✨博主:命运之光
🌸专栏:Python星辰秘典
🐳专栏:web开发(简单好用又好看)
❤️专栏:Java经典程序设计
☀️博主的其他文章:点击进入博主的主页
前言:欢迎踏入我的Web项目专栏,一段神奇而令人陶醉的数字世界!
🌌在这里,我将带您穿越时空,揭开属于Web的奥秘。通过HTML、CSS和JavaScript的魔力,我创造了一系列令人惊叹的Web项目,它们仿佛是从梦境中涌现而出。
🌌在这个专栏中,您将遇到华丽的界面,如流星划过夜空般迷人;您将感受到动态的交互,如魔法般让您沉浸其中;您将探索响应式设计的玄妙,让您的屏幕变幻出不同的绚丽景象。
🌌无论您是一个探险家还是一位嗜血的代码巫师,这个专栏将成为您的魔法书。我将分享每个项目的秘密,解开编码的谜题,让您也能够拥有制作奇迹的力量。
🌌准备好了吗?拿起您的键盘,跟随我的指引,一起进入这个神秘而充满惊喜的数字王国。在这里,您将找到灵感的源泉,为自己创造出一段奇幻的Web之旅!

目录
简介
动态图展示
静态图展示
图片1
图片2
图片3
技术栈
创建Canvas
JavaScript代码
粒子类
烟花类
动画循环
鼠标点击触发烟花
运行效果
项目完整代码
代码的使用方法(超简单什么都不用下载)
🍓1.打开记事本
🍓2.将上面的源代码复制粘贴到记事本里面将文件另存为HTML文件点击保存即可
🍓3.打开html文件(大功告成(●'◡'●))
结论
简介
烟花效果是一个令人着迷的动画特效,它给网页带来了生动的视觉体验。在本文中,我们将使用HTML、CSS和JavaScript来创建一个简单但绚丽的烟花效果。我们将介绍粒子系统的概念和烟花的爆炸效果,通过调整粒子的属性和参数,使烟花效果看起来更加真实和丰富。
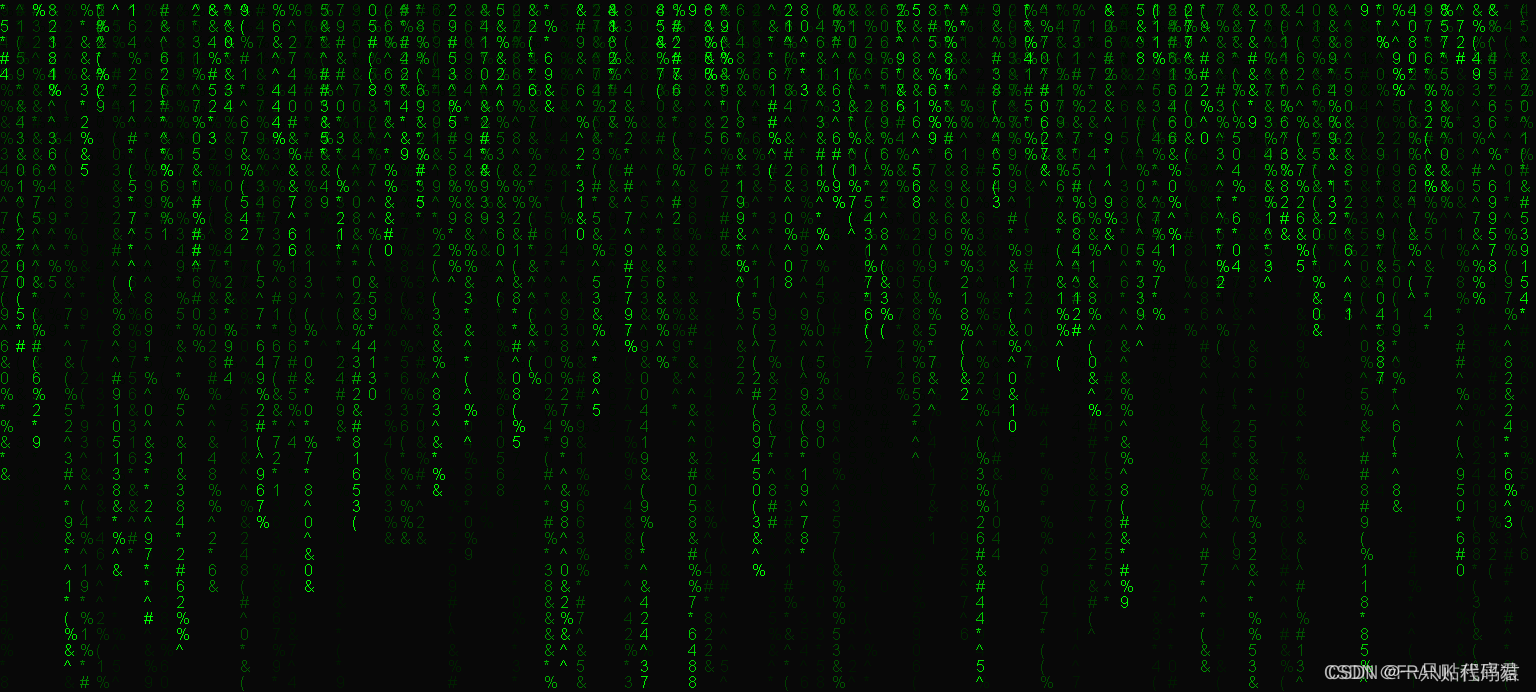
动态图展示

