欢迎点击查看个人站首发原文,访问个人站获取更多插件编程知识。
Chrome扩展插件基础是基于前端html+js开发,然后通过官方提供的项目结构进行开发,需要注意的是,目前Chrome已经支持Manifest V3,FireFox仅仅支持Manifest V2。本文介绍如何开始开发一个简单的Chrome插件,版本基于Manifest V3。
创建manifest.json文件
Chrome插件需要在根目录创建一个清单文件manifest.json文件,我们来创建一个插件的清单如下:
{
"name": "广告过滤",
"version": "0.0.1",
"manifest_version": 3,
"description": "过滤常见网页广告信息",
"action":{
"default_popup":"template/popup.html"
},
"icons":{
"16": "icons/icon.png",
"32": "icons/icon.png",
"48": "icons/icon.png",
"128":"icons/icon.png"
}
}如上,配置基础的插件信息,需要注意manifest_version指定版本号,我这里设置的最新支持的v3版本,v3版本与v2版本对于配置项的设置是由区别的,具体可以参考官网:Migrating to Manifest V3。相关配置项如下:
- icons:配置扩展icon
- default_popup:配置弹框页面
- manifest_version:manifest版本号
- description:扩展描述信息
- name:扩展程序名称
- version:扩展版本号
创建popup.html
popup.html文件可以不用写html包裹,但是这种情况会导致中文显示乱码,所以最好还是按照完整的html写法来设置编码为utf-8。代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.container {
min-width: 300px;
padding: 10px 30px;
}
.settings {
margin-top: 30px;
font-size: 14px;
}
.settings .set input{
float: right;
}
.settings .set + .set {
margin-top: 15px;
}
</style>
</head>
<body>
<div class="container">
<h3>过滤广告配置</h3>
<div class="settings">
<div class="set">
<span>过滤Google Adsense</span>
<input type="checkbox">
</div>
<div class="set">
<span>过滤百度广告</span>
<input type="checkbox">
</div>
</div>
</div>
</body>
</html>打包扩展
我们可以通过使用chrome将我们写的扩展打包生成crm文件。创建插件的代码结构如下:

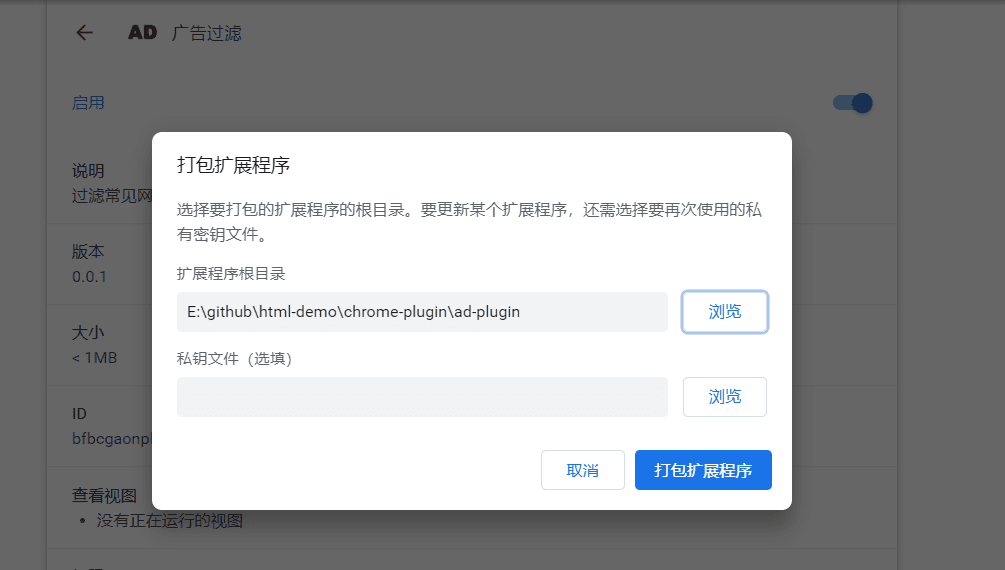
选择目录打包插件:

打包生成crm和pem文件:


加载扩展
可以通过Chrome进行本地源码加载,也可以直接将生成的crm拖拽加载,或者注册chrome扩展开发者上传商店,通过商店加载扩展。加载后查看扩展。


源码地址:ad-plugin源码

![代码详细教程+文档+PPT+源码等]SSM框架美妆商城全套|电商购物计算机专业毕业论文java毕业设计网站](https://img-blog.csdnimg.cn/img_convert/d05f4f507cce5002097e3f507da1dbb1.png)
![[附源码]Python计算机毕业设计SSM基于框架的在线健康系统设计与实现(程序+LW)](https://img-blog.csdnimg.cn/ef57ee36e4a648e4a3f0c470c152b4e2.png)