🎉精彩专栏推荐👇🏻👇🏻👇🏻
✍️ 作者简介: 一个热爱把逻辑思维转变为代码的技术博主
💂 作者主页: 【主页——🚀获取更多优质源码】
🎓 web前端期末大作业: 【📚毕设项目精品实战案例 (1000套) 】
🧡 程序员有趣的告白方式:【💌HTML七夕情人节表白网页制作 (110套) 】
🌎超炫酷的Echarts大屏可视化源码:【🔰 echarts大屏展示大数据平台可视化(150套) 】
🎁 免费且实用的WEB前端学习指南: 【📂web前端零基础到高级学习视频教程 120G干货分享】
🥇 关于作者: 历任研发工程师,技术组长,教学总监;曾于2016年、2020年两度荣获CSDN年度十大博客之星。 十载寒冰,难凉热血;多年过去,历经变迁,物是人非。 然而,对于技术的探索和追求从未停歇。 💪坚持原创,热衷分享,初心未改,继往开来!
📂文章目录
- 一、👨🎓网站题目
- 二、✍️网站描述
- 三、📚网站介绍
- 四、🌐网站效果
- 五、🔧 网站代码
- 🧱HTML结构代码
- 💒CSS样式代码
- 六、🥇 如何让学习不再盲目
- 七、🎁更多干货
一、👨🎓网站题目
🎮游戏官网、⛹️游戏网站、🕹️电竞游戏、🎴游戏介绍、等网站的设计与制作。
二、✍️网站描述
⭐ 网页中包含:Div+CSS、鼠标滑过特效、Table、导航栏效果、banner、表单、二级三级页面等,视频音频元素,同时设计了logo(源文件),基本期末作业所需的知识点全覆盖。
🏅 一套A+的网页应该包含 (具体可根据个人要求而定)
- 页面分为页头、菜单导航栏(最好可下拉)、中间内容板块、页脚四大部分。
- 所有页面相互超链接,可到三级页面,有5-10个页面组成。
- 页面样式风格统一布局显示正常,不错乱,使用Div+Css技术。
- 菜单美观、醒目,二级菜单可正常弹出与跳转。
- 要有JS特效,如定时切换和手动切换图片轮播。
- 页面中有多媒体元素,如gif、视频、音乐,表单技术的使用。。
- 页面清爽、美观、大方,不雷同。 。
- 不仅要能够把用户要求的内容呈现出来,还要满足布局良好、界面美观、配色优雅、表现形式多样等要求。
三、📚网站介绍
📔网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。
📓网站程序方面:计划采用最新的网页编程语言HTML5+CSS3+JS程序语言完成网站的功能设计。并确保网站代码兼容目前市面上所有的主流浏览器,已达到打开后就能即时看到网站的效果。
📘网站素材方面:计划收集各大平台好看的图片素材,并精挑细选适合网页风格的图片,然后使用PS做出适合网页尺寸的图片。
📒网站文件方面:网站系统文件种类包含:html网页结构文件、css网页样式文件、js网页特效文件、images网页图片文件;
📙网页编辑方面:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
其中:
(1)📜html文件包含:其中index.html是首页、其他html为二级页面;
(2)📑 css文件包含:css全部页面样式,文字滚动, 图片放大等;
(3)📄 js文件包含:js实现动态轮播特效, 表单提交, 点击事件等等(个别网页中运用到js代码)。
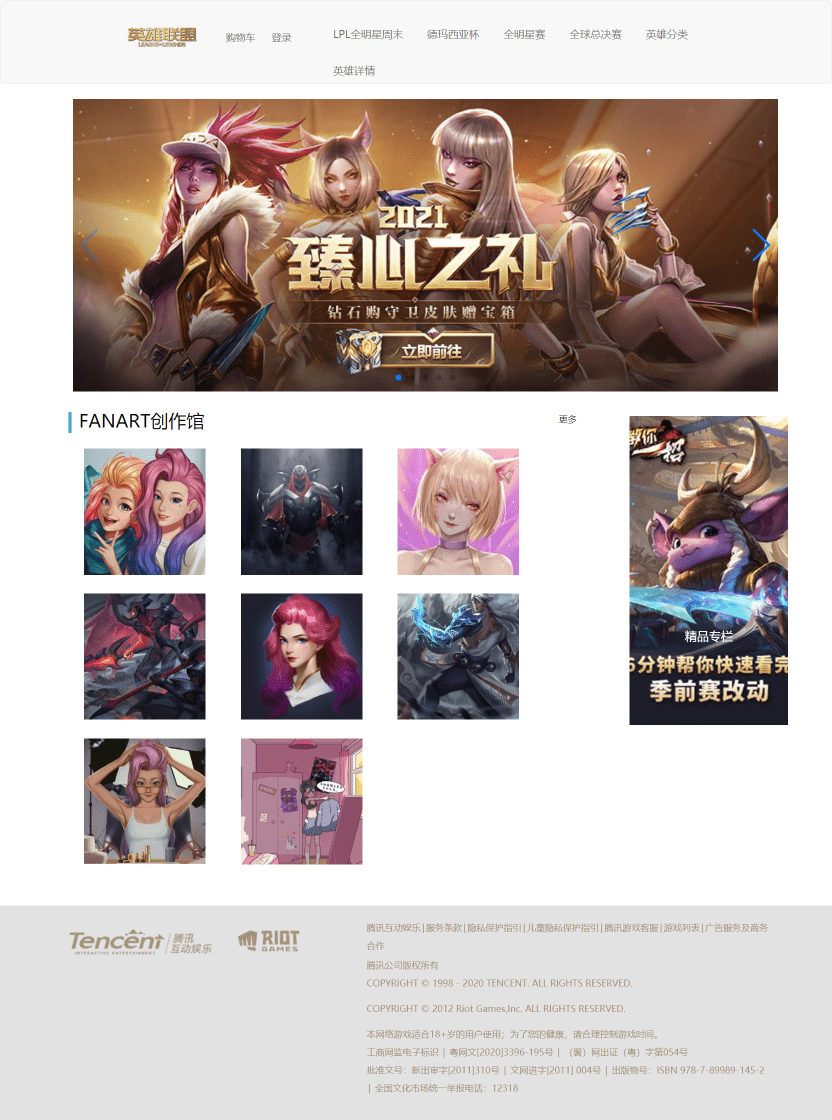
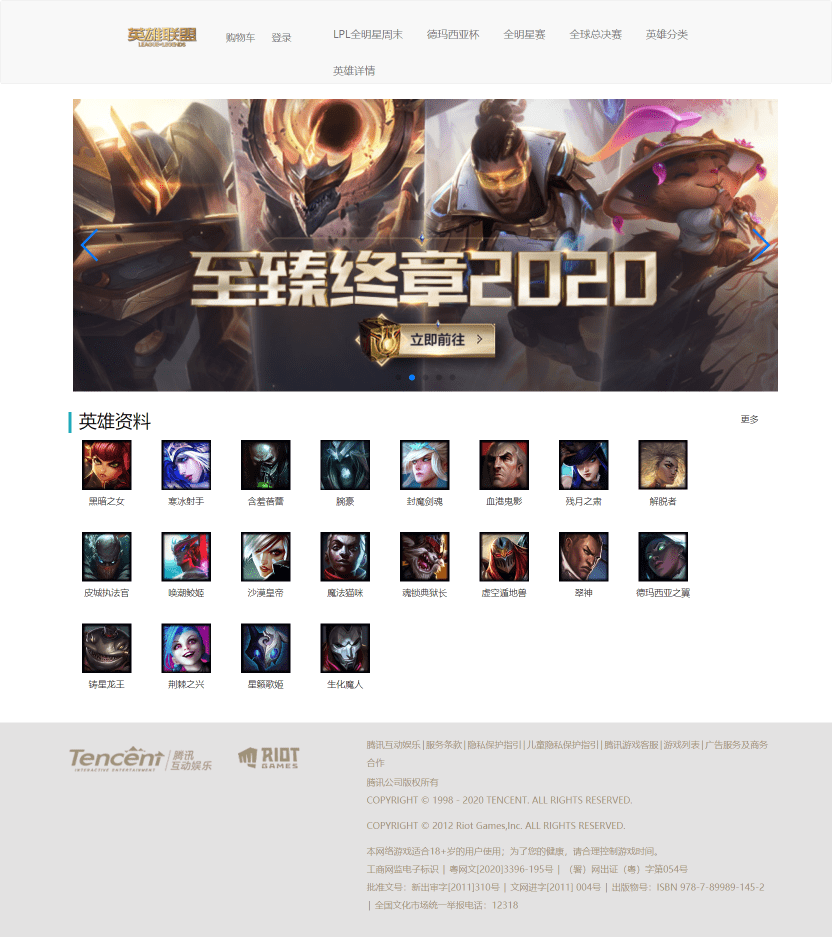
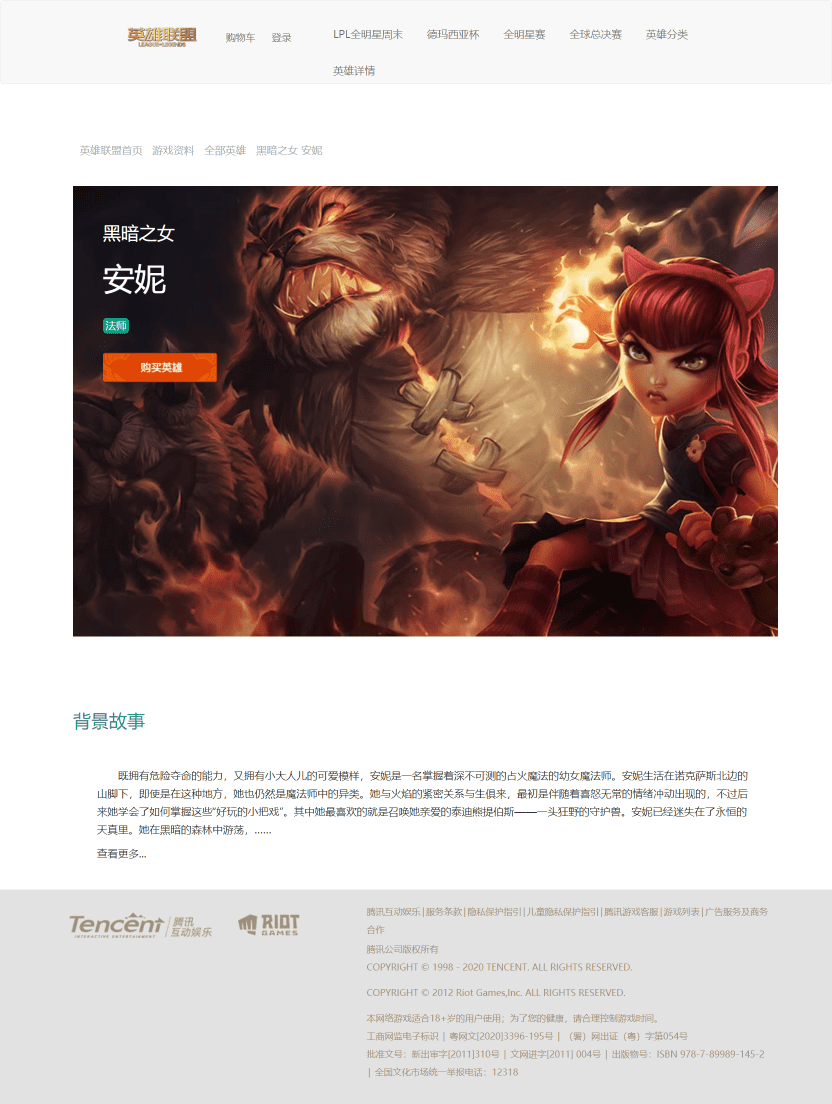
四、🌐网站效果



五、🔧 网站代码
🧱HTML结构代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>英雄联盟-S11</title>
<link rel="stylesheet" href="css/bootstrap.min.css">
<link rel="stylesheet" href="css/swiper.min.css">
