小程序与普通网页开发的区别
小程序的主要开发语言是 JavaScript ,小程序的开发同普通的网页 开发相比有很大的相似性。对于前端开发者而言,从网页开发迁移 到小程序的开发成本并不高,但是二者还是多少有些许区别的,例如:
体验小程序
开发者可使用微信客户端(6.7.2 及以上版本)扫码下方小程序码,体验小程序
微信小程序账号申请
开发小程序的第一步,你需要拥有一个小程序帐号,通过这个帐号 你就可以管理你的小程序
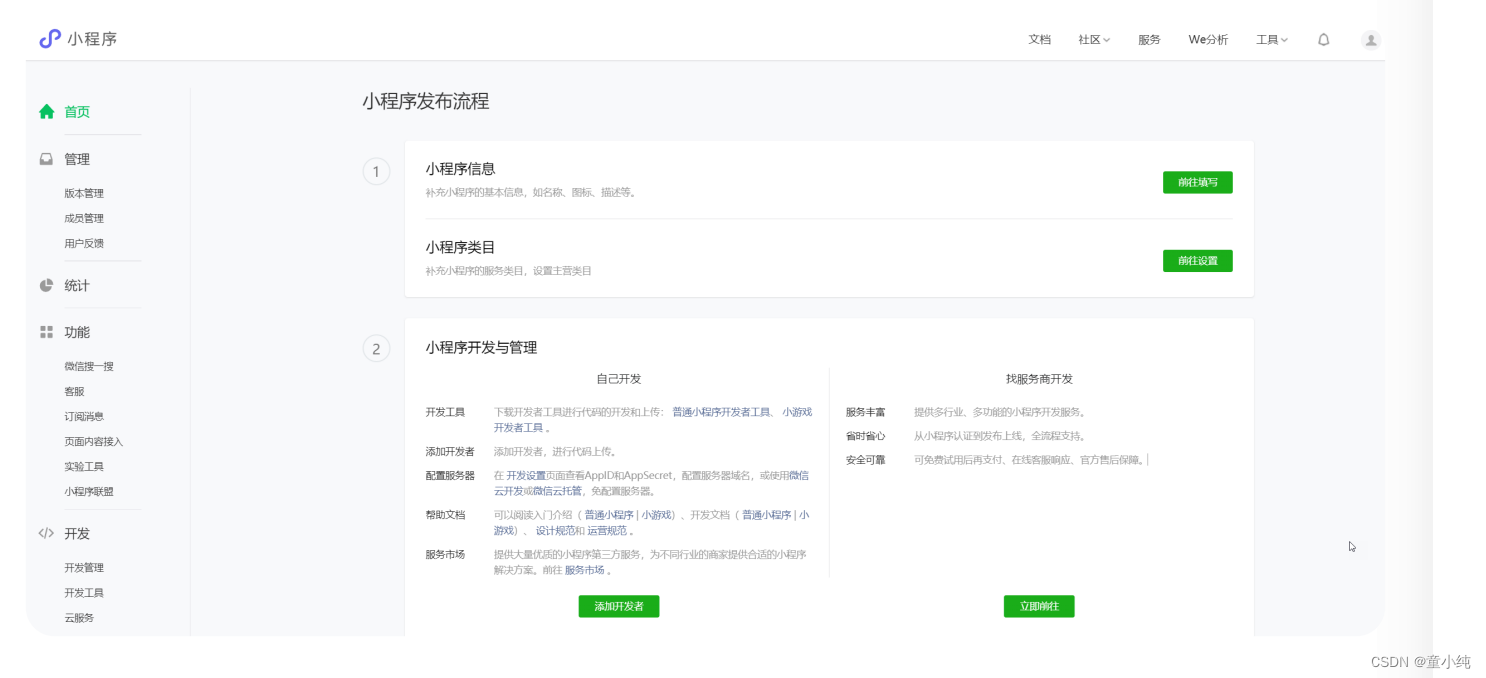
申请帐号
进入小程序注册页根据指引填写信息和提交相应的资料,就可以拥 有自己的小程序帐号
注册地址:https://mp.weixin.qq.com/cgi-bin/wx?token=&lan g=zh_CN
第一步:添加账号信息