静态图展示
图片1

图片2

图片3

技术栈
在实现这个烟花效果中,我们将使用以下技术:
-
HTML: 构建页面结构,添加Canvas元素。
-
CSS: 设置画布和背景样式。
-
JavaScript: 创建粒子类、烟花类,并实现动画效果。
创建Canvas
首先,我们需要在HTML文件中创建一个Canvas元素,用于绘制烟花的效果。我们将为这个Canvas元素添加一个唯一的ID,方便在JavaScript中引用。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Fireworks Effect</title>
<style>
body {
margin: 0;
overflow: hidden;
background-color: black;
}
canvas {
display: block;
}
</style>
</head>
<body>
<canvas id="fireworksCanvas"></canvas>
</body>
</html>
JavaScript代码
接下来,我们使用JavaScript来实现烟花效果。首先,我们需要在页面中获取Canvas元素,并设置其宽度和高度与浏览器窗口一致。
const canvas = document.getElementById('fireworksCanvas');
const ctx = canvas.getContext('2d');
canvas.width = window.innerWidth;
canvas.height = window.innerHeight;
粒子类
我们创建一个Particle类来表示烟花的粒子。每个粒子具有位置、颜色、半径、速度和透明度等属性。
class Particle {
constructor(x, y, color, velocityX, velocityY) {
this.x = x;
this.y = y;
this.color = color;
this.velocityX = velocityX;
this.velocityY = velocityY;
this.radius = 2.5;
this.opacity = 1;
}
update() {
this.x += this.velocityX;
this.y += this.velocityY;
this.velocityY += 0.1;
this.opacity -= 0.01;
}
draw(ctx) {
ctx.beginPath();
ctx.arc(this.x, this.y, this.radius, 0, Math.PI * 2);
ctx.fillStyle = this.color;
ctx.globalAlpha = this.opacity;
ctx.shadowBlur = 10;
ctx.shadowColor = this.color;
ctx.fill();
}
}
烟花类
接下来,我们创建一个Firework类来表示烟花本身。每朵烟花由多个粒子组成,具有初始位置和速度。我们将在烟花类中初始化这些粒子,并在每帧中更新和绘制它们。
class Firework {
constructor(x, y) {
this.x = x;
this.y = y;
this.particles = [];
for (let i = 0; i < 50; i++) {
const color = `hsl(${Math.random() * 360}, 100%, 50%)`;
const velocityX = (Math.random() - 0.5) * 6;
const velocityY = Math.random() * -15;
this.particles.push(new Particle(x, y, color, velocityX, velocityY));
}
}
update() {
this.particles.forEach(particle => particle.update());
}
draw(ctx) {
this.particles.forEach(particle => particle.draw(ctx));
}
}
动画循环
最后,我们将创建一个动画循环,更新和绘制所有的烟花。
let fireworks = [];
function animate() {
ctx.fillStyle = 'rgba(0, 0, 0, 0.1)';
ctx.fillRect(0, 0, canvas.width, canvas.height);
fireworks.forEach((firework, index) => {
if (firework.particles[0].opacity <= 0) {
fireworks.splice(index, 1);
} else {
firework.update();
firework.draw(ctx);
}
});
requestAnimationFrame(animate);
}
鼠标点击触发烟花
最后一步是添加鼠标点击事件监听器,每次点击鼠标时触发一朵烟花。
canvas.addEventListener('click', (event) => {
const x = event.clientX;
const y = event.clientY;
fireworks.push(new Firework(x, y));
});
// 启动动画
animate();
运行效果