<link rel="stylesheet" href="css/style.css">
<script src="js/jquery.min.js"></script>
<body>
<div class="body">
<header id="header">
<nav class="navbar navbar-default" role="navigation">
<div class="container">
<div class="global-head">
<div class="navbar-brand">
<div class="menu-list">
<a href="index.html" class="c-logo">
<img src="images/logo.png"class="logo-image"
>
</a>
<div class="c-actions">
<ul class="nav-pills">
<li>购物车 <i class="fa fa-shopping-cart fa-fw" aria-hidden="true"></i></li>
<li onClick="handleLogin()">登录 <i class="fa fa fa-user-circle fa-fw" aria-hidden="true"></i></li>
</ul>
</div>
</div>
</div>
</div>
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#navbar-menu">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<div class="collapse navbar-collapse" id="navbar-menu">
<div class="menu-list">
<ul class="nav-items nav navbar-nav navbar-right">
<li class="single-link">
<a class="c--nav-link" href="javascript:void(0);">
LPL全明星周末
</a>
</li>
<li class="single-link">
<a class="c--nav-link" href="javascript:void(0);">德玛西亚杯</a>
</li>
<li class="single-link">
<a class="c--nav-link" href="javascript:void(0);">全明星赛</a>
</li>
<li class="single-link">
<a class="c--nav-link" href="javascript:void(0);">全球总决赛</a>
</li>
<li class="single-link">
<a class="c--nav-link" href="hero.html">英雄分类</a>
</li>
<li class="single-link">
<a class="c--nav-link" href="hero-detail.html">英雄详情</a>
</li>
</ul>
</div>
</div>
</div>
</nav>
</header>
<section class="main">
<div class="primaryR1">
<div class="container">
<div class="row">
<div class="col-md-12">
<div class="swiper-container">
<div class="swiper-wrapper">
<div class="swiper-slide">
<img src="images/swiper1.jpeg">
</div>
