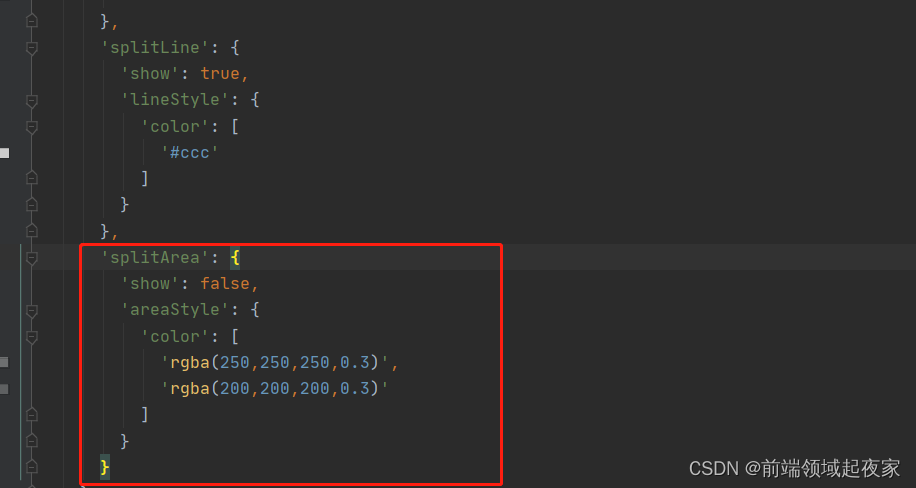
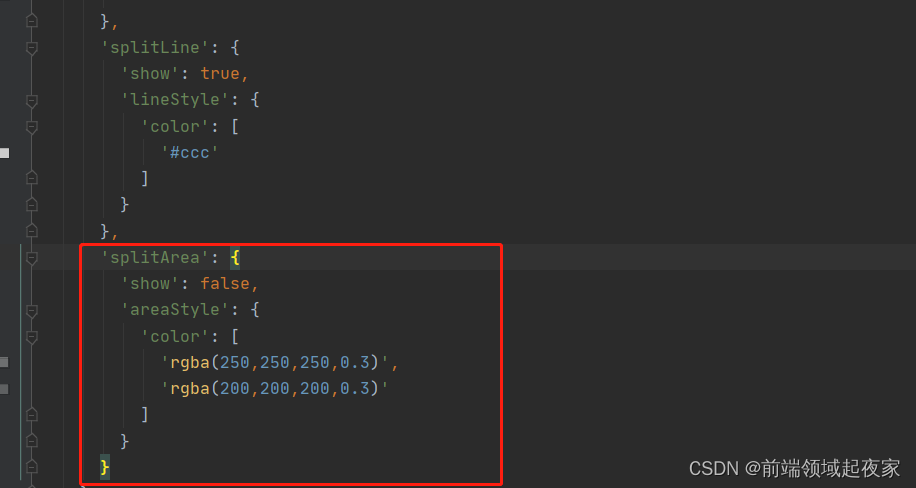
修改背景色:

全屏自适应屏幕
首先拿到外面的div的高度
通过DOM获取clientHeight即为无论全屏与否都是DIV的整个高度
在通过高度去做自适应就好了
修改背景色:

全屏自适应屏幕
首先拿到外面的div的高度
通过DOM获取clientHeight即为无论全屏与否都是DIV的整个高度
在通过高度去做自适应就好了
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/769851.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!