第二步:激活邮箱

第三步:信息登记
温馨提示
这里我们能选择的是个人和企业,如果是个人注册选择个人 (我们这里选择个人),如果是企业注册选择企业

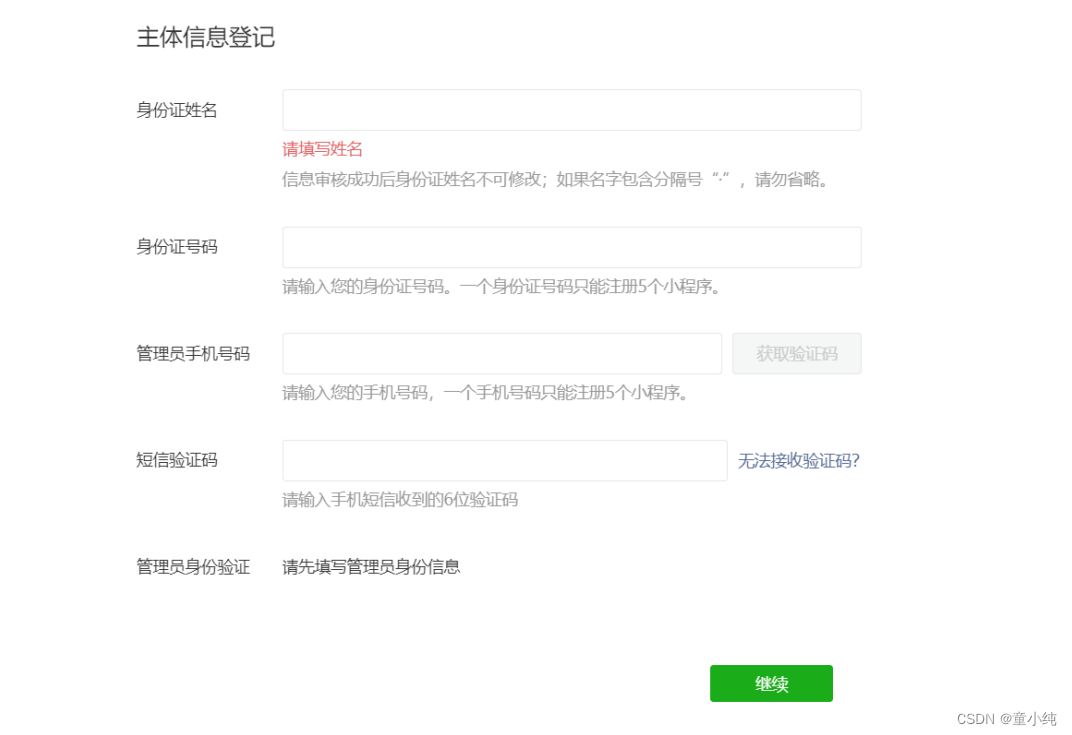
第四步:主体信息登录
温馨提示
用户信息与微信注册用户信息保持一致

第五步:进入控制台
单独进入管理平台地址:https://mp.weixin.qq.com/

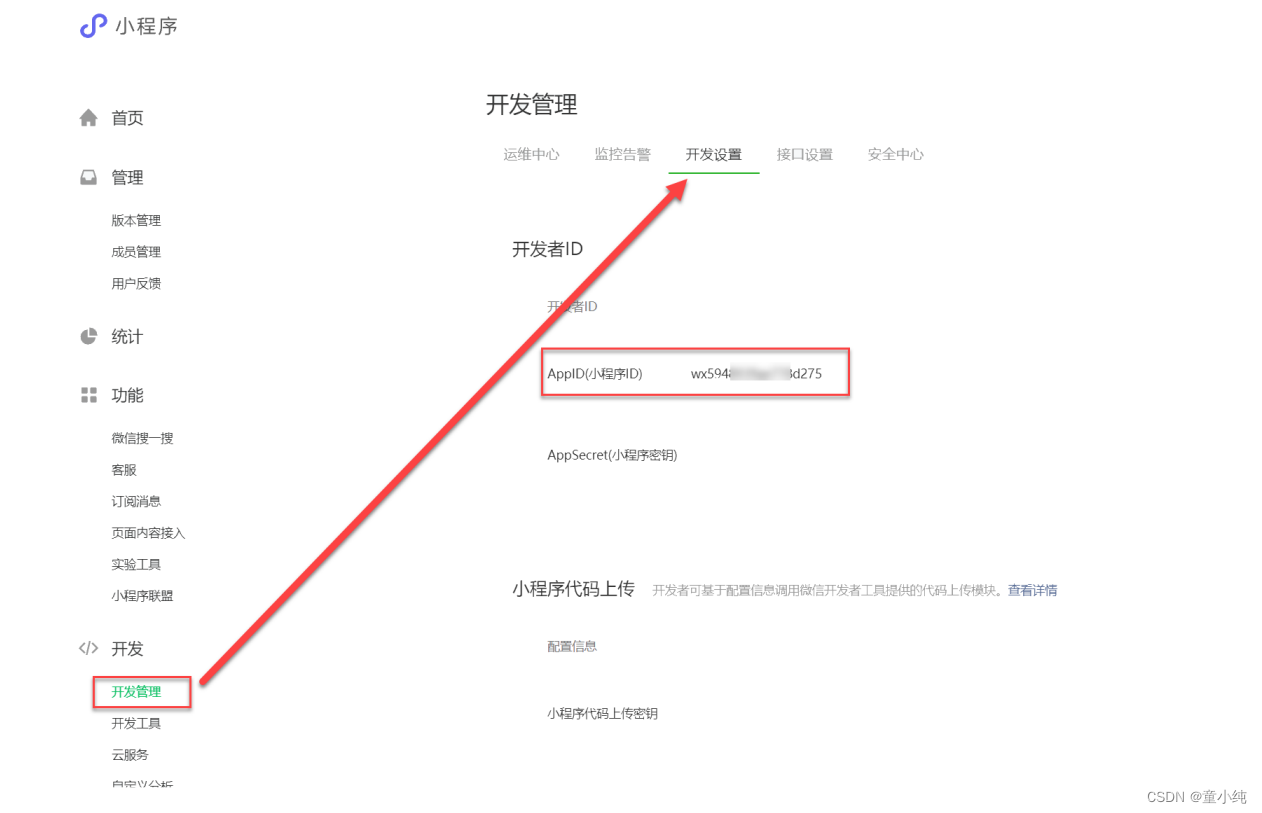
第六步:获取AppID
注意:目前对我们有用的是“开发管理 - 开发设置 - AppID”

小程序的 AppID 相当于小程序平台的一个身份证,后续你会在很多 地方要用到 AppID
微信小程序开发者工具
为了帮助开发者简单和高效地开发和调试微信小程序,我们推出了 微信开发者工具 使用小程序开发者工具,开发者可以完成小程序开发调试、代码查 看和编辑、小程序预览和发布等功能。
下载安装
开发者工具下载地址
https://developers.weixin.qq.com/miniprogram/dev/devtoo ls/download.html
安装如一般软件一样,并没有特别之处
创建项目
基础开发,我们要选择“JavaScript-基础模板”

