目录
1 构建一个简单的应用
1.1 创建工程
1.2 widget.h文件修改
1.3 widget.cpp文件修改
1.4 生成可执行exe文件
2 内置部件总结
2.1 输入部件类
2.1.1 普通按钮QPushButton示例
2.1.2 工具按钮QToolButton
2.1.3 单选按钮QRadioButton
2.1.4 复选按钮
2.1.5 connect中使用lambda函数作为槽函数
2.1.6 使用connect对按钮的勾选调试
2.1.7 行编辑框QLineEdit
2.1.8 组合框/下拉框QComboBox
2.1.9 字体选择框QFontComboBox
2.1.10 文本编辑框QTextEdit
2.1.11 自旋框QSpinBox/QLCDNumber
2.1.12 旋钮 QDial
2.1.13 滚动条QScrollBar
2.1.14滑动杆QSlider
2.2 输出部件类
2.2.1 标签QLabel(图片、gif加载)
2.2.2 文本浏览器QTextBroswer
2.2.3 图形视图框架——日历QCalendarWidget、七段数码管QLCDNumber
2.2.4 进度条QProgressBar
2.2.5 定时器QTimer
2.3 QT组合部件
2.4 容器类
1 构建一个简单的应用
构建一个简单的应用,需要进行如下步骤:
1.1 创建工程
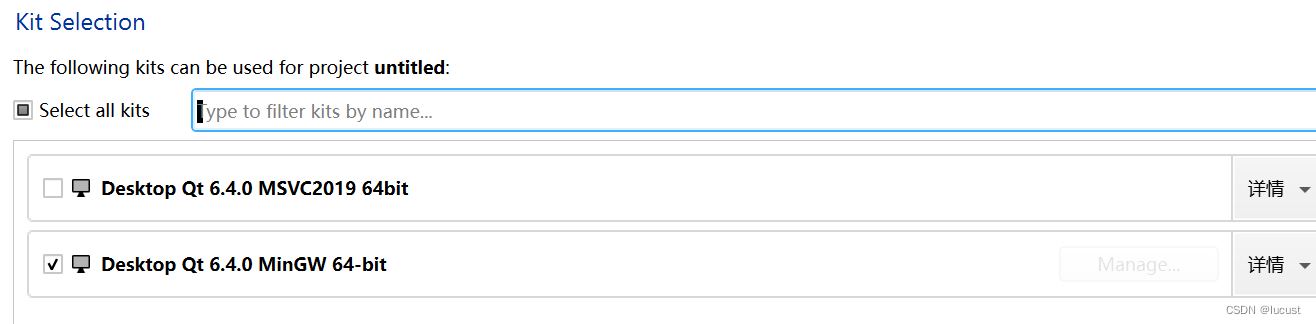
创建工程时,须注意编译形式,
qmake:出现一个.pro文件
cmake: 出现一个cmakelist.txt文件
上述两种编译方式均可对应修改从而使得应用添加对应的模块,实现拓展功能,如在.pro文件中对如下部分进行修改。
![]()
其次,是kit的选择,MingGW支持跨平台开发,MSVC支持visual studio IDE,且性能最佳

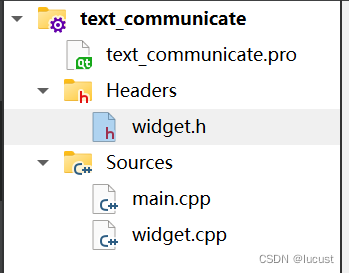
随后qt creator会自动生成下列文件:

1.2 widget.h文件修改
a)根据需求,导入对应的按钮,文本编辑等头文件
#include <QWidget>
#include <QTextEdit>
#include <QPushButton>
b)在widget类中定义需要的元素指针对象,便于在widget.cpp文件中new出实例。
class Widget : public QWidget
{
Q_OBJECT
signals:
void fileNamesSelected(const QStringList& fileNames);
public:
Widget(QWidget *parent = nullptr);
~Widget();
private:
//根据需求定义的元素指针对象
QTextEdit *te_test;
QPushButton *bt_filename;
QPushButton *bt_getcolor;
QPushButton *bt_getfont;
QPushButton *bt_getinput;
QPushButton *bt_error;
QPushButton *bt_message;
QPushButton *bt_progress;
};1.3 widget.cpp文件修改
a)include布局需要的文件或类:
#include "widget.h"
#include <QVBoxLayout>
#include <QHBoxLayout>
#include <QFileDialog>
#include <QColorDialog>
#include <QFontDialog>
#include <QInputDialog>
#include <QErrorMessage>
#include <QMessageBox>
#include <QProgressDialog>b)根据1.2中定义的元素指针,在函数Widget中使用new实例化:
//添加需要的元素
bt_filename = new QPushButton("获取文件名");
bt_getcolor = new QPushButton("获取颜色");
bt_getfont = new QPushButton("获取字体");
bt_getinput = new QPushButton("获取输入");
bt_error = new QPushButton("错误弹窗");
