{
increment(){
this.sum+=this.n
},
decrement(){
this.sum-=this.n
},
incrementOdd(){
if(this.sum%2)
this.sum+=this.n
},
incrementWait(){
setTimeout(()=>{
this.sum+=this.n
},500)
}
}
}
</script>
<style>
button{
margin-left: 5px;
}
</style>

搭建Vuex环境
创建src/store/index.js该文件用于创建Vuex中最为核心的store
//引入vuex
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
// actions对象:用于响应组件中的动作
const actions={
// context相当于精简版的$store
jiaOdd(context,value){
console.log('actions中的jiaOdd被调用了');
if(context.state.sum%2){
context.commit('JIA',value)
}
},
jiaWait(context,value){
console.log('actions中的jiaWait被调用了');
setTimeout(()=>{
context.commit('JIA',value)
},500)
}
}
// mutations对象:用于操作数据(state)
const mutations={
JIA(state,value){
console.log('mutations中的JIA被调用了');
state.sum+=value
},
JIAN(state,value){
console.log('mutations中的JIAN被调用了');
state.sum-=value
}
}
// state对象:用于存储数据
const state={
sum:0 //当前的和
}
// 暴露/导出store
export default new Vuex.Store({
actions,
mutations,
state
})在src/main.js中创建vm时传入store配置项
import Vue from 'vue'
import App from './App.vue'
//引入插件
import vueResource from 'vue-resource'
import store from './store'
Vue.config.productionTip = false
//使用插件
Vue.use(vueResource)
//创建vm
new Vue({
el: '#app',
render: h => h(App),
store,
beforeCreate(){
Vue.prototype.$bus=this //安装全局事件总线
}
})Vuex的基本使用

记忆方法:客人进餐厅后,如果对菜品不熟悉的话,则需要叫服务员推荐,如果经常来的话,那么直接跳过服务员,直接跟后厨说菜就得了,dispatch相当于服务员,commit相当于后厨,state相当于菜品
src/components/Count.vue
<template>
<div>
<h1>当前求和为:{{ $store.state.sum }}</h1>
<select v-model.number="n">
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
</select>
<button @click="increment">+</button>
<button @click="decrement">-</button>
<button @click="incrementOdd">当前求和为奇数再加</button>
<button @click="incrementWait">等一等再加</button>
</div>
</template>
<script>
export default {
name: 'Count',
data(){
return{
n:1 //用户选择的数字
}
},
methods:{
increment(){
this.$store.commit('JIA',this.n)
},
decrement(){
this.$store.commit('JIAN',this.n)
},
incrementOdd(){
this.$store.dispatch('jiaOdd',this.n)
},
incrementWait(){
this.$store.dispatch('jiaWait',this.n)
}
}
}
</script>
<style>
button{
margin-left: 5px;
}
</style>

