一、App环境搭建
1、安装jdk,配置jdk环境变量
2、Android SDK环境安装
3、Appium server安装
4、模拟器的安装(夜神模拟器)
5、安装appium-python-client Python第三方库
二、App自动化测试原理
如何通过代码操作不同操作系统(ios/Android)不同版本的手机终端?

Android SDK环境(UiAutomator1 UiAutomator2):不同系统不同版本差异比较大。
不同系统不同版本可能用到不同软件包/框架?所以需要自动化脚本需要指定操作终端的设置参数。
三、Appium 自动化配置项
设置参数:
操作系统 platformName 值
版本 platformVersion
设备名称
包名(应用程序)
入口启动页面
四、常用adb命令
1、连接模拟器
adb connect 127.0.0.1:62001
其他模拟器:雷神5555 夜神62001 mumu7555 逍遥
2、查看连接的设备
adb devices
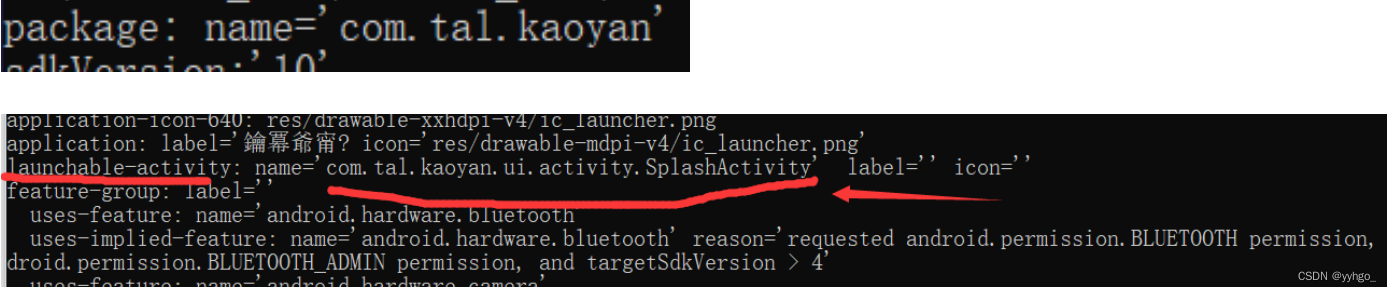
3、查看被测app的包名及入口启动页面
aapt dump badging apk的路径

五、Appium日志的查看
python自动化脚本如何操作手机终端过程:
1、自动化脚本发送http请求,请求参数:终端设置参数
2、创建会话
3、确认终端设备是否连接 并且确认安卓版本 确认设置参数是否与终端的设置是否一致
4、appium会推送一个包 'AppiumBootstrap.jar 模拟器上 api包:appium server 指令进行接收,操控手机端
5、相应http请求
6、下一http请求…
六、Appium元素定位工具
6.1 UIAutomatorView
是Android SDK自带的定位工具。
位置:Android SDK/tools/uiautomatorviewer.bat
元素常见几个属性:
text 文本
resoureid:
class: 元素标签
content-desc/description: 元素功能描述 语音播报
注意:在截屏的时候,必须当前截屏的终端没有其他的进程在占用,包括 appium server
6.2 Appium Desktop Inspector
appium server自带的定位工具
6.3 Weditor
python的第三方库。
安装:
命令01: cmd:pip install Uiautomator2
命令02:cmd:python -m uiautomator2 init
命令03: cmd:pip install weditor
确认安装: cmd:weditor --help
七、Appium界面元素定位方法
(id/ClassName/accessibility/xpath)
1、通过resourceid属性定位 find_element_by_id 返回是WebElement对象。
2、通过文本定位 find_element_by_android_uiautomator(''new UiSelector().方法1().方法2()) 组合定位。
通过调佣系统自带框架(Uiautomator1/Uiautomator2)实现元素定位,基于java代码编写 UiSelector实现元素定位,提供很多方法,通过多个属性实现元素定位。
3、通过这个content-desc/description属性实现元素定位:find_element_by_accessibility_id("content-desc/description属性值")。
4、通过xpath定位 一般不建议采用这个方法来进行对应的定位。
八、APP元素的操作
1、APP四大常用元素操作:点击click();send_keys();get_attibute();text()
2、滑屏、 多点触控、长按
3、滑屏操作:左滑 右滑
swipe(self: T, start_x: int, start_y: int, end_x: int, end_y: int, duration: int = 0):
参数说明:
start_x: 开始位置的x坐标
start_y: 开始位置的y坐标
end_x: 结束位置的x坐标
end_y: 结束位置的y坐标
duration: 延时多少毫秒
九、POM及POM设计原理
POM:page object model 页面对象模型,主要应用于Ui自动化测试框架的搭建,主流设计模式之一。
页面对象模型:结合面向对象编程思路 :把项目的每个页面当做一个对象来进行编程。
python基础:Python怎么描述一个对象?属性+行为
通过类定义=具有相同属性+相同行为对象集合。
POM一般分为四层: 项目=n个页面=base层+pageobject层(页面1,页面2,页面3,…页面n)
第一层: base层 描述每个页面相同的属性及行为
第二层: pageobject层 每个的独有特征及独有的行为
第三层: testcases层 用例层,描述项目业务流程
第四层: testdata 数据层
pom模式设计意义:层次更加清晰,方便管理以及提供代码的复用性及扩展性。