bt_message= new QPushButton("消息弹窗");
bt_progress = new QPushButton("进度条对话框");
te_test = new QTextEdit;c)按照需求进行布局:
通常的过程为:
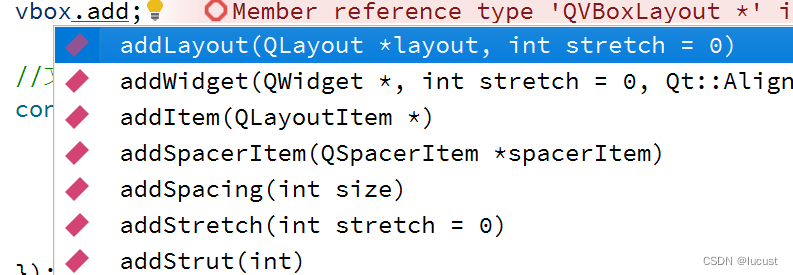
QLayoutType *layout = new QLayoutType //先new一个Qt布局
layout->addSome(之前实例化的按钮等对象) //在布局中添加新布局或元素,可用方法如下:
setLayOut(layout) // 设置布局
//定义布局
QVBoxLayout *vbox = new QVBoxLayout;
vbox->addWidget(bt_filename);
vbox->addWidget(bt_getcolor);
vbox->addWidget(bt_getfont);
vbox->addWidget(bt_getinput);
vbox->addWidget(bt_error);
vbox->addWidget(bt_message);
vbox->addWidget(bt_progress);
QHBoxLayout *hbox = new QHBoxLayout;
hbox->addLayout(vbox);
hbox->addWidget(te_test);
setLayout(hbox);
d)使用connect函数,链接元素对象、事件、槽函数:
即当该元素对象发生了某个事件时,会激发槽函数。
connect(元素对象,事件,槽函数)
//这里槽函数可用lambda函数形式
//文件对话框示例
connect(bt_filename, &QPushButton::clicked, [&](){
//提取多个文件名的对话框,通过QFileDialog的getOpenFileNames来获取文件名
QStringList filenames = QFileDialog::getOpenFileNames(this, "打开图片", ".", "Images (*.png *.xpm *.jpg)");
for(int i=0; i<filenames.length(); i++)
te_test->append(filenames[i]);
});
//颜色对话框
connect(bt_getcolor, &QPushButton::clicked,[&](){
QColor color = QColorDialog::getColor();//通过QColorDialog来选择颜色
te_test->setTextColor(color);
});
//字体对话框
connect(bt_getfont, &QPushButton::clicked, [&](){
bool ok;
QFont font = QFontDialog::getFont(&ok);//通过QFondDialog获取字体,并用引用的形式来返回是否进行字体选择
if(ok)
te_test->setCurrentFont(font);
});
//输入对话框
connect(bt_getinput, &QPushButton::clicked, [&](){
QString str = QInputDialog::getText(this, "xxxx","sdsaf");
te_test->setText(str);
});
//消息对话框
connect(bt_message, &QPushButton::clicked, [&](){
QMessageBox::warning(this, "xxxx", "esaf",
QMessageBox::Open,
QMessageBox::Apply);
});
//错误消息对话框
connect(bt_error, &QPushButton::clicked, [&](){
QErrorMessage xx;
xx.showMessage("xxxxxxxxxxxxxx");
});
//进度条对话框
connect(bt_progress, &QPushButton::clicked, [&](){
QProgressDialog x;
x.setValue(88);
x.exec();
});
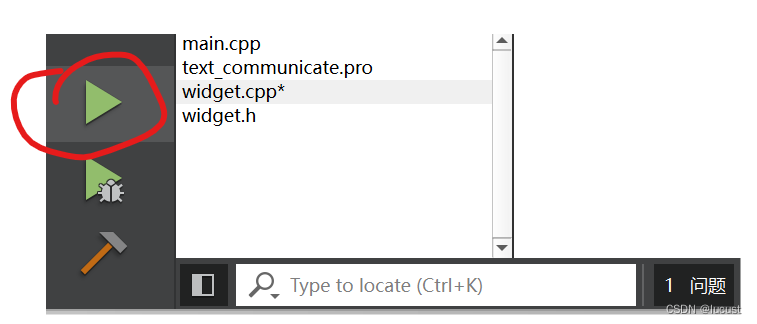
最后点击这里进行调试:

1.4 生成可执行exe文件
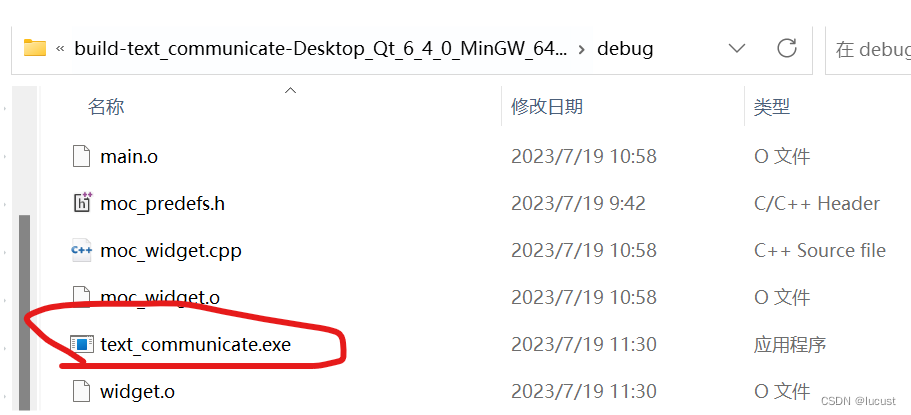
a)找到编译构建后的文件,打开Debug,将其中的exe文件复制到一个新建的空文件夹中。

b)根据创建的QT项目kit类型,从下面两个终端中选择合适的打开:

c)cd到装有exe文件的文件夹路径下:

d)执行如下命令:
windeployqt.exe filname.exe
注:filename为exe文件名

最后,就可以点击该文件夹中的.exe文件执行qt应用了。

2 内置部件总结
a)导入在头文件中的部件:
#include <QPushButton> //普通按钮
#include <QToolButton> //工具栏按钮
#include <QRadioButton> //单选按钮
#include <QCheckBox> //复选按钮
#include <QLabel> //标签
#include <QTextBrowser> //文本浏览器
#include <QCalendarWidget> //日历
#include <QLCDNumber> //七段数码管
#include <QProgressBar> //进度条
#include <QLineEdit> //行编辑框
#include <QComboBox> //组合框
#include <QFontComboBox> //字体选择下拉框
#include <QTextEdit> //文本编辑框
#include <QSpinBox> //自旋框
#include <QDial> //旋钮
#include <QScrollBar> //滚动条
#include <QSlider> //滑动杆b)导入在cpp文件中的部件:
#include <QHBoxLayout> //垂直布局
#include <QVBoxLayout> //水平布局
#include <QGridLayout> //网格状布局
注意:后续内容为节省篇幅,均已经在widget.h中定义了相关的类指针。
2.1 输入部件类
2.1.1 普通按钮QPushButton示例
Widget::Widget(QWidget *parent)
: QWidget(parent)
{
pb = new QPushButton("ok");
pb->setMinimumSize(200,100); //设置最小尺寸
pb->setFlat(true); //设置无边框
pb->setIconSize(QSize(150,120)); //设置按钮图标大小
pb->setIcon(QIcon("E:\\image_packages\\image4.jpeg")); //设置按钮
//添加布局
QVBoxLayout *vbox = new QVBoxLayout;
vbox->addWidget(pb);
setLayout(vbox);
}
2.1.2 工具按钮QToolButton
//写在widget.cpp中的Widget、textButton定义
Widget::Widget(QWidget *parent)
: QWidget(parent)
{
tb = new QToolButton();
tb->setMinimumSize(200,100); //设置最小尺寸
// tb->setFlat(true); //设置无边框
tb->setIconSize(QSize(150,120)); //设置按钮图标大小
tb->setIcon(QIcon("E:\\image_packages\\image4.jpeg")); //设置按钮
tb->setShortcut(QKeySequence(Qt::CTRL + Qt::Key_M)); //绑定快捷键
//添加布局
QVBoxLayout *vbox = new QVBoxLayout;
vbox->addWidget(tb);
setLayout(vbox);
connect(tb,SIGNAL(clicked(bool)),this,SLOT(textButton()));
}
void Widget::textButton()
{
qDebug()<<"xxxxxxxxxx";
}
//写在widget.h中的槽函数声明
public slots:
void textButton();

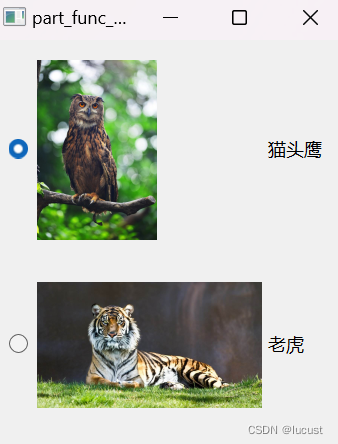