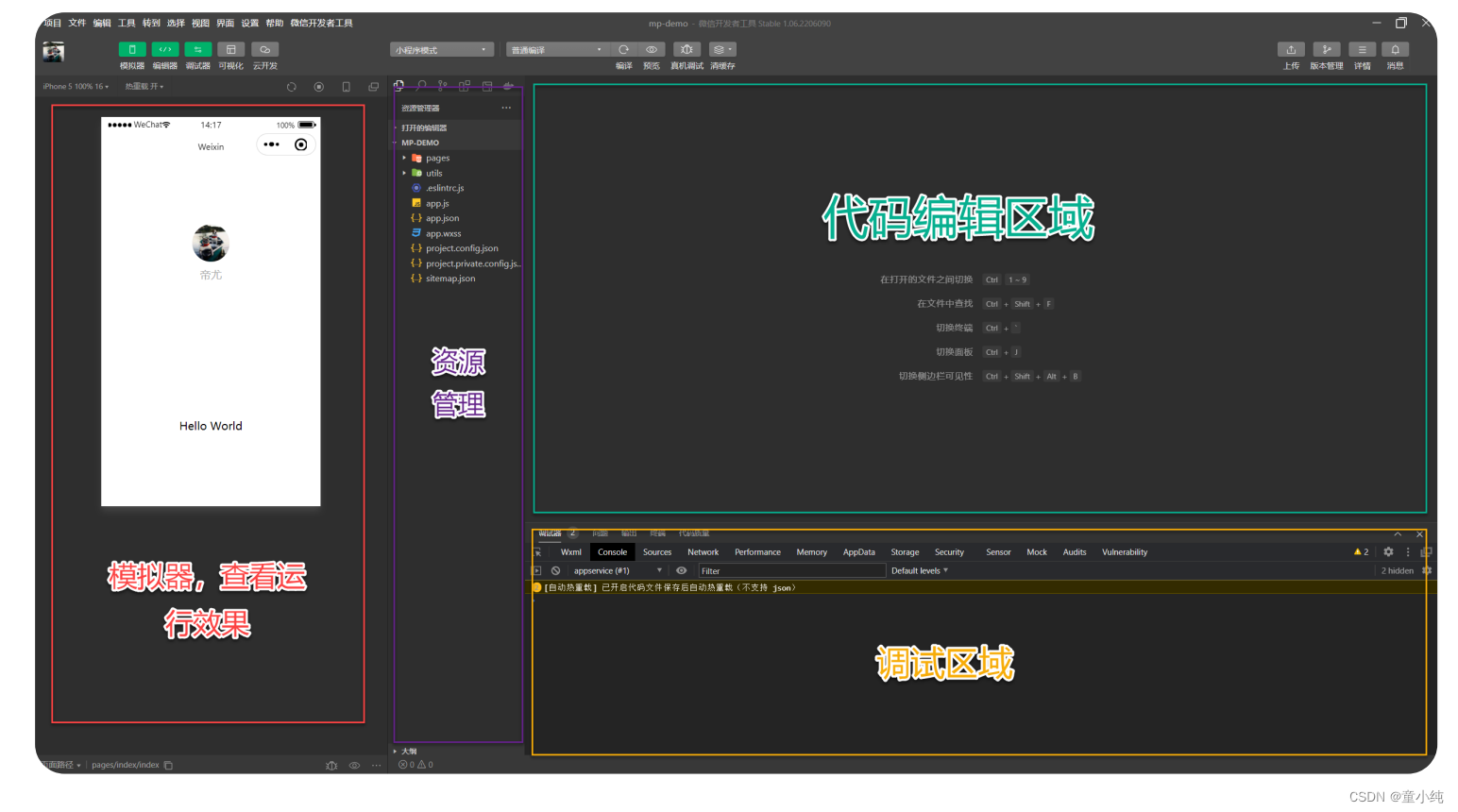
开发者工具说明
在微信开发者工具中,我们可以编写代码的同时查看运行结果和调试问题

