文章目录
- 前言
- Vuex项目的创建
- state 配置项
- getters 配置项
- mutations 配置项
- actions 配置项
前言
提示:这里可以添加本文要记录的大概内容:
体现数据共享的概念
所有组件都可以使用那数据
提示:以下是本篇文章正文内容,下面案例可供参考
Vuex项目的创建
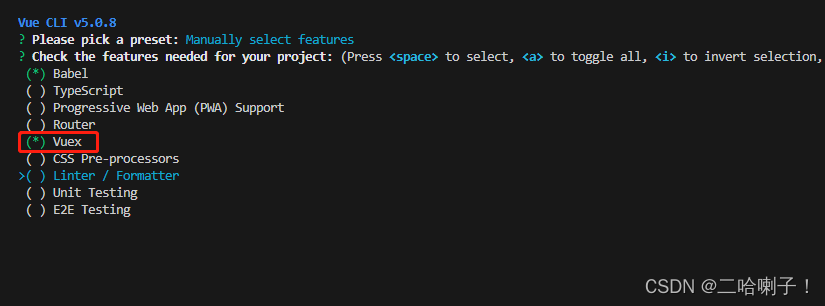
在创建Vuex项目的时候要注意勾选上Vuex选项,其他步骤不变

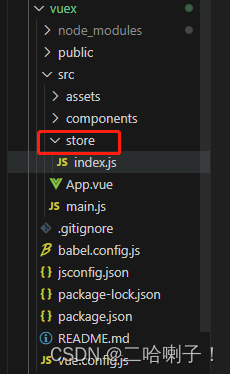
项目建好后:
比以往项目多一个store文件夹(存储的共享数据)

下面的index.js文件中是配置项
state 配置项
配置的是共享数据
在state配置项中加上name数据
// 配置的是共享数据
state: {
name: '葫芦娃救爷爷'
},
这个数据在任何组件中都可以使用
在根组件化中添加:{{ $store.state.数据名 }}
这里把vue的图标去了
<template>
<h1>{{ $store.state.name }}</h1>
<HelloWorld msg="Welcome to Your Vue.js App"/>
</template>
现在在另一个组件HelloWorld中试一下
因为HelloWorld组件中内容太多,这里只留了h1标签
另外把在根组件中添加的数据也加上去
<h1>{{ $store.state.name }}</h1>
运行:可以看到根组件和HelloWorld中的数据都显示了出来

上面的输出体现了数据共享概念
在任何组件通过插值语法使用:$store.state.数据名
getters 配置项
配置的是访问数据的方法
在getters 配置项中加上state状态方法和name数据
// 配置的是访问数据的方法
getters: {
getName(state){
return state.name
}
},
在根组件中加上getters方法
<h1>{{ $store.getters.getName }}</h1>

getters 用的相对较少
mutations 配置项
改变共享数据的方法
在mutations配置项中加上changeName(旧名字,新名字){... }
// 配置的是改变共享数据的方法
mutations: {
changeName(state,newName){
// 把新的名字赋值给共享数据name
state.name = newName
}
},
在根组件的JavaScript代码中,需要定义changeData方法,在该方法中修改一个变量的值(这里取名abc)
data() {
return {
abc: ''
}
},
下面加个输入框和按钮,使用户在文本框中输入或者删除内容,abc变量的值就会自动更新。
<input type="text" v-model="abc">
<button @click="f1">改变数据</button>
当用户在文本框中输入内容时,v-model="abc"绑定了<input>元素的值到Vue实例中的t变量。
接下来配置方法函数methods,这里在根组件中有个固定写法:this.$store.commit('index.js中的方法名',this.变量值)
methods: {
f1(){
// 调用mutations方法,固定写法
this.$store.commit('changeName',this.abc)
}
},

actions 配置项
配置的是异步修改数据的方法
用延时执行模拟异步操作
在actions配置项中加上使用 setTimeout 方法模拟一个异步操作
actions: {
asyncChange(state){
window.setTimeout(()=>{
state.commit('changeName','你还好吗')
},3000)
}
},
接下来在根组件中加上异步修改按钮
<button @click="f2">异步修改</button>
在methods里面再定义一个f2方法,调用异步修改方法
f2(){
// 调用异步修改方法
this.$store.dispatch('asyncChange')
}


















![[RocketMQ] Broker CommitLogDispatcher 异步构建ConsumeQueue和IndexFile源码解析 (十四)](https://img-blog.csdnimg.cn/5390a81d646040c9996c093700e7fa86.png)