2.1.3 单选按钮QRadioButton
单选意思是只能从多个内容中选一个。
Widget::Widget(QWidget *parent)
: QWidget(parent)
{
radioButton1 = new QRadioButton("猫头鹰");
radioButton2 = new QRadioButton("老虎");
radioButton1->setIcon(QIcon("E:\\image_packages\\image4.jpeg"));
radioButton2->setIcon(QIcon("E:\\image_packages\\image1.jpeg"));
radioButton1->setIconSize(QSize(150,120)); //设置按钮图标大小
radioButton2->setIconSize(QSize(150,120)); //设置按钮图标大小
//添加布局
QVBoxLayout *vbox = new QVBoxLayout;
vbox->addWidget(radioButton1);
vbox->addWidget(radioButton2);
setLayout(vbox);
} 
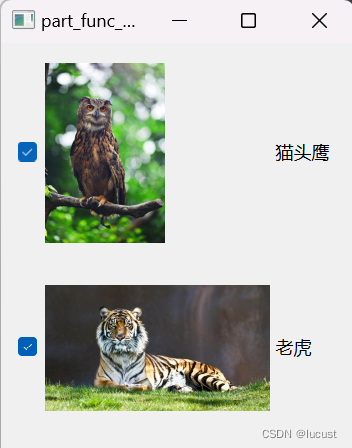
2.1.4 复选按钮
复选意为可以从多个按钮中选一个或多个。
Widget::Widget(QWidget *parent)
: QWidget(parent)
{
checkBox1 = new QCheckBox("猫头鹰");
checkBox2 = new QCheckBox("老虎");
checkBox1->setIcon(QIcon("E:\\image_packages\\image4.jpeg"));
checkBox2->setIcon(QIcon("E:\\image_packages\\image1.jpeg"));
checkBox1->setIconSize(QSize(150,120)); //设置按钮图标大小
checkBox2->setIconSize(QSize(150,120)); //设置按钮图标大小
//添加布局
QVBoxLayout *vbox = new QVBoxLayout;
vbox->addWidget(checkBox1);
vbox->addWidget(checkBox2);
setLayout(vbox);
}
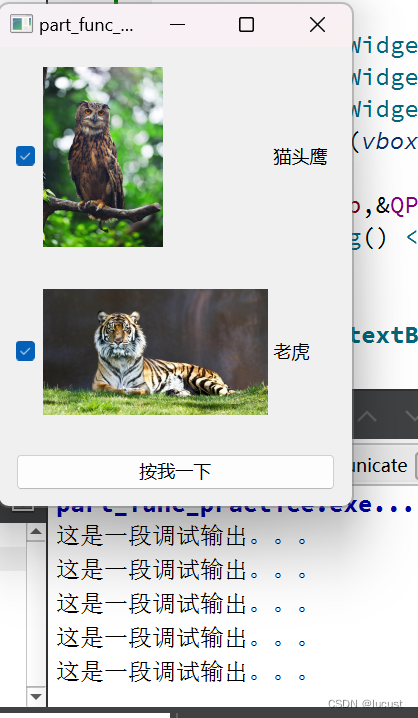
2.1.5 connect中使用lambda函数作为槽函数
Widget::Widget(QWidget *parent)
: QWidget(parent)
{
pb = new QPushButton("按我一下");
checkBox1 = new QCheckBox("猫头鹰");
checkBox2 = new QCheckBox("老虎");
checkBox1->setIcon(QIcon("E:\\image_packages\\image4.jpeg"));
checkBox2->setIcon(QIcon("E:\\image_packages\\image1.jpeg"));
checkBox1->setIconSize(QSize(150,120)); //设置按钮图标大小
checkBox2->setIconSize(QSize(150,120)); //设置按钮图标大小
//添加布局
QVBoxLayout *vbox = new QVBoxLayout;
vbox->addWidget(checkBox1);
vbox->addWidget(checkBox2);
vbox->addWidget(pb);
setLayout(vbox);
connect(pb,&QPushButton::clicked, [&](){
qDebug() << "这是一段调试输出。。。";
});
}
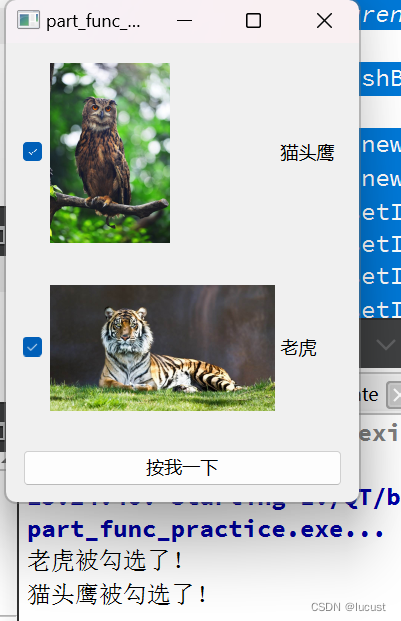
2.1.6 使用connect对按钮的勾选调试
这里以复用按钮为例
//槽函数定义
void debugCBox1(){
qDebug() << "猫头鹰被勾选了!";
}
void debugCBox2(){
qDebug() << "老虎被勾选了!";
}
Widget::Widget(QWidget *parent)
: QWidget(parent)
