一、源代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>水系图</title>
<style>
html,
body,
#map {
width: 100%;
height: 100%;
margin: 0;
padding: 0;
}
</style>
</head>
<body>
<div id="map"></div>
<script src="https://webapi.amap.com/maps?v=2.0&key=您申请的key值"></script>
<script src="https://webapi.amap.com/loca?v=2.0.0&key=您申请的key值"></script>
<script>
var map = new AMap.Map('map', {
zoom: 14,
viewMode: '3D',
pitch: 45,
layers: [new AMap.TileLayer.Satellite()],
center: [116.029982, 39.784505],
showBuildingBlock: false,
showLabel: false
});
var loca = (window.loca = new Loca.Container({
map
}));
let data = {
pLineSource: '',
pLineData: {
type: 'FeatureCollection',
features: [
//河流1
{
name: 'XXX',
basin: '流域',
properties: {
type: 7,
ratio: 0.0169,
lineWidthRatio: 5
},
geometry: {
type: 'LineString',
coordinates: [
[115.983903, 39.818566],
[115.982409, 39.811105],
[115.98216, 39.803834],
[115.984401, 39.79905],
[115.989632, 39.795797],
[115.993368, 39.793118],
[115.99835, 39.791395],
[116.002086, 39.788716],
[116.009807, 39.787567],
[116.014291, 39.788524],
[116.01703, 39.790247],
[116.019521, 39.790247],
[116.025499, 39.788907],
[116.028239, 39.787567],
[116.029982, 39.784505],
[116.028239, 39.780485],
[116.023506, 39.776083],
[116.019023, 39.772062],
