一、背景
在日常开发中,肯定会遇到一些需要跨项目实时通信的场景。比如在浏览器中新开两个tab页面,A页面发送消息后,B页面实时监听并触发某些动作。类似的需求有很多,比如实时共享状态等等。那么跨项目/页面/浏览器tab的情况下如何实现通信呢?大家肯定第一时间会想到很多方案,可是如何实现实时通信呢???除了postMessage,sharedworker外,今天说下Broadcast Channel如何实现实时通信
二、介绍&使用
1、先来看下官方解释:
BroadcastChannel 接口代理了一个命名频道,可以让指定 origin 下的任意 browsing context 来订阅它。它允许同源的不同浏览器窗口,Tab 页,frame 或者 iframe 下的不同文档之间相互通信。通过触发一个 message 事件,消息可以广播到所有监听了该频道的 BroadcastChannel 对象。
简单的说,就是需要在同源的情况下,实现浏览器多窗口实时进行通信,且该通信是广播进行的。
2、初始化一下BroadcastChannel
new BroadcastChannel(channelName)channelName表示通道名称的字符串;对于相同的来源下的所有浏览上下文,一个名称只对应一个通道。是string类型,用来标识当前的BroadcastChannel
eg:
// 创建一个监听“test_cyl”通道的新通道。
const bc = new BroadcastChannel("test_cyl")3、发送消息
可以使用postMessage() 发送一条消息,给所有同源下监听了该频道的所有浏览器。消息message事件的形式发送给每一个绑定到该频道的广播频道。
eg:
const bc = new BroadcastChannel("test_cyl")
// 发送消息通知
bc.postMessage(object);4、监听消息
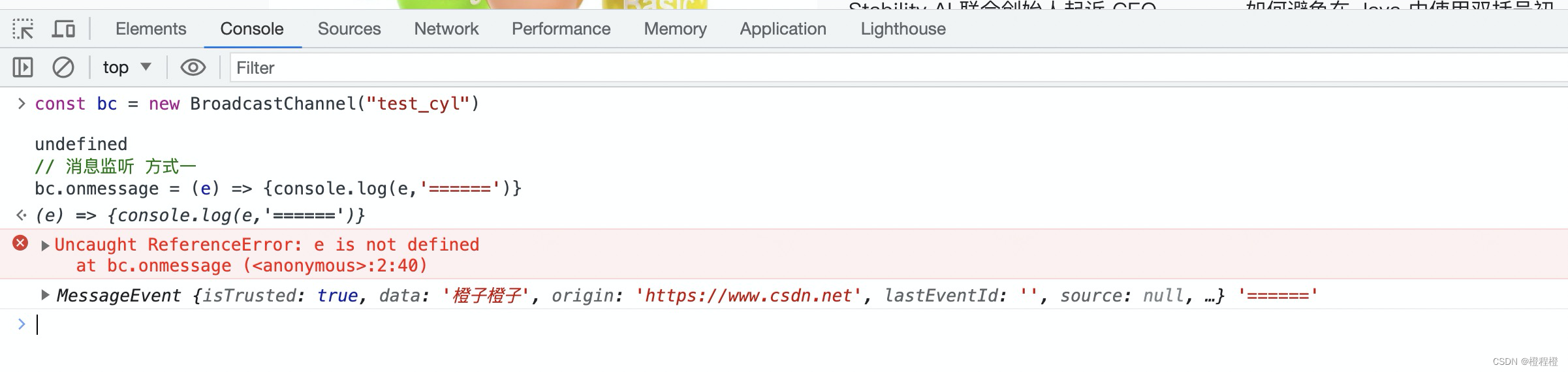
发送事件后,如何使用进行消息的监听呢?当频道收到一条消息时,会在关联的BroadcastChannel对象上触发 message 事件,监听方式有两种,具体如下