{
pb = new QPushButton("按我一下");
checkBox1 = new QCheckBox("猫头鹰");
checkBox2 = new QCheckBox("老虎");
checkBox1->setIcon(QIcon("E:\\image_packages\\image4.jpeg"));
checkBox2->setIcon(QIcon("E:\\image_packages\\image1.jpeg"));
checkBox1->setIconSize(QSize(150,120)); //设置按钮图标大小
checkBox2->setIconSize(QSize(150,120)); //设置按钮图标大小
//添加布局
QVBoxLayout *vbox = new QVBoxLayout;
vbox->addWidget(checkBox1);
vbox->addWidget(checkBox2);
vbox->addWidget(pb);
setLayout(vbox);
connect(pb,&QPushButton::clicked, [&](){
qDebug() << "这是一段调试输出。。。";
});
connect(checkBox1,SIGNAL(clicked(bool)),SLOT(debugCBox1()));
connect(checkBox2,SIGNAL(clicked(bool)),SLOT(debugCBox2()));
}
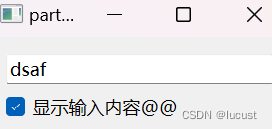
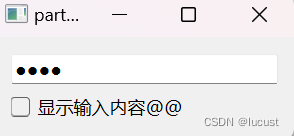
2.1.7 行编辑框QLineEdit
Widget::Widget(QWidget *parent)
: QWidget(parent)
{
le = new QLineEdit;
cb = new QCheckBox("显示输入内容@@");
le->setEchoMode(QLineEdit::Password); //将行编辑框中的内容遮盖
connect(cb, &QCheckBox::clicked, [&](bool x){
le->setEchoMode(x?QLineEdit::Normal:QLineEdit::Password);
}); //使用connect在勾选复选按钮时,显示被遮盖的行编辑框中的内容
QVBoxLayout *vbox = new QVBoxLayout;
vbox->addWidget((le));
vbox->addWidget(cb);
setLayout(vbox);
}

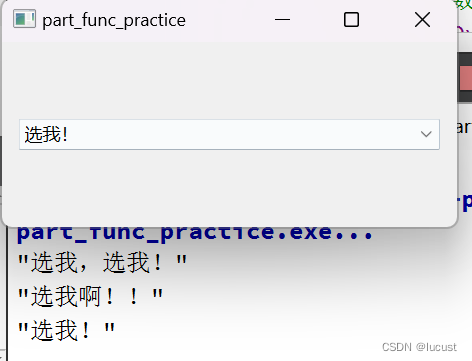
2.1.8 组合框/下拉框QComboBox
Widget::Widget(QWidget *parent)
: QWidget(parent)
{
comboBox = new QComboBox;
comboBox->addItem("选我!");
comboBox->addItem("选我,选我!");
comboBox->addItem("选我啊!!");
QVBoxLayout *vbox = new QVBoxLayout;
vbox->addWidget(comboBox);
setLayout(vbox);
//由于输出为QString参数,而currentIndexChange信号为int型,故采用Qcombobox的索引来间接获取输出
connect(comboBox, QOverload<int>::of(&QComboBox::currentIndexChanged), [&](int index) {
QString selectedItem = comboBox->itemText(index);
qDebug() << selectedItem;
});
}
注意:由于输出为QString参数,而currentIndexChange信号为int型,故采用Qcombobox的索引来间接获取输出
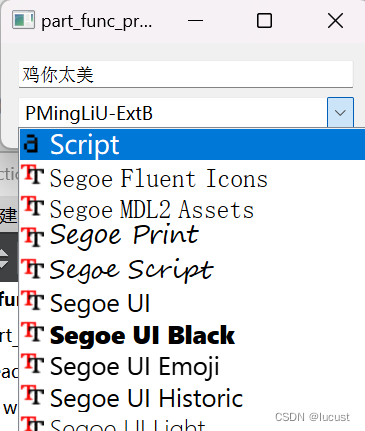
2.1.9 字体选择框QFontComboBox
Widget::Widget(QWidget *parent)
: QWidget(parent)
{
le = new QLineEdit;
fontComboBox = new QFontComboBox;
