1、z-paging 介绍
1、一个 uni-app (opens new window)分页组件。
2、全平台兼容,支持自定义下拉刷新、上拉加载更多,支持虚拟列表,支持自动管理空数据图、点击返回顶部,支持聊天分页、本地分页,支持展示最后更新时间,支持国际化等等。
2、z-paging 文档地址
https://z-paging.zxlee.cn/start/intro.html
3、功能&特点
- 【配置简单】仅需两步(绑定网络请求方法、绑定分页结果数组)轻松完成完整下拉刷新,上拉加载更多功能。
- 【低耦合,低侵入】分页自动管理。在page中无需处理任何分页相关逻辑,无需在data中定义任何分页相关变量,全由z-paging内部处理。
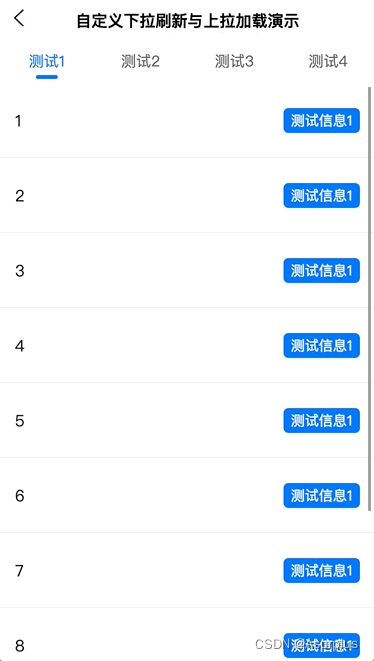
- 【超灵活,支持各种类型自定义】支持自定义下拉刷新,自定义上拉加载更多,自带自定义下拉刷新效果,及其他数十种自定义属性。
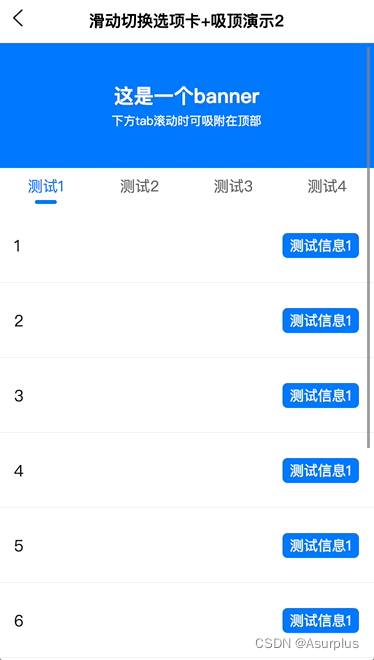
- 【功能丰富】支持国际化,支持自定义且自动管理空数据图,支持主题模式切换,支持本地分页,支持聊天分页模式,支持展示最后更新时间,支持吸顶效果,支持内部scroll-view滚动与页面滚动,支持一键滚动到顶部等诸多功能。
- 【全平台兼容】支持nvue,vue3,支持h5、app及各家小程序。
- 【高性能】在app-vue、h5、微信小程序、QQ小程序上使用wxs+renderjs从视图层实现下拉刷新;支持虚拟列表,轻松渲染万级数据!
4、效果演示
演示地址:z-paging演示地址
https://demo.z-paging.zxlee.cn/#/




5、z-paging 引入
- 通过插件市场安装
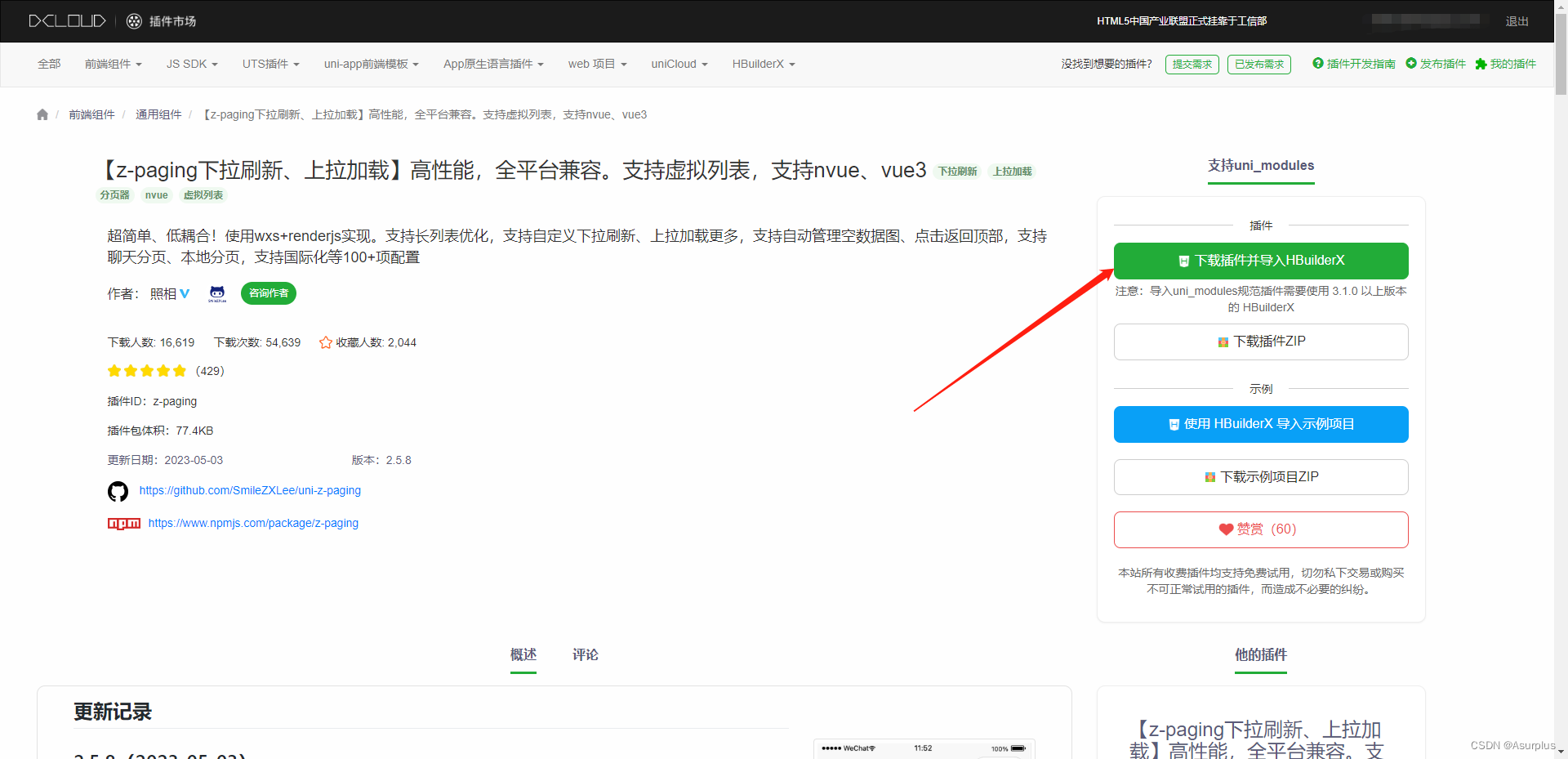
在插件市场搜索 z-paging,或点击链接【z-paging下拉刷新、上拉加载】高性能,全平台兼容。支持虚拟列表,支持nvue、vue3

点击 【下载插件并导入HBuilderX】,便会在 HBuilderX 中提示 【选择目标项目并导入】,选择你的项目进行导入即可
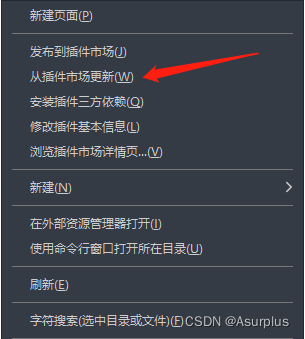
更新插件,z-paging 使用uni_modules管理,导入的项目会在uni_modules目录下,在uni_modules下右键z-paging可以快速地从插件市场更新

- 通过npm安装
为多端兼容考虑,建议优先从插件市场 (opens new window)获取插件
//若项目之前未使用npm管理依赖(项目根目录下无package.json文件),先在项目根目录执行命令初始化npm工程
npm init -y
//安装
npm install z-paging --save
//更新
npm update z-paging
- 注意
(v2.4.6之前)使用npm方式安装编译会提示WARNING: Module not found: Error: Can’t resolve’ @/uni_modules/z-paging’
此警告不影响正常使用,若需要消除此警告,请至源码的z-paging-utils.js文件中,按照注释提示注释相关代码。
在pages.json中配置easycom
"easycom": {
"custom": {
"^(?!z-paging-refresh|z-paging-load-more)z-paging(.*)": "z-paging/components/z-paging$1/z-paging$1.vue"
}
}
在vue.config.js(没有这个文件则在项目根目录下创建)中添加配置
module.exports = {
transpileDependencies: ['z-paging']
}
6、z-paging 使用
- 基本使用
- 在中使用@query绑定js中分页请求的方法(z-paging会将计算好的pageNo和pageSize两个参数传递到此方法中),然后通过v-model绑定列表for循环的list。
