文章目录
- 前言
- 思路和实现步骤以及遇到的问题
- 原文章地址
- My备份Git
- 相关问题
- 問題解決
- 解決index.html中正常放入canvas問題
前言

因为上个官方包版的canvas总是不能按理想状态更好的控制,渲染在vue中,所以我依然想参考“仰望星空的sun”大佬的笔记以及git开源项目,但是似乎困难重重,打包后的ts被vue当做js引用后使用总会出现一些问题,雖然我最後在index.html頁面中實現自己想要的頁面效果,但是因爲不是vue組件,所以控制起來很麻煩,這裏作爲筆記留個底子
思路和实现步骤以及遇到的问题
原文章地址
live2d(Web SDK 4.x)Web看板娘进阶
My备份Git
主要用來修改樣式生成打包文件——meidou_live.js
live2d_HTML_Upgrade.git
應用meidou_live.js打包文件的地方——
live2d_HTML_Upgrade_Small.git
這個是一個初始的vue3項目,用來測試在vue3中應用情況
live2d_Temp_Vue3.git
相关问题
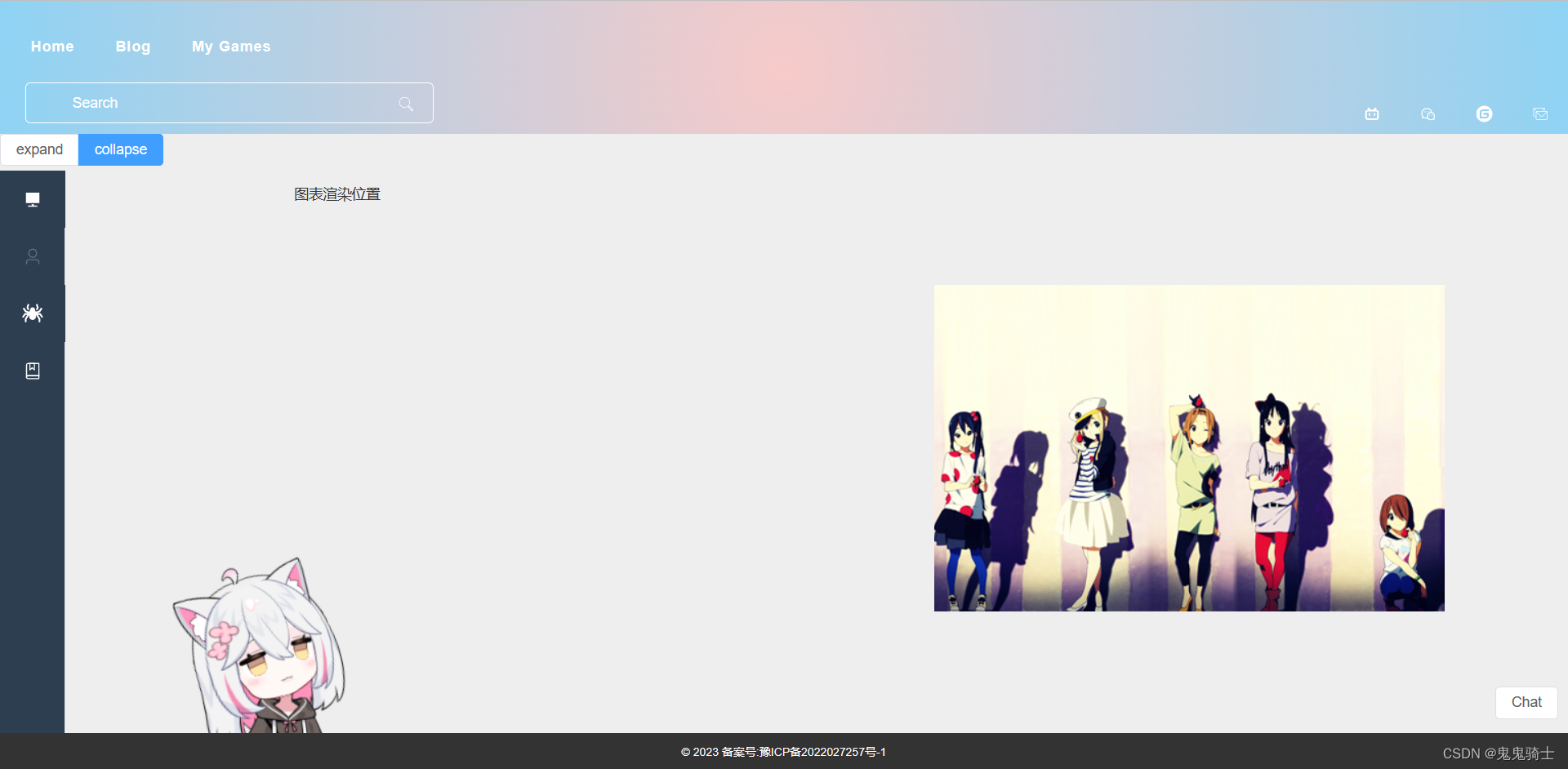
- vue3中的index.vue也可以运行,但是如果这样放置,就不能显示其他组件


