1. 概述
1.2 应用场景
「下拉框控件」可应用于填报、参数等场景,本文将介绍「下拉框控件」的属性及应用。
1.2.1 填报控件
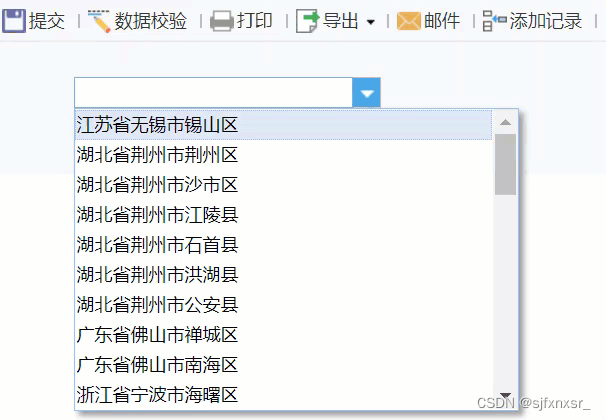
填报报表中,可以用来在多个预备选项中选择一个值填入。如下图所示:

1.2.2 参数控件
参数面板处可以通过该控件过滤数据,如下图所示:

1.3 添加方式
1.3.1 填报控件
选中单元格后,点击右侧属性面板的「控件设置」,选择控件处下拉选择「下拉框控件」,如下图所示:

1.3.2 参数控件
将「下拉框控件」拖入到参数面板中,如下图所示:

1.4 注意事项
1)下拉选择时可以使用快捷键,上下键切换,Tab 键确认。
2)下拉框数据为异步加载,一次500条,滚动到最后一条时会继续加载接下来的500条。因此下拉框选项列表框的宽度可能会随着数据的长度而动态变化。
3)模糊搜索时,由于需要在全部数据中搜索对应的数据,所以数据量较大时,花费时间也较长。
2. 控件介绍
2.1 属性
2.1.1 填报控件
下拉框控件的属性设置界面如下图所示:

各属性设置项的详细介绍如下:
注:「下拉框控件」在填报应用时,可通过在单元格中添加值的方式设置默认值,值可以为数据字典绑定的实际值,也可以为显示值,如:填写华东,即可选定华东选项。
| 分类 | 设置项 | 详细介绍 |
| 基本 | 控件名称 | 控件的名称,手动输入,通常与参数结合使用,如通过控件名获取控件后将控件值传递给对应参数,默认为无。 |
| 可 用 | 控件是否可用,勾选后,填报时控件可编辑;不勾选,填报时控件灰化,不可编辑,默认勾选。 | |
| 可 见 | 控件是否可见,勾选后,填报时页面显示控件;不勾选,填报时页面不显示控件,默认勾选。 | |
| 高级 | 水 印 | 填报时控件内显示的浅灰色水印文字,手动输入,以提示用户需要输入的信息,点击控件编辑区域后消失,默认为空。 |
| 数据字典 | 绑定控件的待选择项,必须设置,否则控件不显示选项。 注:不支持通过设置单元格字体大小和颜色来调整数据字典选项的字体大小和颜色。 | |
| 校验 | 允许为空 | 是否允许控件不选择项,勾选后,允许控件不选择;不勾选,填报校验和提交时会提示,默认勾选。 |
| 错误提示 | 不勾选「允许为空」时出现的设置项,可自定义提示信息。默认情况下将显示:不能为空 | |
| 允许直接编辑 | 是否允许用户直接输入值,勾选后,用户可以直接输入值,实现模糊搜索,默认勾选。 | |
| 允许自定义值 | 是否允许用户输入不包含在下拉菜单选项中的值 勾选后,允许输入不包含在下拉菜单选项中的值 不勾选,不允许输入不包含在下拉菜单选项中的值,当输入值不包含在下拉菜单选项中时,下拉框不会自动清除输入值,并会弹出提示框:值不在下拉列表内 |
2.1.2 参数控件
下拉框控件的属性设置界面如下图所示:

