内容目录
- 一、详细介绍
- 二、效果展示
- 1.部分代码
- 2.效果图展示
- 三、学习资料下载
一、详细介绍
这是一款拥有后端的闯关娱乐小程序
支持个人小程序和企业小程序上线运营
功能强大齐全,带数据本地化
(数据在自己服务器自己管理无需担心第三方失效的问题)
支持看视频答题闯关
支持听歌猜歌答题
支持流量主模式(后端直接设置即可)
支持红包每日任务,邀请好友礼包(团队奖励)
支持观看视频获取体力,团队分销模式
支持用户签到,连续签到,每日奖励,用户抽奖等等功能
所有设置后端即可自行设置,每次修改无需重新上传源码
所以说各种操作都是很方便的!
其实该款小程序安装特别简单的,除了上传源码数据这些消耗时间
基本几分钟就安装完毕!
二、效果展示
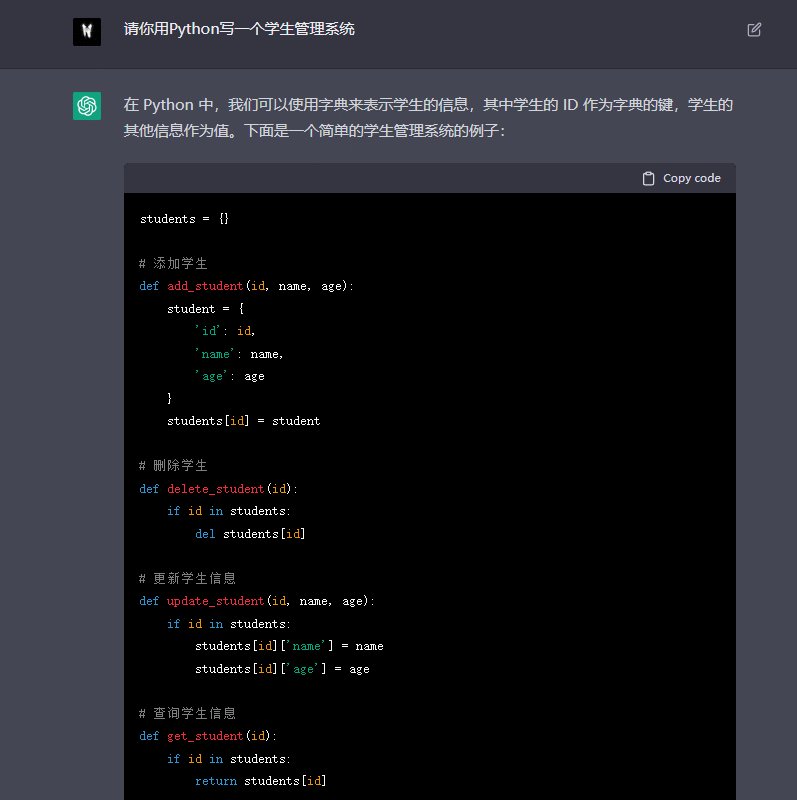
1.部分代码
代码如下(示例):
<div class="main" id="js-profile-refund" ng-controller="refundCtrl" ng-cloak>
<form id="form21" action="" method="post" class="we7-form form" enctype="multipart/form-data">
<table class="we7-table table-hover table-form">
<col width="150px"/>
<col />
<col width="150px"/>
<tr>
<th colspan="4">微信退款设置</th>
</tr>
<tr>
<td>微信退款</td>
<td class="color-gray"></td>
<td class="color-gray">{{ wechat_refund.switch == 1 ? '开启' : '关闭' }}</td>
<td class="text-right">
<div class="link-group"><a href="javascript:;" data-toggle="modal" data-target="#wechat_refund">修改</a></div>
</td>
</tr>
</table>
<table class="we7-table table-hover table-form">
<col width="150px"/>
<col />
<col width="150px"/>
<tr>
<th colspan="4">支付宝退款设置</th>
</tr>
<tr>
<td>支付宝退款</td>
<td class="color-gray"></td>
<td class="color-gray">{{ ali_refund.switch == 1 ? '开启' : '关闭' }}</td>
<td class="text-right">
<div class="link-group"><a href="javascript:;" data-toggle="modal" data-target="#ali_refund">修改</a></div>
</td>
</tr>
</table>
</form>
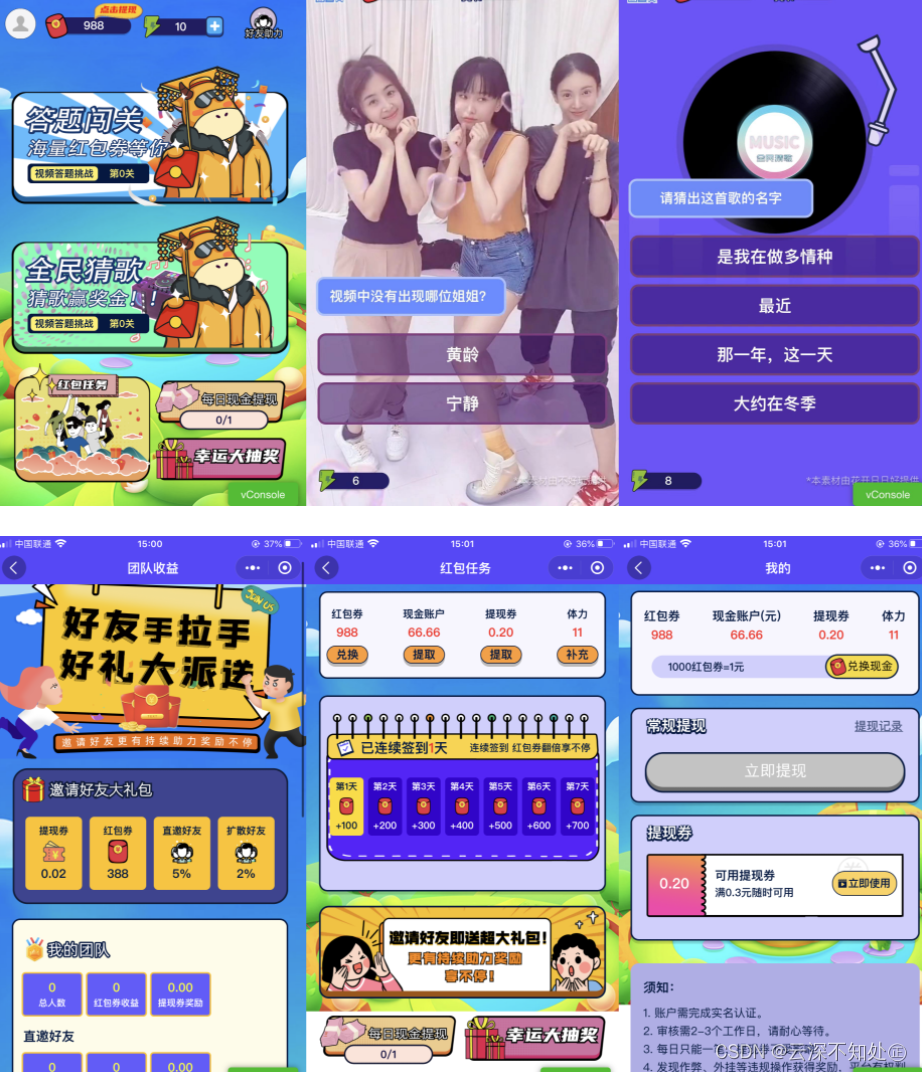
2.效果图展示

三、学习资料下载
蓝奏云:https://qumaw.lanzoul.com/iAdHW0i4srha