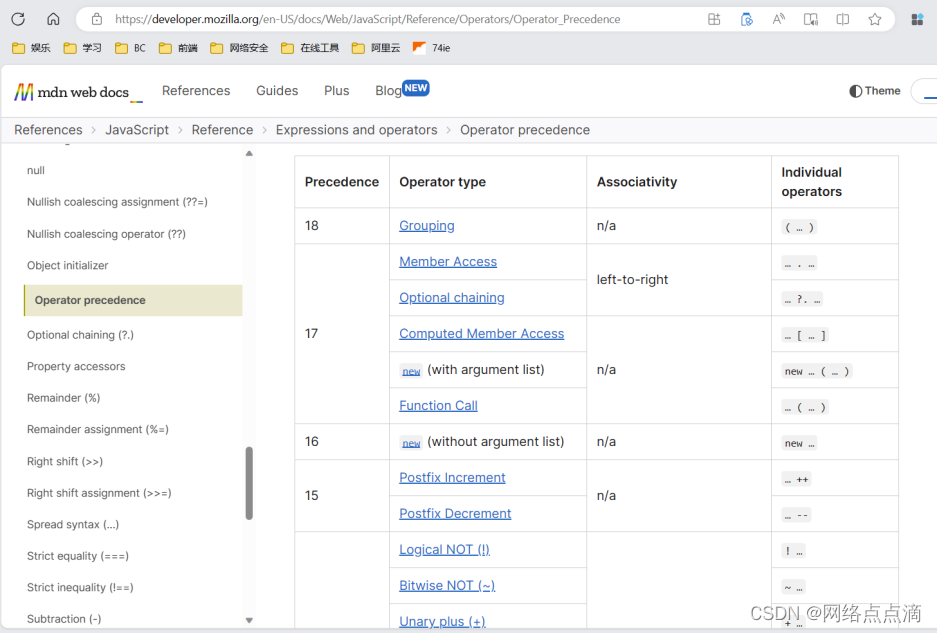
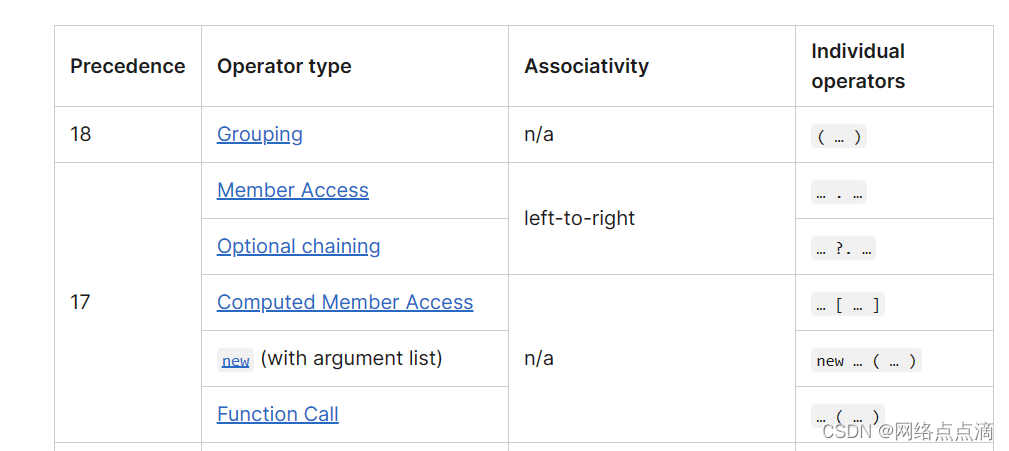
● 我们可以通过MDN去查看运算符的优先级

● 可以看到运算符是从左到右还是从右到左进行运算的;
let x, y;
x = y = 25 - 10 - 5;
console.log (x, y);
上面的运算会现实10 10,为什么会得到这样的结果呢?因为你查看mdn那个表你会发现,减号运算符会比等号运算符的优先级高!