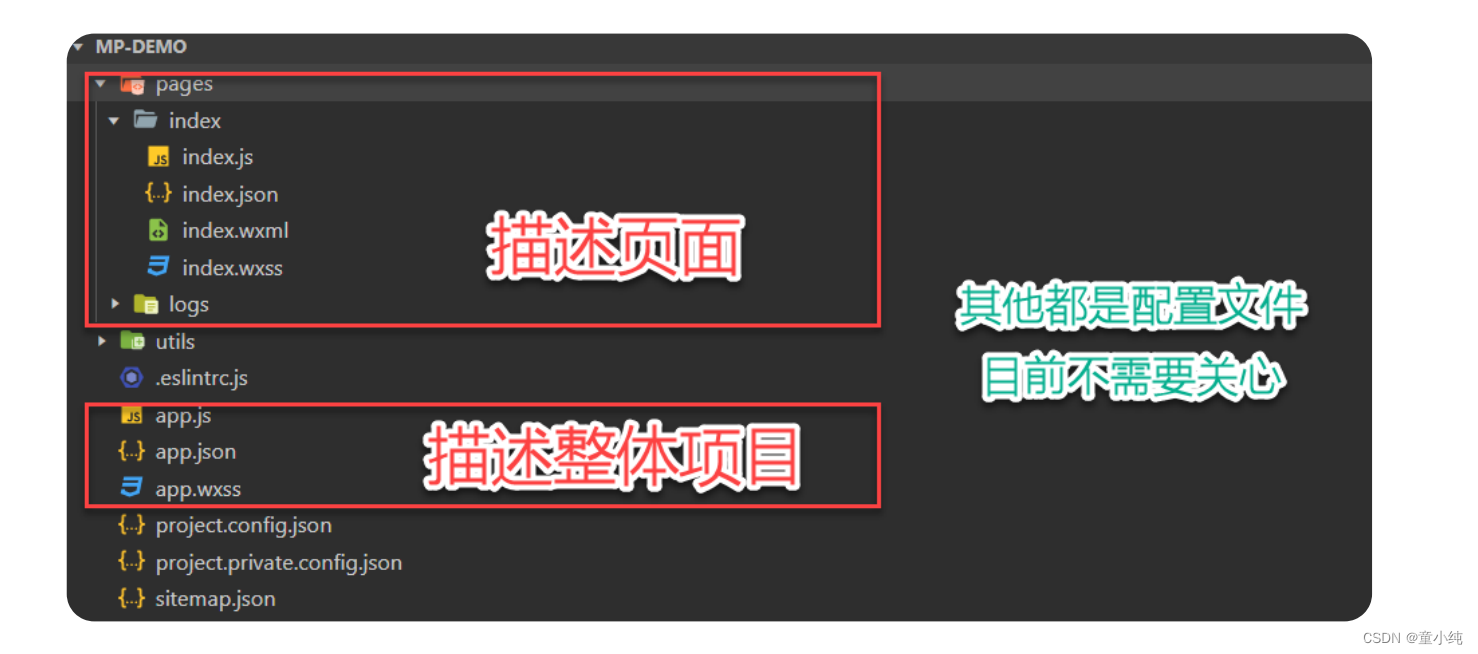
小程序目录结构
小程序包含一个描述整体程序的 app 和多个描述各自页面的 page