各属性设置项的详细介绍如下:
| 分类 | 设置项 | 详细介绍 |
| 基本 | 控件名称 | 控件的名称,手动输入,通常与参数结合使用,如通过控件名获取控件后将控件值传递给对应参数,默认为 comboBox# 。 |
| 可 用 | 控件是否可用,勾选后,填报时控件可编辑;不勾选,填报时控件灰化,不可编辑,默认勾选。 | |
| 可 见 | 控件是否可见,勾选后,填报时页面显示控件;不勾选,填报时页面不显示控件,默认勾选。 | |
| 高级 | 标签名称 | 用来弥补参数界面中标签控件不支持的问题,默认为空。 |
| 控 件 值 | 控件初始化时的默认值,可以为数据字典绑定的实际值,也可以为显示值。支持字符串、字段、公式,默认为空。 1)字符串:字符文字,例如:华北
2)字段:数据集字段,数据集包括模板数据集和服务器数据集。例如:数据集 ds1 的地区字段
3)公式:设计器支持的公式,例如: A1 单元格的值
| |
| 数据字典 | 绑定控件的待选择项,必须设置,否则控件不显示选项。 | |
| 去除重复项 | 是否合并重复项,勾选后,会将下拉菜单选项中相同的项合并;不勾选,不会合并仍保留重复的选项,默认勾选。 | |
| 水 印 | 填报时控件内显示的浅灰色水印文字,手动输入,以提示用户需要输入的信息,点击控件编辑区域后消失,默认为空。 | |
| 字体大小 | 被选中的,显示在控件框中选项的字体大小,默认为 12 。 注:下拉选项中的文字大小不随此处的字体大小变化。 | |
| 校验 | 允许为空 | 是否允许控件不选择项,勾选后,允许控件不选择;不勾选,填报校验和提交时会提示,默认勾选。 |
| 错误提示 | 不勾选「允许为空」时出现的设置项,可自定义提示信息。默认情况下将显示:不能为空 | |
| 允许直接编辑 | 是否允许用户直接输入值,勾选后,用户可以直接输入值,实现模糊搜索,默认勾选。 注:此功能不支持移动端。 | |
| 允许自定义值 | 是否允许用户输入不包含在下拉菜单选项中的值 勾选后,允许输入不包含在下拉菜单选项中的值 不勾选,不允许输入不包含在下拉菜单选项中的值,当输入值不包含在下拉菜单选项中时,下拉框不会自动清除输入值,并会弹出提示框:值不在下拉列表内 | |
| 坐标.尺寸 | 控件位置 | 控件在参数面板中的位置,通过横纵坐标调整,坐标会根据控件在参数面板中的位置自动显示。 |
| 控件大小 | 控件的大小,通过宽度、高度调整,若通过拖拽调整,高宽度也随着自动调整。 |
2.2 事件
事件设置界面可以为控件添加事件实现某些效果,「下拉框控件」支持的事件有初始化后、编辑前、编辑后、编辑结束、点击。如下图所示:

选择一种事件类型后,即可添加事件内容,「下拉框控件」支持的事件响应方式有 JavaScript 脚本、提交入库、发送邮件。如下图所示:

选择对应的事件响应方式添加即可。
2.3 移动端
移动端无可配置项。
2.4 模糊搜索
在控件「属性」设置中,勾选了「允许直接编辑」,下拉框选择值时,用户可以直接输入值,实现模糊搜索。如下图所示:

总结
帆软FineReport是国内领先的帆软商业智能数据分析软件,由帆软公司开发,在各种行业的销售领域都能大展身手。首先数据源连接,从常用的sql数据库、Excel到程序数据集基本上都是完全支持的。用FineReport可以零代码设计表格,搭建数据决策平台制作过程相当简单。“中国式报表”的简单或复杂的报表格式均支持,也可以发布到手机上。




![[论文阅读] 颜色迁移-Illuminant Aware Gamut-Based](https://img-blog.csdnimg.cn/4ea3ae4df7604ed881378f2511577e88.png)