导语:
在了解 TypeScript 之前,我们需要了解
什么是强类型语言和什么是弱类型语言,以及什么是静态类型,什么又是动态类型。
- 强类型不
允许任意的隐式类型转换,而 弱类型 允许 - 静态类型:
一个变量声明时它的类型就是明确的,声明过后,它的类型就不允许再修改 - 动态类型:
运行阶段才能够明确变量类型,而且变量的类型随时可以改变
弱类型的缺陷:
- 程序中的异常在运行时才能发现
- 类型不明确函数功能会发生改变
- 对对象索引器的错误用法
强类型的优势:
- 错误更早暴露,无需运行,在编码途中就能及时发现错误
- 代码更智能,编码更准确
- 重构更牢靠
- 减少不必要的类型判断
通过对强弱类型的理解,得知了强类型相比于弱类型拥有更多的优势,JavaScript 本身是一种典型的弱类型语言,这使得 JS ,犹如一把双刃剑,所以说 TypeScript 的类型系统,在很大程度上弥补了 JavaScript 的缺点。


TypeScript 的简介

引用:
Typed JavaScript at Any Scale.
添加了类型系统的 JavaScript,适用于任何规模的项目。
以上是 TypeScript 官方对它的描述定义。
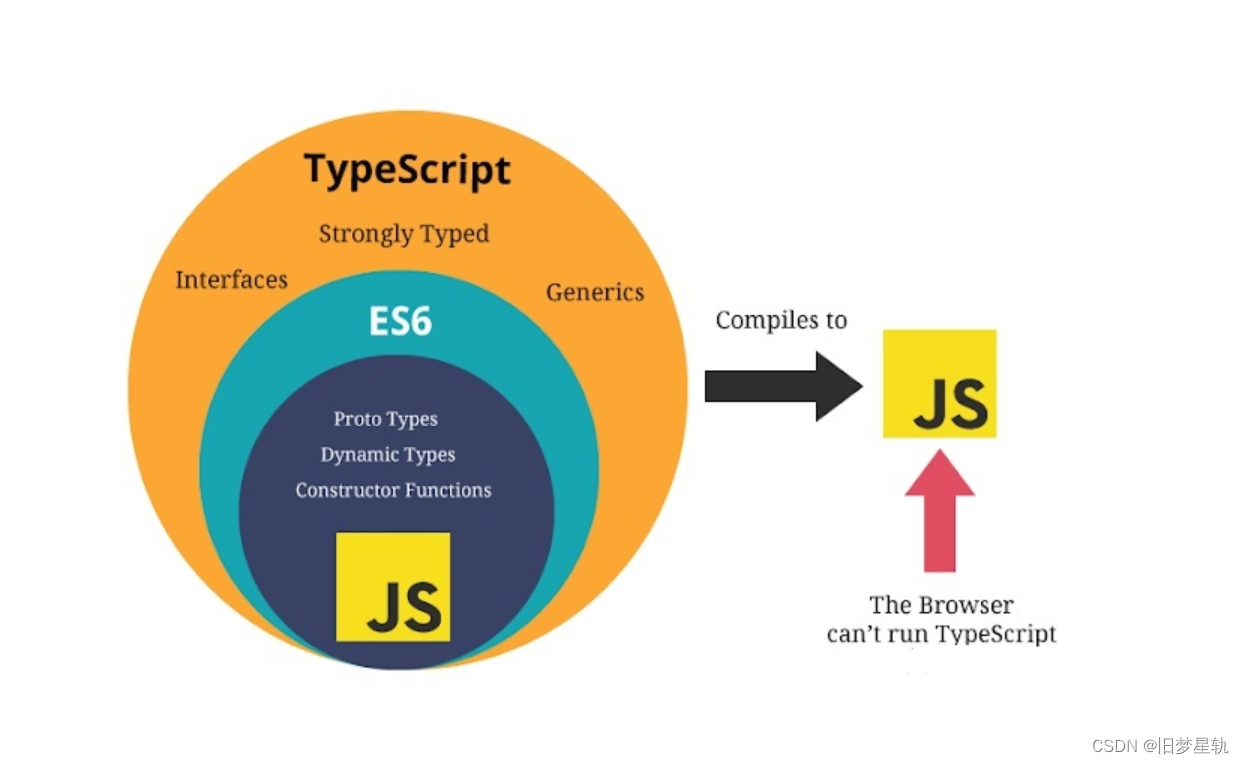
TypeScript 是 JavaScript 的一个 超集,主要提供了类型系统 和对 ES6+ 的支持
TypeScript 主要有 3 大特点:
-
始于 JavaScript,归于 JavaScript
-
强大的
类型约束系统机制 -
先进的 JavaScript 提案支持

概述: TypeScript 在社区的流行度越来越高,它非常适用于一些大型项目,也非常适用于一些基础库,极大地帮助我们提升了开发效率和体验
适用于任何开发规模
TypeScript 非常适用于大型项目——这是显而易见的,类型系统可以为大型项目带来更高的可维护性,以及更少的 bug。
在中小型项目中推行 TypeScript 的最大障碍就是认为使用 TypeScript 需要写额外的代码,降低开发效率。但事实上,由于有类型推论,大部分类型都不需要手动声明了。相反,TypeScript 增强了编辑器(IDE)的功能,包括代码补全、接口提示、跳转到定义、代码重构等,这在很大程度上提高了开发效率。而且 TypeScript 有近百个编译选项,如果你认为类型检查过于严格,那么可以通过修改编译选项来降低类型检查的标准。