描述整体的 app

描述各自页面的 page
一个小程序页面由四个文件组成,分别是

温馨提示
为了方便开发者减少配置项,描述页面的四个文件必须具有相同的路径与文件名
1. 在微信小程序项目结构中, app.json 的作用是:小程序公共配置
全局配置_Pages

用于指定小程序由哪些页面组成,每一项都对应一个页面的路径 (含文件名) 信息。文件名不需要写文件后缀,框架会自动去寻找 对应位置的 .json , .js , .wxml , .wxss 四个文件进行处理
温馨提示
未指定 entryPagePath 时,数组的第一项代表小程序的初始页面 (首页)
Pages配置
小程序中新增/减少页面,都需要对 app.json 文件中 pages 数组进行修改
默认项目存在两个页面: index 和 logs ,对应的 app.json 中 pages 属性的配置:
"pages": [
"pages/index/index",
"pages/logs/logs"
]增加页面 news 之后,修改 app.json 文件中的 pages 属性(其实页面创建出来,也会自动加载)
"pages": [ "pages/news/news", "pages/index/index", "pages/logs/logs" ],
修改 pages/news/news.wxml 文件为:
<text>news页面</text>entryPagePath
指定小程序的默认启动路径(首页),在 app.json 配置文件中增加 entryPagePath
{
"entryPagePath": "pages/index/index",
"pages": [
"pages/news/news",
"pages/index/index",
"pages/logs/logs"
],
}
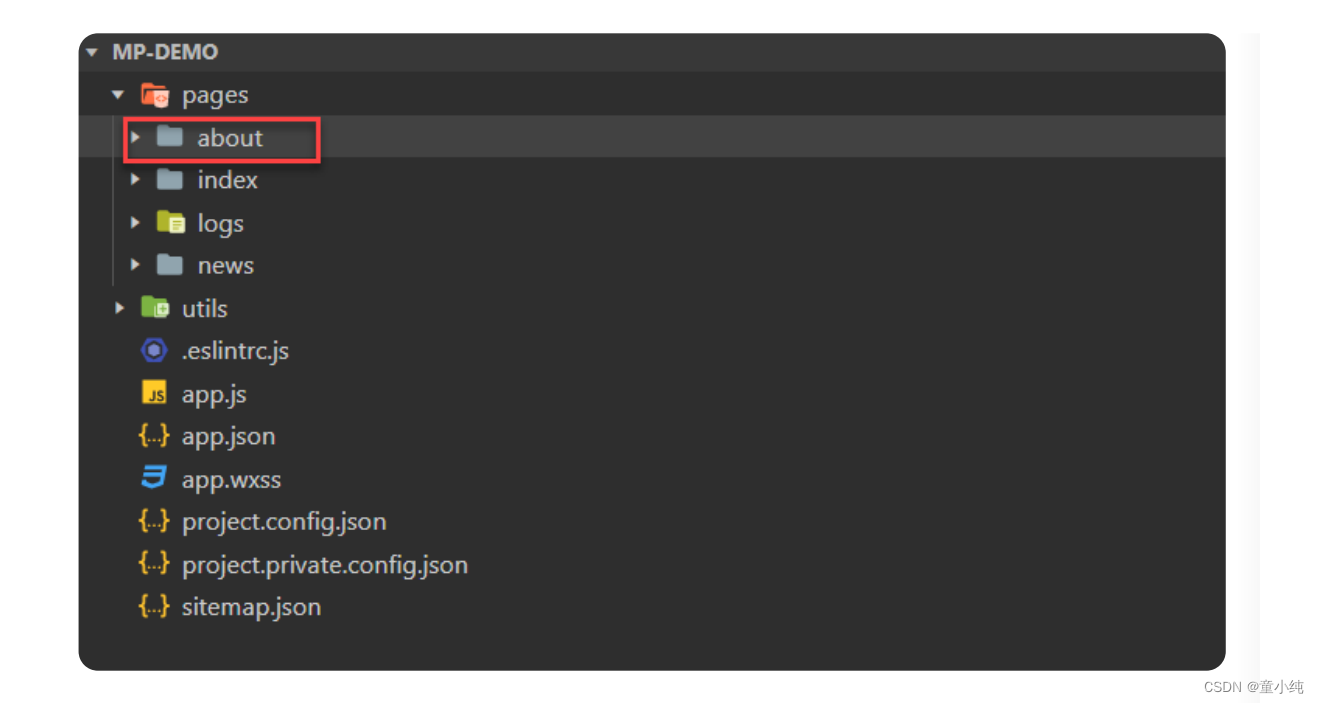
快捷生成页面方案
在 app.json 文件中的 pages 中直接添加路径,可以自动生成页面 例如:我们增加 about 页面路由,可以自动生成 about 页面
{ "entryPagePath": "pages/index/index", "pages": [ "pages/news/news", "pages/index/index", "pages/logs/logs", "pages/about/about" ], }
1. 在微信小程序的 app.json 文件配置中 entryPagePath 的作用是:
指定小程序的默认启动路径(首页)
全局配置_window