[116.016283, 39.769574],
[116.01703, 39.767468],
[116.017778, 39.766128],
[116.018774, 39.764596],
[116.020767, 39.762873],
[116.021763, 39.760767],
[116.021763, 39.758086],
[116.020767, 39.756171],
[116.023257, 39.746596],
[116.023257, 39.742766],
[116.022261, 39.739702],
[116.022261, 39.73453],
[116.023257, 39.727634],
[116.02251, 39.724569],
[116.021265, 39.72227],
[116.024503, 39.719013],
[116.026993, 39.715948],
[116.026495, 39.710583],
[116.025499, 39.708284],
[116.024503, 39.703302],
[116.027243, 39.697361],
[116.03073, 39.693911],
[116.033719, 39.689503],
[116.032971, 39.685669],
[116.03322, 39.68011],
[116.032722, 39.678577],
[116.033469, 39.676085],
[116.036209, 39.674359],
[116.0387, 39.671484],
[116.042187, 39.669758],
[116.044678, 39.669758],
[116.051154, 39.659404],
[116.051154, 39.659404]
]
}
},
//河流2
{
name: '支流',
basin: '流域',
properties: {
type: 7,
ratio: 0.0069,
lineWidthRatio: 1
},
geometry: {
type: 'LineString',
coordinates: [
[116.015905, 39.769517],
[116.015606, 39.767568],
[116.015606, 39.765389],
[116.015905, 39.762981],
[116.016054, 39.760573],
[116.016203, 39.75805],
[116.017396, 39.756559],
[116.019485, 39.755526],
[116.020529, 39.755297]
]
}
}
]
}
};
let pLineSource = new Loca.GeoJSONSource({
data: data.pLineData