eg:
const bc = new BroadcastChannel("test_cyl")
// 消息监听 方式一
bc.onmessage = (event) => { }
// 消息监听 方式二
bc.addEventListener('message', (event) => { })
 除了正常的消息监听外,还提供了一错误消息的监听。当频道收到一条无法反序列化的消息时,会在 BroadcastChannel 对象上触发
除了正常的消息监听外,还提供了一错误消息的监听。当频道收到一条无法反序列化的消息时,会在 BroadcastChannel 对象上触发 messageerror 事件。如下:
const bc = new BroadcastChannel('test_cyl');
// 方式一
bc.addEventListener('messageerror', (event) => {
console.error(event);
})
// 方式二
bc.onmessageerror = (event) => {
console.log(event);
};5、断开
通过调用 close() 方法,可以马上断开其与对应频道的关联,并让其被垃圾回收。这是必要的步骤,因为浏览器没有其他方式知道频道不再被需要。不断开可能会导致一直处于监听状态,消耗资源,会导致不能被内存回收
// 连接到指定频道
const bc = new BroadcastChannel('test_cyl');
// 其他操作 (如:postMessage, …)
// 当完成后,断开与频道的连接
bc.close();三、浏览器支持程度
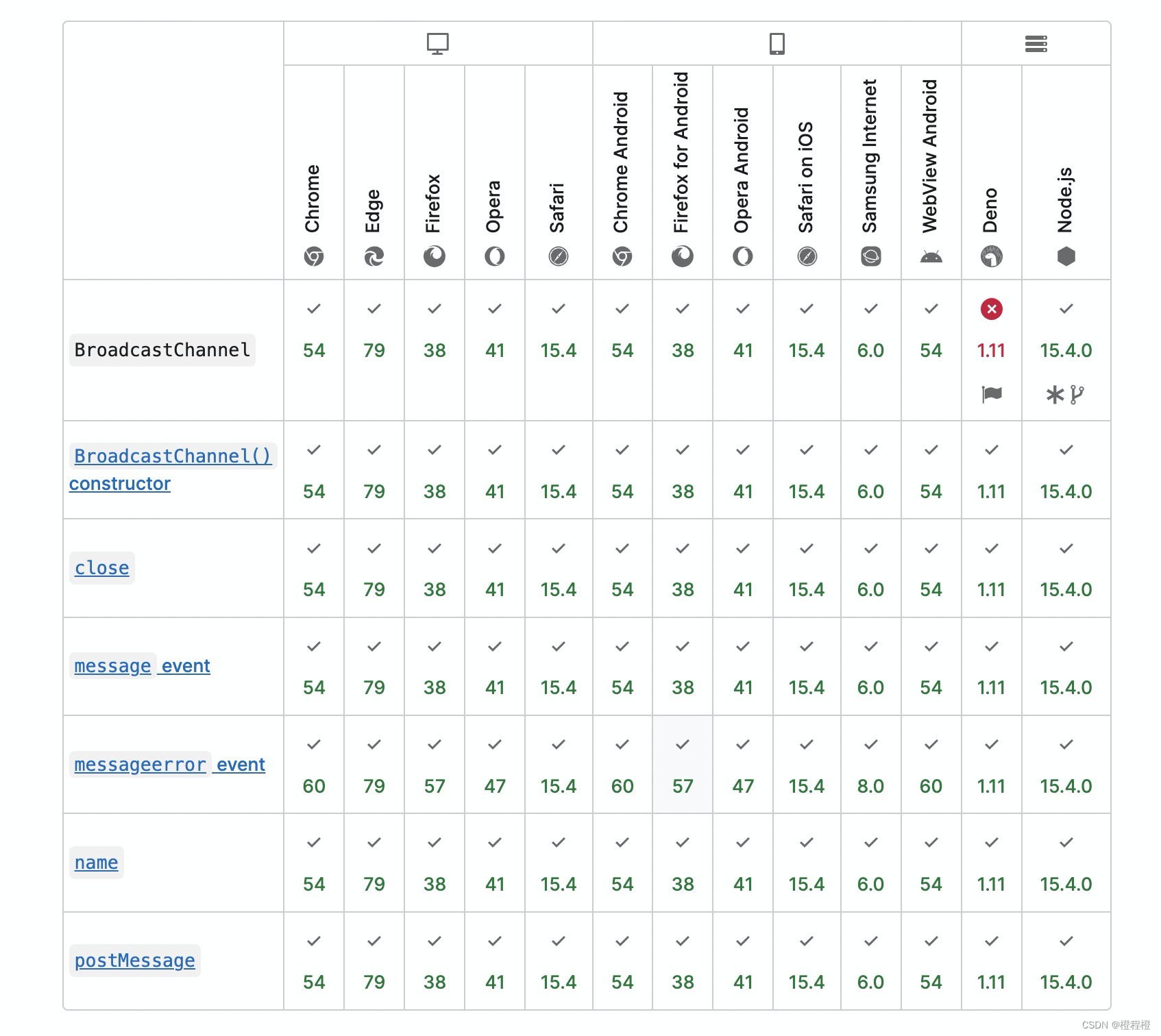
大家在使用的时候,一定要关注下浏览器兼容问题:

四、注意事项
1、BroadcastChannel不能跨域传输
2、当监听和发送使用同一个broadcastChannel实例的时候,发送的消息不能被监听到
以上就是针对Broadcast Channel的介绍,欢迎补充探讨!!!!