- 组件使用的话就是这样的,最大的問題是ts打包前的代碼是這樣的,所以讀取不了,因爲獲取不了vue的canvas

<template>
<canvas ref="canvas" width="280" height="250" class="live2d">fdsf</canvas>
<div ref="test">ff</div>
</template>
<script>
import '../public/js/meidou_live2d'
import '../public/js/live2dcubismcore'
import '../public/js/waifu-tips'
export default {
mounted() {
const canvas = this.$refs.canvas;
console.log(canvas)
const script = document.createElement("script");
script.src = "../public/js/waifu-tips.js";
document.body.appendChild(script);
const modulesPath = '/live2d_HTML_Upgrade_Small/live2d/models/';
const modelNames = ['SDwhite cat free'];
const waifuTipsUrl = '/live2d_HTML_Upgrade_Small/live2d/assets/waifu-tips.json';
script.onload = () => {
initModel(modulesPath, modelNames, waifuTipsUrl);
};
},
};
</script>
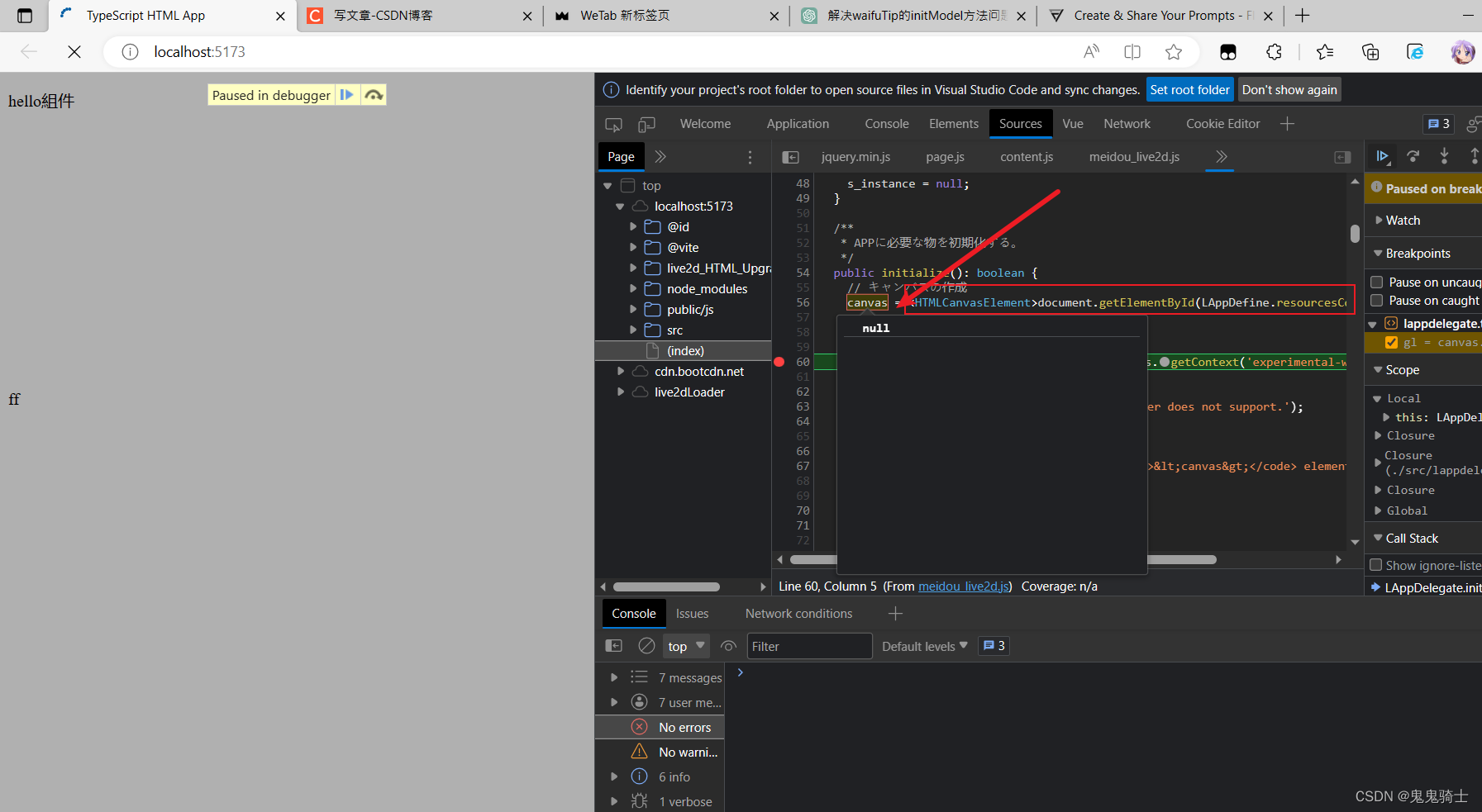
- 雖然index.html這個方案可以使用,但是這個方案有些模型卻讀取不了,會導致createModel error,而且因爲是index引入的,所以在vue項目中,并不能很好的控制model的顯示和隱藏,他只是一個html標簽
問題解決
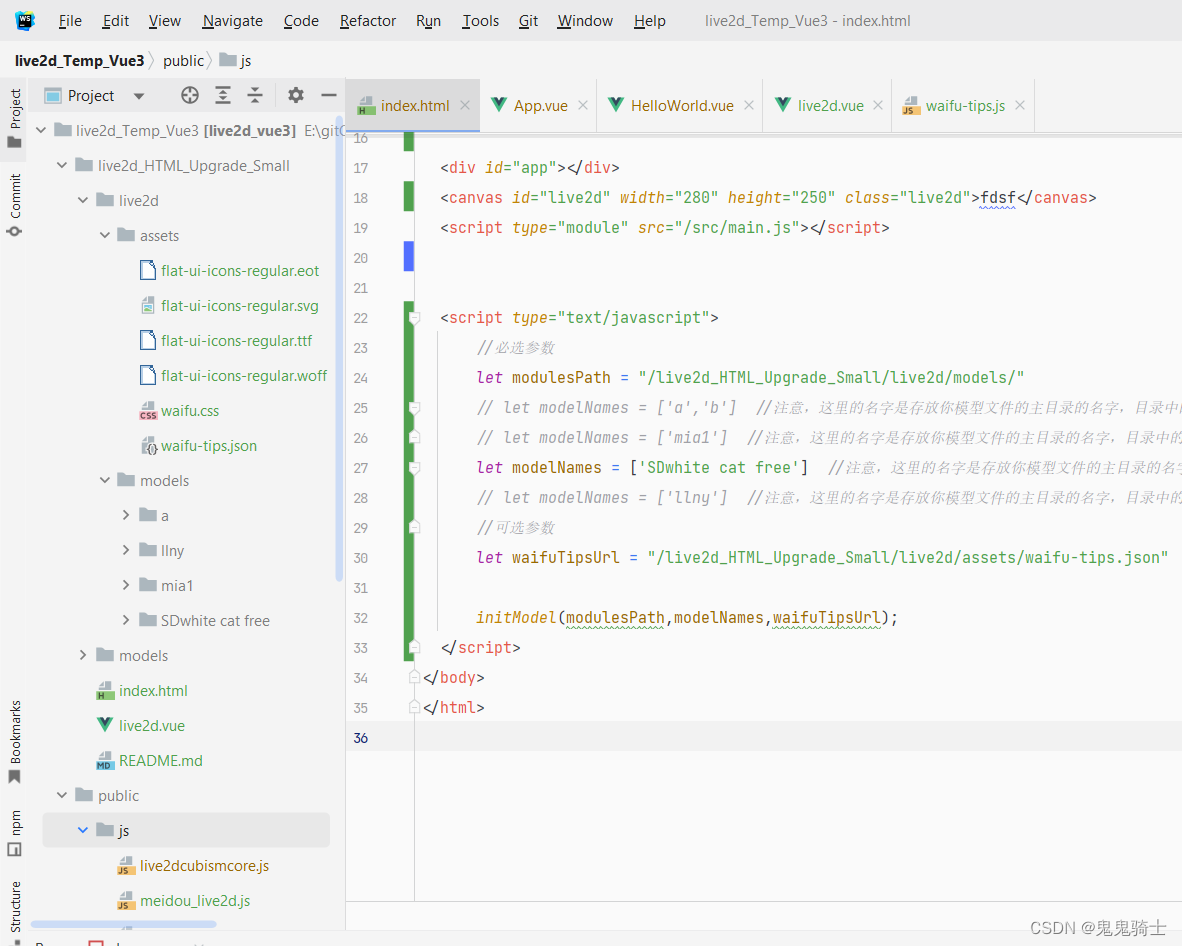
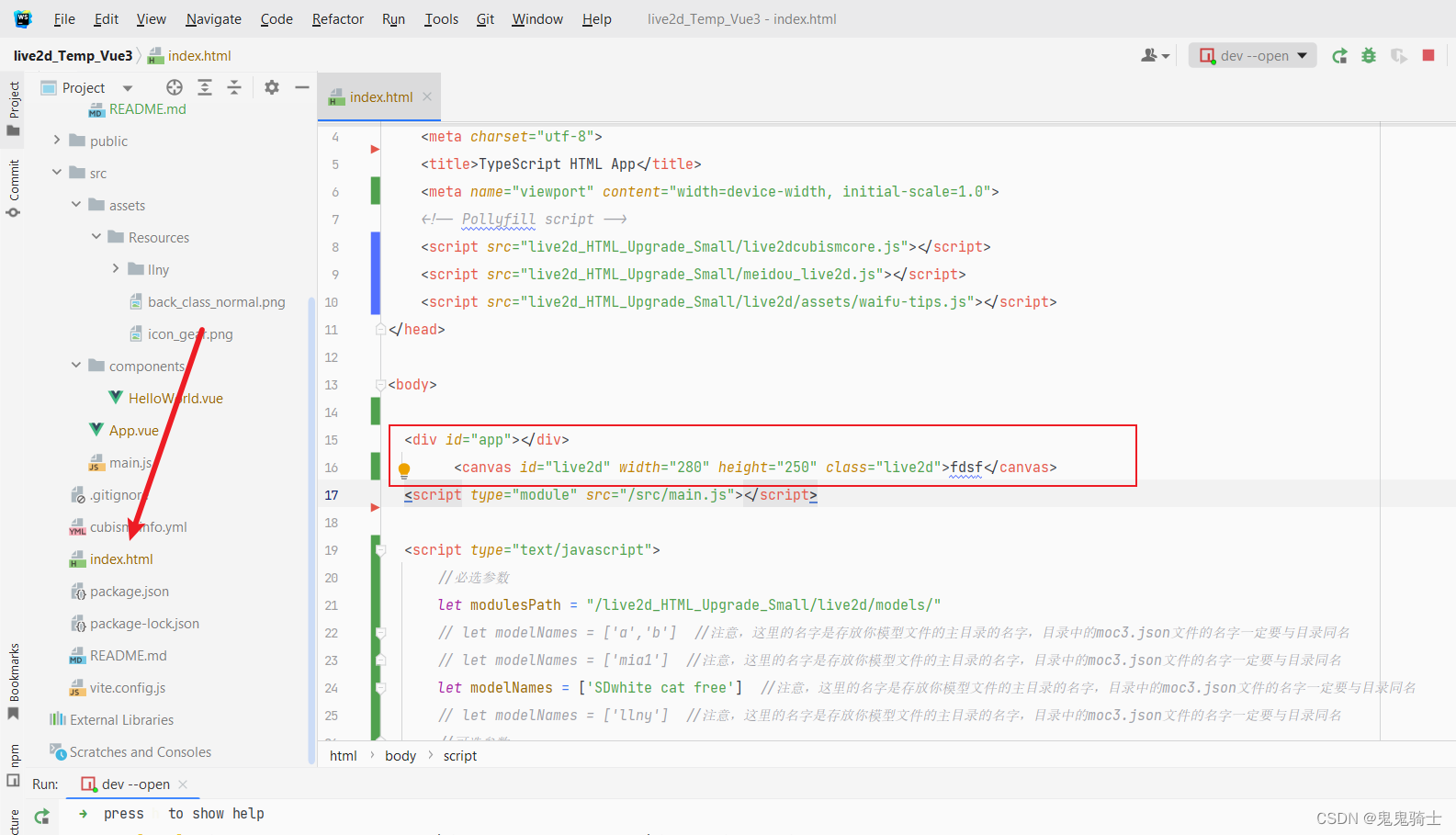
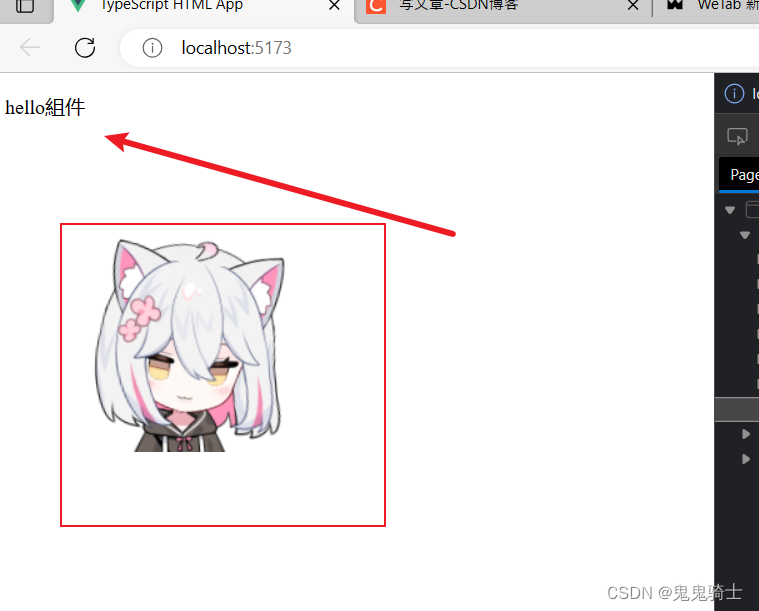
解決index.html中正常放入canvas問題