QVBoxLayout *vbox = new QVBoxLayout;
vbox->addWidget(le);
vbox->addWidget(fontComboBox);
connect(fontComboBox, &QFontComboBox::currentFontChanged, [&](QFont x){
le->setFont(x);
});
setLayout(vbox);
}
2.1.10 文本编辑框QTextEdit
Widget::Widget(QWidget *parent)
: QWidget(parent)
{
le = new QLineEdit;
txtEdit = new QTextEdit;
fontComboBox = new QFontComboBox;
QVBoxLayout *vbox = new QVBoxLayout;
vbox->addWidget(le);
vbox->addWidget(txtEdit);
vbox->addWidget(fontComboBox);
connect(fontComboBox, &QFontComboBox::currentFontChanged, [&](QFont x){
le->setFont(x);
txtEdit->setCurrentFont(x);
});
setLayout(vbox);
}
2.1.11 自旋框QSpinBox/QLCDNumber
这里使用connect将变化的spinBox参数映射展示到QLCDNumber框中。主要就是为了跟随变化。
Widget::Widget(QWidget *parent)
: QWidget(parent)
{
spinBox = new QSpinBox;
spinBox->setRange(20, 100);//设置上下限
lcd = new QLCDNumber;
lcd->setMinimumHeight(50);//设置最小高度
connect(spinBox, SIGNAL(valueChanged(int)), lcd, SLOT(display(int)));//链接spinbox和lcd
QVBoxLayout *vbox = new QVBoxLayout;
vbox->addWidget(lcd);
vbox->addWidget(spinBox);
setLayout(vbox);
}
2.1.12 旋钮 QDial
在2.11的基础上加了旋钮的,并将其与QLCDNumber显示进行连接。
Widget::Widget(QWidget *parent)
: QWidget(parent)
{
spinBox = new QSpinBox;
spinBox->setRange(20, 100);//设置上下限
lcd = new QLCDNumber;
lcd->setMinimumHeight(50);//设置最小高度
dial = new QDial; //旋钮实例化
connect(dial, SIGNAL(valueChanged(int)), lcd, SLOT(display(int)));
connect(spinBox, SIGNAL(valueChanged(int)), lcd, SLOT(display(int)));//链接spinbox和lcd
QVBoxLayout *vbox = new QVBoxLayout;
vbox->addWidget(lcd);
vbox->addWidget(spinBox);
vbox->addWidget(dial);
setLayout(vbox);
}
2.1.13 滚动条QScrollBar
Widget::Widget(QWidget *parent)
: QWidget(parent)
{
lcd = new QLCDNumber;
lcd->setMinimumHeight(50);//设置最小高度
spinBox = new QSpinBox;
spinBox->setRange(20, 100);//设置上下限
connect(spinBox, SIGNAL(valueChanged(int)), lcd, SLOT(display(int)));//链接spinbox和lcd
dial = new QDial; //旋钮实例化
connect(dial, SIGNAL(valueChanged(int)), lcd, SLOT(display(int)));