TypeScript 还可以和 JavaScript 共存。这意味着如果你有一个使用 JavaScript 开发的旧项目,又想使用 TypeScript 的特性,那么你不需要急着把整个项目都迁移到 TypeScript,你可以使用 TypeScript 编写新文件,然后在后续更迭中逐步迁移旧文件。如果一些 JavaScript 文件的迁移成本太高,TypeScript 也提供了一个方案,可以让你在不修改 JavaScript 文件的前提下,编写一个类型声明文件,实现旧项目的渐进式迁移。
与 ECMAScript 标准同步化
TypeScript 的另一个重要的特性就是坚持与 ECMAScript 标准 同步发展。
ECMAScript 是 JavaScript 核心语法的标准,自 2015 年起,每年都会发布一个新版本,包含一些新的语法。
一个新的语法从提案到变成正式标准,需要经历以下几个阶段:
- Stage 0:展示阶段,仅仅是提出了讨论、想法,尚未正式提案。
- Stage 1:征求意见阶段,提供抽象的 API 描述,讨论可行性,关键算法等。
- Stage 2:草案阶段,使用正式的规范语言精确描述其语法和语义。
- Stage 3:候选人阶段,语法的设计工作已完成,需要浏览器、Node.js 等环境支持,搜集用户的反馈。
- Stage 4:定案阶段,已准备好将其添加到正式的 ECMAScript 标准中。
一个语法进入到 Stage 3 阶段后,TypeScript 就会实现它。一方面,让我们可以尽早的使用到最新的语法,帮助它进入到下一个阶段;另一方面,处于 Stage 3 阶段的语法已经比较稳定了,基本不会有语法的变更,这使得我们能够放心的使用它。
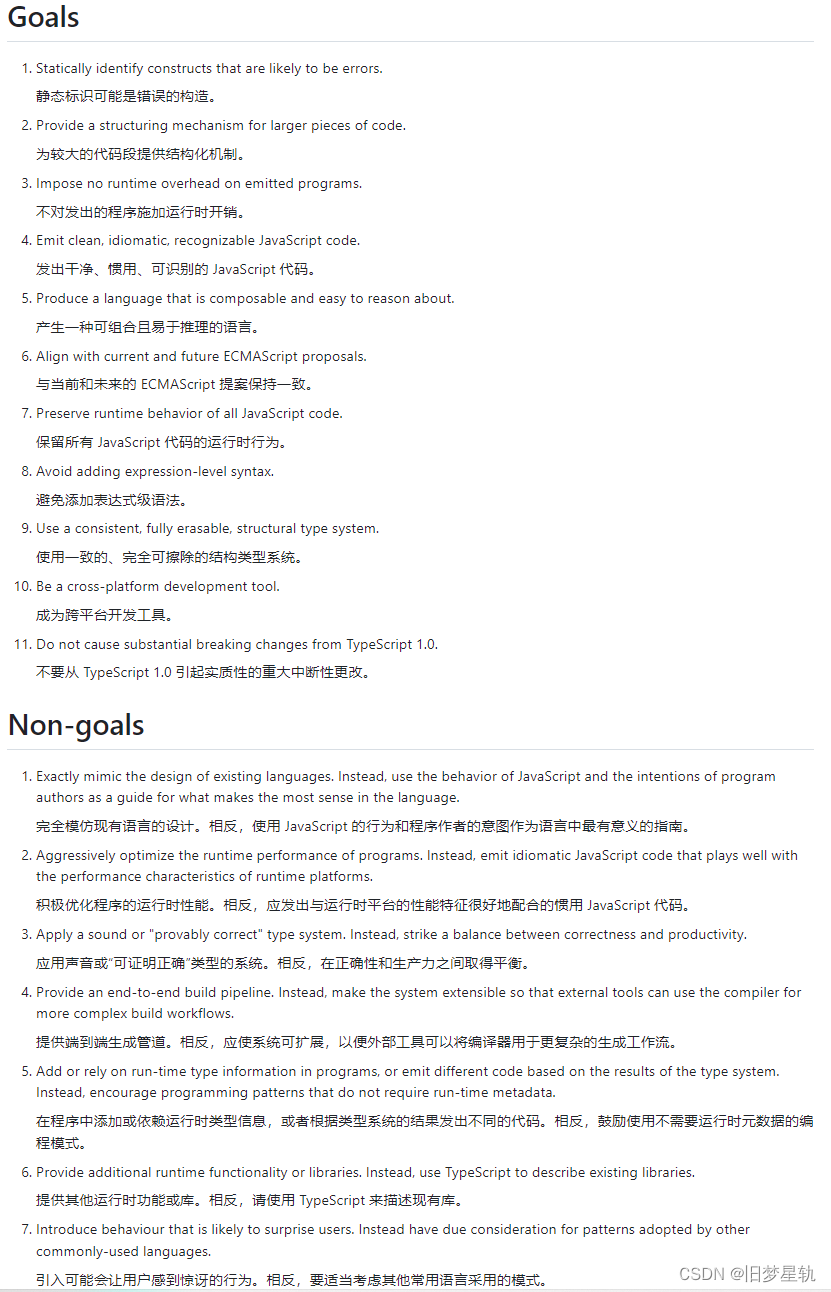
TypeScript 的设计理念:

TypeScript 的发展史:
- 2012-10:微软发布了 TypeScript 第一个版本(0.8),此前已经在微软内部开发了两年。
- 2014-04:TypeScript 发布了 1.0 版本。
- 2014-10:Angular 发布了 2.0 版本,它是一个基于 TypeScript 开发的前端框架。
- 2015-01:ts-loader 发布,webpack 可以编译 TypeScript 文件了。
- 2015-04:微软发布了 Visual Studio Code,它内置了对 TypeScript 语言的支持,它自身也是用 TypeScript 开发的。
- 2016-05:@types/react 发布,TypeScript 可以开发 React 应用了。
- 2016-05:@types/node 发布,TypeScript 可以开发 Node.js 应用了。
- 2016-09:TypeScript 发布了 2.0 版本。
- 2018-06:TypeScript 发布了 3.0 版本。
