一、加密技术
1、对称加密:单密钥加密。一个密钥可以用来加密也可以用来解密 —- AES
2、非对称加密:有两把密码,公钥(用于加密),私钥(用于解密)
3、摘要算法:把任意长度的输入,根据算法生成一串固定长度的伪随机数 —- MD5
(1)使用AES加密、解密:
代码简单演示如下
<label>
明文:
<input type="text" class="txt" id="txt">
</label>
<br><br>
<label>
密文:
<input type="text" class="pwd">
</label>
<br><br>
<label>
解密:
<input type="text" class="show">
</label>
<br><br>
<button class="btn_aes">加密</button>
<button class="btn_show">解密</button> <!-- 导入供加密的js文件 -->
<script src="./crypto-js.js"></script>
<script>
//1. 给加密按钮绑定的click事件:对明文进行加密
document.querySelector('.btn_aes').onclick = ()=>{
//获取明文input的value值
let txt = document.querySelector('.txt').value;
let pwd = CryptoJS.AES.encrypt(txt,'hello');//使用AES方法进行加密
//将密文显示
document.querySelector('.pwd').value = pwd;
}
//2. 给解密按钮绑定click事件
document.querySelector('.btn_show').onclick = ()=>{
let pwd = document.querySelector('.pwd').value;
let txt = CryptoJS.AES.decrypt(pwd.toString(),'hello').toString(CryptoJS.enc.Utf8);
//将解密后的密文显示
document.querySelector('.show').value = txt;
}
</script>
(2)使用MD5加密:
/****************使用MD5加密************************/
document.querySelector('.btn_aes').onclick = ()=>{
//获取明文input的value值
let txt = document.querySelector('.txt').value;
let pwd = CryptoJS.MD5(txt,'hello');//使用AES方法进行加密
//将密文显示
document.querySelector('.pwd').value = pwd;
}二、二维码的生成
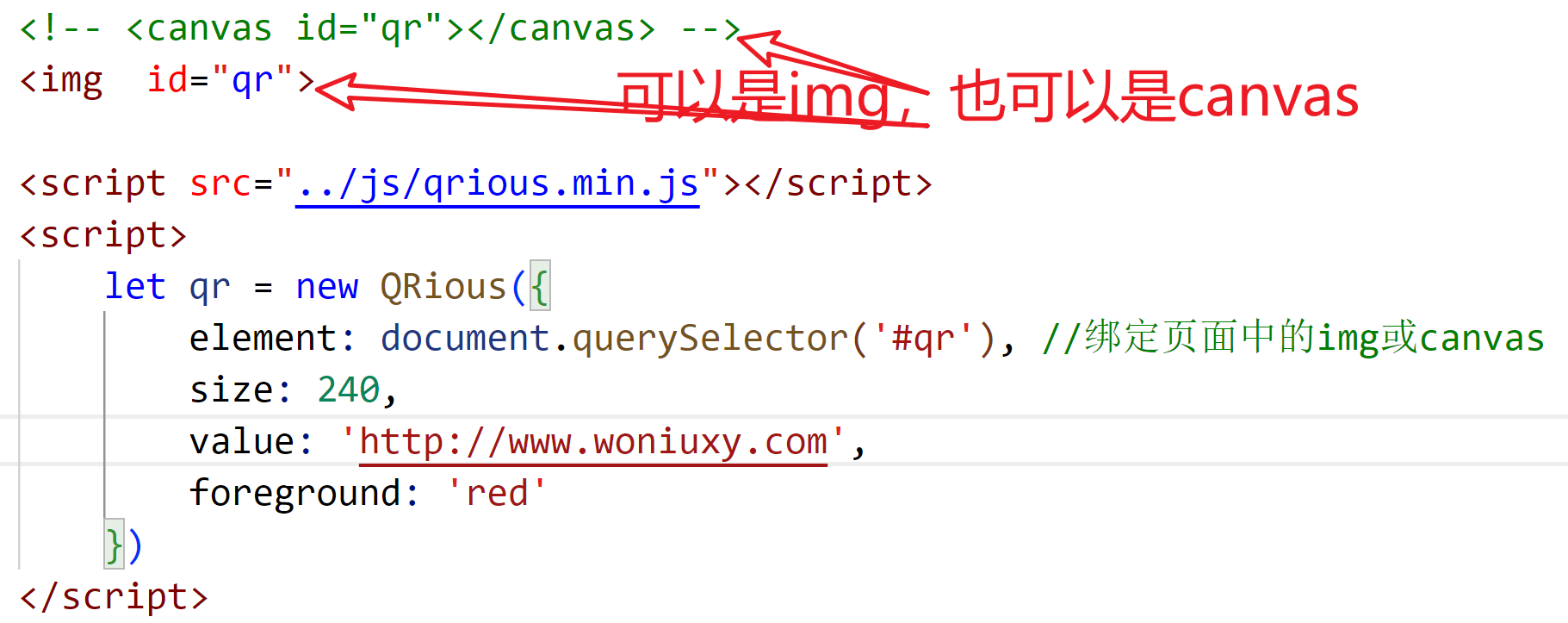
1、qrious 是一款基于 HTML5 Canvas 的纯 JS 二维码生成插件。
(1)background:二维码的背景色
(2)foreground:二维码的前景色
(3)level:误差的校正基本
(4)mime:二维码输出的图片格式
(5)size:二维码的尺寸
(6)value:需要编码的值















![代码详细教程+文档+PPT+源码等]SSM框架美妆商城全套|电商购物计算机专业毕业论文java毕业设计网站](https://img-blog.csdnimg.cn/img_convert/d05f4f507cce5002097e3f507da1dbb1.png)
![[附源码]Python计算机毕业设计SSM基于框架的在线健康系统设计与实现(程序+LW)](https://img-blog.csdnimg.cn/ef57ee36e4a648e4a3f0c470c152b4e2.png)