<div class="swiper-slide">
<img src="images/swiper2.jpeg">
</div>
<div class="swiper-slide">
<img src="images/swiper3.jpeg">
</div>
<div class="swiper-slide">
<img src="images/swiper4.jpeg">
</div>
<div class="swiper-slide">
<img src="images/swiper5.jpeg">
</div>
</div>
<div class="swiper-button-next"></div>
<div class="swiper-button-prev"></div>
<div class="swiper-pagination"></div>
</div>
</div>
</div>
</div>
</div>
<div class="primaryR2">
<div class="container">
<div class="row">
<div class="fanart-left col-md-9 col-sm-12 col-xs-12">
<div class="indexpart-show">
<div class="part-top-tab">
<h2 class="part-h2-title">FANART创作馆</h2>
<a href="hero.html" class="herf-more">
更多
<i class="fa fa-hand-o-right more-arrow" aria-hidden="true"></i>
</a>
</div>
<ul class="fanart-left-content">
<li class="col-sm-6 col-xs-12">
<a href="javascript:void(0)">
<img src="images/feature1.jpg" alt="" class="fanart-img">
</a>
<div class="innerhover-bottom">
<h4 class="p1">
<a href="javascript:void(0)">Seraphine 佐伊</a>
</h4>
<p class="p2">
<a href="javascript:void(0)" class="a1">莫大轩</a>
<a href="javascript:void(0)" class="a2">
<i class="fa fa-hand-peace-o icon-666" aria-hidden="true"></i>
<span class="number">28</span>
<span class="tip">+1</span>
</a>
</p>
</div>
</li>
<li class="col-sm-6 col-xs-12">
<a href="javascript:void(0)">
<img src="images/feature2.jpg" alt="" class="fanart-img">
</a>
<div class="innerhover-bottom">
<h4 class="p1">
<a href="javascript:void(0)">Zed 劫</a>
</h4>
<p class="p2">
<a href="javascript:void(0)" class="a1">Jiang</a>
<a href="javascript:void(0)" class="a2">
<i class="fa fa-hand-peace-o icon-666" aria-hidden="true"></i>
<span class="number">12</span>
<span class="tip">+1</span>