- 在请求结果回调中,通过调用z-paging的complete()方法,将请求返回的数组传递给z-paging处理,如:this. r e f s . p a g i n g . c o m p l e t e ( 服务器返回的数组 ) ; ;若请求失败,调用: t h i s . refs.paging.complete(服务器返回的数组);;若请求失败,调用:this. refs.paging.complete(服务器返回的数组);;若请求失败,调用:this.refs.paging.complete(false);即可。
- 当tab切换或搜索时,可以通过this.$refs.paging.reload()刷新整个列表。
- 在nvue中,z-paging中插入的列表item(z-paging的直接子view)必须是cell,必须使用cell包住,因为在nvue中,z-paging使用的是nvue的list组件,具体请查阅demo中的common-demo-n.vue示例。
<template>
<view class="content">
<z-paging ref="paging" v-model="dataList" @query="queryList">
<view class="item" v-for="(item,index) in dataList">
<view class="item-title">{{item.title}}</view>
</view>
</z-paging>
</view>
</template>
<script>
export default {
data() {
return {
dataList: []
};
},
methods: {
queryList(pageNo, pageSize) {
//这里的pageNo和pageSize会自动计算好,直接传给服务器即可
//这里的请求只是演示,请替换成自己的项目的网络请求,并在网络请求回调中通过this.$refs.paging.complete(请求回来的数组)将请求结果传给z-paging
this.$request.queryList({ pageNo,pageSize }).then(res => {
//请勿在网络请求回调中给dataList赋值!!只需要调用complete就可以了
this.$refs.paging.complete(res.data.list);
}).catch(res => {
//如果请求失败写this.$refs.paging.complete(false),会自动展示错误页面
//注意,每次都需要在catch中写这句话很麻烦,z-paging提供了方案可以全局统一处理
//在底层的网络请求抛出异常时,写uni.$emit('z-paging-error-emit');即可
this.$refs.paging.complete(false);
})
}
},
};
</script>
<style scoped>
</style>
- 设置自定义emptyView组件示例
- 设置自定义emptyView组件,非必须。空数据时会自动展示空数据组件,不需要自己处理
<z-paging ref="paging" v-model="dataList" @query="queryList">
<!-- 设置自己的emptyView组件,非必须。空数据时会自动展示空数据组件,不需要自己处理 -->
<empty-view slot="empty"></empty-view>
<view class="item" v-for="(item,index) in dataList" :key="index">
<view class="item-title">{{item.title}}</view>
</view>
</z-paging>
- 自定义加载更多各个状态的描述文字示例
- 以修改【没有更多了】状态描述文字为例(将默认的"没有更多了"修改为"我也是有底线的!")
<z-paging ref="paging" v-model="dataList" loading-more-no-more-text="我也是有底线的!" @query="queryList">
<!-- 设置自己的emptyView组件,非必须。空数据时会自动展示空数据组件,不需要自己处理 -->
<view class="item" v-for="(item,index) in dataList" :key="index">
<view class="item-title">{{item.title}}</view>
