前言
用于记录开发中常用到的,快捷开发
需求新增功能
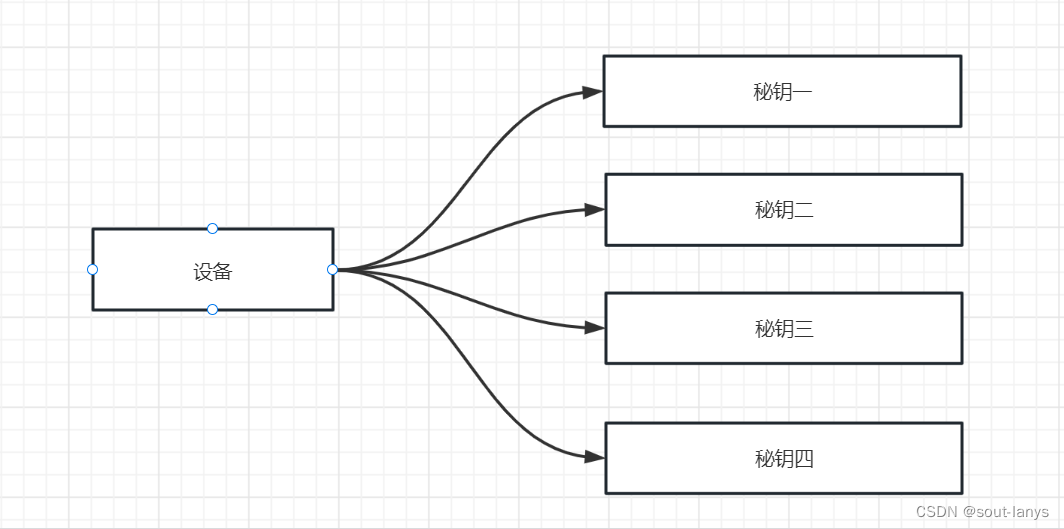
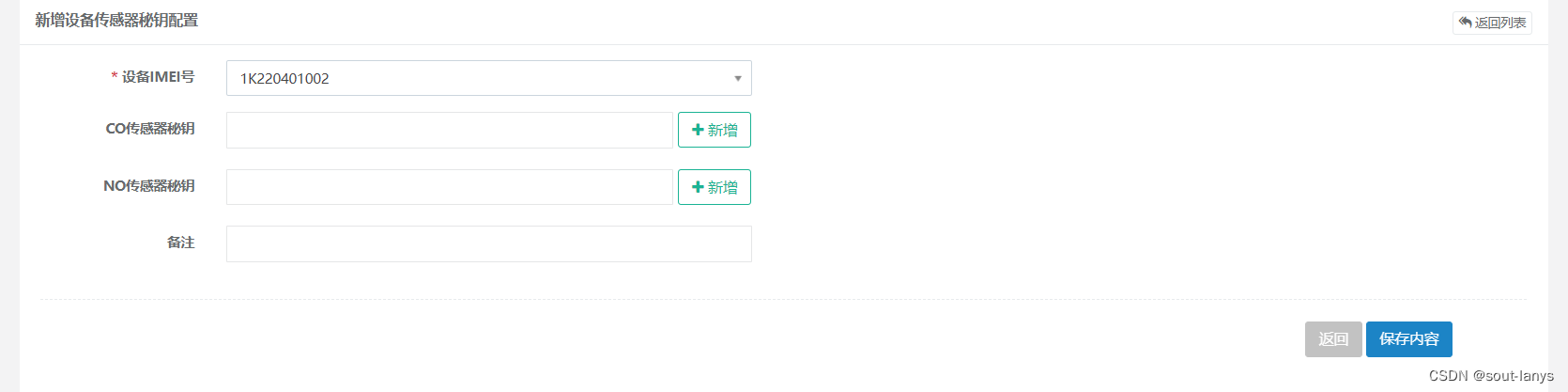
比如说,我台设备可以设置一个或多个秘钥,有时候我配置一个秘钥时,就不需要多个输入框,当我想配置多个秘钥时,就需要添加多个输入框。

实现
HTML
<div class="form-group">
<div class="row">
<div class="col-sm-6">
<label class="col-sm-3 control-label">NO传感器秘钥</label>
<div class="no-imput col-sm-9">
<input type="text" name="noSecretKeyJson" style="float:left;width: 85%;" class="form-control" oninput="if(value.length>8)value=value.slice(0,8)" />
<button type="button" id="noAddInput" style="float:left;margin-left: 5px;" class="addInput btn btn-outline btn-primary">
<i class="fa fa-plus"></i> 新增
</button>
</div>
</div>
</div>
</div>
JS
// 按钮点击
$("#noAddInput").click(function(){