</a>
</p>
</div>
</li>
<li class="col-sm-6 col-xs-12">
<a href="javascript:void(0)">
<img src="images/feature3.jpg" alt="" class="fanart-img">
</a>
<div class="innerhover-bottom">
<h4 class="p1">
<a href="javascript:void(0)"> KDA阿狸,短发0.0</a>
</h4>
<p class="p2">
<a href="javascript:void(0)" class="a1">solitu</a>
<a href="javascript:void(0)" class="a2">
<i class="fa fa-hand-peace-o icon-666" aria-hidden="true"></i>
<span class="number">82</span>
<span class="tip">+1</span>
</a>
</p>
</div>
</li>
<li class="col-sm-6 col-xs-12">
<a href="javascript:void(0)">
<img src="images/feature4.jpg" alt="" class="fanart-img">
</a>
<div class="innerhover-bottom">
<h4 class="p1">
<a href="javascript:void(0)">剑魔和凯隐</a>
</h4>
<p class="p2">
<a href="javascript:void(0)" class="a1">WENZHU</a>
<a href="javascript:void(0)" class="a2">
<i class="fa fa-hand-peace-o icon-666" aria-hidden="true"></i>
<span class="number">49</span>
<span class="tip">+1</span>
</a>
</p>
</div>
</li>
<li class="col-sm-6 col-xs-12">
<a href="javascript:void(0)">
<img src="images/feature5.jpg" alt="" class="fanart-img">
</a>
<div class="innerhover-bottom">
<h4 class="p1">
<a href="javascript:void(0)">萨勒芬妮</a>
</h4>
<p class="p2">
<a href="javascript:void(0)" class="a1">龟龟</a>
<a href="javascript:void(0)" class="a2">
<i class="fa fa-hand-peace-o icon-666" aria-hidden="true"></i>
<span class="number">68</span>
<span class="tip">+1</span>
</a>
</p>
</div>
</li>
<li class="col-sm-6 col-xs-12">
<a href="javascript:void(0)">
<img src="images/feature6.jpg" alt="" class="fanart-img">
</a>
<div class="innerhover-bottom">
<h4 class="p1">
<a href="javascript:void(0)">神龙尊者李青</a>
</h4>
<p class="p2">
<a href="javascript:void(0)" class="a1">不语</a>