- 2019-02:TypeScript 宣布由官方团队来维护 typescript-eslint,以支持在 TypeScript 文件中运行 ESLint 检查。
- 2020-05:Deno 发布了 1.0 版本,它是一个 JavaScript 和 TypeScript 运行时。
- 2020-08:TypeScript 发布了 4.0 版本。
- 2020-09:Vue 发布了 3.0 版本,其底层源码,也采用了 TypeScript 重构,自此官方也全面支持 TypeScript。
安装TypeScript:
命令行运行如下命令,全局安装 TypeScript
npm install -g typescript
yarn add typescript --dev
安装完成后,在控制台运行如下命令,检查安装是否成功:
tsc -V
编译一个 TypeScript 文件很简单:
tsc hello.ts
我们约定使用 TypeScript 编写的文件以 .ts 为后缀,用 TypeScript 编写 React 时,以 .tsx 为后缀。
总结:
- TypeScript 是添加了类型系统的 JavaScript,适用于任何规模的项目。
- TypeScript 是一门静态类型、弱类型的语言。
- TypeScript 是完全兼容 JavaScript 的,它不会修改 JavaScript 运行时的特性。
- TypeScript 可以编译为 JavaScript,然后运行在浏览器、Node.js 等任何能运行 JavaScript 的环境中。
- TypeScript 拥有很多编译选项,类型检查的严格程度由你决定。
- TypeScript 可以和 JavaScript 共存,这意味着 JavaScript 项目能够渐进式的迁移到 - -TypeScript。
- TypeScript 增强了编辑器(IDE)的功能,提供了代码补全、接口提示、跳转到定义、代码重构等能力。
- TypeScript 拥有活跃的社区,大多数常用的第三方库都提供了类型声明。
- TypeScript 与标准同步发展,符合最新的 ECMAScript 标准(stage 3)。
本章节主要介绍了,TypeScript 的特点以及它的强类型优势,在如今的开发者社区领域已然成为一种主流的应用趋势。我想这是值得我们去拥抱这门语言的。
🚵♂️ 博主座右铭:向阳而生,我还在路上!
——————————————————————————————
🚴博主想说:将持续性为社区输出自己的资源,同时也见证自己的进步!
——————————————————————————————
🤼♂️ 如果都看到这了,博主希望留下你的足迹!【📂收藏!👍点赞!✍️评论!】
——————————————————————————————