window 用于设置小程序的状态栏、导航条、标题、窗口背景色等等
常用属性

修改 app.json 文件中的 window 属性配置
"window": {
"navigationBarBackgroundColor": "#000000",
"navigationBarTextStyle": "white",
"navigationBarTitleText": "第一个小程序",
"backgroundColor": "#000000",
"backgroundTextStyle": "light",
"enablePullDownRefresh":true,
"onReachBottomDistance":50
},1. 在小程序的 window 配置中,那个是开启下拉刷新的属性:enablePullDownRefresh
全局配置_tabBar

如果小程序是一个多 tab 应用(客户端窗口的底部或顶部有 tab 栏 可以切换页面),可以通过 tabBar 配置 tab 切换时显示的对应页面
常用属性
温馨提示
其中 list 接受一个数组,只能配置最少 2 个、最多 5 个 tab
List属性说明
| 属性 | 类型 | 必 填 | 说明 |
| pagePath | string | 是 | 页面路径,必须在 pages 中先定义 |
| text | string | 是 | tab 上按钮文字 |
| iconPath | string | 否 | 图片路径,icon 大小限制为 40kb,建议尺寸为 81px * 81px,不支持网络图片。 当 position 为 top 时,不显 示 icon。 |
| selectedIconPath | string | 否 | 选中时的图片路径,icon 大小限制为 40kb,建议尺寸为 81px * 81px,不支持网络图片。 当 position 为 top 时,不显示 icon。 |
修改 app.json 配置文件,增加 tabBar 属性配置
"tabBar": {
"list": [{
"pagePath": "pages/index/index",
"text": "首页",
"iconPath":"./images/home.png",
"selectedIconPath":"./images/home_select.png"
}, {
"pagePath": "pages/news/news",
"text": "新闻",
"iconPath": "./images/news.png",
"selectedIconPath": "./images/news_select.png"
}]
},1. 在小程序的 tabbar 配置中,那个属性可以配置页面路径:pagePath
全局配置_tabBar属性