scrollBar = new QScrollBar;//滚动条实例化
scrollBar->setOrientation(Qt::Horizontal);//设置滚动条长轴沿水平方向
connect(scrollBar, SIGNAL(valueChanged(int)), lcd, SLOT(display(int)));
QVBoxLayout *vbox = new QVBoxLayout;
vbox->addWidget(lcd);
vbox->addWidget(spinBox);
vbox->addWidget(dial);
vbox->addWidget(scrollBar);
setLayout(vbox);
}
2.1.14滑动杆QSlider
滑动杆与滚动条类似,此处只展示效果

2.2 输出部件类
2.2.1 标签QLabel(图片、gif加载)
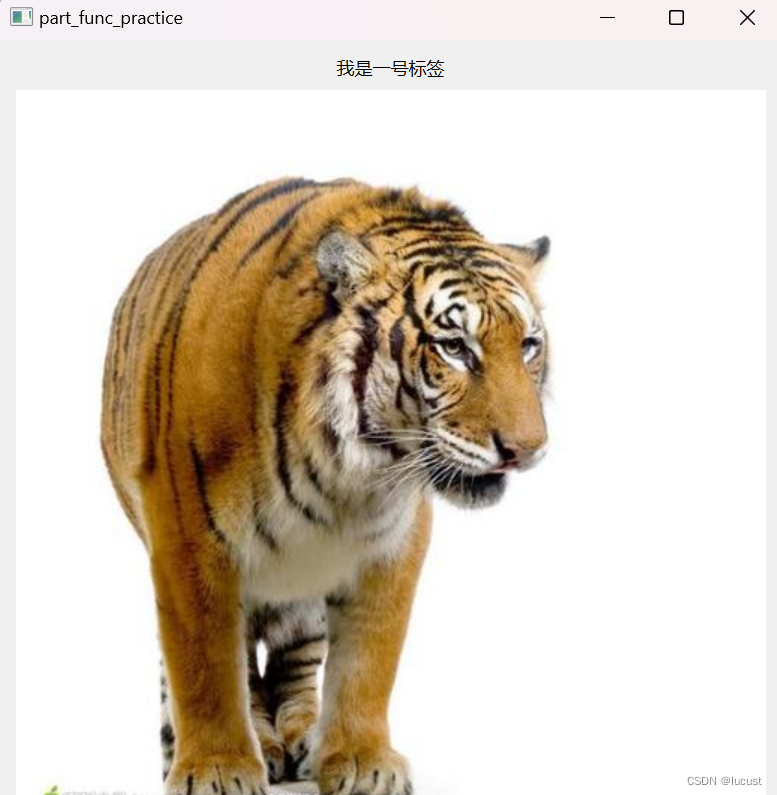
标签对齐、图片加载、图片缩放:
Widget::Widget(QWidget *parent)
: QWidget(parent)
{
lb1 = new QLabel("我是一号标签");
lb2 = new QLabel("我是二号标签");
lb1->setAlignment(Qt::AlignCenter); //设置对齐方式
lb2->setScaledContents(true); //设置标签自动缩放加载的图片
lb2->setPixmap(QPixmap("E:\\image_packages\\image2.jpeg"));
QVBoxLayout *vbox = new QVBoxLayout;
vbox->addWidget(lb1);
vbox->addWidget(lb2);
setLayout(vbox);
}
标签,加载gif动图:
需要先#include <QMovie> ,其对象不需要预先在widget.h中定义。
#include <QMovie> //导入动画包
Widget::Widget(QWidget *parent)
: QWidget(parent)
{
lb_gif = new QLabel;
lb_gif->setAlignment(Qt::AlignCenter);
QMovie *m = new QMovie("E:\\image_packages\\gif1.gif");
lb_gif->setMovie(m);
m->start();
QVBoxLayout *vbox = new QVBoxLayout;
vbox->addWidget(lb_gif);
setLayout(vbox);
} 
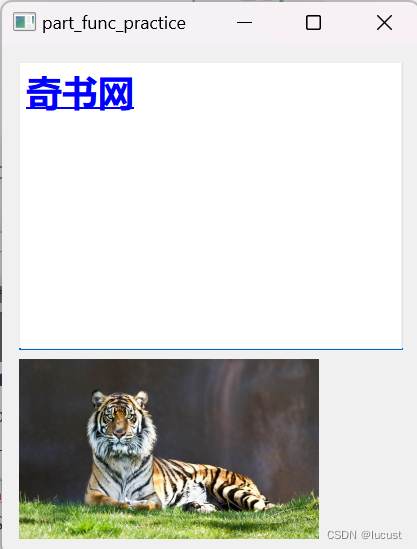
2.2.2 文本浏览器QTextBroswer
Widget::Widget(QWidget *parent)
: QWidget(parent)
{
txtBrowser = new QTextBrowser;
txtBrowser->setHtml("</head>\
<body>\
<div class=\"wrapper\">\
<div class=\"tophead\">\
<div class=\"left\">\
<h1 class=\"logo\"><a href=\"http://www.laoqishu.com\">奇书网</a></h1>\
</div>\
<div class=\"fright\" id=\"loginbox\"><script type=text/javascript>login();</script></div>\
</div>");
lb1 = new QLabel("一号标签");
lb1->setScaledContents(true);
lb1->setPixmap(QPixmap("E:\\image_packages\\image1.jpeg"));
lb1->setFixedSize(200,120); //为标签设置固定尺寸
QVBoxLayout *vbox = new QVBoxLayout;
vbox->addWidget(txtBrowser);
vbox->addWidget(lb1);
setLayout(vbox);
}PS:这里我是随便找到个网站的源码复制了一部分,修改部分“”,并添加了换行符

