Vue2官网并没解释计算属性应该怎么传值,但是呢,通过闭包的方式(使用箭头表达式)实际上是可以给计算属性传参的(当然,多个参数也是可行的)。
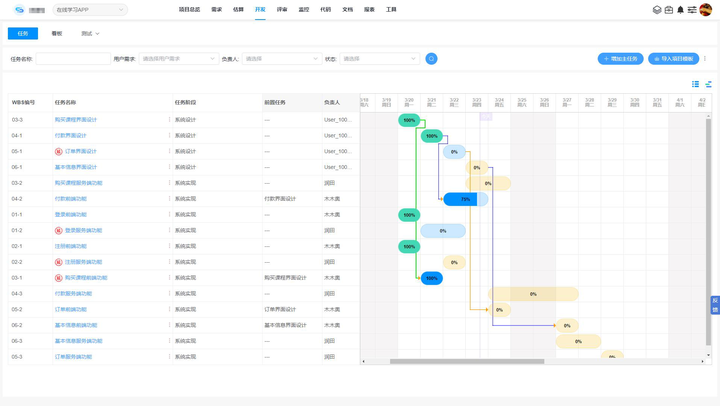
以下是本人项目开发使用自己基于ElementUI封装的集信息采集与文件上传功能的组件,其中使用传参计算属性的用例:

上图代码信息如下:
<!-- Vue2中通过使用闭包让计算属性支持传参的用例 html -->
<epc-task-uploader ref="taskUploader" v-for="(task,index) in taskForm.taskArray" :current-user="loginUser" :task="task" :show-remove="!uneditable"
:responsible-user-options="responsibleUserOptions" :uneditable="uneditable" :exist-file-list="task.TaskFileInfos"
:upload-limit="3" :auto-upload="!!taskForm.ID && !!task.ID" :hide-upload="notUploader(task)"
:callback-remove="afterRemoveTask">
</epc-task-uploader> /*** Vue2中通过使用闭包让计算属性支持传参的用例 js ***/
computed: {
notUploader: function () {
return taskitem => !!this.taskForm.ID && balabala...... ;
}
},相关了解可以参考如下文章:
https://blog.csdn.net/qq_43363884/article/details/124238726