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>TypeScript HTML App</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- Pollyfill script -->
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.4/jquery.min.js"></script>
<script src="public/js/live2dcubismcore.js"></script>
<script src="public/js/meidou_live2d.js"></script>
<script src="public/js/waifu-tips.js"></script>
</head>
<body>
<div id="app"></div>
<canvas id="live2d" width="280" height="250" class="live2d">fdsf</canvas>
<script type="module" src="/src/main.js"></script>
<script type="text/javascript">
//必选参数
let modulesPath = "/live2d_HTML_Upgrade_Small/live2d/models/"
// let modelNames = ['a','b'] //注意,这里的名字是存放你模型文件的主目录的名字,目录中的moc3.json文件的名字一定要与目录同名
// let modelNames = ['mia1'] //注意,这里的名字是存放你模型文件的主目录的名字,目录中的moc3.json文件的名字一定要与目录同名
let modelNames = ['SDwhite cat free'] //注意,这里的名字是存放你模型文件的主目录的名字,目录中的moc3.json文件的名字一定要与目录同名
// let modelNames = ['llny'] //注意,这里的名字是存放你模型文件的主目录的名字,目录中的moc3.json文件的名字一定要与目录同名
//可选参数
let waifuTipsUrl = "/live2d_HTML_Upgrade_Small/live2d/assets/waifu-tips.json"
initModel(modulesPath,modelNames,waifuTipsUrl);
</script>
</body>
</html>