● 我们可以看到优先级最高的是(),分组,举例说明
● 如果现在我们像得到张三和王五的平均年龄,我们像这么写
const averageAge = zhangSan + wangWu / 2;
console.log(zhangSan, wangWu, averageAge);
● 这里我就不截图结果了,这种计算的结果肯定是错误的,因为通过表中所得+比/的优先级更好,所有JavaScript会先运算加法,再运算除法;但是()优先级是最高的,所以下面的代码会得到正确的答案;
const averageAge = (zhangSan + wangWu) / 2;
console.log(zhangSan, wangWu, averageAge);
挑战
马克和约翰正试图比较他们的BMI(身体质量指数),其计算公式是:: BMI=质量/身高**2=质量/(身高*高度)。(质量以公斤为单位,高度以米为单位)。
- 将马克和约翰的质量和身高储存在变量中
- 使用该公式计算他们两人的BMI(你甚至可以实现两个版本)
- 3.创建一个布尔变量’markHigherBMI’,包含关于马克的BMI是否高于约翰的信息。
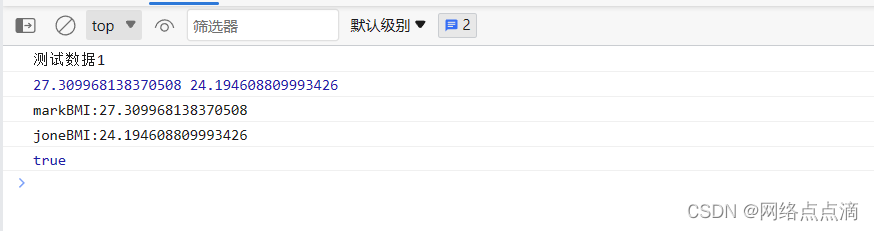
测试数据1:马克斯体重78公斤,身高1.69米。约翰体重为92公斤,身高为1.95米。
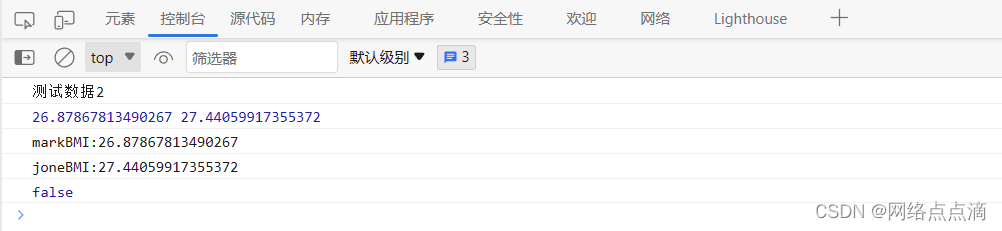
测试数据2:马克斯体重95公斤,身高1.88米。约翰体重85公斤,身高1.76米。
console.log("测试数据1");
const markWeight = 78;
const markHeight = 1.69;
const joneWeight = 92;
const joneHeight = 1.95;
const markBmi = markWeight / markHeight ** 2;
const joneBmi = joneWeight / joneHeight ** 2;
console.log(markBmi, joneBmi);
//或者
console.log("markBMI" + ":" + markWeight / markHeight ** 2);
console.log("joneBMI" + ":" + joneWeight / joneHeight ** 2);
const markHeightBMI = markBmi > joneBmi;
console.log(markHeightBMI);
console.log("测试数据2");
const markWeight = 95;
const markHeight = 1.88;
const joneWeight = 85;
const joneHeight = 1.76;
const markBmi = markWeight / markHeight ** 2;
const joneBmi = joneWeight / joneHeight ** 2;
console.log(markBmi, joneBmi);
//或者
console.log("markBMI" + ":" + markWeight / markHeight ** 2);
console.log("joneBMI" + ":" + joneWeight / joneHeight ** 2);
const markHeightBMI = markBmi > joneBmi;
console.log(markHeightBMI);