getters配置项
src/store/index.js
//引入vuex
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
// actions对象:用于响应组件中的动作
const actions={
// context相当于精简版的$store
jiaOdd(context,value){
console.log('actions中的jiaOdd被调用了');
if(context.state.sum%2){
context.commit('JIA',value)
}
},
jiaWait(context,value){
console.log('actions中的jiaWait被调用了');
setTimeout(()=>{
context.commit('JIA',value)
},500)
}
}
// mutations对象:用于操作数据(state)
const mutations={
JIA(state,value){
console.log('mutations中的JIA被调用了');
state.sum+=value
},
JIAN(state,value){
console.log('mutations中的JIAN被调用了');
state.sum-=value
}
}
// state对象:用于存储数据
const state={
sum:0, //当前的和
school:'黑马',
subject:'前端'
}
//
const getters={
bigSum(state){
return state.sum*10
}
}
// 暴露/导出store
export default new Vuex.Store({
actions,
mutations,
state,
getters
})四个map方法的使用
映射数据名称和从state当中数据名称两者相同才可以用数组写法
1.mapState方法:用于帮助映射State中的数据为计算属性
2.mapGetters方法:用于帮助映射getters中的数据为计算属性
3.mapMutations方法:用于帮助生成与mutations对话的方法
4.mapActions方法:用于帮助生成与actions对话的方法
<template>
<div>
<h1>当前求和为:{{ sum }}</h1>
<h1>当前求和放大10倍为:{{ bigSum }}</h1>
<h1>我在{{ school }},学习{{ subject }}</h1>
<select v-model.number="n">
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
</select>
<button @click="increment(n)">+</button>
<button @click="decrement(n)">-</button>
<button @click="incrementOdd(n)">当前求和为奇数再加</button>
<button @click="incrementWait(n)">等一等再加</button>
</div>
</template>
<script>
import {mapState,mapGetters,mapActions,mapMutations} from 'vuex'
export default {
name: 'Count',
data() {
return {
n: 1 //用户选择的数字
}
},
computed:{
// 对象写法1
// ...mapState({sum:'sum',school:'school',subject:'subject'}),
// 数组写法2
...mapState(['sum','school','subject']),
// 值必须加单引号,如果没有加的话,会变成寻找变量
// ...mapGetters({bigSum:'bigSum'})
...mapGetters(['bigSum'])
},
methods: {
/* increment() {
this.$store.commit('JIA', this.n)
},
decrement() {
this.$store.commit('JIAN', this.n)
},
incrementOdd() {
this.$store.dispatch('jiaOdd', this.n)
},
incrementWait() {
this.$store.dispatch('jiaWait', this.n)
} */
...mapMutations({increment:'JIA',decrement:'JIAN'}),
// ...mapMutations(['JIA','JIAN']),
...mapActions({incrementOdd:'jiaOdd',incrementWait:'jiaWait'})
// ...mapActions('jiaOdd','jiaWait')
}
}
</script>
<style>
button {
margin-left: 5px;
}
</style>
注意:mapActions和mapMutations使用时,若需要传递参数需要:在模板中绑定事件时传递好参数,否则参数是事件对象event
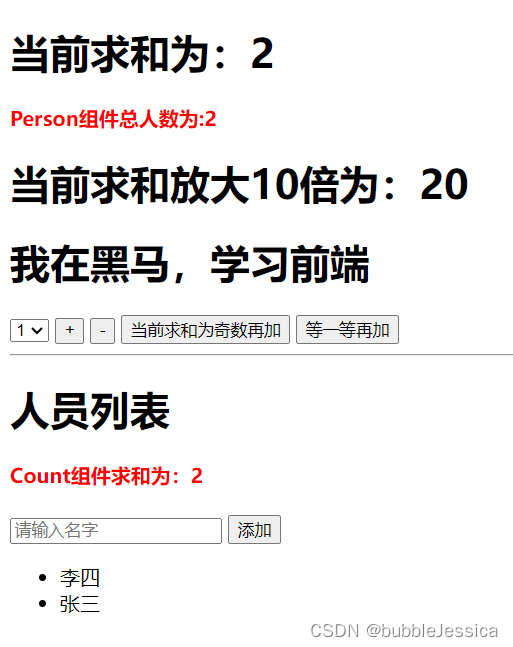
多组件共享数据案例
src/components/Count.vue
<template>
<div>
<h1>当前求和为:{{ sum }}</h1>
<h4 style="color:red">Person组件总人数为:{{ personList.length }}</h4>
<h1>当前求和放大10倍为:{{ bigSum }}</h1>
<h1>我在{{ school }},学习{{ subject }}</h1>
<select v-model.number="n">
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
</select>
<button @click="increment(n)">+</button>
<button @click="decrement(n)">-</button>
<button @click="incrementOdd(n)">当前求和为奇数再加</button>
<button @click="incrementWait(n)">等一等再加</button>
</div>
</template>
<script>
import {mapState,mapGetters,mapActions,mapMutations} from 'vuex'
export default {
name: 'Count',
data() {
return {
n: 1 //用户选择的数字
}
},
computed:{
...mapState(['sum','school','subject','personList']),
...mapGetters(['bigSum'])
},
methods: {
...mapMutations({increment:'JIA',decrement:'JIAN'}),
...mapActions({incrementOdd:'jiaOdd',incrementWait:'jiaWait'})
}
}
</script>
<style>
button {
margin-left: 5px;
}
</style>
src/components/Person.vue
<template>
<div>
<h1>人员列表</h1>
<h4 style="color: red;">Count组件求和为:{{ sum }}</h4>
<input type="text" placeholder="请输入名字" v-model="name">
<button @click="add">添加</button>
<ul>
<li v-for="p in personList" :key="p.id">{{ p.name }}</li>
</ul>
</div>
</template>
<script>
import { nanoid } from 'nanoid'
export default {
name: 'Person',
data() {
return {
name: ''
}
},
computed: {
personList() {
return this.$store.state.personList
},
sum() {
return this.$store.state.sum
}
},
methods: {
add() {
if (this.name === '') return
const personObj = { id: nanoid(), name: this.name }
// console.log(personObj)
this.$store.commit('ADD_PERSON', personObj)
this.name = ''
}
}
}
</script>
src/App.vue
<template>
<div>
<Count/>
<hr>
<Person/>
</div>
</template>
<script>
import Count from './components/Count'
import Person from './components/Person'
export default {
name: 'App',
components: { Count,Person },
}
</script>
src/store/index.js
//引入vuex
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
// actions对象:用于响应组件中的动作
const actions={
// context相当于精简版的$store
jiaOdd(context,value){
console.log('actions中的jiaOdd被调用了');
if(context.state.sum%2){
context.commit('JIA',value)
}
},
jiaWait(context,value){
console.log('actions中的jiaWait被调用了');
setTimeout(()=>{
context.commit('JIA',value)
},500)
}
}
// mutations对象:用于操作数据(state)
const mutations={
JIA(state,value){
console.log('mutations中的JIA被调用了');
state.sum+=value
},
JIAN(state,value){
console.log('mutations中的JIAN被调用了');
state.sum-=value
},
ADD_PERSON(state,value){
console.log('mutations中的JIAN被调用了');
state.personList.unshift(value)
}
}
// state对象:用于存储数据
const state={
sum:0, //当前的和
school:'黑马',
subject:'前端',
personList:[
{id:'001',name:'张三'}
]
}
//
const getters={
bigSum(state){
return state.sum*10
}
}
// 暴露/导出store
export default new Vuex.Store({
actions,
mutations,
state,
getters
})src/main.js
import Vue from 'vue'
import App from './App.vue'
//引入插件
import vueResource from 'vue-resource'
import store from './store'
Vue.config.productionTip = false
//使用插件
Vue.use(vueResource)
//创建vm
new Vue({
el: '#app',
render: h => h(App),
store,
beforeCreate(){
Vue.prototype.$bus=this //安装全局事件总线
}
})