跨域不一定都会有跨域问题:
因为跨域问题是浏览器对于ajax请求的一种安全限制:一个页面发起的ajax请求,只能是与当前页域名相同的路径,这能有效的阻止跨站攻击。因此,跨域问题 是针对ajax的一种限制。
但是这却给我们的开发带来了不便,而且在实际生产环境中,肯定会有很多台服务器之间交互,地址和端口都可能不同,这需要我们解决跨域问题。
一、安装包
pip install django-cors-headers
二、在setting中配置
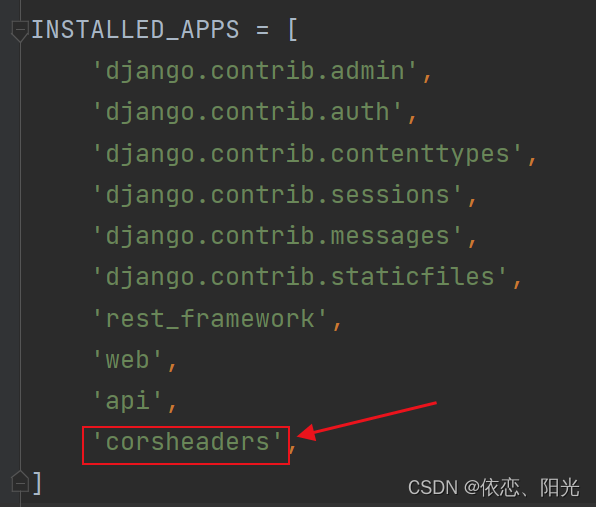
INSTALLED_APPS中加上corsheaders

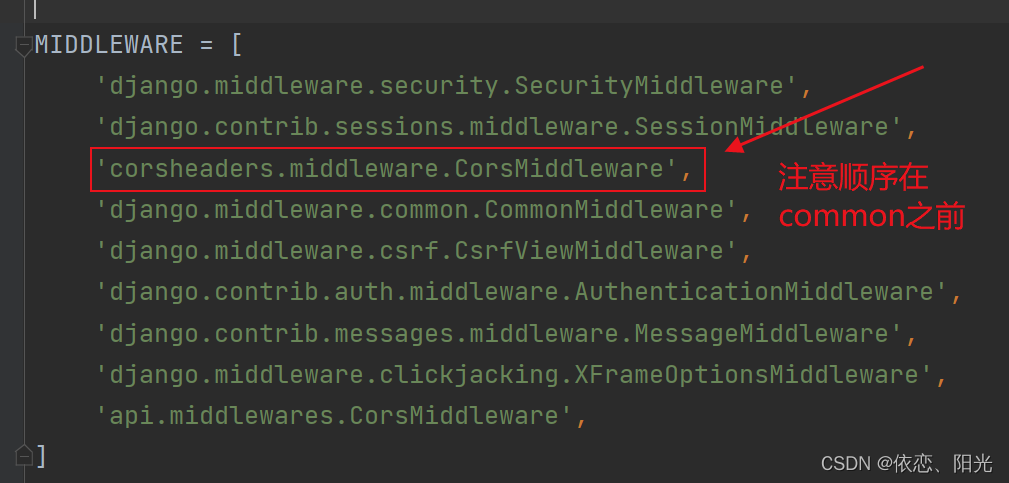
MIDDLEWARE中加上corsheaders.middleware.CorsMiddleware,注意在django.middleware.common.CommonMiddleware之前

三、在setting后面加上可访问的东西
CORS_ALLOW_CREDENTIALS = True # 允许跨域时携带Cookie,默认为False
CORS_ORIGIN_ALLOW_ALL = True # 所有ip都可以访问后端接口
# CORS_ORIGIN_WHITELIST = ["http://127.0.0.1:8080",["http://192.168.10.1:8080"] # 指定能够访问后端接口的ip或域名列表
# 允许访问的请求方法
CORS_ALLOW_METHODS = (
'DELETE',
'GET',
'OPTIONS',
'PATCH',
'POST',
)
# 允许的headers
CORS_ALLOW_HEADERS = (
'accept',
'accept-encoding',
'authorization',
'content-type',
'dnt',
'origin',
'user-agent',
'x-csrftoken',
'x-requested-with',
)