如果小程序是一个多 tab 应用(客户端窗口的底部或顶部有 tab 栏 可以切换页面),可以通过 tabBar 配置项指定 tab 栏的表现,以 及 tab 切换时显示的对应页面。

配置 app.json 文件中的 tabBar 的属性
"tabBar": {
"color":"#999999",
"selectedColor":"#ff0000",
"backgroundColor":"#fff",
"borderStyle":"black",
"position":"bottom",
"list": [{
"pagePath": "pages/index/index",
"text": "首页",
"iconPath":"./images/home.png",
"selectedIconPath":"./images/home_select.png"
}, {
"pagePath": "pages/news/news",
"text": "新闻",
"iconPath": "./images/news.png",
"selectedIconPath": "./images/news_select.png"
}]
},
1. 小程序的 tabbar 配置中,那个属性可以配置 tabbar 显示在顶部还是底部:position
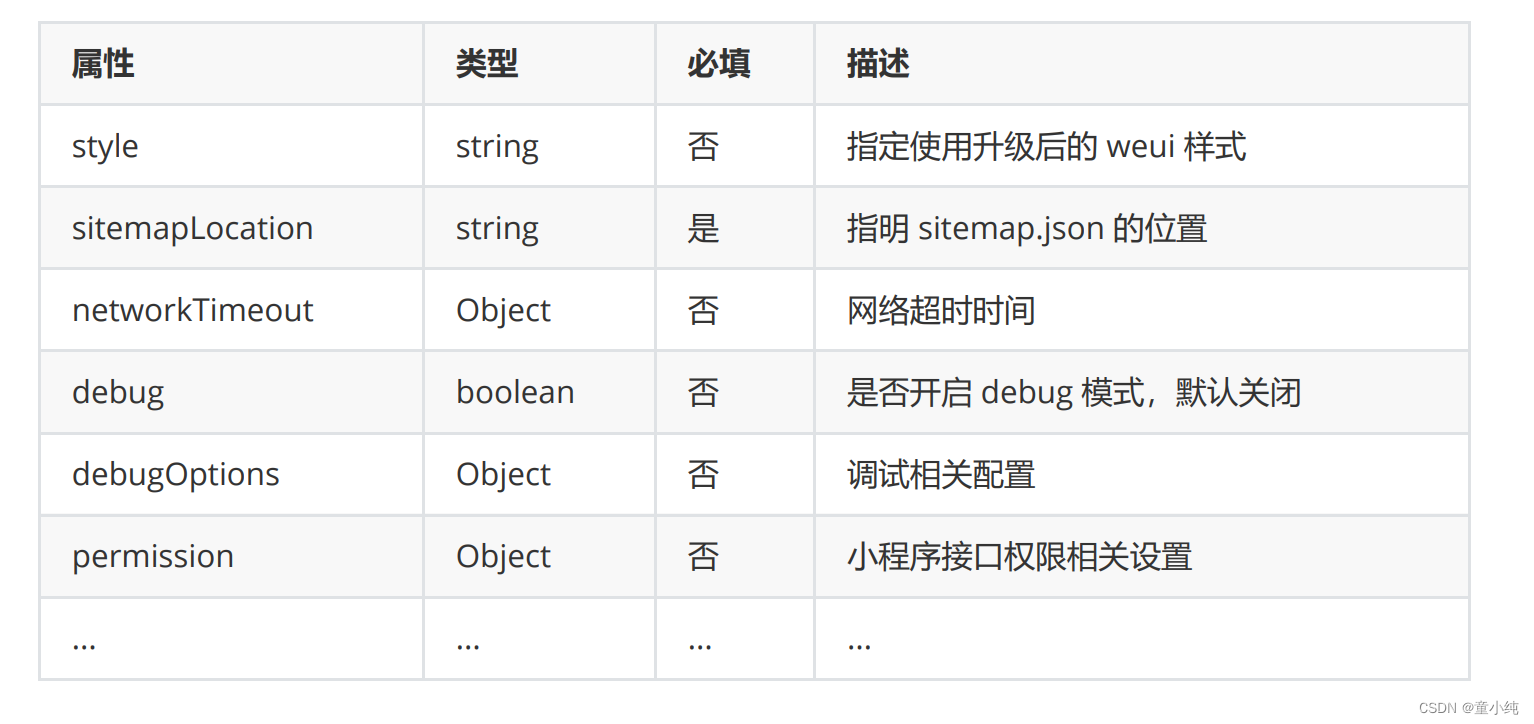
全局配置_常用其他配置