});
let pLinelayer = new Loca.PulseLineLayer({
zIndex: 10000,
opacity: 1,
visible: true,
zooms: [2, 22]
});
const headColors = [
'#4da2e3',
'#066bb3',
'#07b989',
'#d0b23b',
'#ff7700',
'#c80303',
'#5d5d5d',
'#00FFFF'
];
const trailColors = [
'rgba(77,162,227, 0.2)',
'rgba(6,107,179, 0.2)',
'rgba(7,185,137, 0.2)',
'rgba(208,178,59, 0.2)',
'rgba(255,119,0, 0.2)',
'rgba(200,3,3, 0.2)',
'rgba(94,94,94, 0.2)',
'rgba(0,255,255, 0.3)'
];
pLinelayer.setStyle({
altitude: 0,
lineWidth: (_, feature) => feature.properties.lineWidthRatio * 1 + 3, //线的宽度
headColor: (_, feature) => headColors[feature.properties.type], //线头部颜色,数据中type字段
trailColor: (_, feature) => trailColors[feature.properties.type], //线尾部颜色
interval: 0.5,
duration: 4000
});
pLinelayer.setSource(pLineSource);
loca.add(pLinelayer);
loca.animate.start();
</script>
</body>
</html>
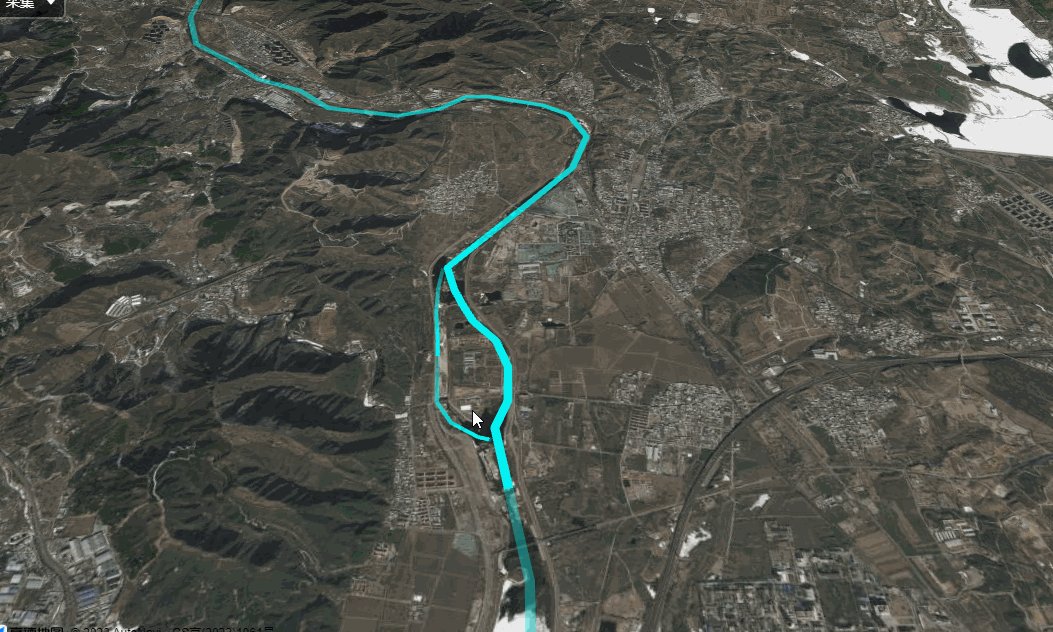
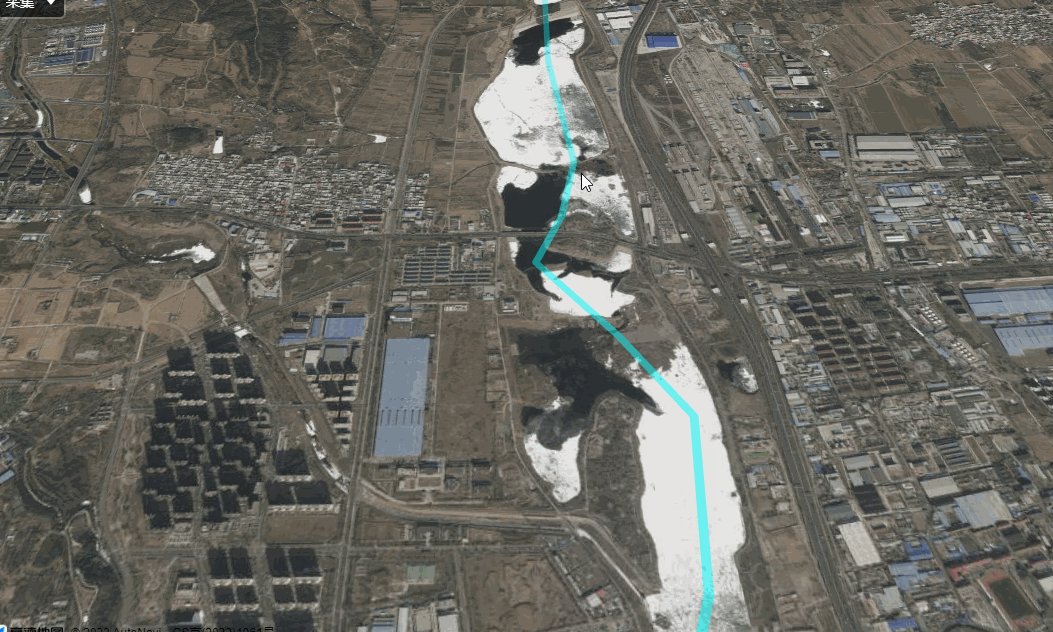
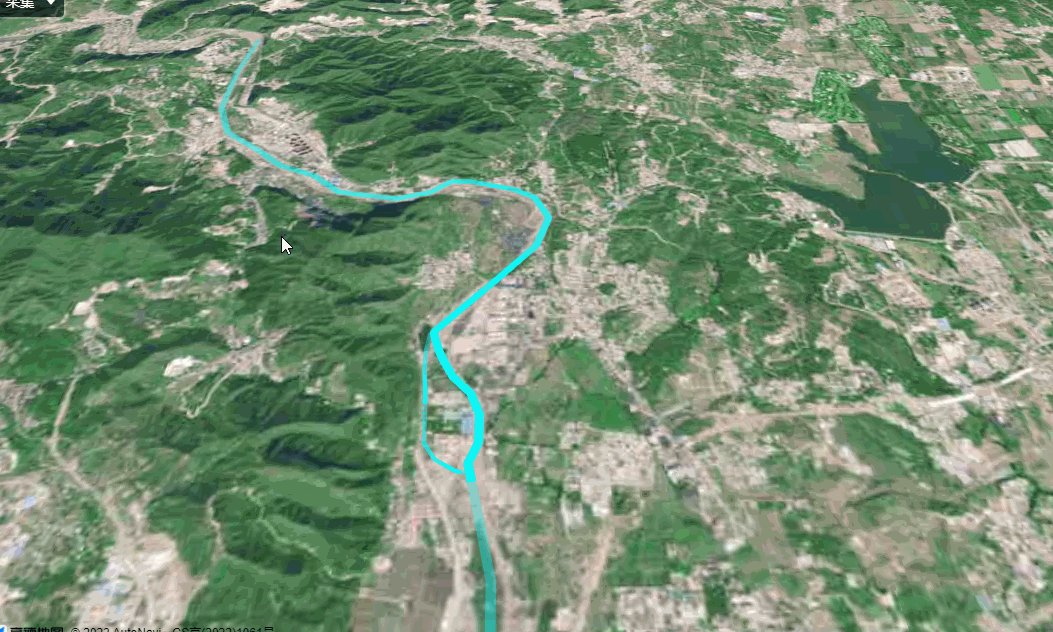
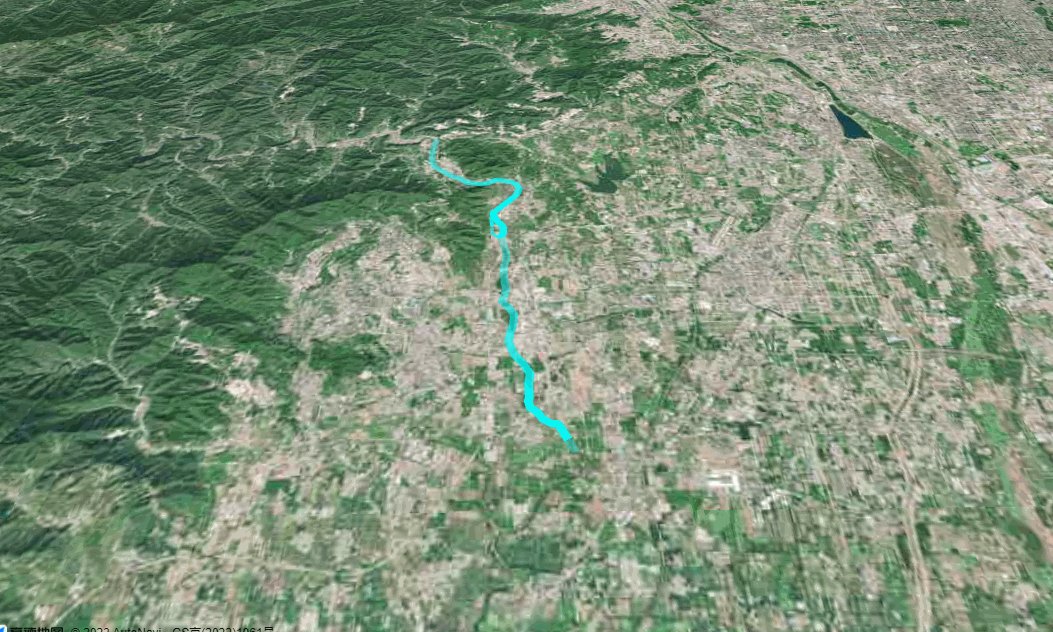
二、效果

三、分析
主要运用高德地图PulseLineLayer实现,它连接飞线图层,可以支持弧度,宽度,过渡色等能力。 并且还支持脉冲动画,可以表达数据的朝向。
四、参考链接
高德地图实现脉冲线和飞线效果_高德地图飞线图_songywaa的博客-CSDN博客








![[Latex]newcommand\renewcommand\newtheorem的使用、总结、报错](https://img-blog.csdnimg.cn/0b02fcdaa74344ff81b9b44333d70357.png)