<a href="javascript:void(0)" class="a2">
<i class="fa fa-hand-peace-o icon-666" aria-hidden="true"></i>
<span class="number">12</span>
<span class="tip">+1</span>
</a>
</p>
</div>
</li>
<li class="col-sm-6 col-xs-12">
<a href="javascript:void(0)">
<img src="images/feature7.jpg" alt="" class="fanart-img">
</a>
<div class="innerhover-bottom">
<h4 class="p1">
<a href="javascript:void(0)">Seraphine</a>
</h4>
<p class="p2">
<a href="javascript:void(0)" class="a1">莫大轩</a>
<a href="javascript:void(0)" class="a2">
<i class="fa fa-hand-peace-o icon-666" aria-hidden="true"></i>
<span class="number">58</span>
<span class="tip">+1</span>
</a>
</p>
</div>
</li>
<li class="col-sm-6 col-xs-12">
<a href="javascript:void(0)">
<img src="images/feature8.jpg" alt="" class="fanart-img">
</a>
<div class="innerhover-bottom">
<h4 class="p1">
<a href="javascript:void(0)">卡莎的更衣室</a>
</h4>
<p class="p2">
<a href="javascript:void(0)" class="a1">肥皂泡</a>
<a href="javascript:void(0)" class="a2">
<i class="fa fa-hand-peace-o icon-666" aria-hidden="true"></i>
<span class="number">62</span>
<span class="tip">+1</span>
</a>
</p>
</div>
</li>
</ul>
</div>
</div>
<div class="fanart-right col-md-3 col-sm-12 col-xs-12 ">
<div class="main-column col-md-2 col-sm-12 col-xs-12">
<img src="images/0.jpg" alt="">
<span class="p1">
<i class="fa fa-snowflake-o inline-icon-1" aria-hidden="true"></i>
精品专栏
<i class="fa fa-snowflake-o inline-icon-1" aria-hidden="true"></i>
</span>
</div>
<ul class="fanart-right-right">
</ul>
</div>
</div>
</div>
</div>
</section>
<footer>
<div class="container foot_inner">
<div class="row">
<div class="col-md-5 col-xs-12 pd-10">
<div class="foot_lefts">