</view>
</z-paging>
- 自定义下拉刷新view示例
- use-custom-refresher需要设置为true(默认为true),此时将不会使用uni自带的下拉刷新,转为使用z-paging自定义的下拉刷新,通过slot可以插入开发者自定义的下拉刷新view。
<z-paging ref="paging" v-model="dataList" @query="queryList">
<!-- 自定义下拉刷新view -->
<!-- 注意注意注意!!QQ小程序或字节跳动小程序中自定义下拉刷新不支持slot-scope,将导致custom-refresher无法显示 -->
<!-- 如果是QQ小程序或字节跳动小程序,请参照demo中的sticky-demo.vue中的写法,此处使用slot-scope是为了减少data中无关变量声明,降低依赖 -->
<custom-refresher slot="refresher" slot-scope="{refresherStatus}" :status="refresherStatus"></custom-refresher>
<!-- list数据,建议像下方这样在item外层套一个view,而非直接for循环item,因为slot插入有数量限制 -->
<view class="item" v-for="(item,index) in dataList" :key="index">
<view class="item-title">{{item.title}}</view>
</view>
</z-paging>
- 自定义加载更多各个状态的描述view示例
- 以修改【没有更多了】状态描述view为例
<z-paging ref="paging" v-model="dataList" @query="queryList">
<view class="item" v-for="(item,index) in dataList" :key="index">
<view class="item-title">{{item.title}}</view>
</view>
<view style="background-color: red" slot="loadingMoreNoMore">这是完全自定义的没有更多数据view</view>
</z-paging>
- 使用页面滚动示例
- 选项式api写法(vue2/vue3)
<!-- 使用页面滚动示例(无需设置z-paging的高度) -->
<template>
<view class="content">
<!-- 此时使用了页面的滚动,z-paging不需要有确定的高度,use-page-scroll需要设置为true -->
<!-- 注意注意!!这里的ref必须设置且必须等于"paging",否则mixin方法无效 -->
<z-paging ref="paging" v-model="dataList" use-page-scroll @query="queryList">
<!-- 如果希望其他view跟着页面滚动,可以放在z-paging标签内 -->
<view class="item" v-for="(item,index) in dataList" :key="index">
<view class="item-title">{{item.title}}</view>
</view>
</z-paging>
</view>
</template>
<script>
//使用页面滚动时引入此mixin,用于监听和处理onPullDownRefresh等页面生命周期方法(如果全局引入了,就不要这一步,全局引入示例见main.js)
import ZPMixin from '@/uni_modules/z-paging/components/z-paging/js/z-paging-mixin'
export default {
//注意这一步不要漏掉,必须注册mixins(如果全局引入了,就不要这一步,全局引入示例见main.js)
mixins: [ZPMixin],
data() {
//参见demo
},
methods: {
//参见demo
}
}
</script>
更多示例,请访问官方文档查看:基本使用
如您在阅读中发现不足,欢迎留言!!!