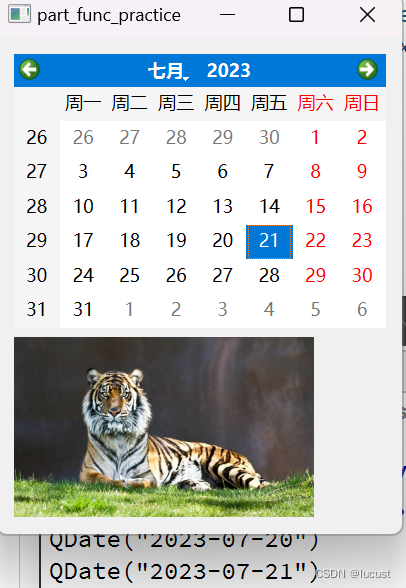
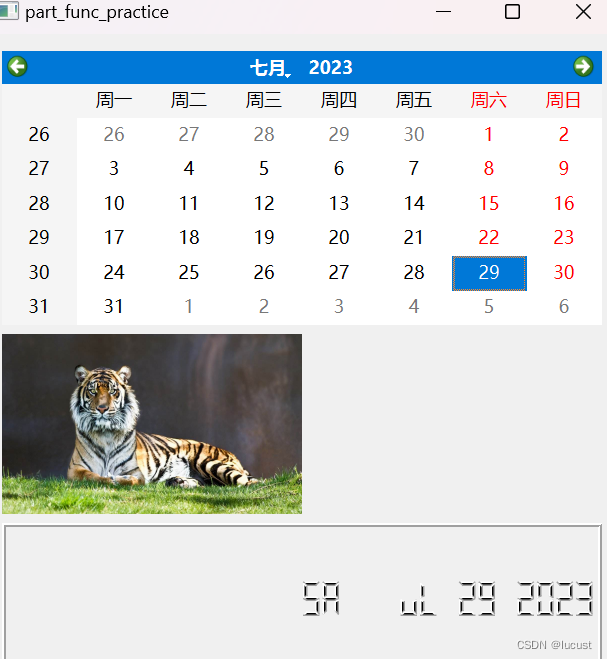
2.2.3 图形视图框架——日历QCalendarWidget、七段数码管QLCDNumber
日历:
Widget::Widget(QWidget *parent)
: QWidget(parent)
{
lb1 = new QLabel("一号标签");
lb1->setScaledContents(true);
lb1->setPixmap(QPixmap("E:\\image_packages\\image1.jpeg"));
lb1->setFixedSize(200,120); //为标签设置固定尺寸
calender = new QCalendarWidget;//实例化日历
connect(calender, &QCalendarWidget::clicked, [&](QDate x){
qDebug() << x;
});//连接日历点击事件,qdebug输出
QVBoxLayout *vbox = new QVBoxLayout;
vbox->addWidget(calender);
vbox->addWidget(lb1);
setLayout(vbox);
}
七段数码管QLCDNumber:
Widget::Widget(QWidget *parent)
: QWidget(parent)
{
lb1 = new QLabel("一号标签");
lb1->setScaledContents(true);
lb1->setPixmap(QPixmap("E:\\image_packages\\image1.jpeg"));
lb1->setFixedSize(200,120); //为标签设置固定尺寸
calender = new QCalendarWidget;//实例化日历
lcd = new QLCDNumber;
lcd->setDigitCount(30); //范围设置
lcd->setMinimumSize(400,100);//大小设置
lcd->display(234);
connect(calender, &QCalendarWidget::clicked, [&](QDate x){
qDebug() << x;
lcd->display(x.toString());//输出日期在七段数码管上
});//连接日历点击事件,qdebug输出
QVBoxLayout *vbox = new QVBoxLayout;
vbox->addWidget(calender);
vbox->addWidget(lb1);
vbox->addWidget(lcd);
setLayout(vbox);
} 
2.2.4 进度条QProgressBar
Widget::Widget(QWidget *parent)
: QWidget(parent)
{
pBar = new QProgressBar;
pBar->setValue(99);
QVBoxLayout *vbox = new QVBoxLayout;
vbox->addWidget(pBar);
setLayout(vbox);
}

2.2.5 定时器QTimer
#include <QTimer> //导入QTimer定时器
Widget::Widget(QWidget *parent)
: QWidget(parent)
{
pBar = new QProgressBar;
pBar->setValue(0);
QTimer *timer1 = new QTimer; //new一个定时器类
connect(timer1, &QTimer::timeout, [&](){
static int x = 0;
pBar->setValue(x++);
});
timer1->start(100);
QVBoxLayout *vbox = new QVBoxLayout;
vbox->addWidget(pBar);
setLayout(vbox);
}
这里进度条随着定时器的内置数值在变化。
2.3 QT组合部件
QColorDialog, QErrorMessage, QFileDialog, QFontDialog, QInputDialog, QMessageBox, QProgressDialog, and QWizard。
2.4 容器类