小程序根目录下的 app.json 文件用来对微信小程序进行其他全局配 置。文件内容为一个 JSON 对象

style
微信客户端 7.0 开始,UI 界面进行了大改版。小程序也进行了基础 组件的样式升级。app.json 中配置 "style": "v2" 可表明启用新版的组件样式
sitemapLocation
指明 sitemap.json的位置;默认为 'sitemap.json' 即在 app.json 同 级目录下名字的 sitemap.json 文件
networkTimeout
各类网络请求的超时时间,单位均为毫秒
debug
可以在开发者工具中开启 debug 模式,在开发者工具的控制台面 板,调试信息以 info 的形式给出,其信息有 Page 的注册,页面路 由,数据更新,事件触发等。可以帮助开发者快速定位一些常见的 问题
debugOptions
小程序调试相关配置项

FPS 面板
为了便于开发者调试渲染层的交互性能,小程序基础库提供了选项 开启 FPS 面板,开发者可以实时查看渲染层帧率
开启方式
"debugOptions": {
"enableFPSPanel": true
}
温馨提示
必须在真机上才能看到
permission
小程序接口权限相关设置
例如:小程序定位设置,配置如下
"permission": { "scope.userLocation": { "desc": "你的位置信息将用于小程序位置接口的效果展示" } }app.json 文件配置如下
{ "entryPagePath": "pages/index/index", "pages": [ "pages/news/news", "pages/index/index", "pages/logs/logs", "pages/about/about" ], "window": { "navigationBarBackgroundColor": "#000000", "navigationBarTextStyle": "white", "navigationBarTitleText": "第一个小程序", "backgroundColor": "#000000", "backgroundTextStyle": "light", "enablePullDownRefresh": true, "onReachBottomDistance": 50 }, "tabBar": { "color": "#999999", "selectedColor": "#ff0000", "backgroundColor": "#fff", "borderStyle": "black", "position": "bottom", "list": [{ "pagePath": "pages/index/index", "text": "首页", "iconPath": "./images/home.png", "selectedIconPath": "./images/home_select.png" }, { "pagePath": "pages/news/news", "text": "新闻", "iconPath": "./images/news.png", "selectedIconPath": "./images/news_select.png" }] }, "style": "v2", "sitemapLocation": "sitemap.json", "networkTimeout": { "request": 10000, "downloadFile": 10000 }, "debug": true, "permission": { "scope.userLocation": { "enablePullDownRefresh": true, "onReachBottomDistance": 50 }, "tabBar": { "color": "#999999", "selectedColor": "#ff0000", "backgroundColor": "#fff", "borderStyle": "black", "position": "bottom", "list": [{ "pagePath": "pages/index/index", "text": "首页", "iconPath": "./images/home.png", "selectedIconPath": "./images/home_select.png" }, { "pagePath": "pages/news/news", "text": "新闻", "iconPath": "./images/news.png", "selectedIconPath": "./images/news_select.png" }] }, "style": "v2", "sitemapLocation": "sitemap.json", "networkTimeout": { "request": 10000, "downloadFile": 10000 }, "debug": true, "permission": { "scope.userLocation": { "desc": "你的位置信息将用于小程序位置接口的效果展示" } }, "debugOptions": { "enableFPSPanel": true } }1. 小程序全局配置中,那个属性可以开启 debug 调试模式:debug
单页面配置

app.json 中的部分配置,也支持对单个页面进行配置 可以在页面对应的 文件.json 文件来对本页面的表现进行配置
配置项

页面 文件.json 文件配置
虽然配置与 app.json 基本一致,但是注意,不在需要添加 window 作为父级
{ "usingComponents": {}, "navigationBarBackgroundColor": "#ffffff", "navigationBarTextStyle": "black", "navigationBarTitleText": "第二个页面", "backgroundColor": "#ffffff", "backgroundTextStyle": "light", "enablePullDownRefresh": true, "onReachBottomDistance": 50, "style":"v2" }












![[附源码]JAVA毕业设计校园失物招领管理系统(系统+LW)](https://img-blog.csdnimg.cn/263507da4c1f42d9929222d1dda90125.png)