基于XPopup实现的弹窗效果:
implementation 'com.github.li-xiaojun:XPopup:2.9.19'
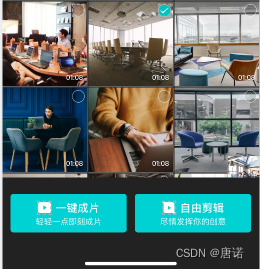
1、底部弹窗(BottomPopupView)

class OutlinkDealDialog(
context: Context,
private val selectClickCallback: ((index: Int) -> Unit)? = null,
) : BottomPopupView(context) {
override fun getImplLayoutId(): Int {
return R.layout.dialog_outlink_deal
}
override fun onCreate() {
super.onCreate()
initListener()
}
fun initListener() {
val clYjcp = findViewById<ConstraintLayout>(R.id.cl_yjcp)
val clZyjj = findViewById<ConstraintLayout>(R.id.cl_zyjj)
com.jr.libbase.extension.setOnClickListener(clYjcp, clZyjj) {
when (this) {
clYjcp -> {
selectClickCallback?.invoke(1)
}
clZyjj -> {
selectClickCallback?.invoke(2)
}
}
dismiss()
}
}
}
调用弹窗:
private fun showOutlinkDealDialog() {
XPopup.Builder(this)
.isDestroyOnDismiss(true)
// .dismissOnBackPressed(false)
// .dismissOnTouchOutside(false)
.popupPosition(PopupPosition.Bottom)
.setPopupCallback(object : SimpleCallback() {
override fun onDismiss(popupView: BasePopupView?) {
}
})
.asCustom(OutlinkDealDialog(this, selectClickCallback = { index ->
if (index == 1) {
} else {
}
finish()
})).show()
}
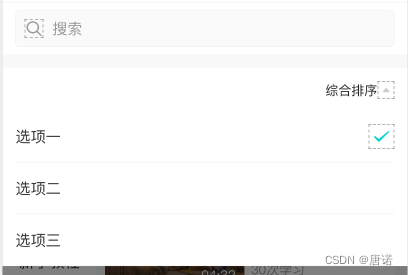
2、局部阴影弹窗

class AlbumFilterPop(context: Context,
private val typeCallback: (mediaFolder: MediaFolder) -> Unit) : PartShadowPopupView(
context) {
private lateinit var rvAlbum: RecyclerView
private var filterAdapter: AlbumFilterAdapter? = null
private var dataList: MutableList<MediaFolder>? = null
override fun getImplLayoutId(): Int {
return R.layout.pop_album_filter
}
override fun onCreate() {
super.onCreate()
initView()
initData()
}
private fun initView() {
rvAlbum = findViewById(R.id.rv_album)
rvAlbum.apply {
layoutManager = LinearLayoutManager(activity)
filterAdapter = AlbumFilterAdapter().apply {
setOnItemClickListener { adapter, _, position ->
val itemData = adapter.data[position] as MediaFolder
typeCallback.invoke(itemData)
dismiss()
}
setEmptyView(LayoutInflater.from(activity).inflate(R.layout.view_empty_white, null))
}
adapter = filterAdapter
}
dataList?.let {
filterAdapter?.setNewInstance(it.toMutableList())
}
}
private fun initData() {
if (dataList.isNullOrEmpty()) {
MediaUtils.getFolderList { list ->
filterAdapter?.setNewInstance(list.toMutableList())
}
}
}
fun setNewData(list: MutableList<MediaFolder>) {
this.dataList = list
filterAdapter?.setNewInstance(list.toMutableList())
}
}
private fun showFilterPop() {
if (albumFilterPop == null) {
albumFilterPop = XPopup.Builder(this) // .offsetX(-offsetX)
.popupPosition(PopupPosition.Bottom)
.setPopupCallback(object : SimpleCallback() {
override fun onDismiss(popupView: BasePopupView?) {
binding.ivLocalAlbumFilter.setImageResource(R.mipmap.ic_grey_arrow_down)
}
})
.atView(binding.tvLocalAlbum)
.hasShadowBg(true)
.asCustom(AlbumFilterPop(this) { mediaFolder ->
binding.tvLocalAlbum.text = mediaFolder.name
}) as AlbumFilterPop
}
albumFilterPop?.setNewData(list = folderList)
if (!albumFilterPop!!.isShow) {
albumFilterPop?.show()
binding.ivLocalAlbumFilter.setImageResource(R.mipmap.ic_grey_arrow_up)
}
}
3、居中显示

class CustomTipDialog(context: Context,
private val title: String = "提示",
private val content: String? = "",
private val cancelText: String? = "取消",
private val sureText: String? = "确定",
private val cancelCallback: (() -> Unit)? = null,
private val sureCallback: (() -> Unit)? = null,
) : CenterPopupView(context) {
override fun getImplLayoutId(): Int {
return R.layout.dialog_custom_tip
}
override fun onCreate() {
super.onCreate()
initView()
initListener()
}
private fun initView() {
findViewById<TextView>(R.id.tv_title).text = title ?: ""
findViewById<TextView>(R.id.tv_content).text = content ?: ""
findViewById<TextView>(R.id.tv_cancel).text = cancelText
findViewById<TextView>(R.id.tv_sure).text = sureText
}
private fun initListener() {
val tvCancel = findViewById<TextView>(R.id.tv_cancel)
val tvSure = findViewById<TextView>(R.id.tv_sure)
com.jr.libbase.extension.setOnClickListener(tvCancel, tvSure) {
when(this) {
tvCancel -> {
cancelCallback?.invoke()
}
tvSure -> {
sureCallback?.invoke()
}
}
dismiss()
}
}
}
XPopup.Builder(context)
.isDestroyOnDismiss(true)
.popupPosition(PopupPosition.Bottom)
.asCustom(
CustomTipDialog(
context,
context.resources.getString(R.string.tip),
context.resources.getString(R.string.sure_delete),
sureCallback = {
userInfoModel.removeThirdAuth(itemData.id) {
//重新刷新 授权列表
loadThirdAuthList()
}
})
).show()