<a href="javascript:void(0)" class="foot_ieg_logo"></a>
<a href="javascript:void(0)" class="foot_left logo-riot"></a>
</div>
</div>
<div class="col-md-7 col-xs-12 pd-10">
<ul class="foot_links">
<li class="link_map">
<a href="javasccript:void(0)">腾讯互动娱乐</a>
<span class="f_line">|</span>
<a href="javasccript:void(0)">服务条款</a>
<span class="f_line">|</span>
<a href="javasccript:void(0)">隐私保护指引</a>
<span class="f_line">|</span>
<a href="javasccript:void(0)">儿童隐私保护指引</a>
<span class="f_line">|</span>
<a href="javasccript:void(0)">腾讯游戏客服</a>
<span class="f_line">|</span>
<a href="javasccript:void(0)">游戏列表</a>
<span class="f_line">|</span>
<a href="javasccript:void(0)">广告服务及商务合作</a>
</li>
<li class="copyright_zh">
<a href="javascript:void(0)">
腾讯公司版权所有
</a>
</li>
<li class="copyright_en">
<p class="copyright_txt">COPYRIGHT © 1998 - 2020 TENCENT. ALL RIGHTS RESERVED.</p>
<p class="copyright_txt">COPYRIGHT © 2012 Riot Games,Inc. ALL RIGHTS RESERVED.</p>
</li>
<li class="limit_age">
本网络游戏适合18+岁的用户使用;为了您的健康,请合理控制游戏时间。
</li>
<li class="copyright_public">
<a href="javasccript:void(0)">工商网监电子标识</a>
<span class="f_line">|</span>
<a href="javasccript:void(0)">粤网文[2020]3396-195号</a>
<span class="f_line">|</span>
<a href="javasccript:void(0)">(署)网出证(粤)字第054号</a>
</li>
<li class="copyright_private">
批准文号:新出审字[2011]310号
<span class="f_line">|</span>
文网进字[2011] 004号
<span class="f_line">|</span>
出版物号:ISBN 978-7-89989-145-2
<span class="f_line">|</span>
全国文化市场统一举报电话:12318
</li>
</ul>
</div>
</div>
</div>
</footer>
<div class="dialog" id="dialog">
<div class="container dialog-wrapper">
<div class="row">
<div class="col-md-12">
<div class="login-body">
<div class="purpose-row">
<h5>欢饮登录心悦会员</h5>
<div class="cur">
还没有账户?