现在,打开你的HTML文件,你应该可以看到一个黑色的页面。在页面的任意位置点击鼠标,你将看到一个简单但绚丽的烟花效果。
项目完整代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Fireworks Effect</title>
<style>
body {
margin: 0;
overflow: hidden;
background-color: black;
}
canvas {
display: block;
}
</style>
</head>
<body>
<canvas id="fireworksCanvas"></canvas>
<script>
const canvas = document.getElementById('fireworksCanvas');
const ctx = canvas.getContext('2d');
let fireworks = [];
// 设置画布大小
canvas.width = window.innerWidth;
canvas.height = window.innerHeight;
// 监听窗口大小变化
window.addEventListener('resize', () => {
canvas.width = window.innerWidth;
canvas.height = window.innerHeight;
});
class Particle {
constructor(x, y, color, velocityX, velocityY) {
this.x = x;
this.y = y;
this.color = color;
this.velocityX = velocityX;
this.velocityY = velocityY;
this.radius = 2.5;
this.opacity = 1;
}
update() {
this.x += this.velocityX;
this.y += this.velocityY;
this.velocityY += 0.1;
this.opacity -= 0.01;
}
draw(ctx) {
ctx.beginPath();
ctx.arc(this.x, this.y, this.radius, 0, Math.PI * 2);
ctx.fillStyle = this.color;
ctx.globalAlpha = this.opacity;
ctx.shadowBlur = 10;
ctx.shadowColor = this.color;
ctx.fill();
}
}
class Firework {
constructor(x, y) {
this.x = x;
this.y = y;
this.particles = [];
for (let i = 0; i < 50; i++) {
const color = `hsl(${Math.random() * 360}, 100%, 50%)`;
const velocityX = (Math.random() - 0.5) * 6;
const velocityY = Math.random() * -15;
this.particles.push(new Particle(x, y, color, velocityX, velocityY));
}
}
update() {
this.particles.forEach(particle => particle.update());
}
draw(ctx) {
this.particles.forEach(particle => particle.draw(ctx));
}
}
function animate() {
ctx.fillStyle = 'rgba(0, 0, 0, 0.1)';
ctx.fillRect(0, 0, canvas.width, canvas.height);
fireworks.forEach((firework, index) => {
if (firework.particles[0].opacity <= 0) {
fireworks.splice(index, 1);
} else {
firework.update();
firework.draw(ctx);
}
});
requestAnimationFrame(animate);
}
// 鼠标点击触发烟花效果
canvas.addEventListener('click', (event) => {
const x = event.clientX;
const y = event.clientY;
fireworks.push(new Firework(x, y));
});
// 启动动画
animate();
</script>
</body>
</html>
代码的使用方法(超简单什么都不用下载)
🍓1.打开记事本

🍓2.将上面的源代码复制粘贴到记事本里面将文件另存为HTML文件点击保存即可

🍓3.打开html文件(大功告成(●'◡'●))

结论
在本文中,我们介绍了如何使用HTML、CSS和JavaScript创建一个简单的烟花效果。我们实现了粒子系统,以及烟花的爆炸效果,使得烟花效果看起来更加真实和丰富。通过调整粒子的属性和参数,你可以进一步优化烟花的效果,创造出更多种类的烟花。
本章的内容就到这里了,觉得对你有帮助的话就支持一下博主把~
🌌点击下方个人名片,交流会更方便哦~
↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