// 编辑输入框
let htmlInput = "<input type='text' name='noSecretKeyJson' style='margin-bottom: 5px;' class='form-control' οninput='if(value.length>8)value=value.slice(0,8)'/>"
// 添加到 no-imput 下
$(".no-imput").append(htmlInput);
})
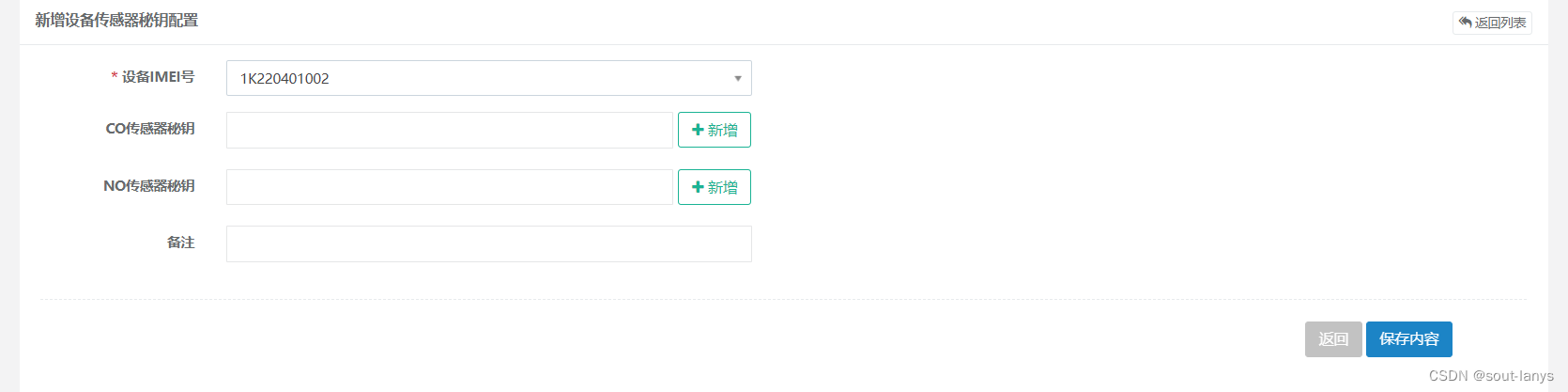
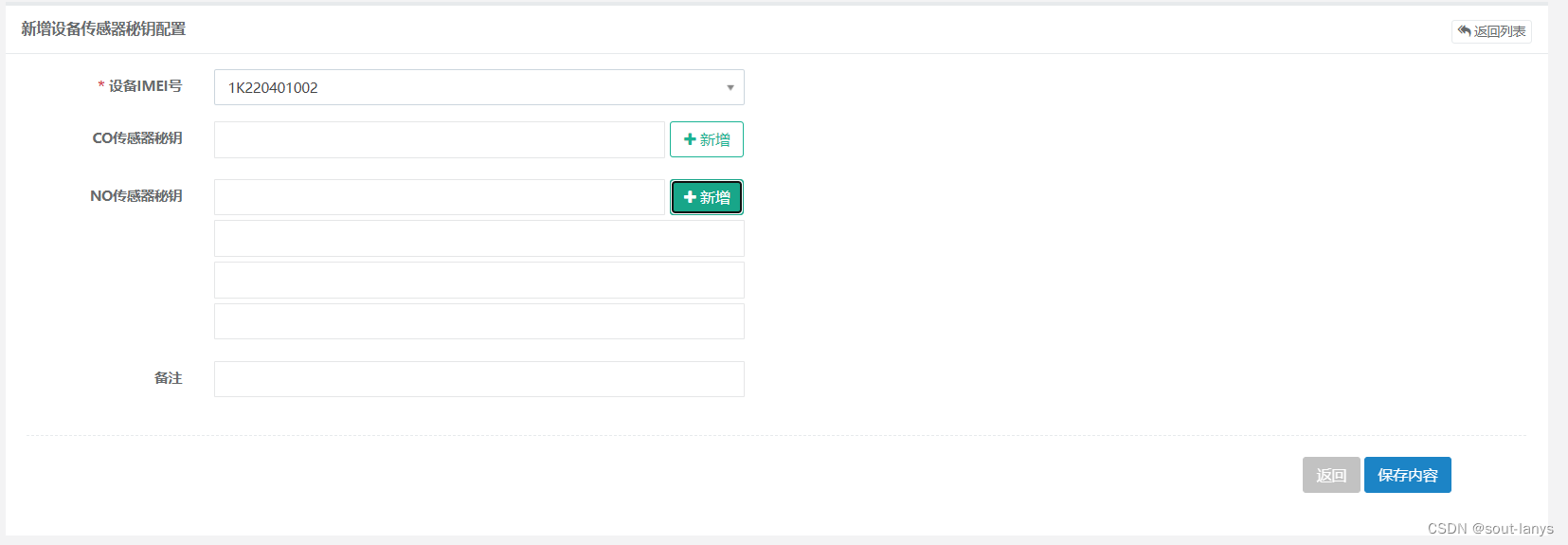
实现效果


需求删除输入框功能
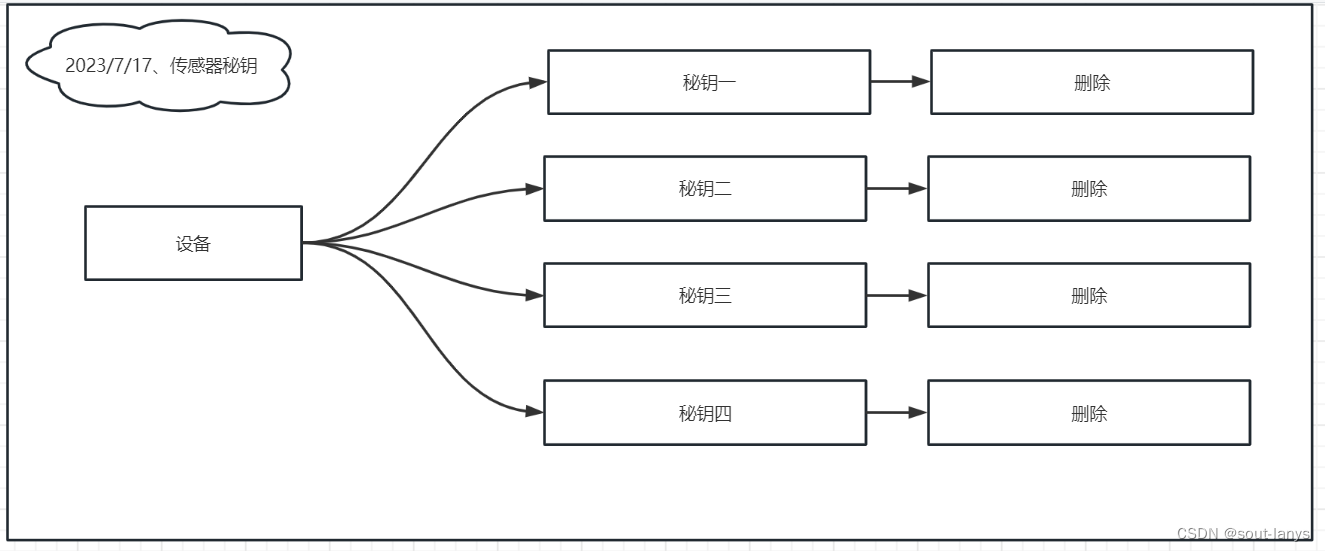
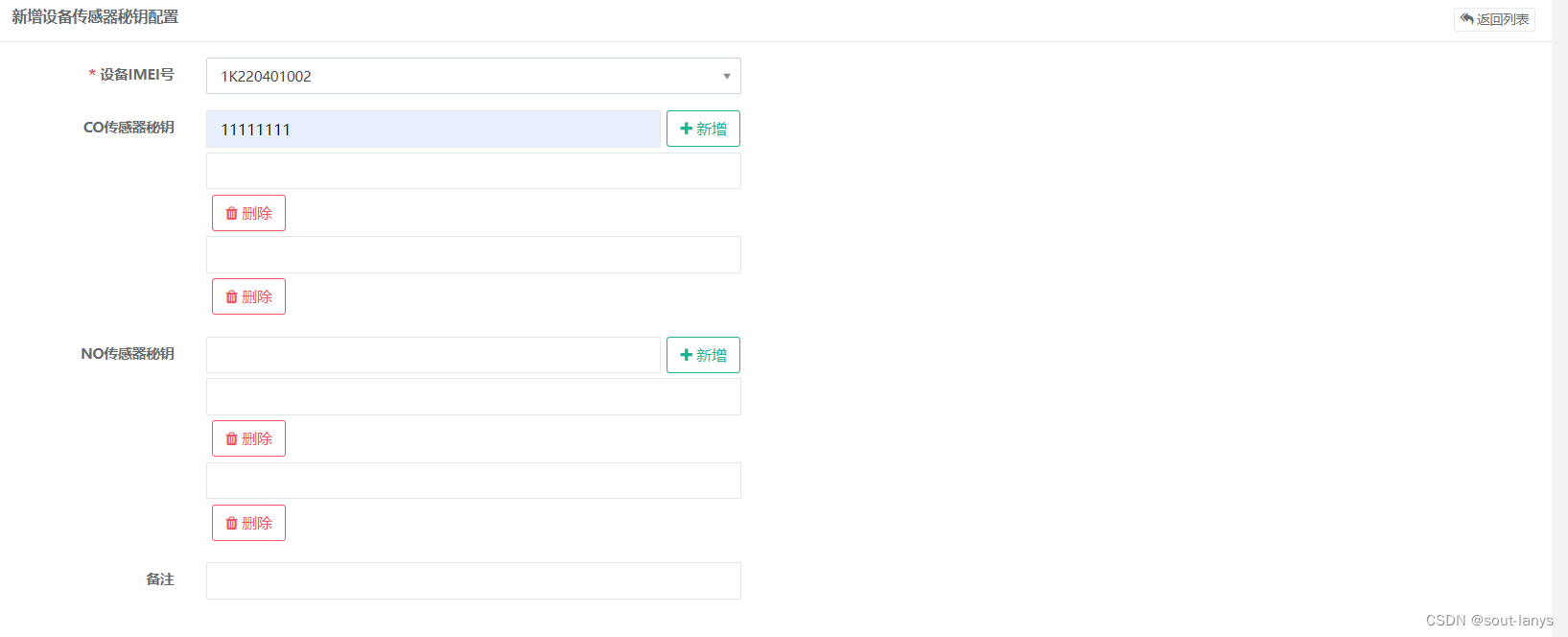
比如说,我台设备可以设置一个或多个秘钥,当我想配置多个秘钥时,但是我想删除中间的某个秘钥。

实现
HTML
<div class="form-group">
<div class="row">
<div class="col-sm-6">
<label class="col-sm-3 control-label">NO传感器秘钥</label>
<div class="no-imput col-sm-9">