<span>30秒注册</span>
</div>
</div>
<h5 class="login-tip">用户名/邮箱/手机号:</h5>
<input type="text" class="form-control" id="userName" />
<h5 class="login-tip">密码:</h5>
<div style="position: relative">
<input type="password" class="form-control" id="password" />
<img id="passwordImg1" src="images/眼睛 不可见-4.png" alt="">
<img id="passwordImg2" src="images/眼睛.png" alt="" class="active">
</div>
<div class="form-btn">
<button class="btn" type="submit" id="login_btn">登录</button>
</div>
<div class="text_tip">忘记密码?</div>
</div>
</div>
</div>
</div>
</div>
</div>
<script src="js/swiper-bundle.js"> </script>
<script>
var swiper = new Swiper('.swiper-container', {
slidesPerView : 1,
autoplay:true,
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev',
},
pagination: {
el: '.swiper-pagination'
},
});
</script>
<script>
window.onload=function() {
var login = document.getElementById('login_btn'),
dialog = document.getElementById('dialog');
userName = document.getElementById('userName'),
password = document.getElementById('password'),
passwordImg1 = document.getElementById('passwordImg1'),
passwordImg2 = document.getElementById('passwordImg2');
login.onclick = function() {
if(userName.value!=='' && password.value!=='') {
alert('登录成功!')
dialog.style.display= "none";
} else {
alert('请输入正确的信息!');
}
};
passwordImg1.onclick = function() {
password.type="password";
passwordImg1.className='';
passwordImg2.className +='active';
};
passwordImg2.onclick = function() {
password.type="text";
passwordImg2.className='';
passwordImg1.className +='active';
};
}
</script>
<script>
var dialog = document.getElementById('dialog');
function handleLogin() {
dialog.style.display= "block";
}
</script>
</body>
</html>
💒CSS样式代码
@charset "utf-8";
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
width: 100%;
min-width: 320px;
min-height: 100vh;
margin: 0 auto;
font-family: PingFang SC, Hiragino Sans GB, Microsoft YaHei UI, Microsoft YaHei, Source Han Sans CN, sans-serif;
background: #fff;
overflow-x: hidden;
text-align: left;
position: relative;
font-size: 14px;
color: #333;
}
h1, h2, h3 {
font-weight: normal;
margin: 0;
padding: 0;
}
button, html input[type="button"], input[type="reset"], input[type="submit"] {
-webkit-appearance: button;
cursor: pointer
}
input[type="checkbox"], input[type="radio"] {
box-sizing: border-box;
padding: 0
}
input[type="number"]::-webkit-inner-spin-button, input[type="number"]::-webkit-outer-spin-button {
height: auto
}
input[type="search"] {
-webkit-appearance: textfield;
box-sizing: content-box
}
input[type="search"]::-webkit-search-cancel-button, input[type="search"]::-webkit-search-decoration {
-webkit-appearance: none
}
ul, ol {
padding: 0;
list-style-type: none;
}
img {
object-fit: cover;
vertical-align: middle;
}
a {
color: #0a88f4;
text-decoration: none;
-webkit-tap-highlight-color: rgba(0, 0, 0, 0);
-webkit-tap-highlight-color: transparent;
outline: none;
}
a:link, a:focus, a:hover, a:active, a:visited {
text-decoration: none;
color: inherit;
}
#header
六、🥇 如何让学习不再盲目
很多刚入门编程的小白学习了基础语法,却不知道语法的用途,不知道如何加深映像,不知道如何提升自己,这个时候每天刷自主刷一些题就非常重要(百炼成神),可以去牛客网上的编程初学者入门训练。该专题为编程入门级别,适合刚学完语法的小白练习,题目涉及编程基础语法,基本结构等,每道题带有练习模式和考试模式,可还原考试模式进行模拟,也可通过练习模式进行练习 。
七、🎁更多干货
1.如果我的博客对你有帮助、如果你喜欢我的博客内容,请 “👍点赞” “✍️评论” “💙收藏” 一键三连哦!
2.💗【👇🏻👇🏻👇🏻关注我| 获取更多源码 | 优质文章】 带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
3.


















![我的博客系统[Servlet]](https://img-blog.csdnimg.cn/0edbacb9ebd14d35a2b2257ae9159a3d.png)