[论文阅读] 颜色迁移-梯度保护颜色迁移
文章: [Gradient-Preserving Color Transfer], [代码未公开]
本文目的: 如题所示为梯度保护的颜色迁移方法.
1-算法原理
人类的视觉系统对局部强度差异比强度本身更敏感, 因而, 保持颜色梯度是场景保真度的必要条件, 因而作者认为: 一个好的颜色迁移算法需要保持颜色梯度.
颜色梯度从字面意思理解就是要保持颜色和梯度, 颜色迁移就是要保持源图像中的细节(梯度)和目标图像中的颜色.
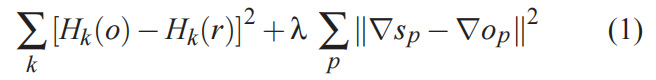
因而本文就是从2这个方面进行设计算法的, 最小化如下所示公式, 即可得到输出图像.

式中,
H
(
∗
)
H(*)
H(∗) 为直方图,
∇
\nabla
∇ 为梯度算子
- 第一部分是直方图, 用于获取目标/参考图像颜色, 输出图像的直方图和目标/参考图像的直方图尽可能的接近
- 第二部分是梯度, 用于保留源图像梯度, 输出图像的梯度和源图像的梯度尽可能的接近
- 参数λ是用于平衡目标图像颜色和源图像梯度的系数
但上述公式1很难优化, 主要原因函数 H ( ∗ ) H(*) H(∗) 是作用于图像整体的统计运算, 而梯度算子 ∇ \nabla ∇ 是应用于图像中的每个像素.
1.1-方法简化
针对公式难以优化问题, 作者对公式进行了简化:
- 公式1的第一部分作用是尽可能的使输出图像的直方图接近目标图像的直方图, 其功能就相当于直方图匹配
- 可以先将源图像和目标图像进行直方图匹配, 得到中间图像f
- 输出图像尽可能的接近中间图像f, 相当于输出图像直方图尽可能接近目标图像直方图
因而上述公式可以更改为:

进一步地, 使用矩阵方式表示, 并求导可以得到:

式中,
o
o
o 输出的图像,
D
x
D_x
Dx ,
D
y
D_y
Dy 为梯度算子, 文中使用sobel算子, 关于sobel算子, 可以戳这里: Sobel算子
2-算法核心
2.1-关于公式简化
比较难以理解的是公式2到公式3的变换, 这里做个简单说明, 可能不太正确.
要求公式2的最小值, 就要求其导数=0时的解, 为了方便理解, 这里去除下标, 对单个像素进行说明, 对公式2求导:
2 ( o − f ) + λ [ 2 ( D x ∗ o − D x ∗ s ) ∗ D x + 2 ( D y ∗ o − D y ∗ s ) ∗ D y ] = 0 o + λ ( D x 2 ∗ o + D y 2 ∗ o ) = f + λ ( D x 2 ∗ s + D y 2 ∗ s ) [ 1 + λ ( D x 2 + D y 2 ) ] o = f + λ ( D x 2 + D y 2 ) s 2(o-f)+\lambda [2(D_x*o-Dx*s)*Dx + 2(D_y*o-Dy*s)*Dy ] = 0 \\ o+ \lambda (D_x^2*o+D_y^2*o) = f + \lambda (D_x^2*s+D_y^2*s) \\ [1+ \lambda (D_x^2+D_y^2)]o = f + \lambda (D_x^2+D_y^2)s 2(o−f)+λ[2(Dx∗o−Dx∗s)∗Dx+2(Dy∗o−Dy∗s)∗Dy]=0o+λ(Dx2∗o+Dy2∗o)=f+λ(Dx2∗s+Dy2∗s)[1+λ(Dx2+Dy2)]o=f+λ(Dx2+Dy2)s
当对于所有像素, 使用矩阵表示时, D x 2 D_x^2 Dx2 为 D x T D x D_x^TD_x DxTDx, 这样就可以得到公式3.
这样就可以通过求解线性方程得到输出图像o:
o = A − 1 b A = I + λ ( D x T D x + D y T D y ) b = f + λ ( D x T D x + D y T D y ) s o = A^{-1}b \\ A = I + \lambda (D_x^TD_x + D_y^TD_y) \\ b = f + \lambda (D_x^TD_x + D_y^TD_y)s o=A−1bA=I+λ(DxTDx+DyTDy)b=f+λ(DxTDx+DyTDy)s
2.2-关于参数λ
算法中的唯一控制参数为λ, 文中也进行了讨论.
文中使用了 MSE 来对颜色迁移后的图像进行定量评估, MSE 计算方式如下:

MSE的值随 λ 变化为变化, 经过文中例子进行测试, λ在1附近时, MSE的值最小(越小越好).
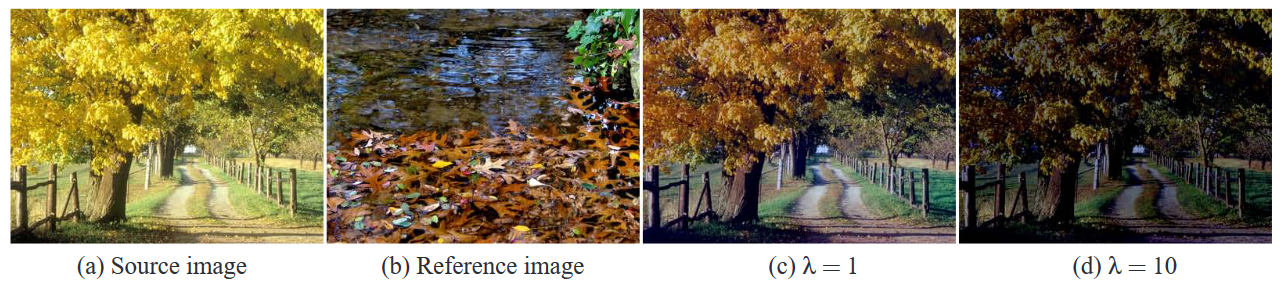
如下所示为不同λ时的结果对比.

3-算法复现
这里使用matlab对算法进行了复现, 结果如下所示:
RGB颜色空间

HSV颜色空间

Lab颜色空间

依次为源图像, 目标/参考图像, 结果.
4-参考
- Gradient-Preserving Color Transfer_铿锵的玫瑰的博客-CSDN博客



![[附源码]Python计算机毕业设计SSM基于农产品交易系统(程序+LW)](https://img-blog.csdnimg.cn/37e991aeccf147c5afe41e97f6690000.png)








![[论文阅读] 颜色迁移-Illuminant Aware Gamut-Based](https://img-blog.csdnimg.cn/4ea3ae4df7604ed881378f2511577e88.png)