<input type="text" name="noSecretKeyJson" style="float:left;width: 85%;" class="form-control" oninput="if(value.length>8)value=value.slice(0,8)" />
<button type="button" id="noAddInput" style="float:left;margin-left: 5px;" class="addInput btn btn-outline btn-primary">
<i class="fa fa-plus"></i> 新增
</button>
</div>
</div>
</div>
</div>
JS
$(document).ready(function () {
$(document).on('click','.deleteBut',function(){
$(this).parent().remove();
})
// 按钮点击
$("#noAddInput").click(function(){
// 编辑输入框
let htmlInput = "<div><input type='text' name='noSecretKeyJson' style='margin-bottom: 5px;' class='no form-control' οninput='if(value.length>8)value=value.slice(0,8)'/><button type='button' style='float:left;margin-left: 5px;' class='deleteBut btn btn-outline btn-danger'><i class='fa fa-trash'></i>删除</button></div>"
// 添加到 no-imput 下
$(".no-imput").append(htmlInput);
})
});
实现效果


需求新增输入框限制
需求:
- 输入框输入字符不能超过8位。
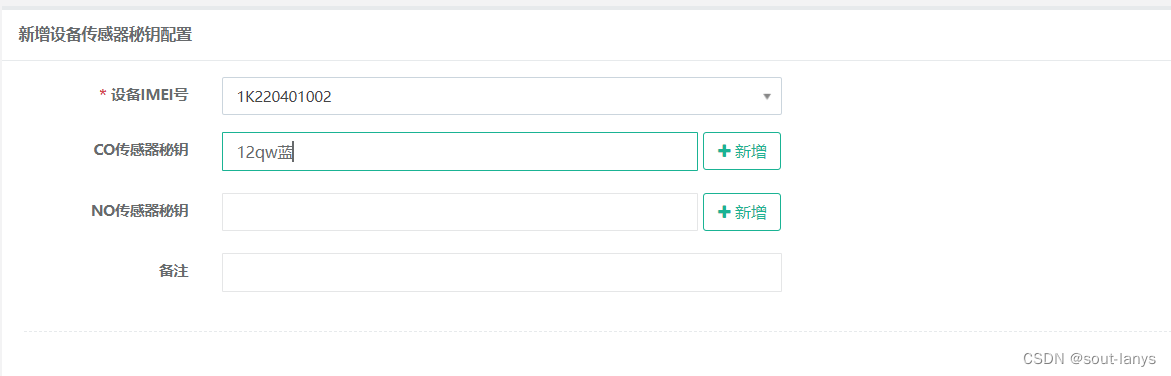
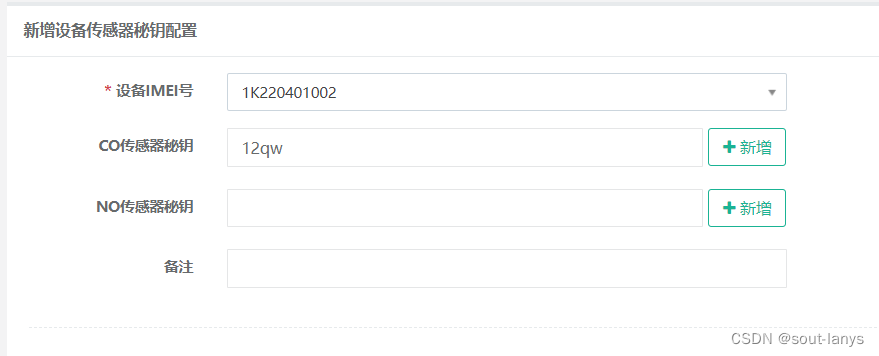
- 输入框只能输入字符和数字,不能输入中文
关键
限制输入不能超过8个数
oninput="if(value.length>8)value=value.slice(0,8)"
限制只能输入字母和数字
function handleInput(event) {
const inputValue = event.target.value;
const nonChineseRegex = /[^a-zA-Z0-9]/g; // 非中文字符的正则表达式
const filteredValue = inputValue.replace(nonChineseRegex, ''); // 过滤掉非中文字符
event.target.value = filteredValue; // 将输入框的值设置为过滤后的值
console.log(event.target.value)
}
实现
HTML
<div class="form-group">
<div class="row">
<div class="col-sm-6">
<label class="col-sm-3 control-label">NO传感器秘钥</label>
<div class="no-imput col-sm-9">
<input type="text" name="noSecretKeyJson" style="float:left;width: 85%;" class="form-control" oninput="if(value.length>8)value=value.slice(0,8)" />
<button type="button" id="noAddInput" style="float:left;margin-left: 5px;" class="addInput btn btn-outline btn-primary">
<i class="fa fa-plus"></i> 新增
</button>
</div>
</div>
</div>
</div>
JS
function handleInput(event) {
const inputValue = event.target.value;
const nonChineseRegex = /[^a-zA-Z0-9]/g; // 非中文字符的正则表达式
const filteredValue = inputValue.replace(nonChineseRegex, ''); // 过滤掉非中文字符
event.target.value = filteredValue; // 将输入框的值设置为过滤后的值
console.log(event.target.value)
}
实现效果