v-model指令获取常见表单项的内容
- 1. v-model 作用和语法
- 2. v-model 获取常见表单项
1. v-model 作用和语法
- 作用: 给 表单元素 使用, 双向数据绑定 → 可以快速 获取 或 设置 表单元素内容
① 数据变化 → 视图自动更新
② 视图变化 → 数据自动更新 - 语法: v-model = ‘变量’
示例如下:
<div id="app">
<input type="text" v-model="username" name="uname">
<input type="password" v-model="password" name="upwd">
</div>
const app = new Vue({
el:'#app',
data:{
username:'',
password:'',
}
})
2. v-model 获取常见表单项
vue 提供的 v-model 指令可以用于绑定表单元素,然后它会根据表单控件的不同,去获得正确且我们想要的值(比如,输入框就是获取value,单选框获取radio,复选框获取checkbox,下拉菜单获取下拉项…)
输入框 input:text → value
文本域 textarea → checked
复选框 input:checkbox → value
单选框 input:radio → checked
下拉菜单 select → value
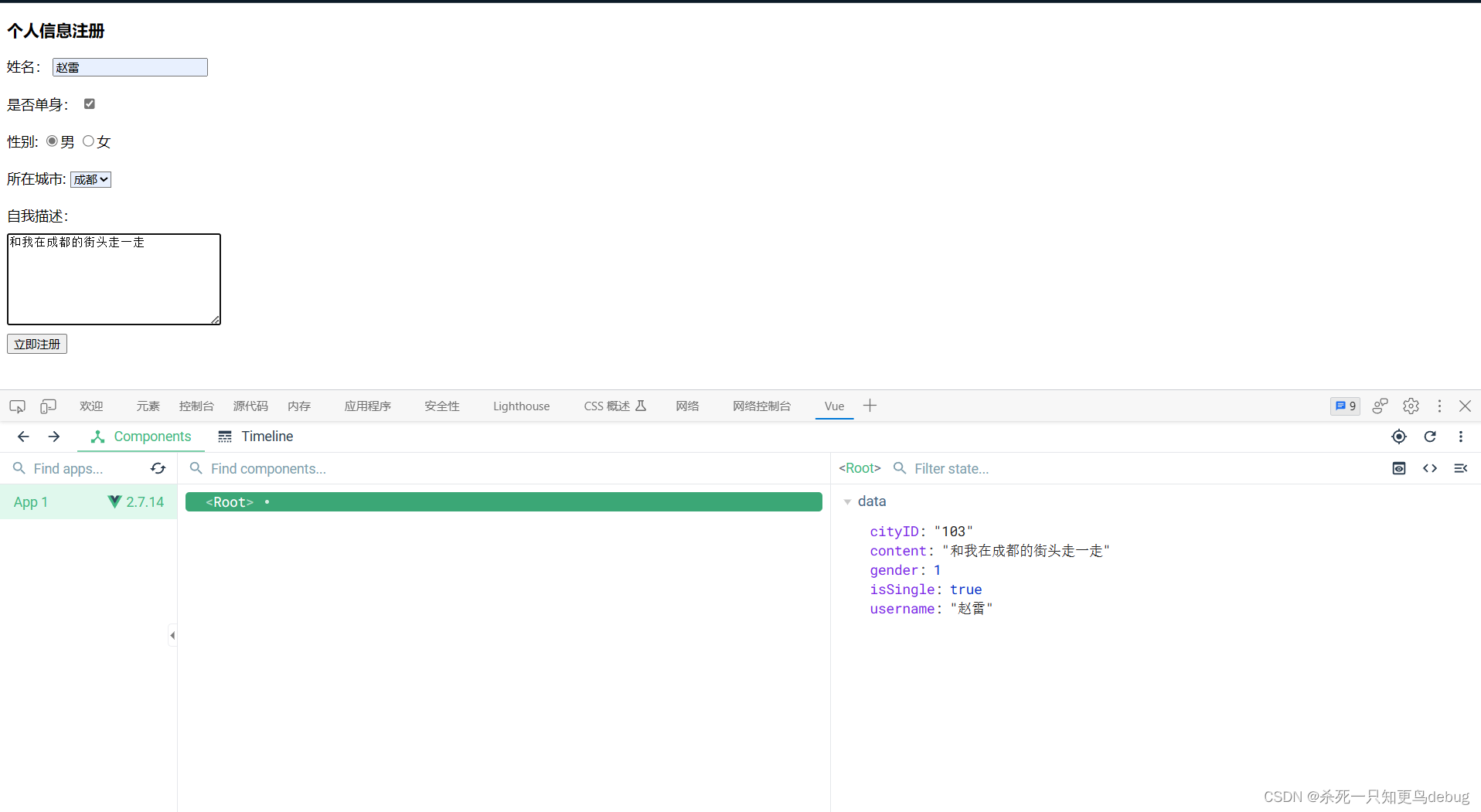
例如:一个传统的个人信息表单

通过v-model获取个人信息表单的代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
textarea {
display: block;
width: 240px;
height: 100px;
margin: 10px 0;
}
</style>
</head>
<body>
<div id="app">
<h3>个人信息注册</h3>
姓名:
<input type="text" v-model="username">
<br><br>
是否单身:
<input type="checkbox" v-model="isSingle">
<br><br>
性别:
<input type="radio" name="sex" value="1" v-model="gender">男
<input type="radio" name="sex" value="2" v-model="gender">女
<br><br>
所在城市:
<select v-model="cityID">
<option value="101">北京</option>
<option value="102">上海</option>
<option value="103">成都</option>
<option value="104">南京</option>
</select>
<br><br>
自我描述:
<textarea v-model="content"></textarea>
<button>立即注册</button>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
username:'',
isSingle:true,
gender:1,
cityID:101,
content:''
}
})
</script>
</body>
</html>












![[Latex]newcommand\renewcommand\newtheorem的使用、总结、报错](https://img-blog.csdnimg.cn/0b02fcdaa74344ff81b9b44333d70357.png)